
Elementorにはアイコンの種類がたくさんあるよ。
ホームページを作る中で、アイコンを使いたい場面がたくさんあると思います。WordPressでアイコンを使うには「Font Awesome」などのプラグインを使うというのがメジャーなやり方かもしれませんが、ちょっと手間だったりもします。
しかし、Elementorではそんなアイコンもウィジェットを挿入してアイコンを選ぶだけ。

とにかく簡単なのがElementorのいいところ。
そこで、今回はElementorのアイコンウィジェットの使い方を詳しく解説していきます!

アイコンウィジェットの追加方法

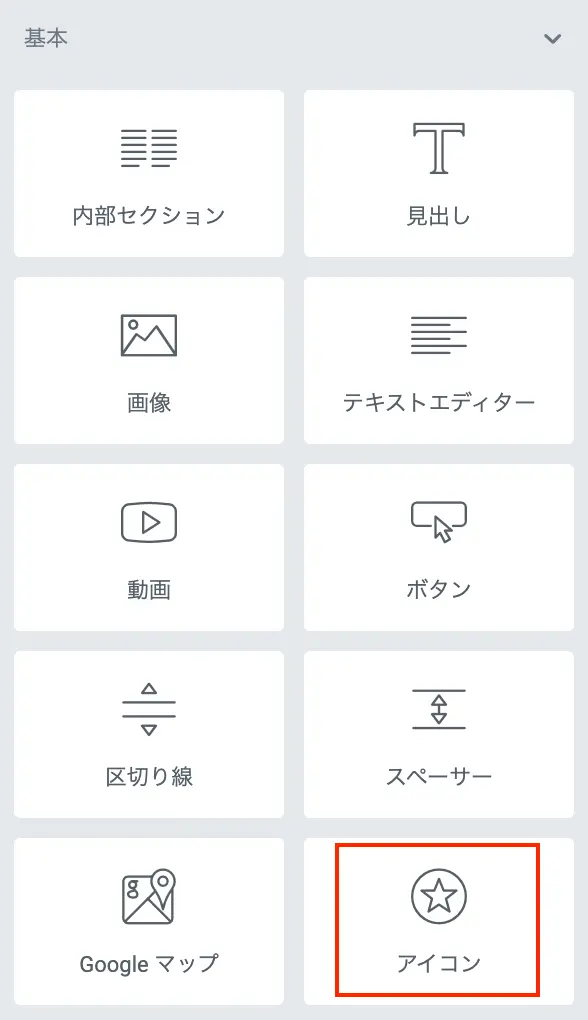
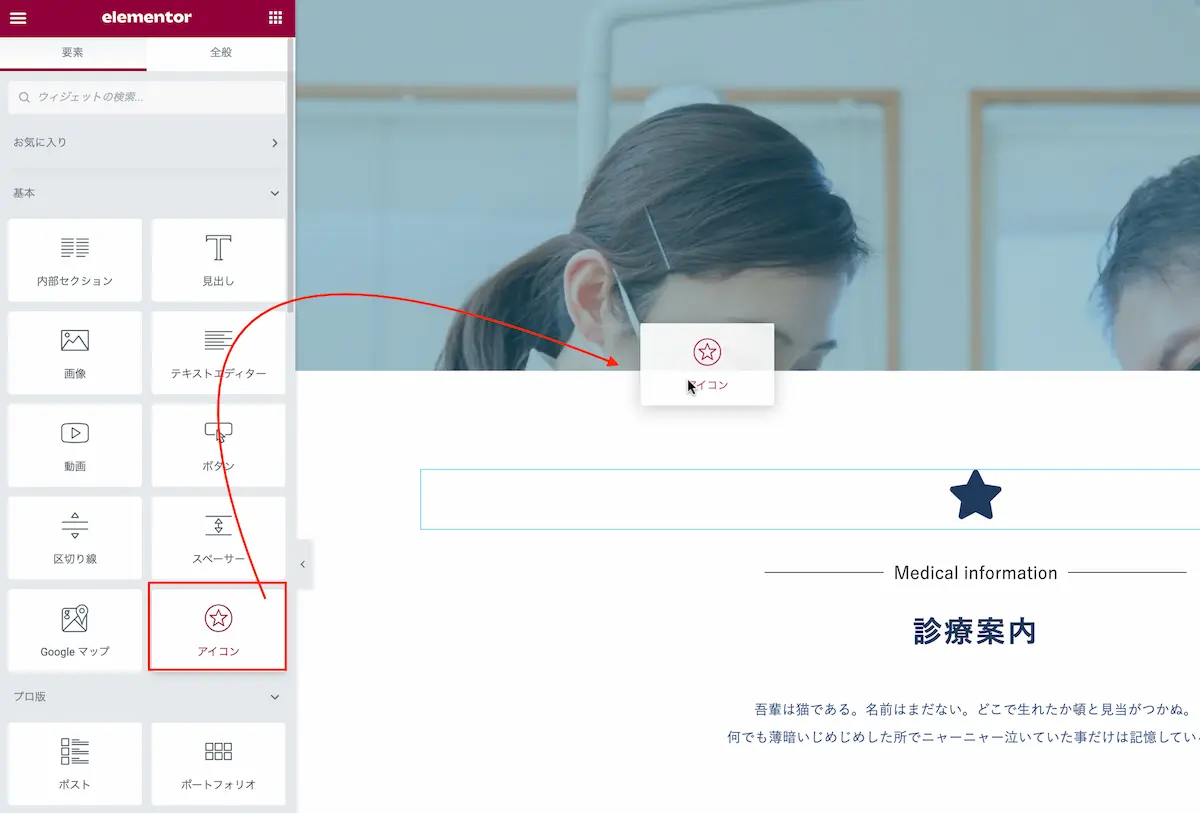
まずは、Elementorの編集画面を開いて、左側のウィジェット一覧から「アイコン」を探してください。そして、アイコンを挿入したい箇所にドラッグ&ドロップで挿入します。

アイコンを挿入すると、デフォルトでは星マークのアイコンが表示されます。
アイコン(コンテンツ)の編集方法

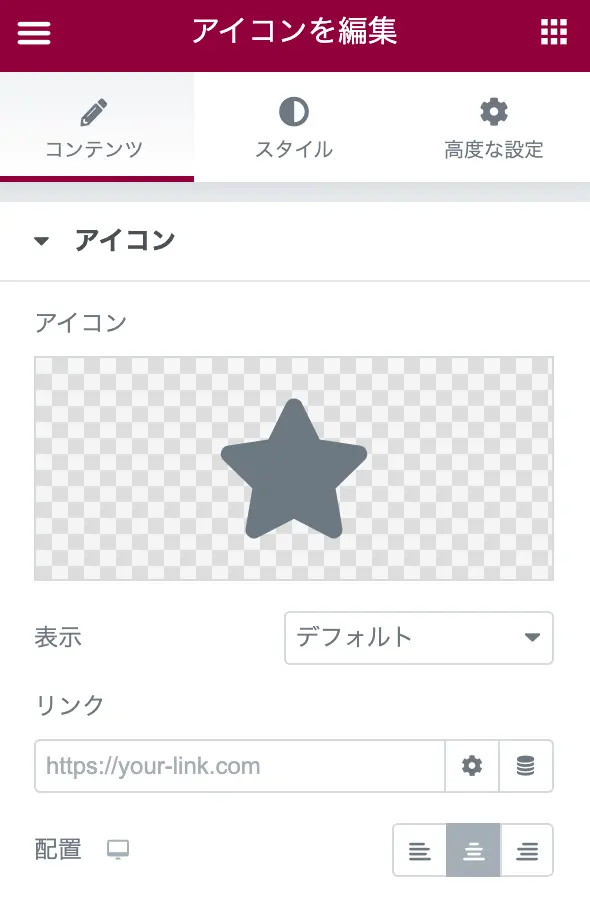
アイコンの編集画面は至ってシンプルです。
アイコン

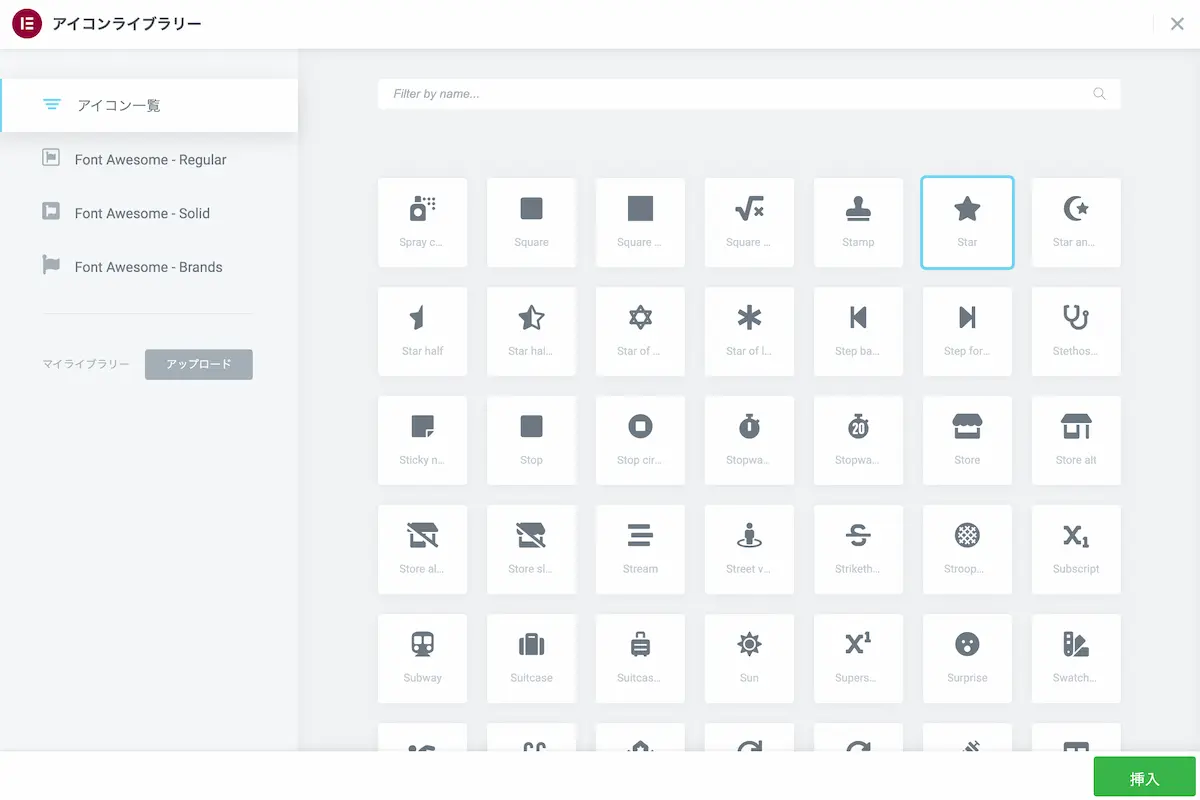
アイコンをクリックするとアイコンライブラリーが立ち上がります。正確な数は分かりませんが、100種類以上のアイコンが揃っているので、好みのものが大抵見つかります。
この中から好きなアイコンを選んでみましょう。また、このアイコンはサードパーティのプラグインなどを入れると増えることがあります。例えば「Happy Addons」を追加すると、専用のアイコンが追加されます。
アイコンの表示

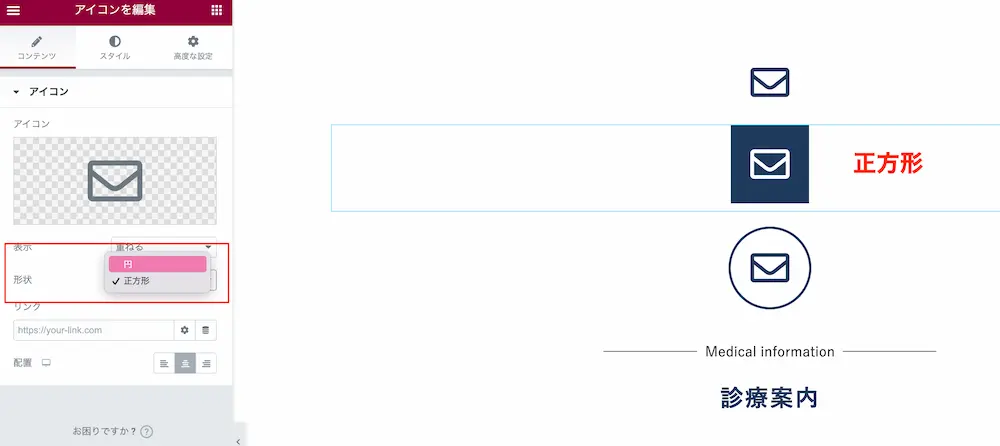
表示は、アイコンの表示方法を選択できます。「デフォルト」「重ねる」「フレーム付き」の3種類です。上画像にて、それぞれのイメージを確認ください。
アイコンの形状

形状では、アイコンの形状を選択できます。これは「円」か「正方形」の2種類から選べます。
リンク

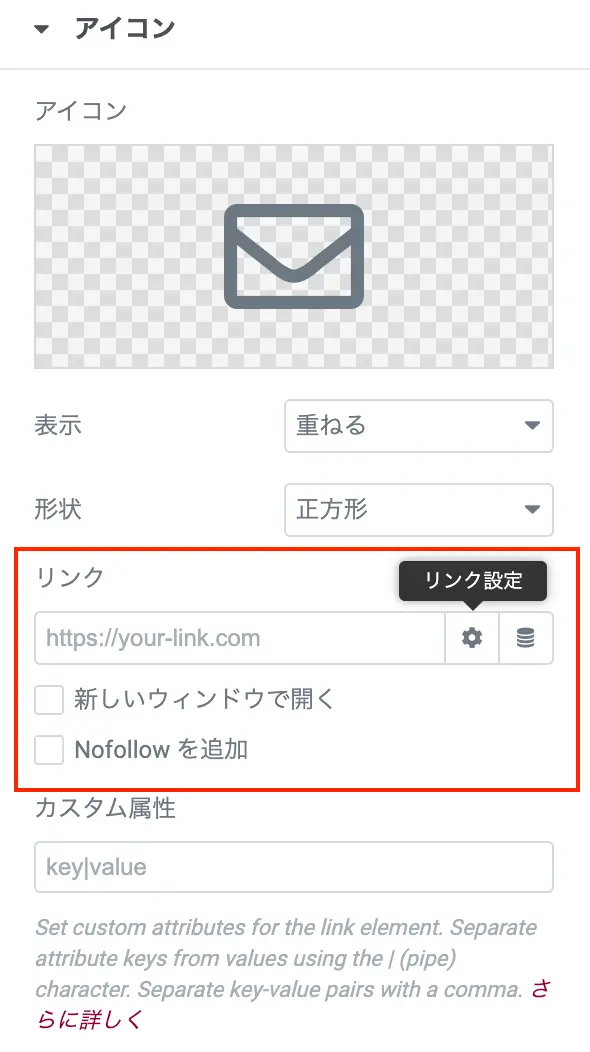
リンクでは、アイコンにリンクを挿入することが可能です。右側の歯車マークをクリックすると、「新しいウィンドウで開く」「Nofollowを追加」などのオプション設定もできます。
配置

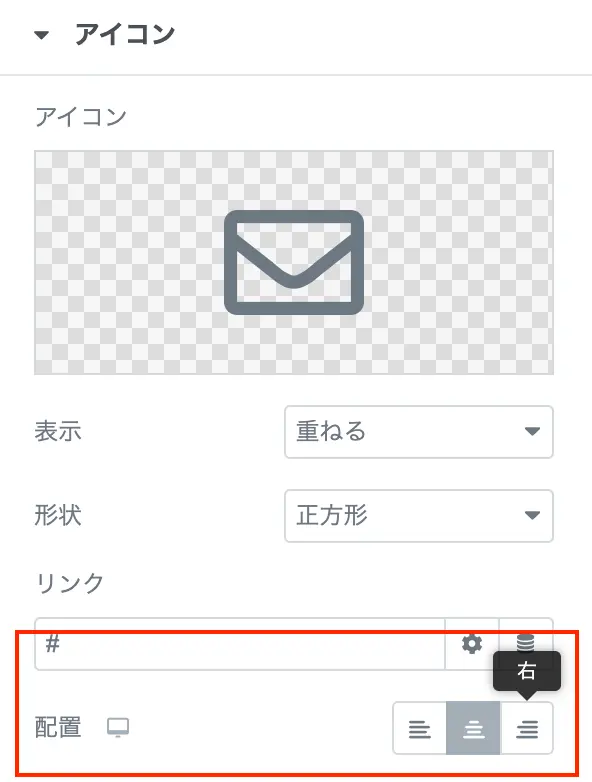
配置は、アイコンの位置です。左寄せ・中央・右寄せの3種類から選ぶことができます。
アイコン(スタイル)の編集

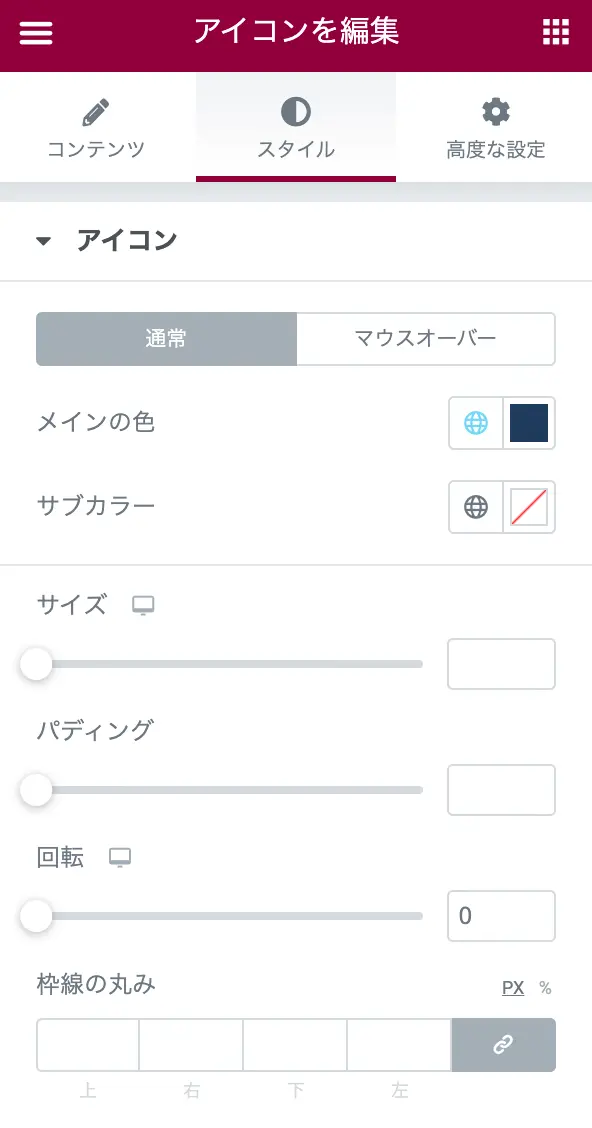
では、次にスタイル編集について解説します。
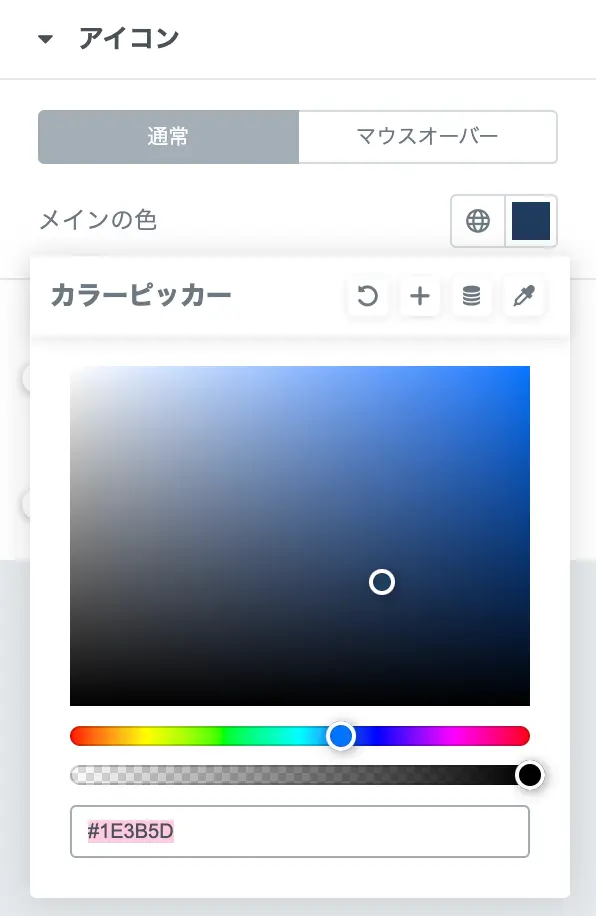
メインの色

メインの色では、アイコンのメインカラーを設定できます。色の設定はグローバルカラーとカラーピッカーの2通りあります。サイトのメインカラーが決まっている場合は、グローバルカラーを設定しておくと便利です。

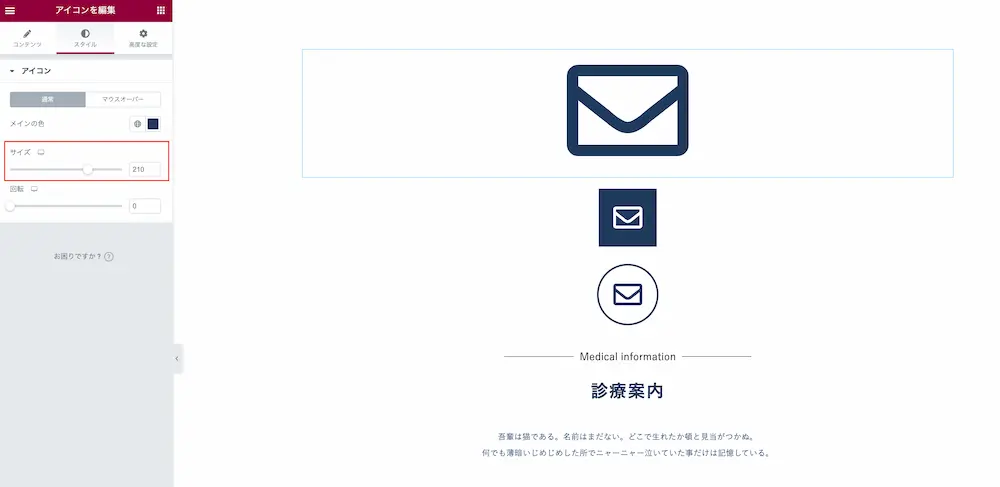
サイズ

サイズでは、つまみを左右に動かすことでアイコンサイズを変更できます。このサイズはPC、タブレット、モバイルそれぞれ別々の大きさにできるのでデバイスごとの調整も楽ちんです。
回転

回転では、つまみを左右に動かすことで、アイコンを回転することができます。こちらもデバイスごとに調整可能。
まとめ
アイコンの使い方はわかったでしょうか?Elementorにはデフォルトで色々なアイコンが揃っているので、アイデア次第では面白いホームページを簡単に作れそうですよね。
ぜひ、試してみてください^^
また、こちらの記事ではElementorで作ったサイトをご紹介しています。これからElementorにチャレンジしてみようという方の参考になるデザインがたくさんあると思いますので、あわせて読んでみてください。






コメント