 あらたつ
あらたつ今回は、Elementorで一番使うであろうウィジェット「テキストエディターウィジェット」の使い方を徹底解説します!
Elementor(エレメンター)の基本ウィジェットの中に「テキストエディター」ウィジェットがあります。これは、読んで字の如く、テキストを書くためのウィジェットです。WordPressを使う方にとっては当たり前の機能かもしれませんが、初心者の方には解説が必要です。
そもそも、Elementorのインストールの仕方がわからない方はこちらをチェックしてみてください。

今回はElementor初心者にも理解できるように、テキストエディターウィジェットの使い方と設定方法をご紹介していきます!
 SEOパンダ
SEOパンダブロックエディタに馴染んでいる人は懐かしいかも。

テキストエディターの使い方

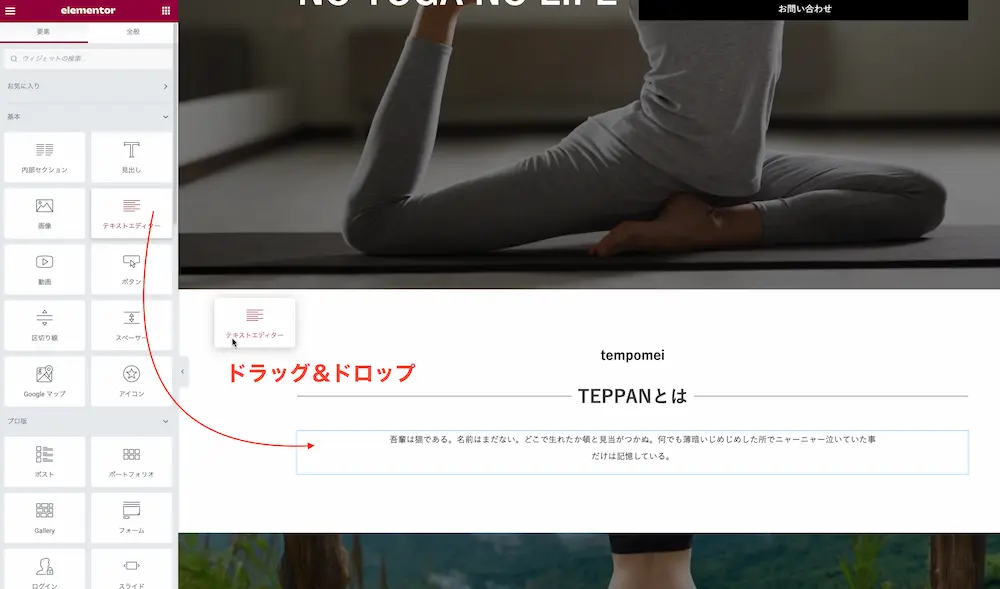
まずは、Elementorの編集画面を開いて、テキストを入れたい箇所にテキストエディターウィジェットを入れましょう。ドラッグ&ドロップするだけなので簡単です。
テキストエディターの編集

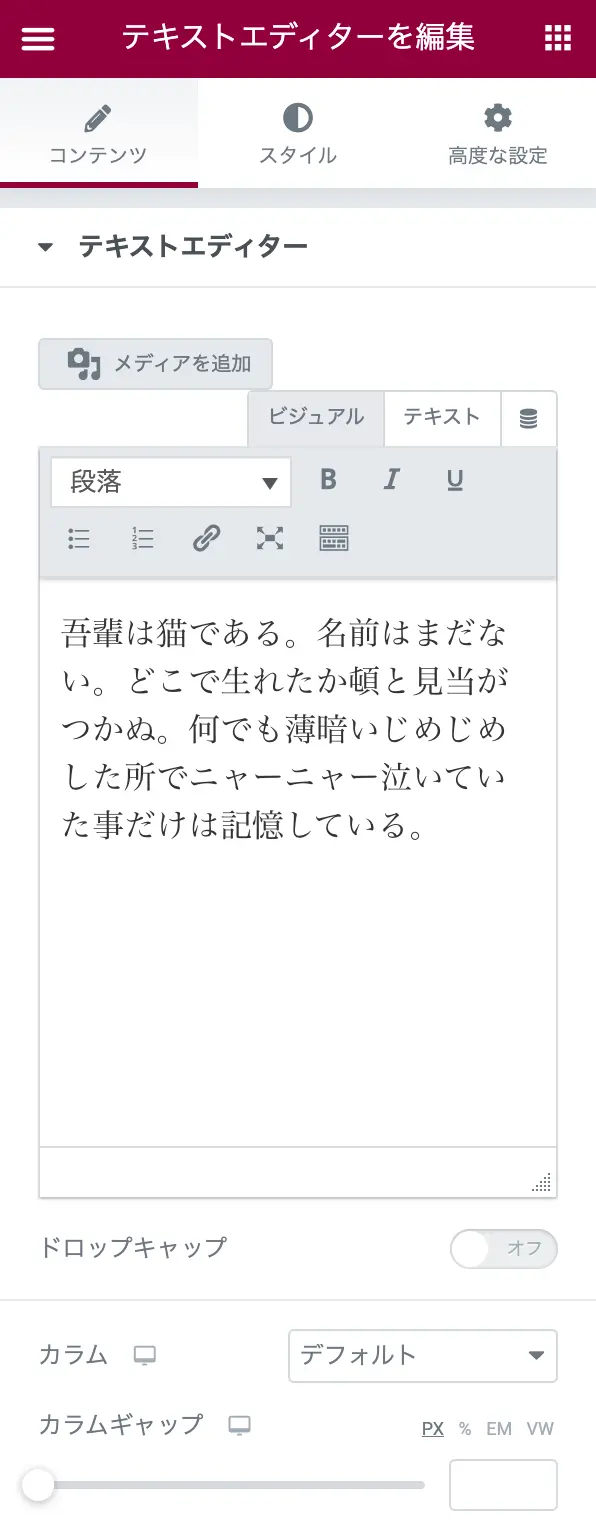
テキストウィジェットの編集画面では以下のことができます。
- テキストの入力
- ドロップキャッチ
- カラム
- カラムギャップ
テキストの入力

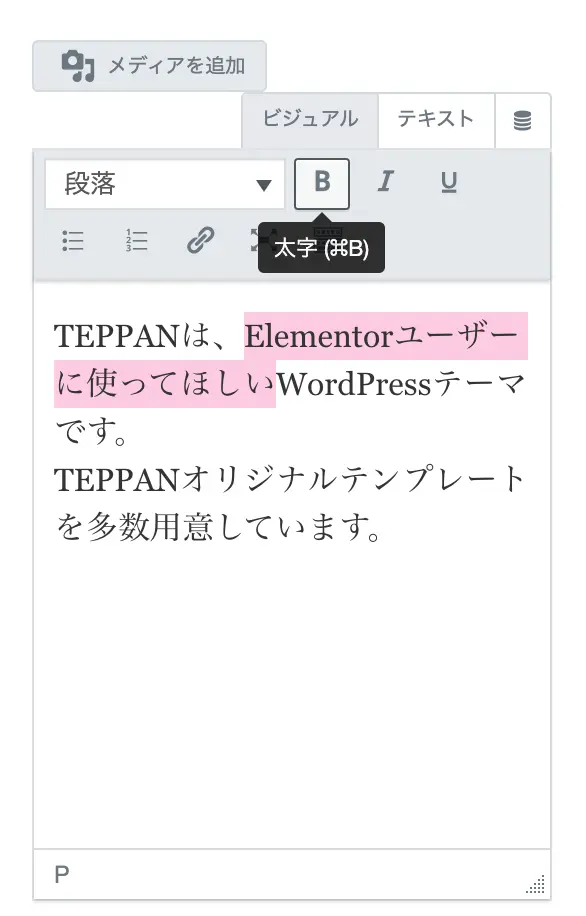
文章を編集するには、上画像の部分を使います。このエディターでは太文字やイタリック、下線やリスト、ナンバリングなど細かい設定も可能です。

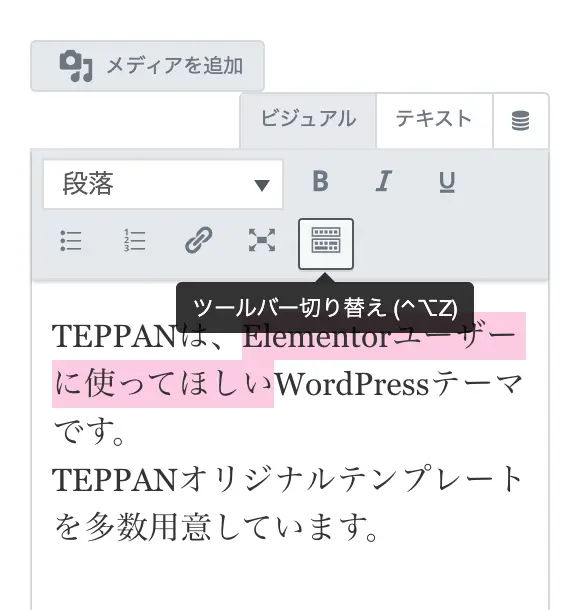
例えば、文字を太字にしたい場合は、太字にしたい箇所を選択し、「B」のアイコンをクリックすると選択した箇所が太字になります。また、文字の色を変えたい場合は、「ツールバーの切り替え」ボタンをクリックします。

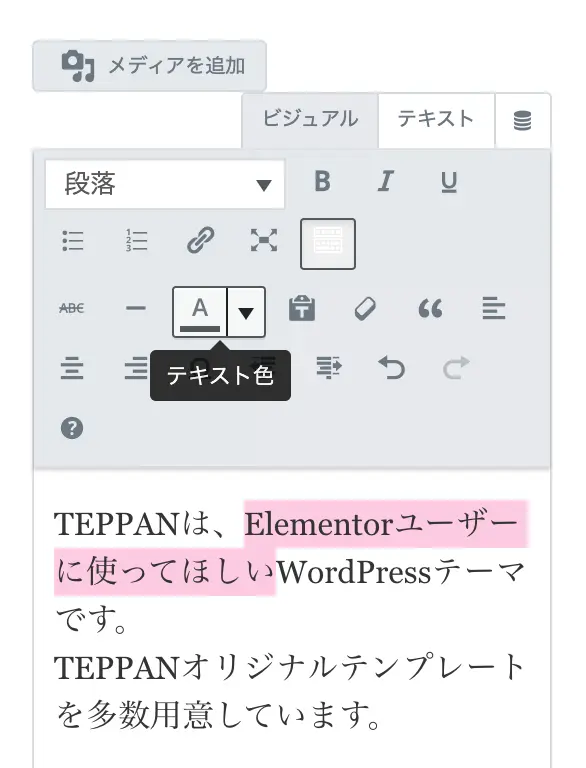
すると、ツールバーが拡張され、テキスト色を変更するボタンが表示されます。(他にも色々あります)

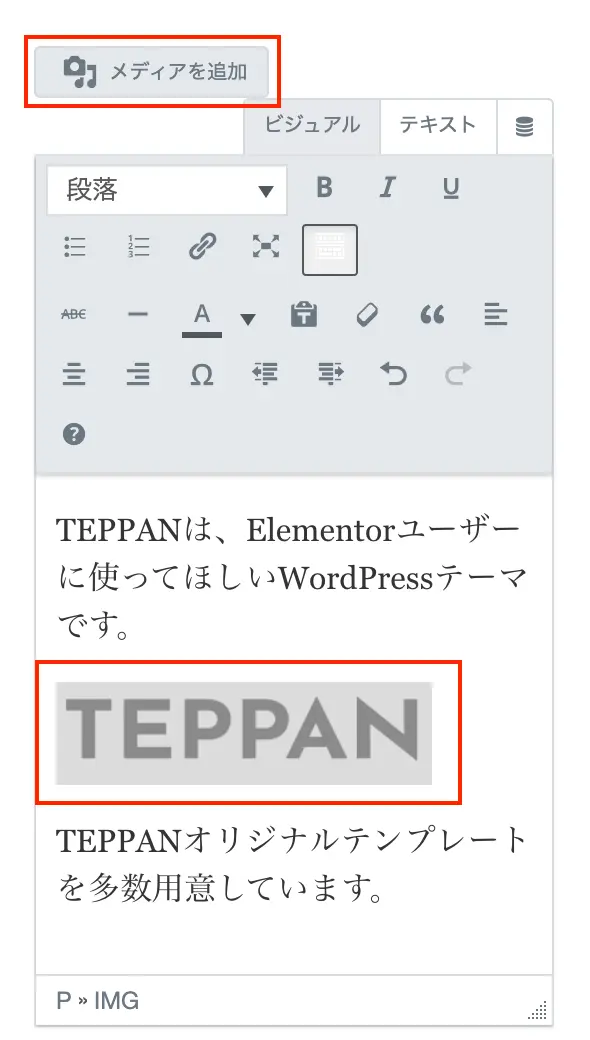
テキストウィジェットに画像を入れる

Elementorのテキストウィジェットでは、画像を挿入することも可能です。そもそも、画像ウィジェットがあるので、あまり使う機会はなさそうですが、覚えておくといいと思います。
 SEOパンダ
SEOパンダ使い方はWordPressのクラシックエディタと同じだね。
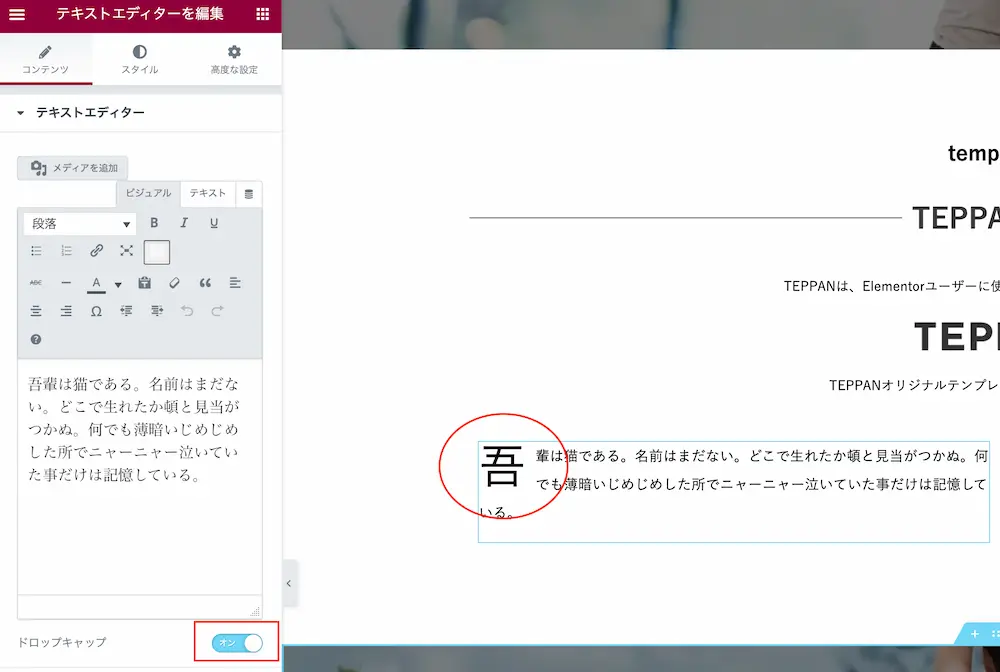
ドロップキャップ

ドロップキャップとは、段落先頭の文字を大きくするレイアウトの仕方です。デフォルトではオフになっていますが、オンにすると先頭文字が大きくなります。
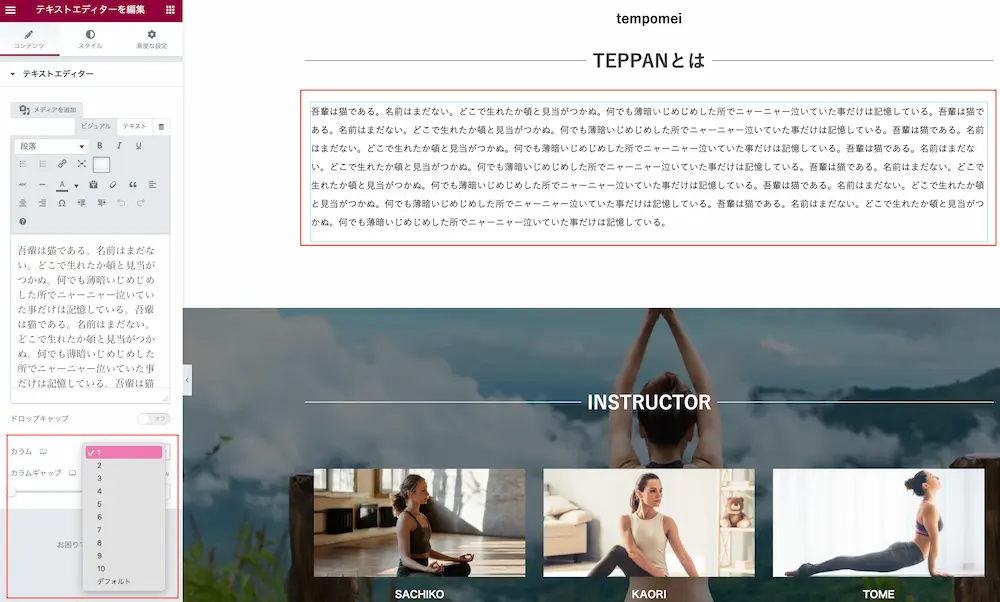
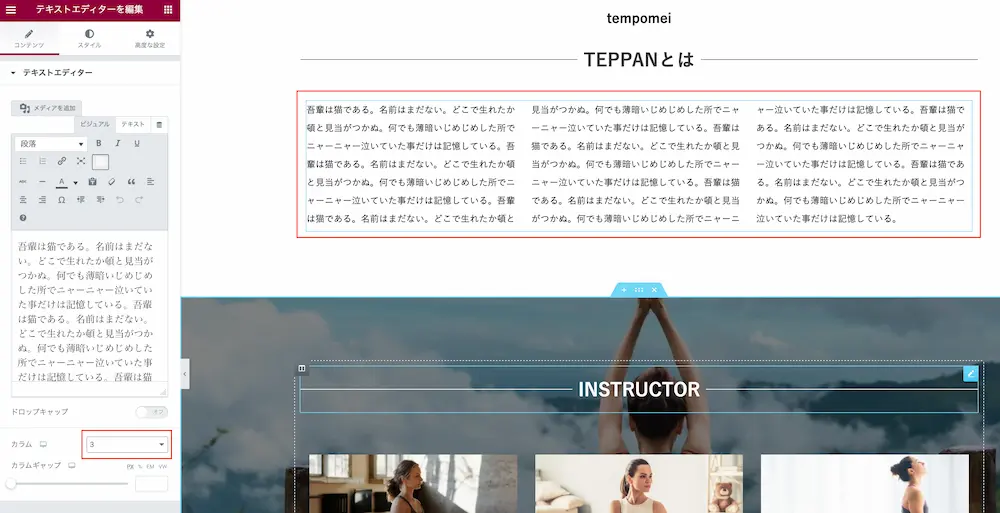
カラム

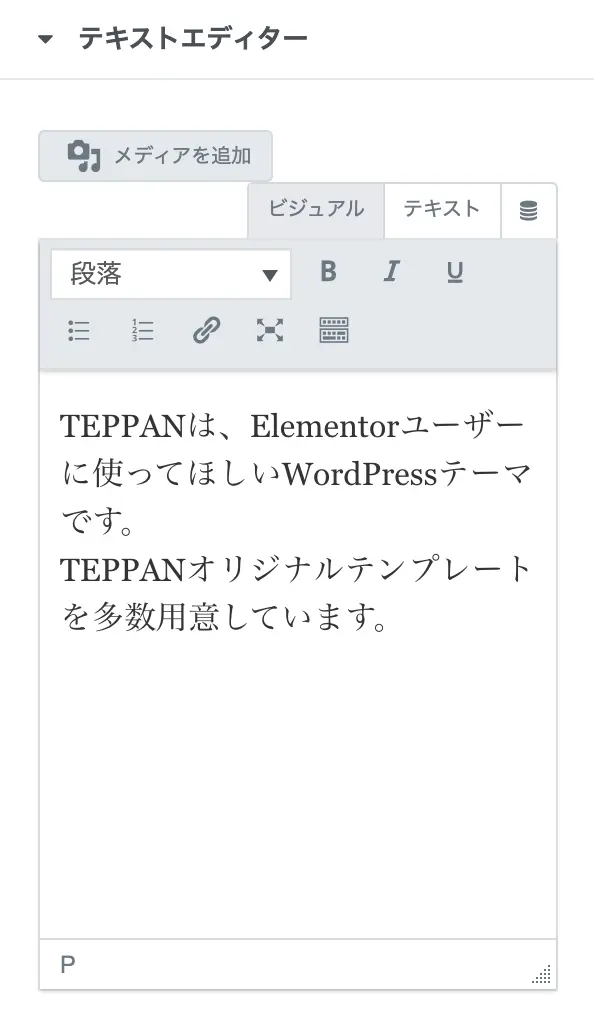
テキストウィジェットにはカラムを分ける設定があります。カラムは1〜10で分けることができます。例えば、3カラムで分けるとこのようなレイアウトになります。

このやり方だと、内部セクションを使わずにカラムを分けることができるので、吐き出すコードを減らせるかもしれませんね。
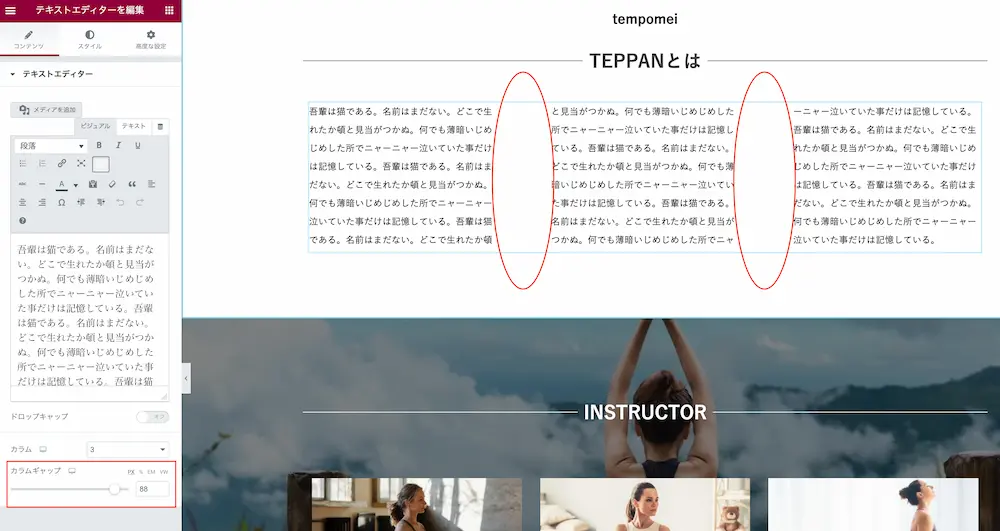
カラムギャップ

カラムギャップでは、カラムとカラムの間のスペースを調整できる機能です。
スタイル編集
次に、スタイル編集でできることを紹介します。

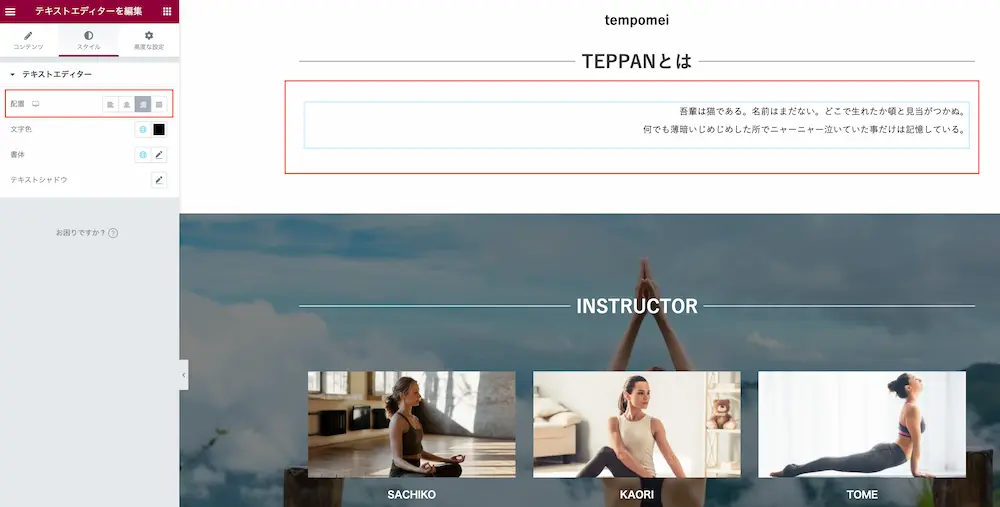
配置

配置では、テキストの位置を設定できます。左寄せ・中央寄せ・右寄せ・均等割付の4種類があります。
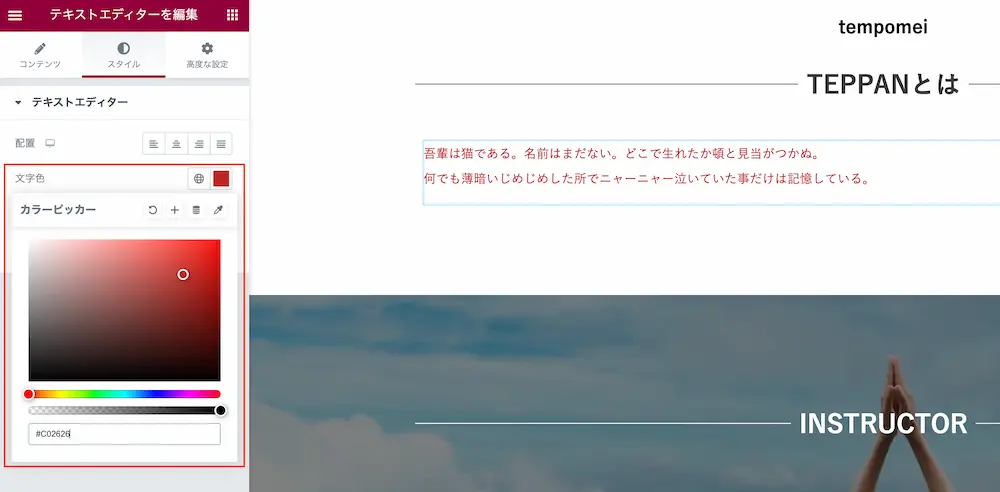
文字色

文字色では、テキスト全体の色を変更できます。グローバルカラーとカラーピッカーの2種類の方法があります。
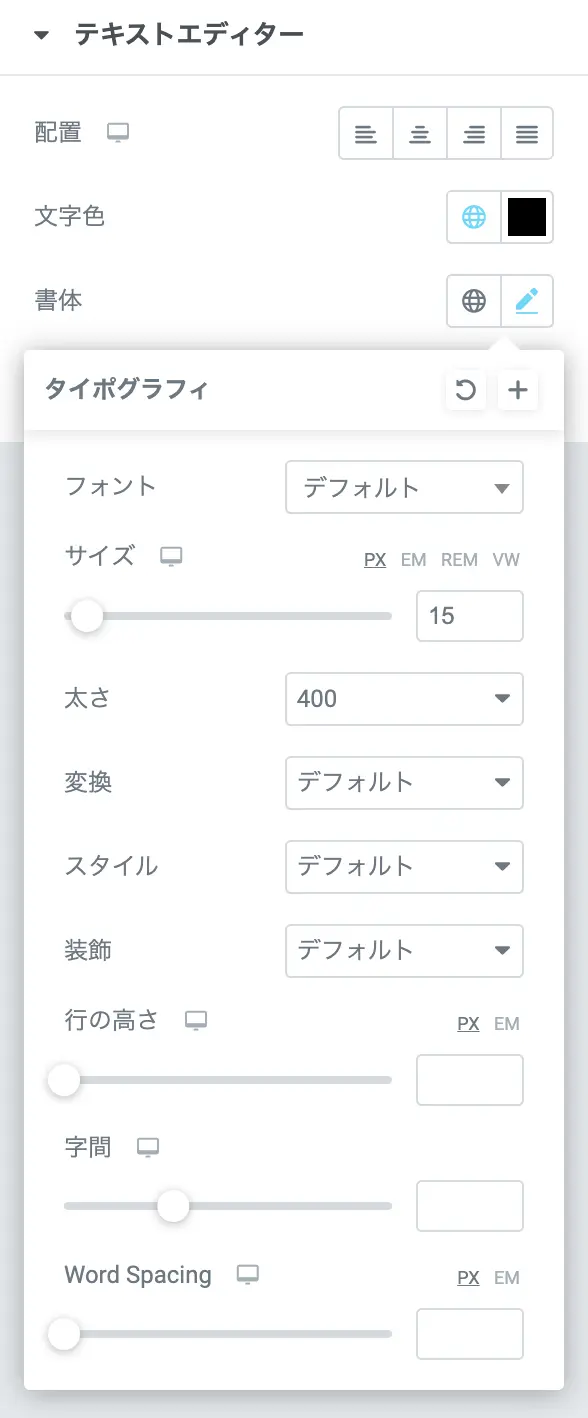
書体

書体では、以下の設定が可能です。
- フォント
- サイズ
- 太さ
- 変換
- スタイル
- 装飾
- 行の高さ
- 字間
- Word Spacing
テキストシャドウ

テキストに影をつけることができます。













コメント