
今回は、Elementorの画像ボックスウィジェットの使い方ー!
Elementorの画像ボックスはデフォルトのまま使うとあんまりイケてない印象を持つ人もいるかもしれませんが、しっかりと整えてあげると非常に便利なウィジェットです。
また、サードパーティのプラグインに同種のウィジェットがあるからそっちを使っているという人も多いかもしれません。しかし、プラグインを入れすぎると表示速度の低下に繋がるので、できるだけ公式ウィジェットだけでページを構成するのがおすすめです。
そこで、今回はElementorの画像ボックスウィジェットの使い方とカスタマイズ方法をご紹介します!
同じようなウィジェットで「画像ウィジェット」がありますが、画像ボックスウィジェットは、画像だけでなく、見出しとテキストもセットになっているウィジェットになります。

画像ボックスウィジェットの使用例
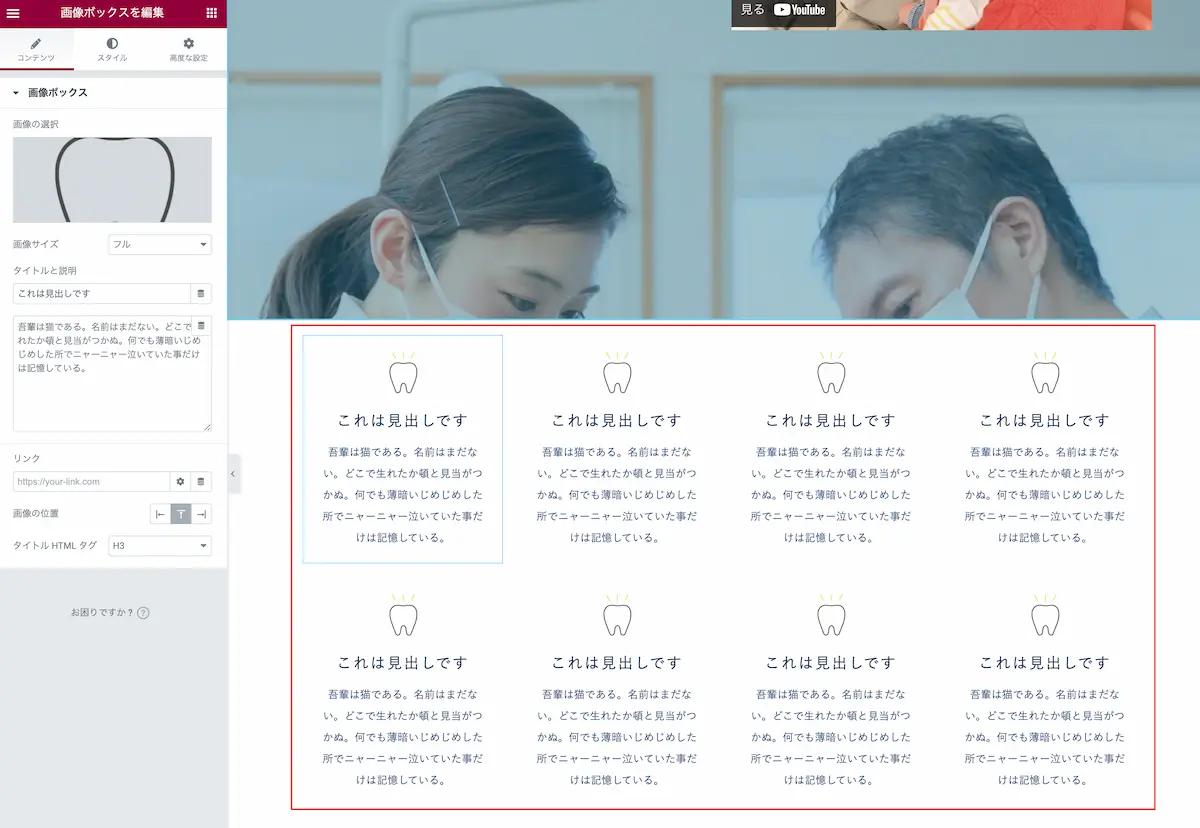
まずは、画像ボックスウィジェットを使うとどのような表現ができるのかを見てみましょう。下画像は、画像ボックスウィジェットで作成した診療案内の例です。赤枠で囲ったところが、画像ボックスです。

このように、画像ボックスを横並びにすると、インフォ的な表現も簡単にできます。
一見、アイコンボックスと何が違うのか?と思われるかもしれませんが、正直上画像のようなインフォなら、アイコンボックスでもSVGで歯の素材を作れば再現は可能だと思います。
アイコンボックスと画像ボックスの違いは、アイコンか画像かですね(当たり前w)

ボケとんか

画像ボックスウィジェットの追加方法
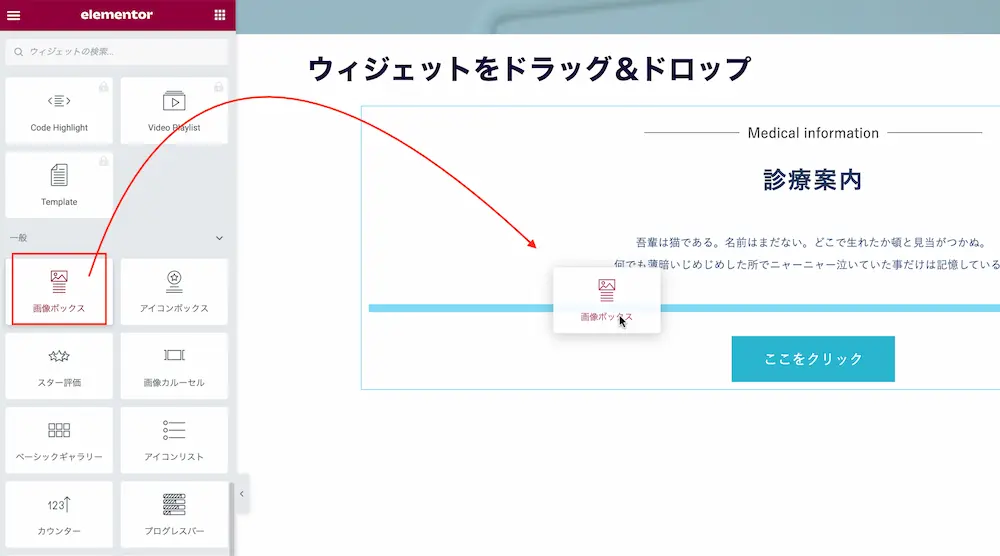
では、Elementorの画像ボックスウィジェットの使い方です。Elementorの編集画面を開き、左側のウィジェット一覧から「画像ボックス」を探して挿入したい箇所にドラッグ&ドロップします。


相変わらず簡単だ。
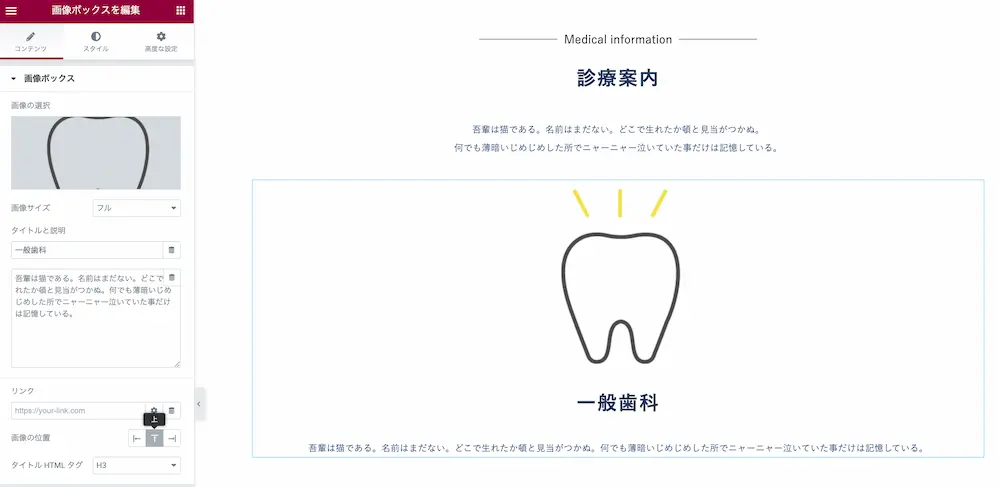
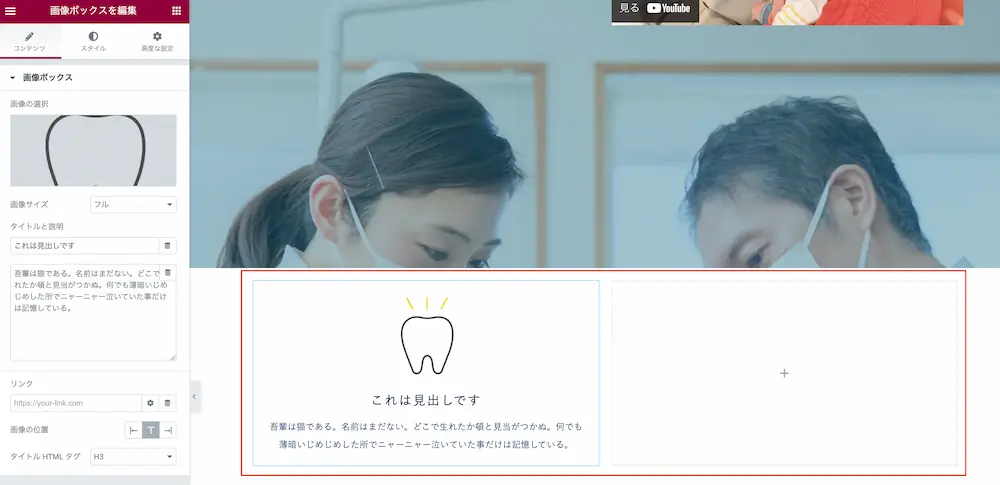
挿入したデフォルトの状態はこんな感じです。

では、次に画像ボックスウィジェットの機能について見ていきましょう。
画像ボックスウィジェットの編集方法(コンテンツ)
まずは、「コンテンツ」の編集方法を見ていきます。

コンテンツ編集では、
- 画像の選択
- 画像サイズ
- タイトルと説明
- リンク
- 画像の位置
- タイトルHTMLタグ
を編集することができます。それぞれ説明していきます。
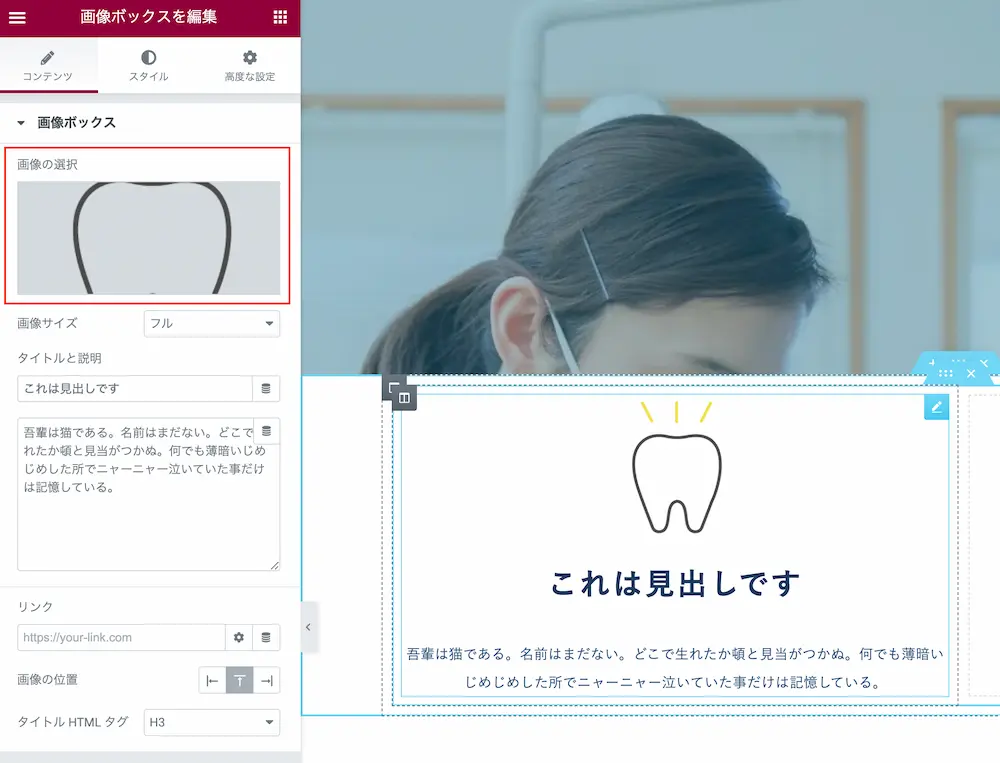
画像の選択

まずは、画像の選択をしてみましょう。画像ボックスに入れたい画像を選択します。
ファイルを選択してアップロードしましょう。

画像サイズ

画像サイズは上画像の中から選択します。これは、表示サイズではなくロードする画像の大きさを指していますので、基本的には「フル」を選択しておけばOKです。
タイトルと説明

タイトルと説明は読んで字の如く、画像の下に見出しとテキストを挿入できます。
リンク

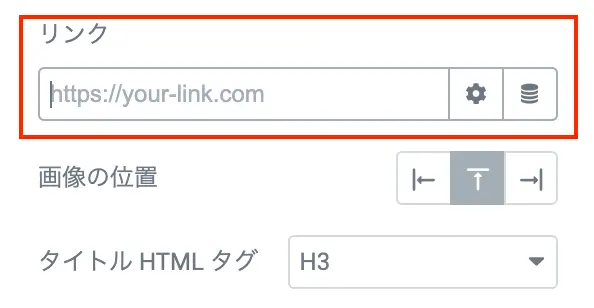
リンクにURLを設定すると、画像と見出しにリンクを入れることができます。
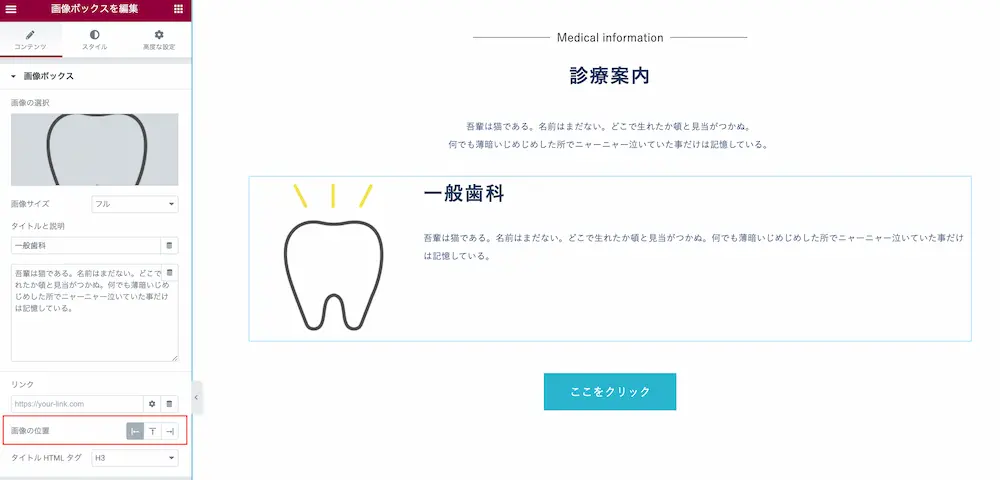
画像の位置



画像の位置は、左寄せ・中央(上)・右寄せの3パターンから選べます。
タイトルHTMLタグ

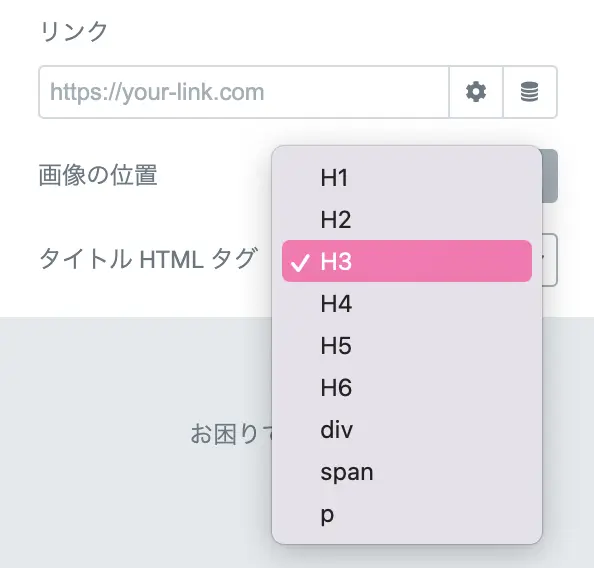
見出しのHTMLタグはデフォルトではH3に設定されています。お好みで変更可能です。
スタイル編集
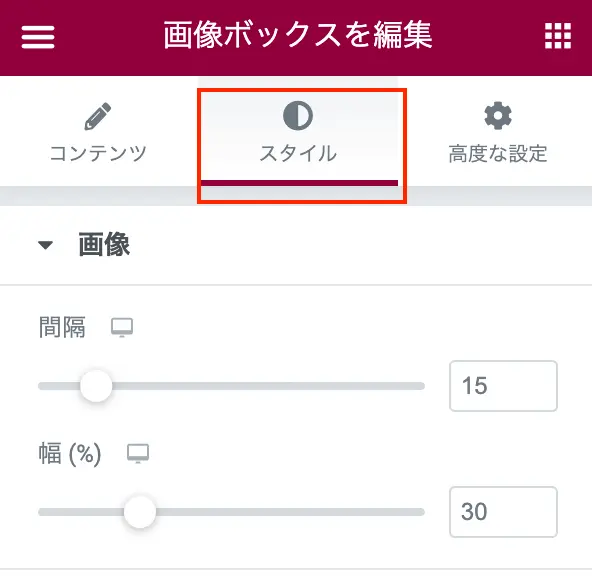
次に「スタイル」の編集方法です。
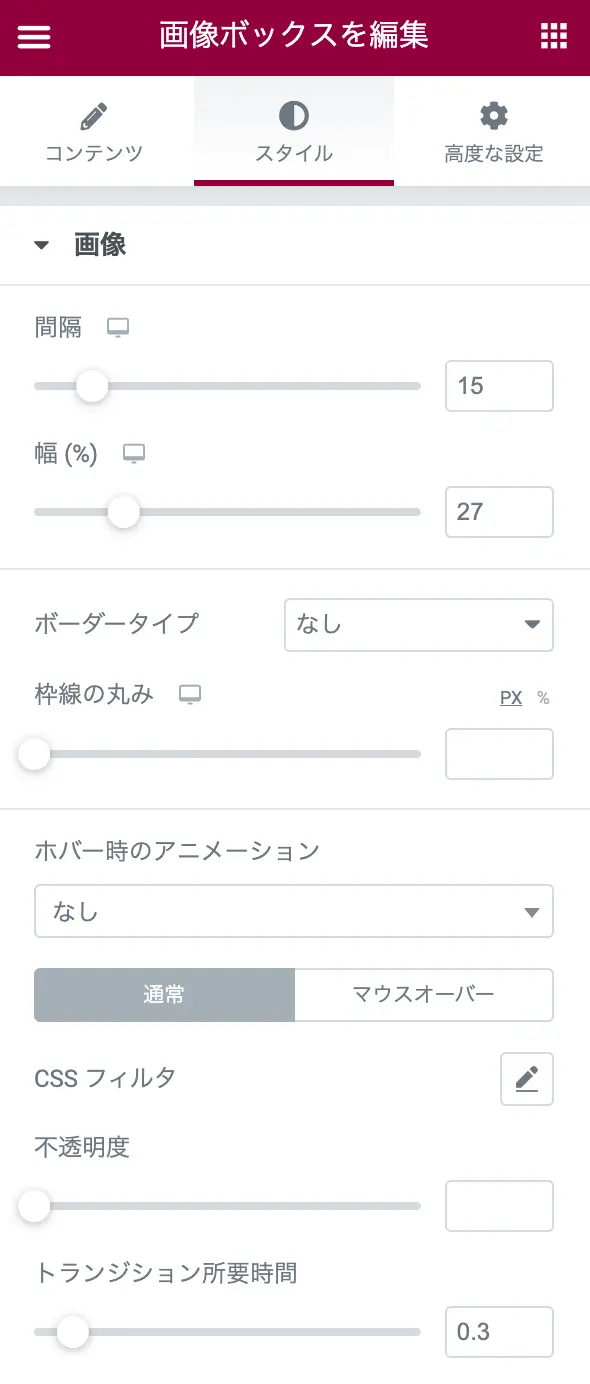
画像(間隔・幅)

間隔は、画像と見出しの感覚を広めたり、狭めたりすることができます。デフォルトは15の値に設定されています。
幅は、画像の横幅を調整できます。デフォルトでは30に設定されています。
ボーダータイプ

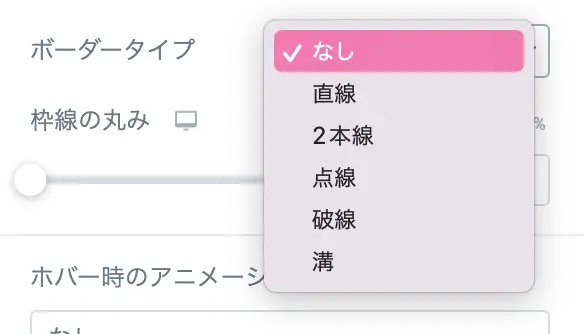
ボーダータイプは、画像に枠線をつけることができます。
枠線の丸み

枠線の丸みでは、画像の縁に丸みをつけることができます。
正方形の画像を使用すれば、画像をまん丸に加工することもできるので便利です。
ホバー時のアニメーション

ホバー時のアニメーションでは、画像にカーソルを合わせた際に画像にアクションをつけることができます。画像を少し大きくしたり、バウンドさせたりと色々なアニメーションが用意されています。
CSSフィルタ

CSSフィルタでは、画像にぼかしを入れたり、明るさを調整したり、コントラストの調整などが可能です。カラーの写真を白黒にしたい場合などに便利です。
不透明度

不透明度では、画像の透明度の調整と、トランジション所要時間を設定できます。
コンテンツ

コンテンツではさらに詳細な設定が可能です。
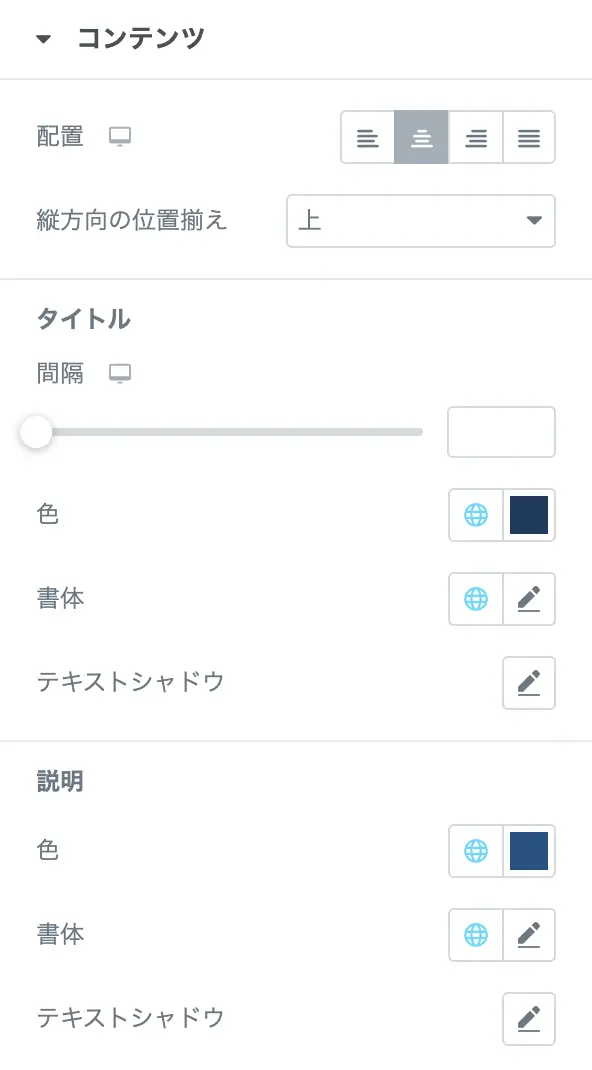
配置・縦方向の位置揃え

コンテンツの配置では、画像・見出し・テキストすべてをどう配置するかを設定できます。
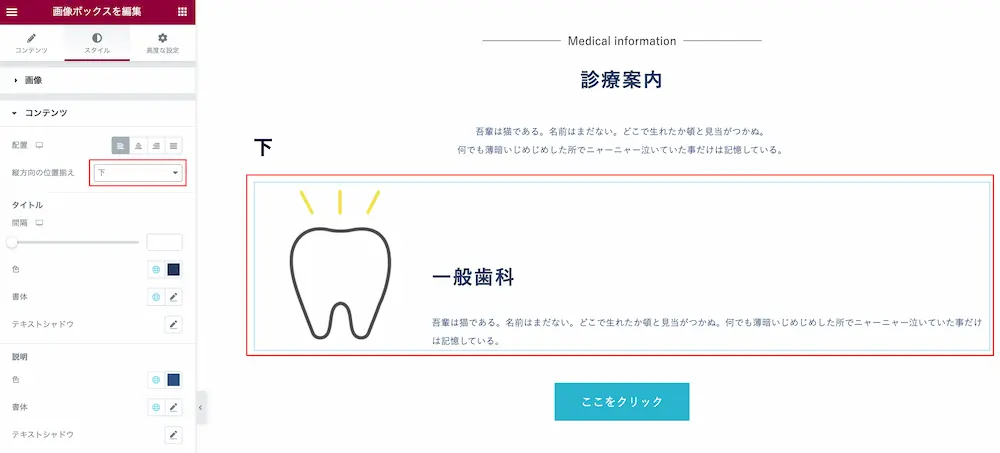
「縦方向の位置揃え」は、画像が見出しとテキストの左、または右に設定されている時に機能する設定です。画像に対して見出しとテキストをどう配置するかを編集することができます。



このように、上・中央・下のいずれかに揃えることが可能です。

痒いところに手が届いてる。
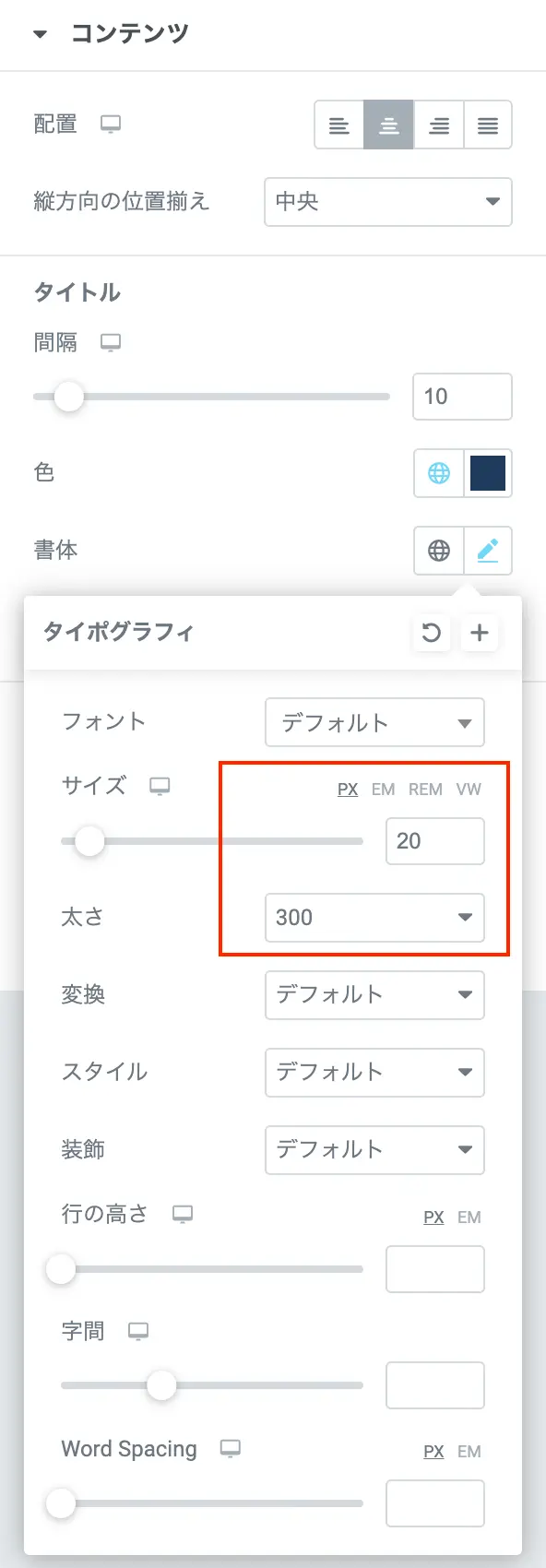
タイトル(間隔・色・書体・テキストシャドウ)

スタイルタブのタイトルの「間隔」は、見出しとテキストの間隔の調整が可能です。また、見出しの色・書体・テキストシャドウなどをつけることができます。
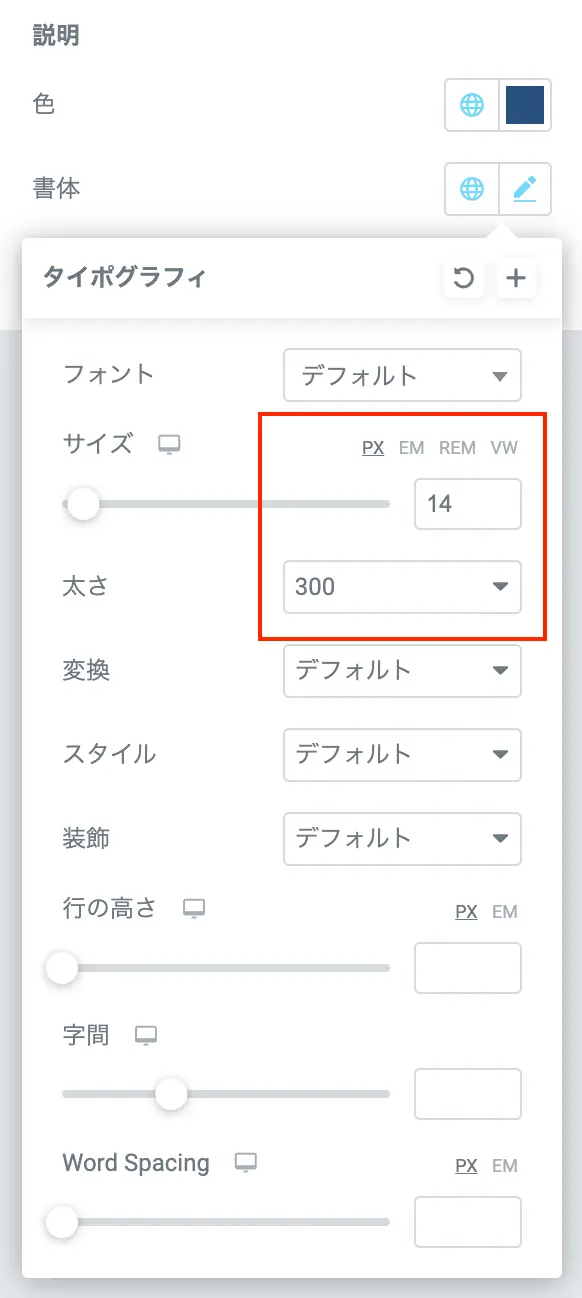
説明(色・書体・テキストシャドウ)

見出し下のテキストも同様に色と書体、テキストシャドウをつけることができます。
デモサイトのようなインフォを作る方法
前述までが、画像ボックスウィジェットの機能説明です。では、これらの機能を駆使して冒頭で紹介したデモサイトのようなインフォメーションを作る方法を解説します。

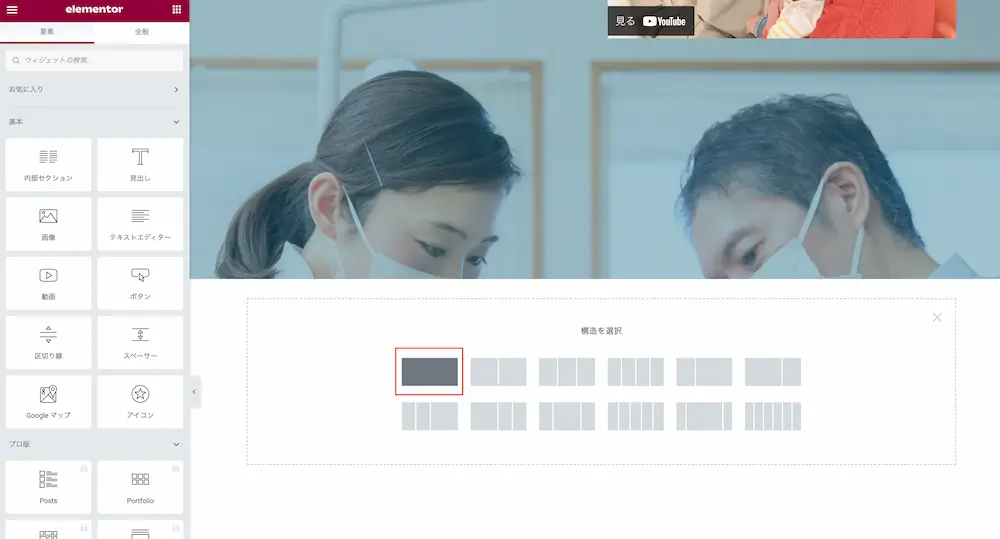
セクションを追加する

まずは、1カラムのセクションを追加して土台を作ります。
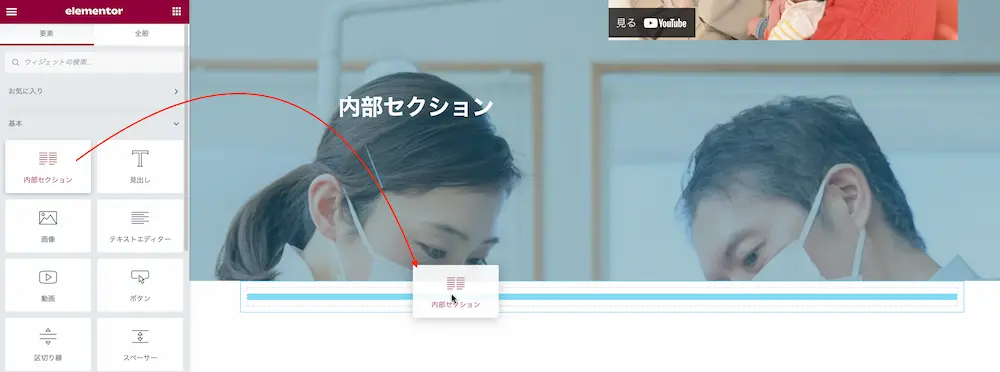
内部セクションを追加する

セクションの中に内部セクションを追加します。
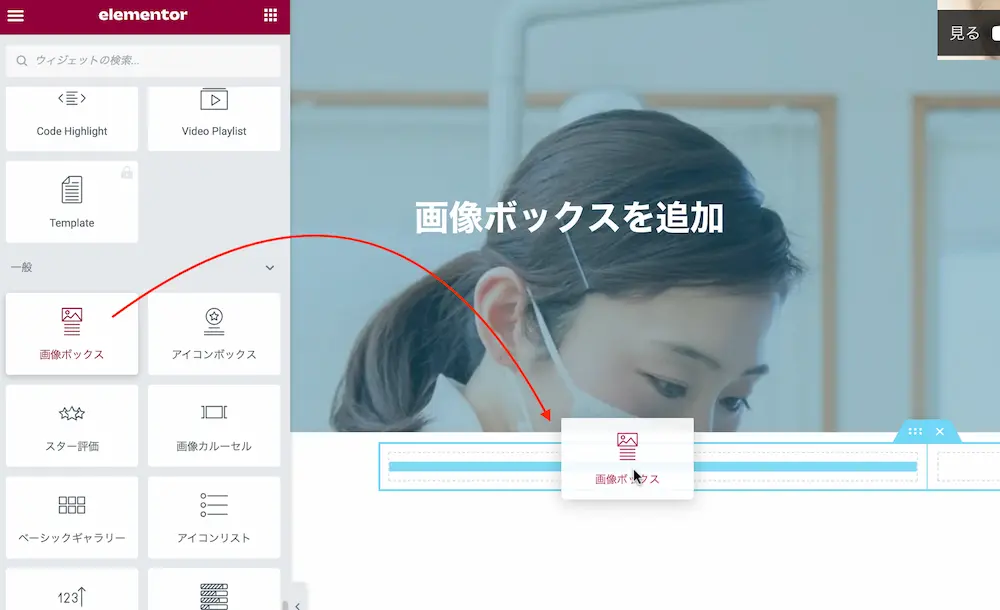
内部セクションに画像ボックスを追加する

内部セクションの左側のカラムに画像ボックスウィジェットを追加します。
画像を追加する

次に、あらかじめ用意しておいた画像をアップロードします。今回は、「300×300px」の歯のイラスト画像を用意しました。
スタイル編集

次に、先にスタイル編集を行います。ほぼデフォルトですが、「幅」だけ27に変更しました。
見出しの書体

見出しの書体はサイズは「20px」太さを「300」に設定しています。
説明の書体

説明(テキスト)の書体はサイズを「14px」、太さを300にしました。
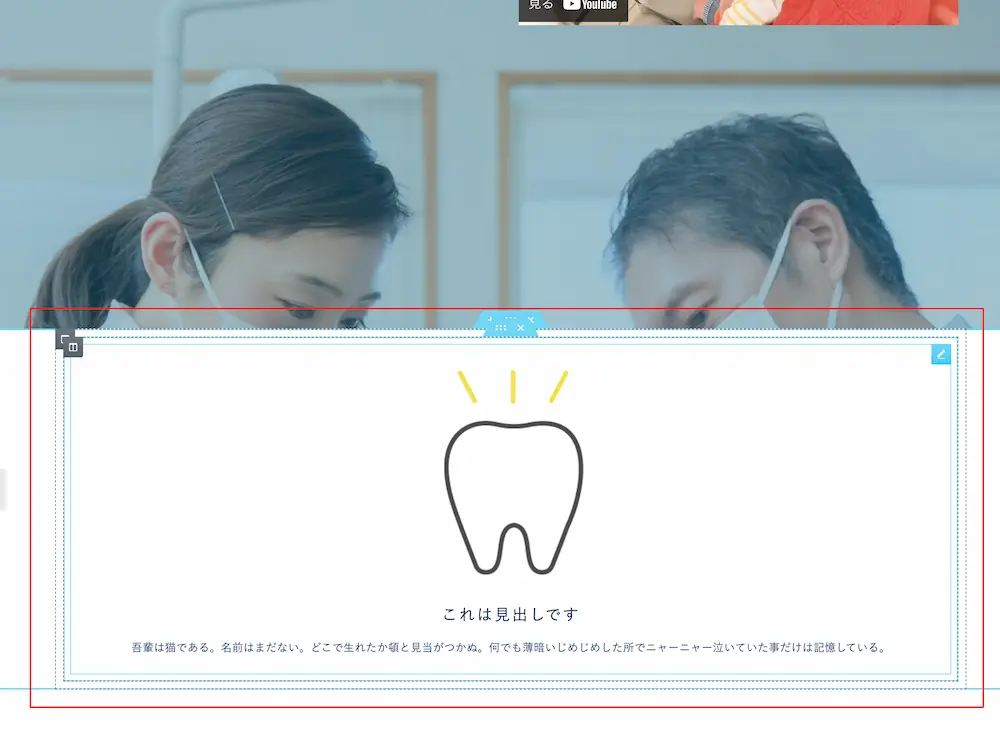
これで、下画像のような状態を作れたと思います。

あとは、これを複製していくだけです。
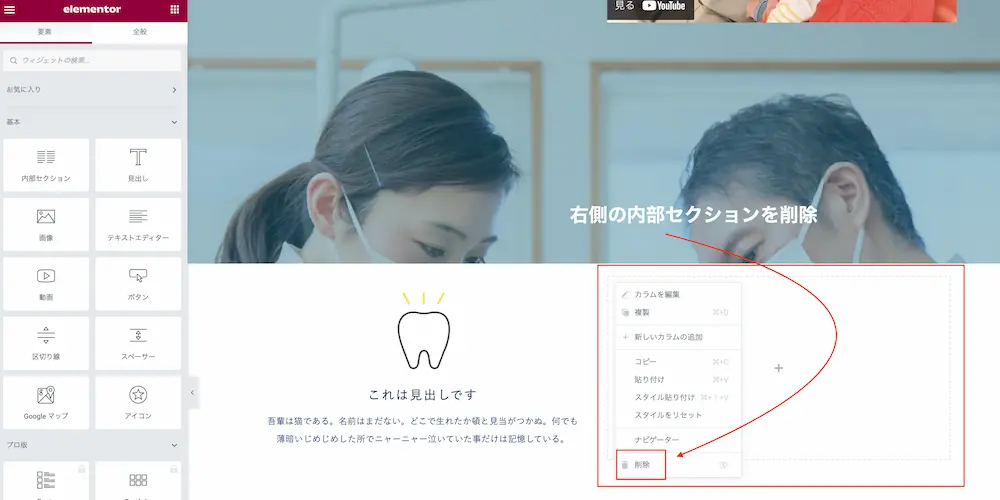
右側のカラムを削除

まず、右側のカラムは今回は不要ですので削除します。すると、1カラムの画像ウィジェットになると思います。

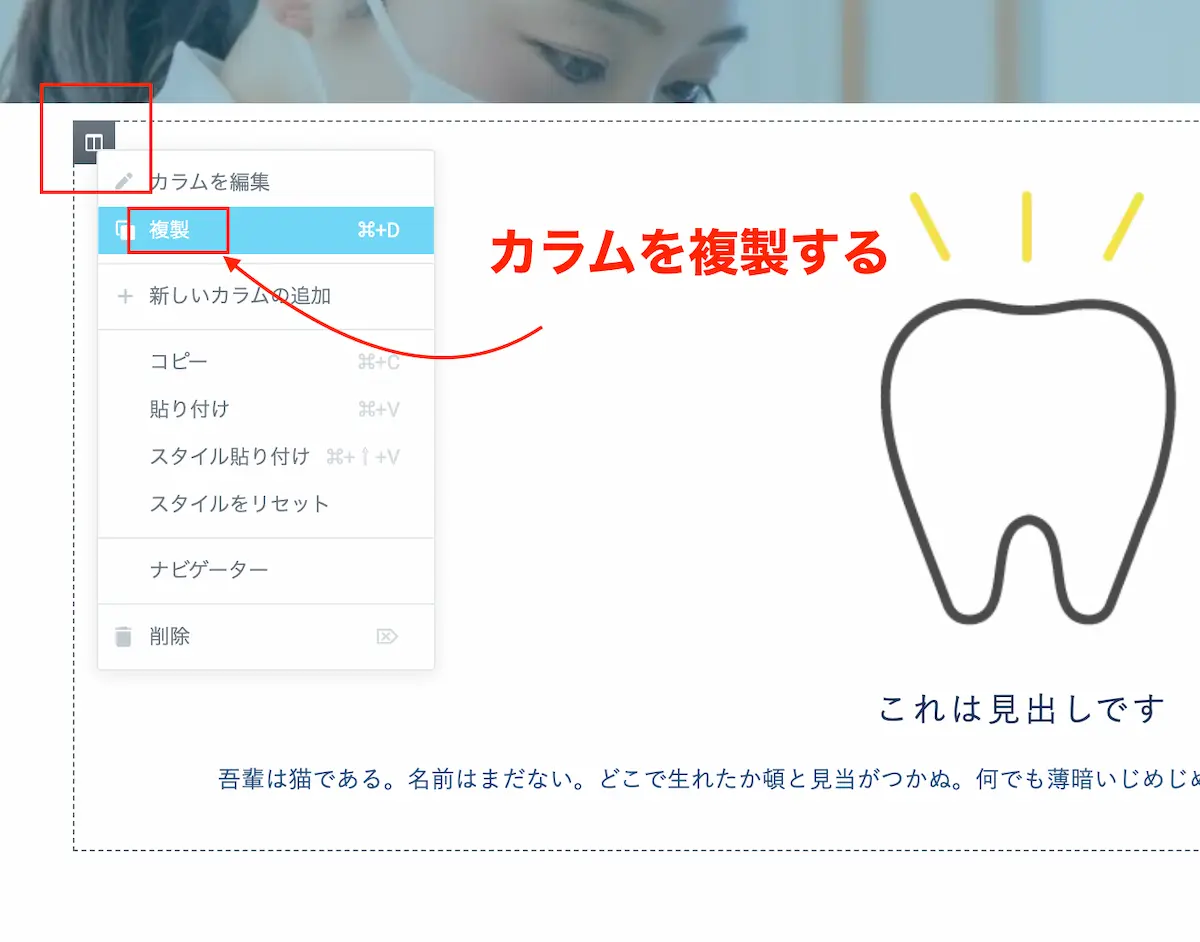
カラムを複製する
次に、カラムを4つ複製します。

セクションの左上にカーソルを合わせて、右クリックをすると「カラムを編集」のタブが表示されますので、その中の「複製」をクリックするとカラムが複製されます。
ここで注意してほしいのは、画像をボックスを複製するのではなく「カラムを複製する」という点です。
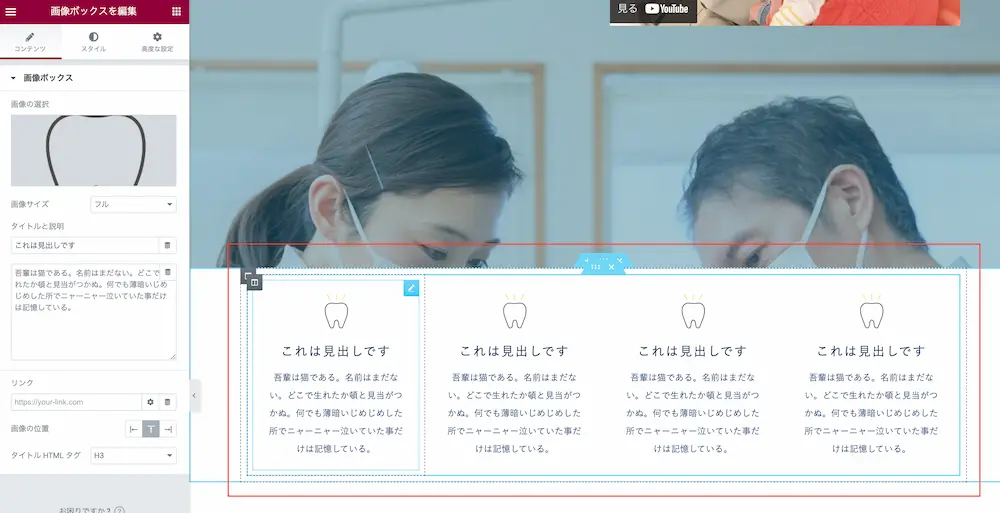
カラムを4つ複製すると、下画像のようになると思います。

内部セクションを複製する
さらに、今度は内部セクションを複製します。

すると、上下にインフォメーションが4つずつ配列された画像ボックスウィジェットができます。

あとは、それぞれの画像と見出し、テキストを変更するだけで、簡単にインフォメーション風のレイアウトを作ることができますね。

まとめ
今回は、Elementorでも使用頻度の高いであろうウィジェット「画像ボックス」の使い方について解説しました。このウィジェットを使うコツは、フォントの大きさや余白の設定を細かくチェックしながら「バランスを整える」というところだと思います。
デフォルトだとノペっとした印象になりがちですが、きちんと整えてあげるとノーコードでイケてるデザインを作ることが可能です。ぜひ試してみてください^^
また、こちらの記事ではElementorで作ったサイトを紹介しています。これからElementorを使ってみようかな〜という人の参考になると思いますので、読んでみてください^^






コメント