
Elementorなら動画の埋め込みもURLを入力するだけ!
ノーコードでWEBページを作れるElementor(エレメンター)なら、動画の埋め込みもめちゃくちゃ簡単です。なぜなら、コードを書かなくてもいいからです。
YouTubeだけでなく、Vimeo、Dailymotionなどの動画を埋め込むことができますし、開始時間や終了時間、自動再生やループ再生など細かい設定も可能です。
また、セクションの背景に動画を流すことも可能なので、メインビジュアルを画像でなく動画にして、動きのあるファーストビューを作ることもできます。

最近はWEBサイトに動画が流れることも多いよな。
今回は、Elementorの動画の取り扱いについて詳しく解説します!

動画ウィジェットの使い方

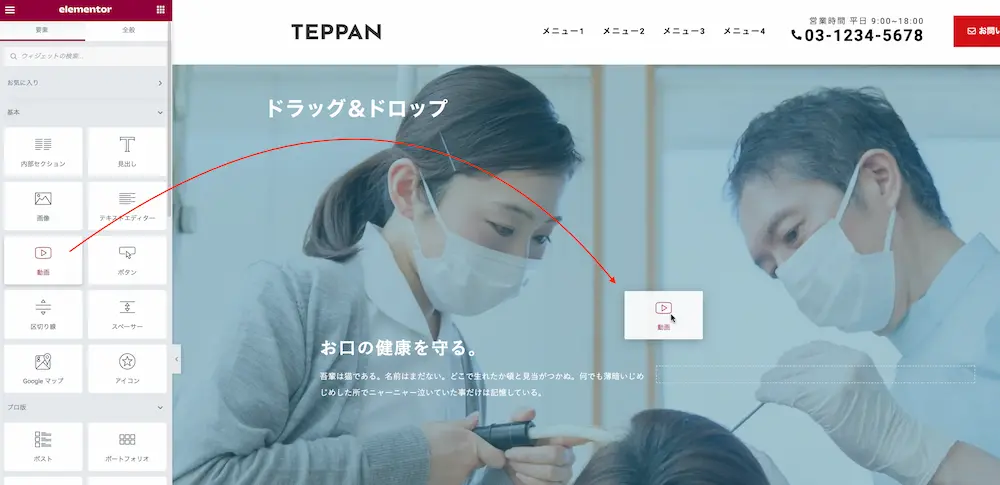
まずは、Elementorの編集画面を開いて、動画を入れたいカラムに動画ウィジェットを挿入します。ウィジェットを設置すると、デフォルトで挿入されているYouTube動画が表示されます。

動画ウィジェットの編集

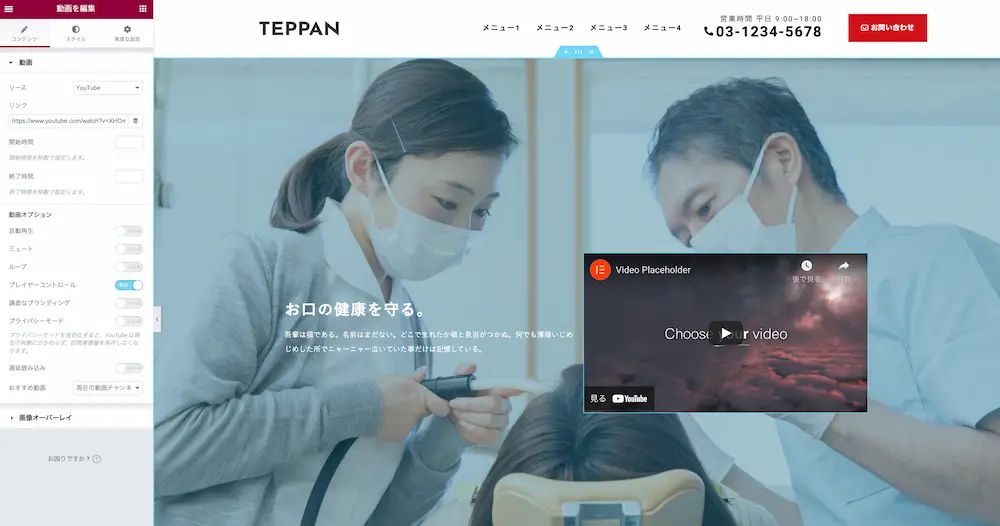
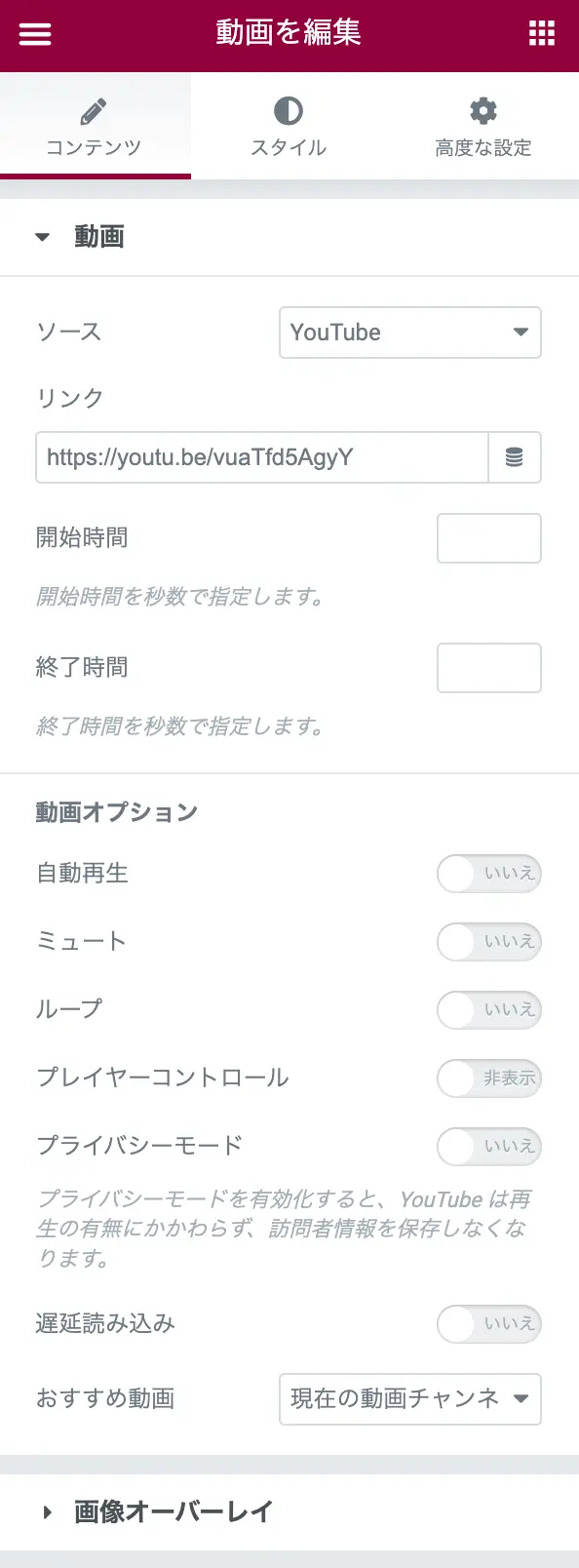
動画ウィジェットの編集項目は上画像の通りです。一つ一つ機能の説明をしていきます。
ソース

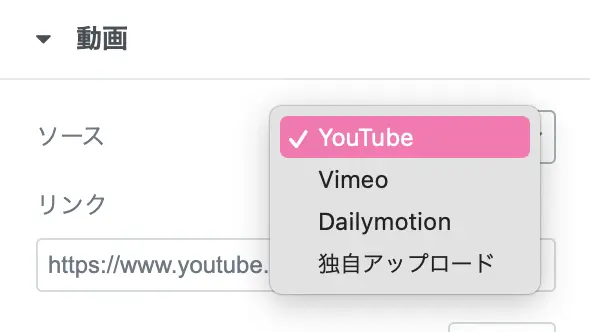
ソースは、動画配信サービスのプラットフォームを選択できる項目です。
- YouTube
- Vimeo
- Dailymotion
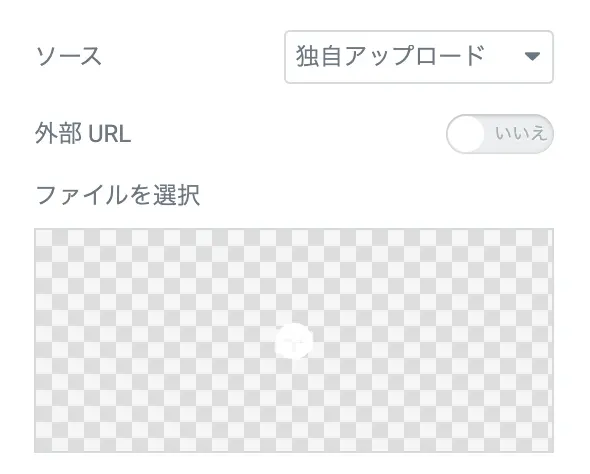
- 独自アップロード
YouTubeだけでなく、VimeoやDailymotionなど他のプラットフォームも対応しているのは嬉しいですね。また、動画ファイルを直接アップロードして埋め込むこともできるので、安心です。
リンク

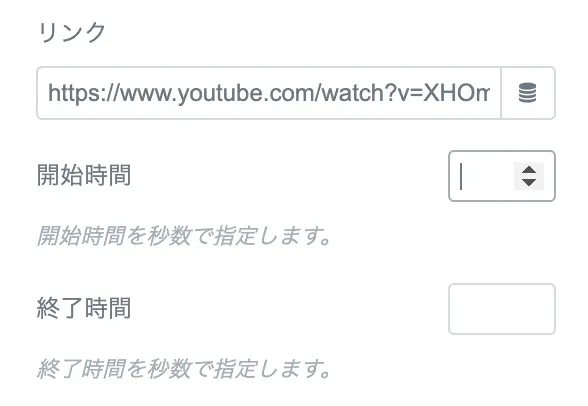
リンクの入力欄に挿入したい動画のURLを入力するだけで、動画を埋め込むことができます。

独自アップロードの場合は、ファイルを選択をクリックして動画ファイルをアップロードします。外部URLでも設置可能。
開始時間・終了時間

動画を流す開始時間と終了時間を設定できます。途中から動画を見せたい時なども、コードを書かなくてもできるのはありがたいですよね。
動画オプション
動画オプションは、プラットフォームごとに若干の違いがありますので、説明していきます。
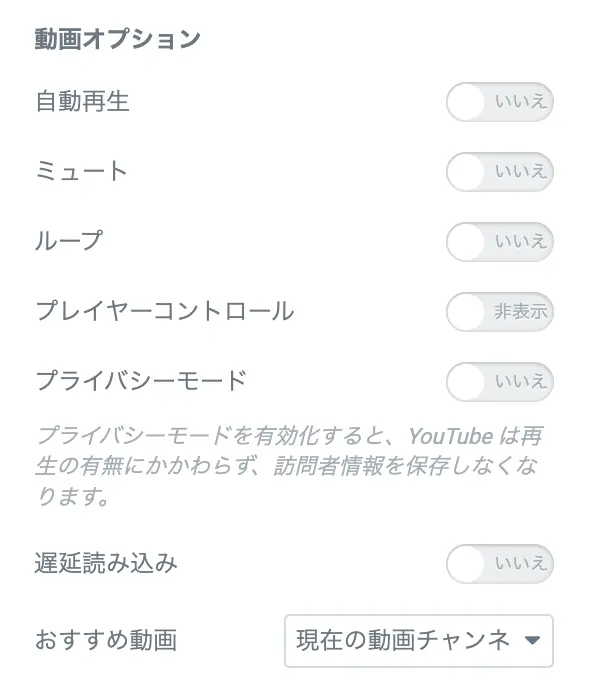
YouTubeの動画オプション
動画オプションでは、再生に関するさまざまな細かい設定ができます。

- 自動再生:動画ウィジェットが表示されたタイミングで動画が自動再生される。
- ミュート:動画が始まっても音を出さない(ミュートにする)設定。
- ループ:動画が終わってもまた最初から再生する設定。
- プレイヤーコントロール:動画につまみなどを表示するプレイヤーコントロールをつけるかどうかの設定。
- プライバシーモード:YouTubeの視聴履歴を保存しない設定。
- 遅延読み込み:ページが表示されてから動画を読み込む設定。
- おすすめ動画:動画終了時の表示設定。
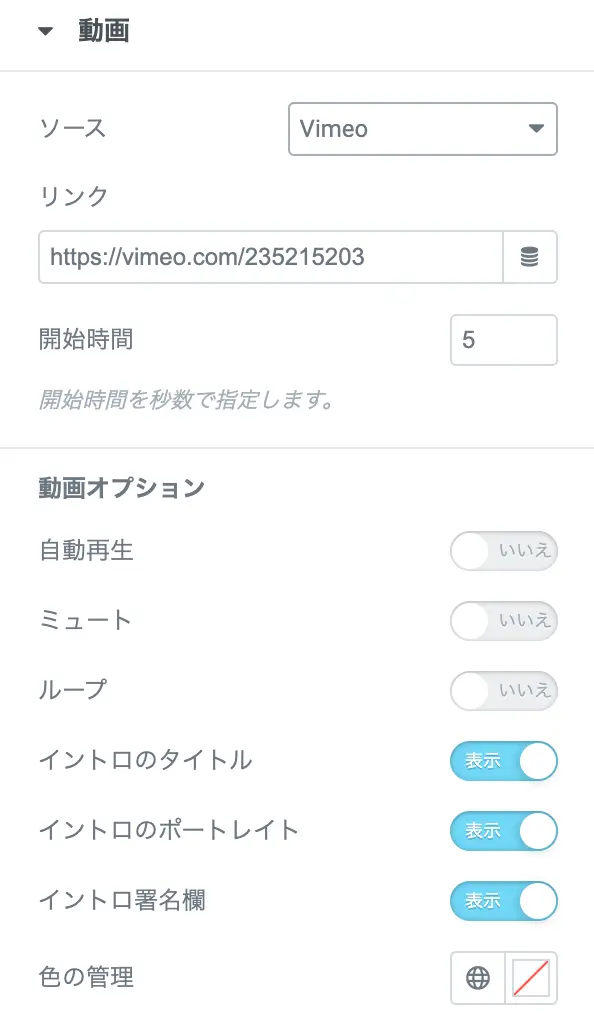
Vimeoの動画オプション

- 自動再生:動画ウィジェットが表示されたタイミングで動画が自動再生される。
- ミュート:動画が始まっても音を出さない(ミュートにする)設定。
- ループ:動画が終わってもまた最初から再生する設定。
- イントロのタイトル:動画のタイトルを非表示にできる
- イントロのポートレート:チャンネルのアイコンを非表示にできる
- イントロの署名欄:チャンネル名を非表示にできる
- 色の管理:プレイヤーコントロールの色などをカスタマイズできる
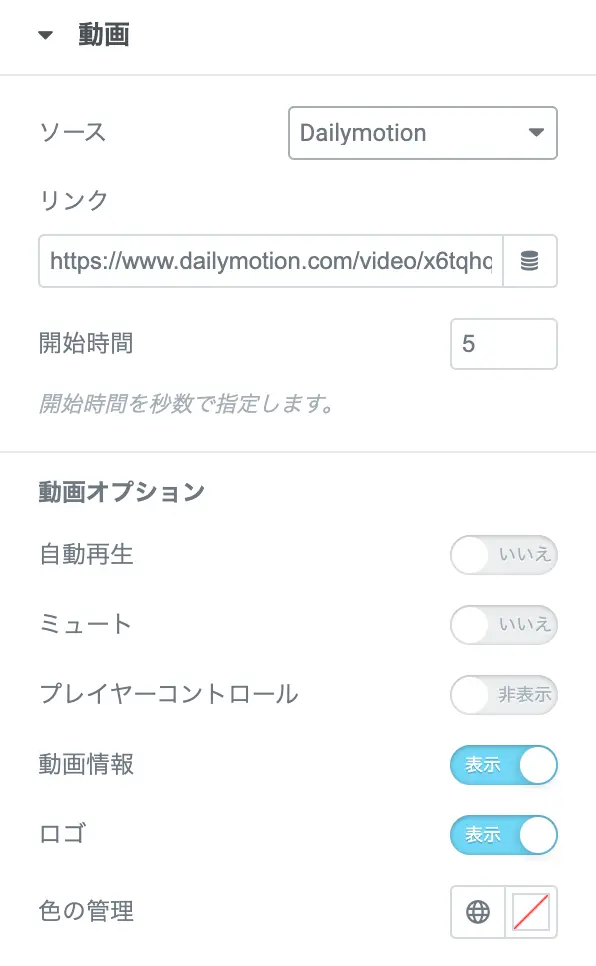
Dailymotionの動画オプション

- 自動再生:動画ウィジェットが表示されたタイミングで動画が自動再生される。
- ミュート:動画が始まっても音を出さない(ミュートにする)設定。
- プレイヤーコントロール:動画につまみなどを表示するプレイヤーコントロールをつけるかどうかの設定。
- 動画情報:動画のタイトルとチャンネル名を非表示にできる
- ロゴ:Dailymotionのロゴを非表示にできる
- 色の管理:プレイヤーコントロールの色などをカスタマイズできる
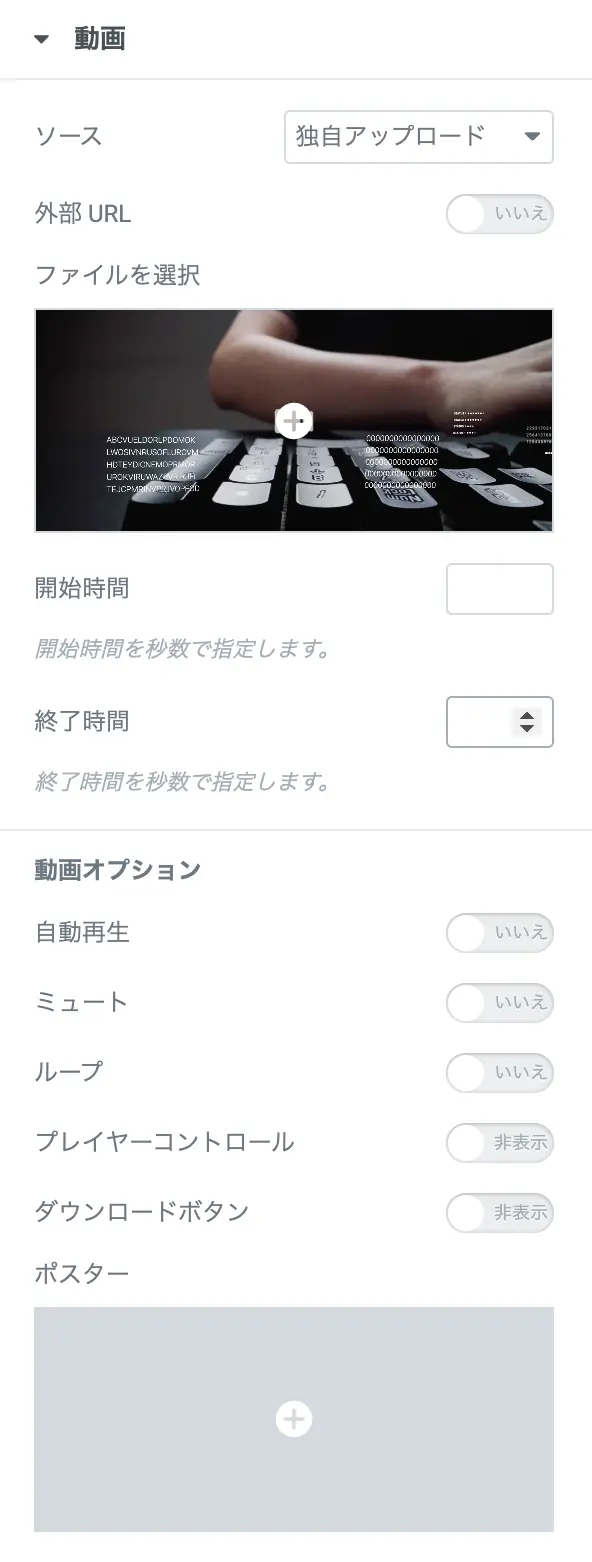
独自アップロードの動画オプション

- 自動再生:動画ウィジェットが表示されたタイミングで動画が自動再生される。
- ミュート:動画が始まっても音を出さない(ミュートにする)設定。
- ループ:動画が終わってもまた最初から再生する設定。
- プレイヤーコントロール:動画につまみなどを表示するプレイヤーコントロールをつけるかどうかの設定。
- ダウンロードボタン:オンにすると閲覧者が動画をダウンロードできる
- ポスター:サムネイルの設定
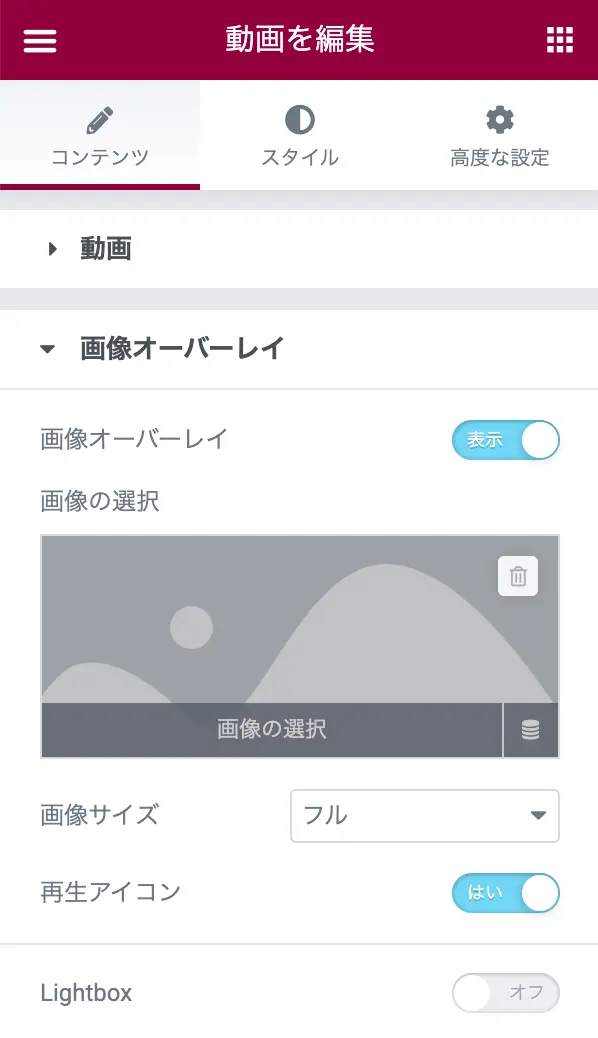
画像オーバーレイ

動画の編集では、画像オーバーレイを設定することができます。画像オーバーレイとは、YouTube的な言い方をすれば「サムネイル」の設定です。

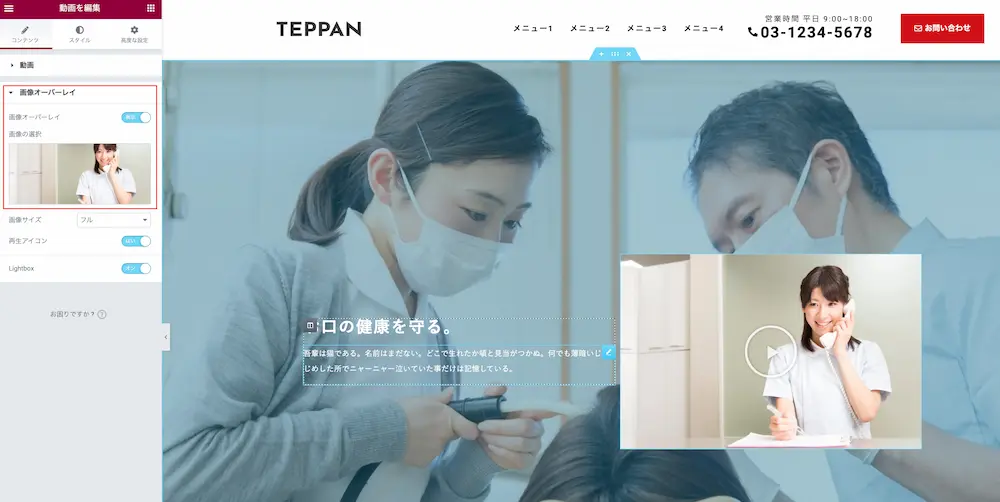
上画像は画像オーバーレイを設置した例です。画像の上に再生アイコンを表示することもできるので、動画であることをユーザーに伝えることもできそうです。また、LightBoxの設定も可能で、画像をクリックすると動画がポップアップします。
スタイル編集

動画ウィジェットのスタイル編集では、縦横比とCSSフィルタを調整できます。
縦横比は、
- 1:1
- 3:2
- 4:3
- 16:9
- 21:9
- 9:16
など、いろいろなサイズに調整ができます。動画に合わせて設定してみてください。
まとめ
今回は、動画ウィジェットの使い方を解説しました。通常であれば、WordPressに動画を埋め込む場合、URLをコピペするだけでも埋め込めますが、細かい設定までは難しいです。
しかし、Elementorなら色々な設定を駆使して、ライバルとちょっと違った演出もできそうですね。
ぜひ、試してみてください^^






コメント