 あらたつ
あらたつ余白を制するものがWEBデザインを制す?
Elementor(エレメンター)のウィジェットの中に「スペーサーウィジェット」が用意されています。これは、読んで字の如く、セクションとセクションの間に設置して、スペースを作る役割があります。
ぎちぎちに詰まったWEBページよりも、ある程度ゆったりとしたページの方が読み手からすると読みやすいですし、圧迫感もないですよね。なので、WEBサイトを作る上でスペーサーは非常に重要です。
そこで、今回はElementorのスペーサーの使い方について解説します!
 SEOパンダ
SEOパンダスペーサーを使わずパディングやマージンで対応する時もあるけどね。

余白(スペース)をデザインに取り入れよう
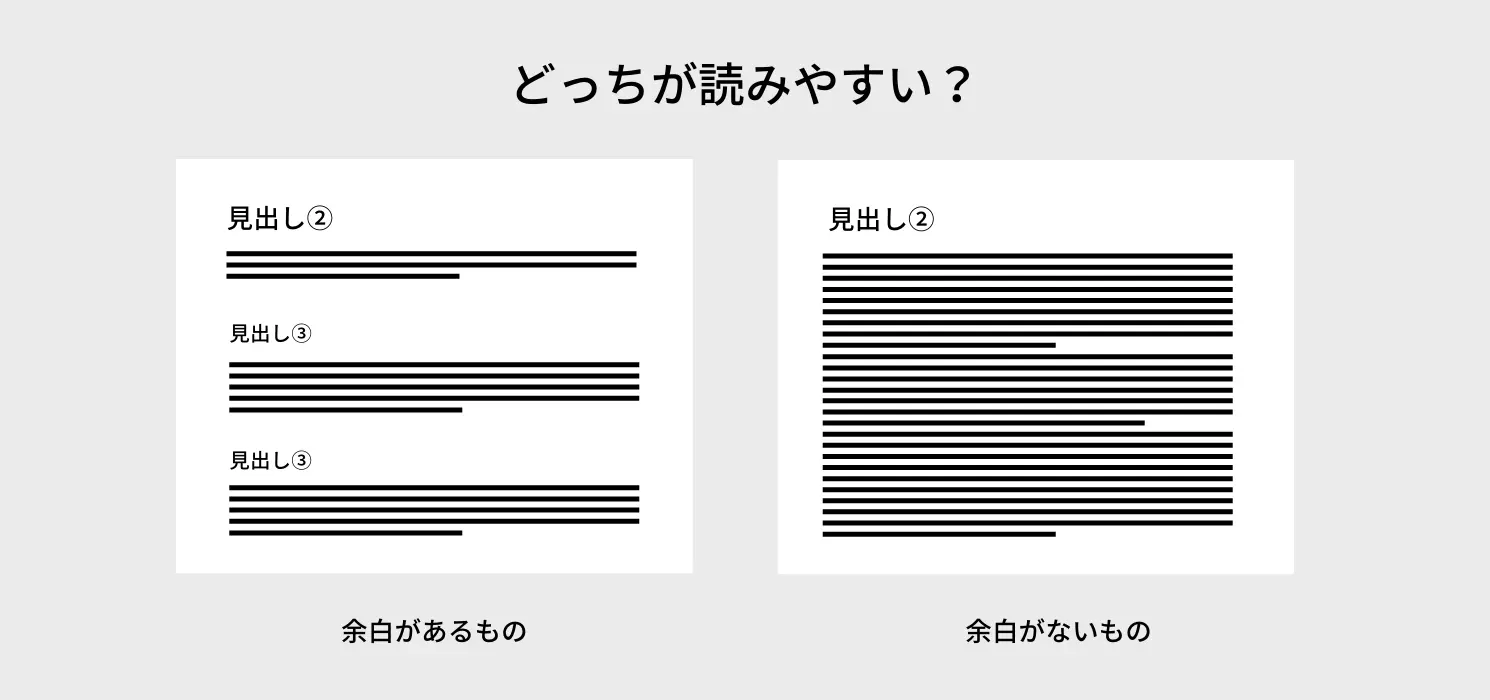
スペーサーの使い方を学ぶ前に、余白の重要性を少し理解しておきましょう。下画像は、左側が余白を少なめに、右側は余白を多めに取った場合です。


これは、どちらが正解かというものではありませんが、余白が狭い方はどこを見ればいいか迷ってしまう方もいるかもしれません。言い方を変えると「気が散る」です。
一方で、右側は情報量は少ないですが、伝えたいことがすぐに伝わると思いませんか?このように、余白を取る取らないで、ユーザーへの伝わり方が変わるのです。
だからと言って、余白をたくさん作ればいいというわけではありませんが、余白をある程度持たせると、読みやすくなることはわかっていただけると思います。

また、読み物としても余白があった方が読みやすいですよね。
このように、WEBデザインをする上で余白を取り入れるということが大事なことだとわかったところで、Elementorのスペーサーの使い方を覚えていきましょう。
スペーサーの挿入方法

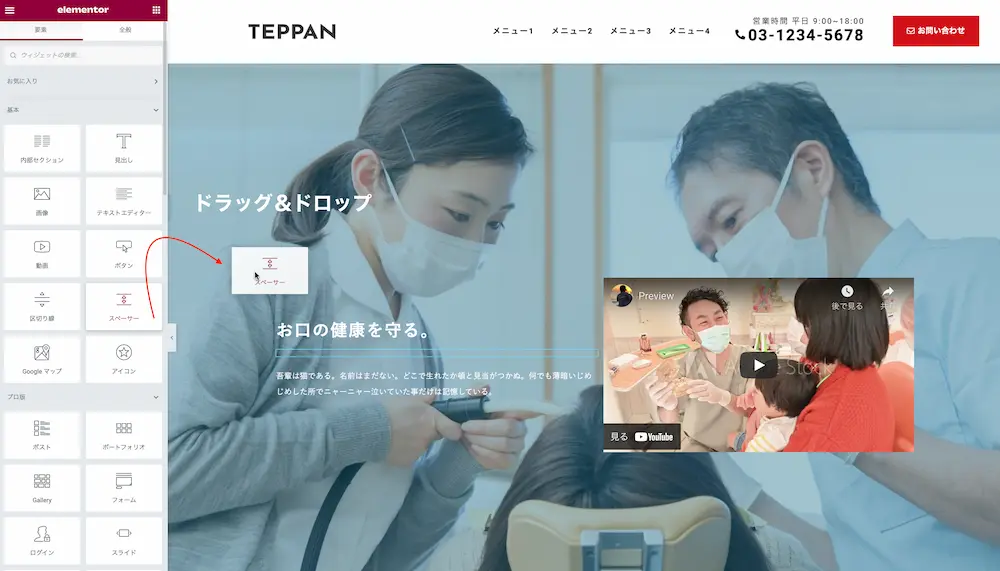
まずは、Elementorの編集画面を開き、スペーサーを入れたい箇所にドラッグ&ドロップで挿入します。
スペーサー(コンテンツ)の使い方

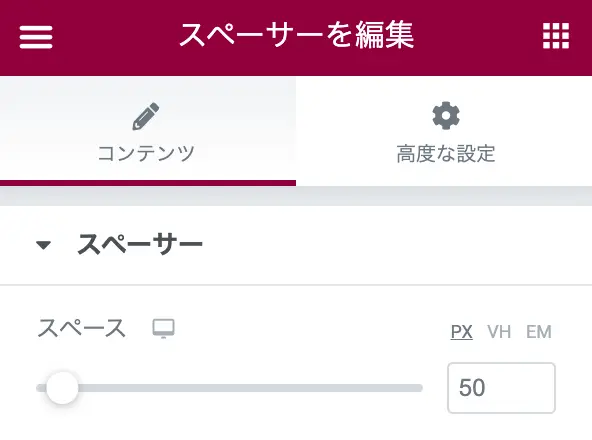
スペーサーの設定はとてもシンプルです。「スペース」というつまみがあるだけで、このつまみをずらすことで余白の広さを調整することができます。
デフォルト値は「50」になっています。また単位は「PX」「VH」「EM」の3つがあります。また、スペーサーには「スタイル」は備わってないので、使い方はこれだけです。
スペーサーを使わず余白を作る方法
Elementorはウィジェットを追加してページを作るので、吐き出すコードが増えるとサイトが重くなる可能性はあります。もちろん、これは高速化対策をすればElementorを使っても90点台を出すことができます。
その高速化を促すためにも、海外ではスペーサーウィジェットは使うべきではないという情報もあります。
では、スペーサーを使わずどのように余白を作るのか、について解説します。

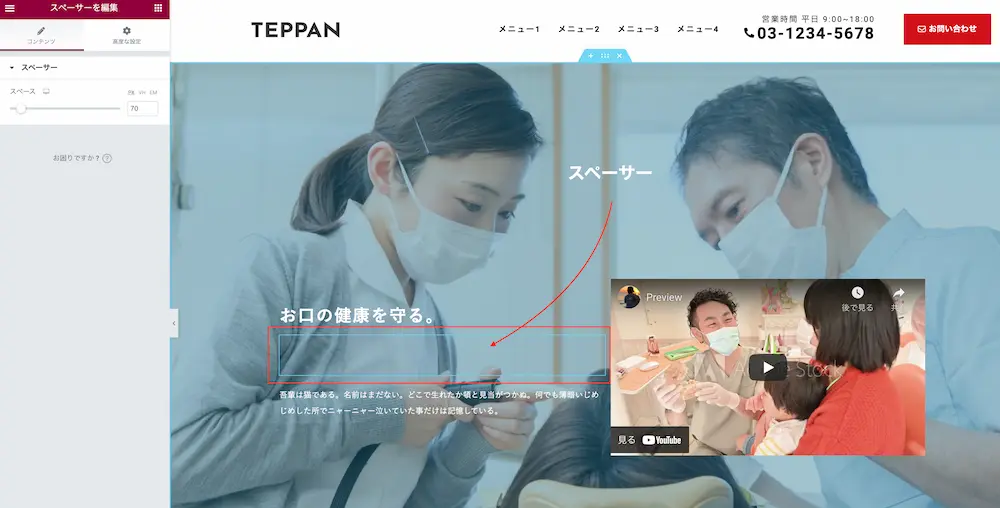
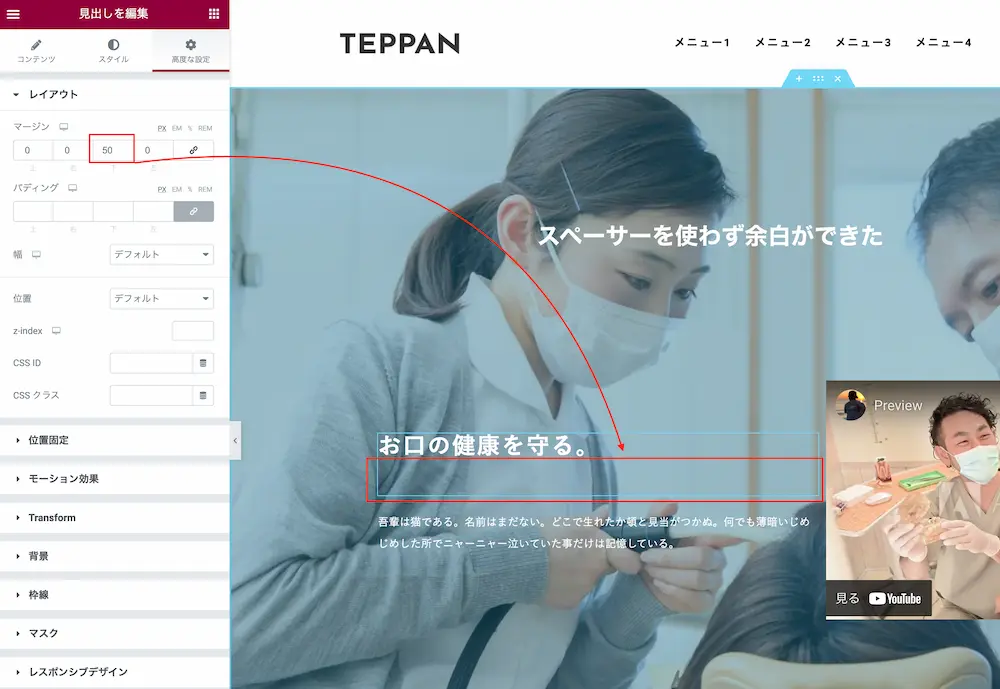
上画像は、スペーサーを挿入して余白を作った例ですが、これと同じことをスペーサーを使わず作ることが可能です。
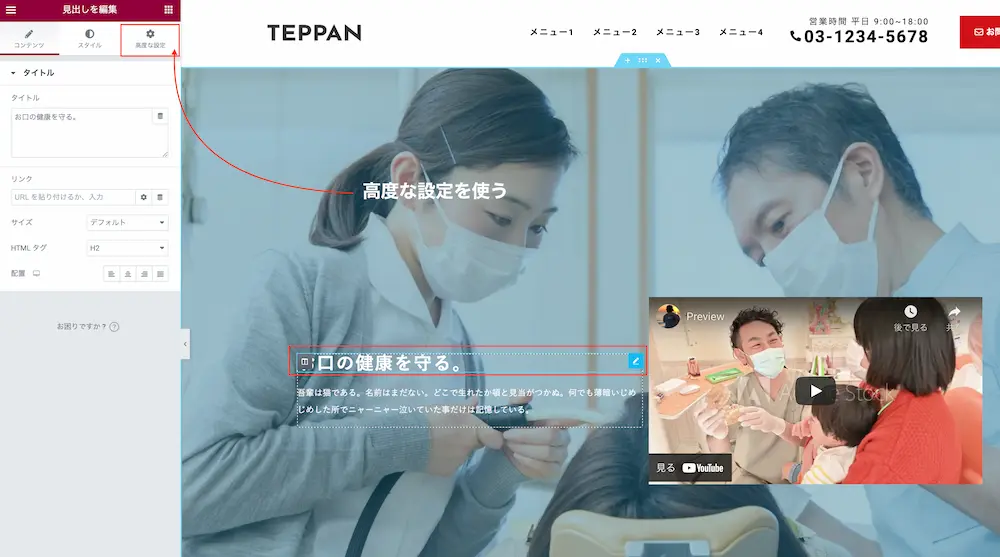
ウィジェットの高度な設定を使う

スペーサーを使わずに余白を作るには、スペースを入れたいウィジェットの「高度な設定」のマージン(もしくはパディング)を使います。

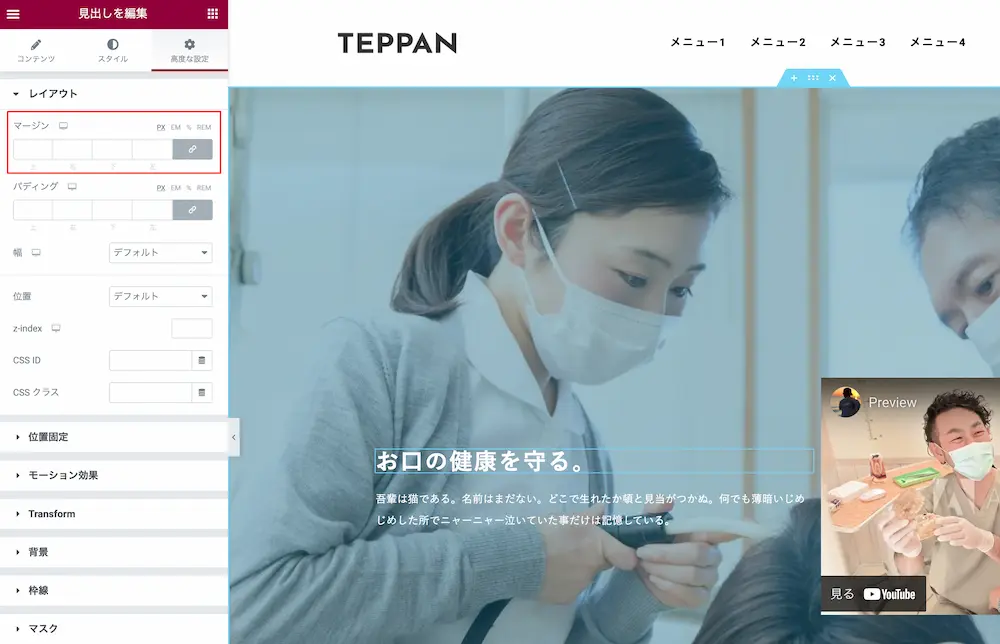
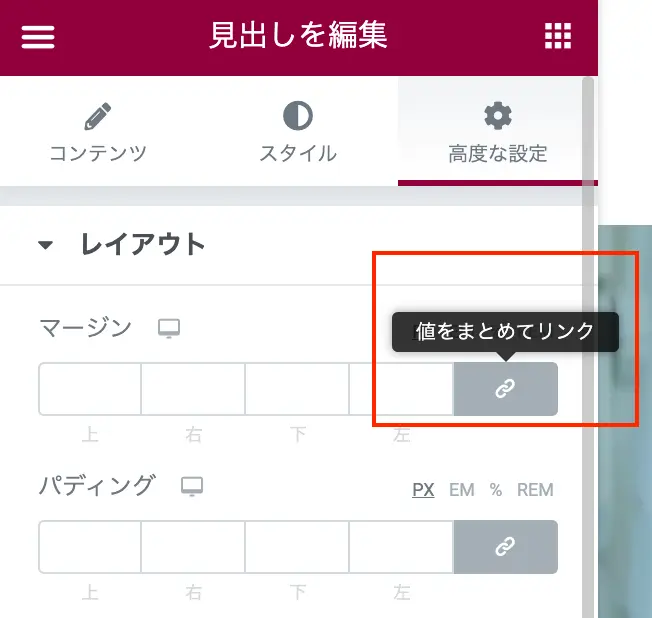
高度な設定のマージンの「値をまとめてリンク」をクリックして解除します。

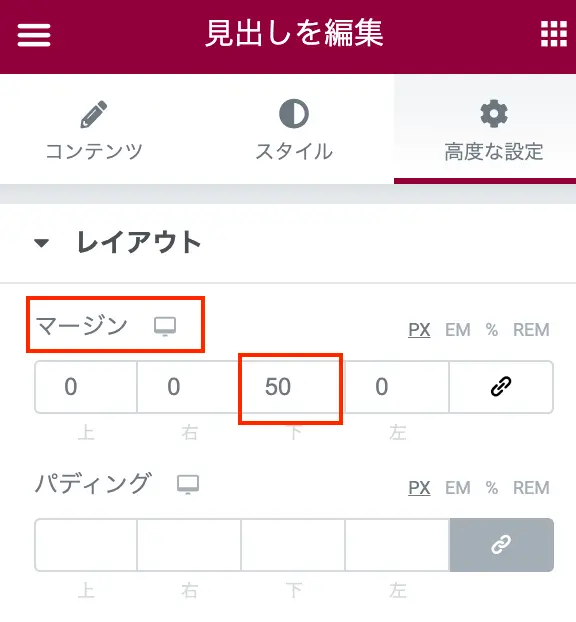
すると、上・右・下・左の値をそれぞれ調整することができるようになります。次に、スペースを空けたい方向の値をつけることで、余白を作ることが可能です。

実際に、このようになります。

これは、見出しウィジェットの下に50pxの余白を作ったということです。
このやり方であれば、スペーサーというウィジェットをわざわざ使わなくても、下に余白を作れます。これはつまり、一つ余分なウィジェットを使わずに済んだということです。
 SEOパンダ
SEOパンダこういうコツコツとした高速化対策も大事だ。
まとめ
今回は、マニュアルとしてスペーサーの使い方を解説しましたが、前述の通りスペーサーを使うことで表示速度の低下が懸念されるなら、スペーサーは使わず、ウィジェットごとに高度な設定で余白の調整をしてみてください。













コメント