 あらたつ
あらたつElementorがなんだか凄いらしいって聞くけど、海外のプラグインだしよくわからないって人はここを読んでみてね。
WordPressプラグイン「Elementor(エレメンター)」は、2017年にイスラエルのソフトウェア会社が開発したページビルダープラグイン。ドラッグ&ドロップで驚くほど直感的にホームページを作ることができます。
はっきりいって神プラグインです。
WordPress初心者だと、かっこよくて綺麗なレイアウトでページを作成するにはHTMLやCSSなど、専門的な知識が必要になりますし、有料販売されているWPテーマはある程度形の決まったレイアウトの中で構築をしなければなりません。
しかし、Elementorを使えば直感的な操作でイケてるホームページをサクッと作ることが可能です。もちろん、デザインセンスはある程度必要になるかもしれませんが、それはどんな作り方でも同じです。
ということで、今回はWordPressで直感的にページを作ることができるプラグイン「Elementor」をご紹介します。
 SEOパンダ
SEOパンダブログよりもホームページ作成におすすめのプラグインだぜ。

Elementor(エレメンター)とは?

Elementorとは、コードを書かずにウィジェットと呼ばれるブロックを組み合わせてページを構築することができるWordPressプラグイン。
通常であれば、HTMLやCSS、PHPなどを駆使してページをカスタマイズする必要がありますが、Elementorの使い方を覚えてしまえば、誰でも簡単にコーディング不要でページを作成することができます。
百聞は一見に如かず!
ということで、実際にElementorを操作しているところ画面収録しましたので、まずはこちらをご覧ください。
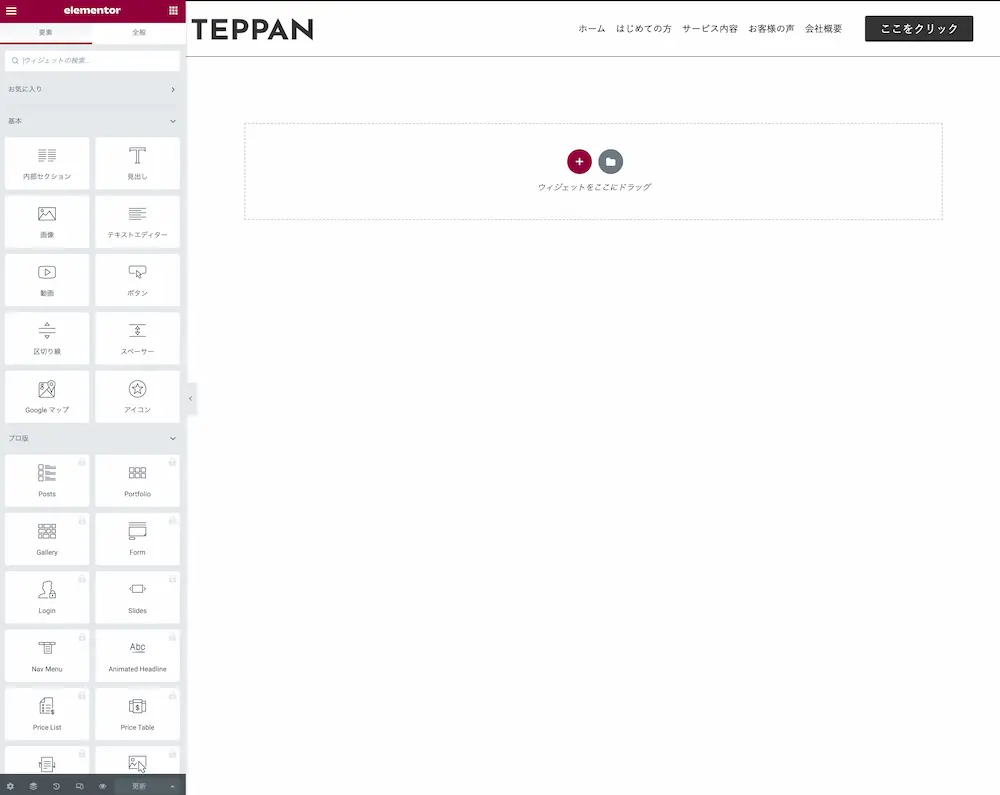
いかがでしょうか?これはWordPressの固定ページをElementorを使って編集しています。
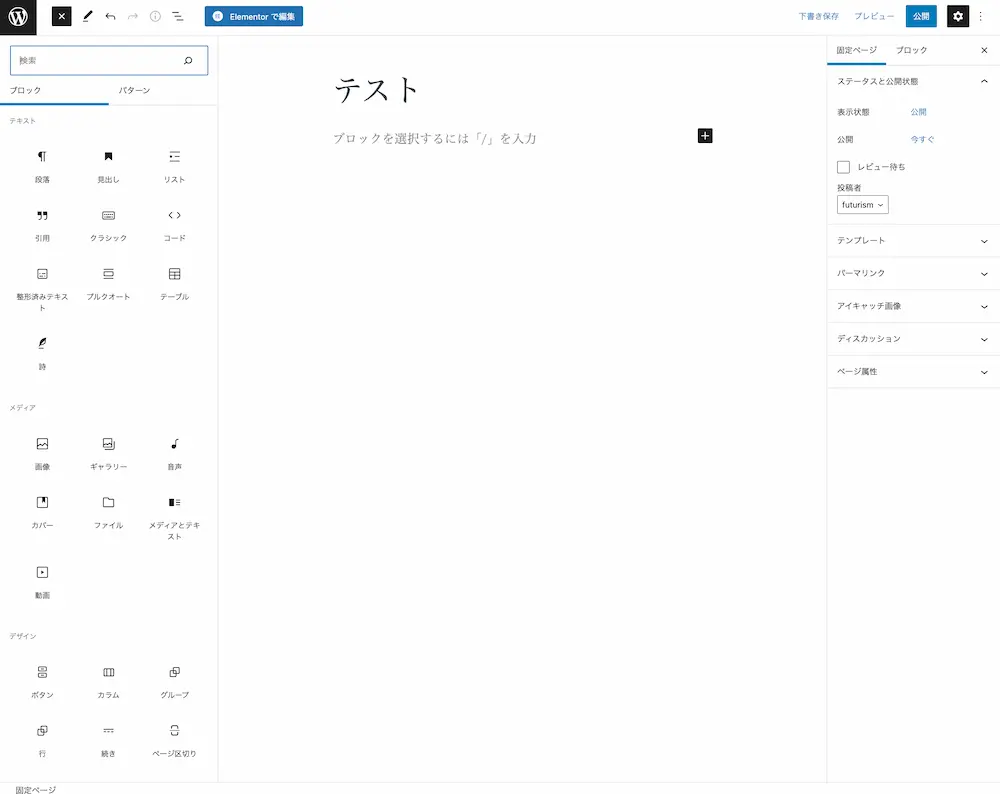
WordPressを使ったことがある人からすると、「え、WordPressの固定ページってこんな画面じゃない」と思われるかもしれません。下画像の左側がいわゆる一般的な固定ページの編集画面、右がElementorの編集画面です。


このように、ElementorをWordPressにインストールすると、投稿画面のUIが変わり「ウィジェット」と呼ばれるパーツをドラッグ&ドロップしながらページを作成することができるようになります。

Elementorで作ったデモサイト
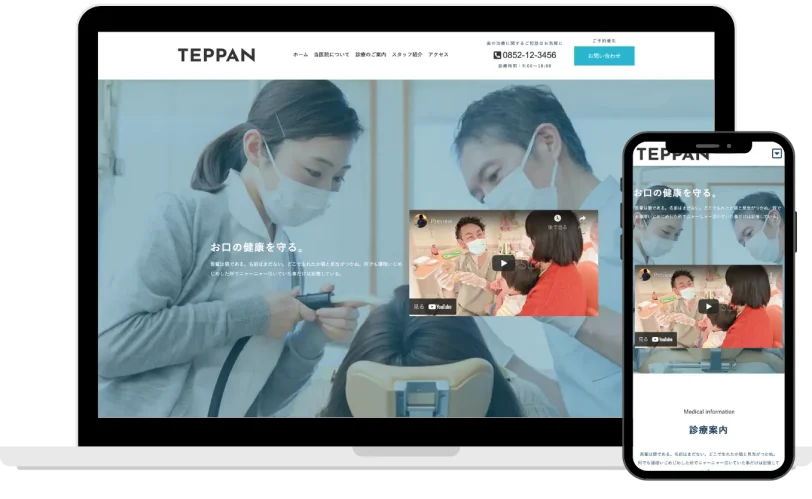
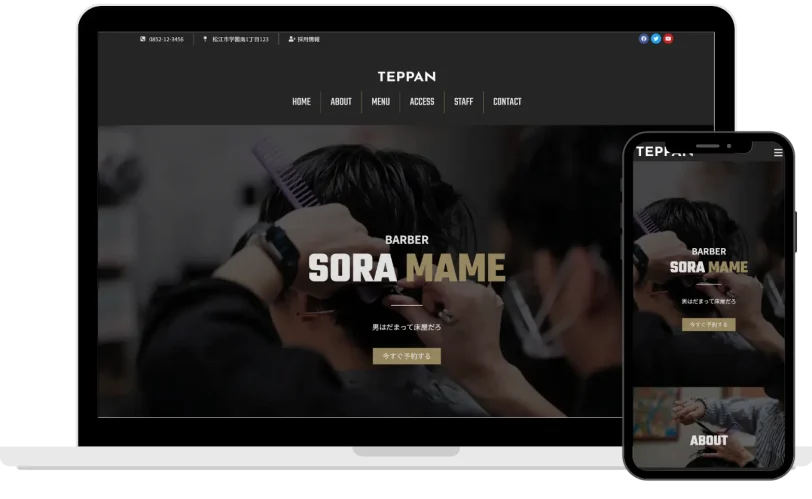
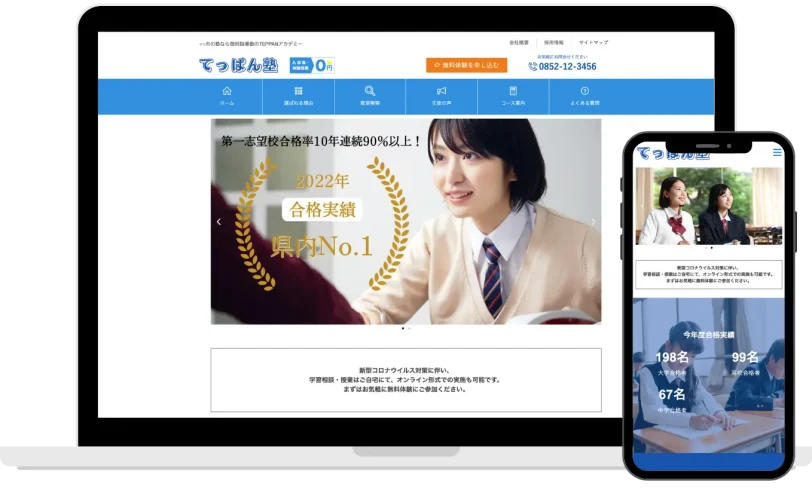
また、わかりやすいようにElementorで作成したデモサイトを3つ用意しました。
(画像をクリックすると飛びます。)
こんな感じのホームページが簡単に作れるプラグイン、それがElementorなんです!

Elementorのメリットとデメリット
どんなに便利なものでも必ずメリットもあればデメリットもあります。
いいサービスを使う際は、メリットはもちろんですがデメリットを理解しておくことがとても大事です。そして、デメリットを補うスキルを磨くことでパーフェクトなサービスになるはずです。
簡単にメリットとデメリットをまとめるとこんな感じです。これについては、別記事でさらに詳しく解説していますので、そちらもご確認ください。
Elementorの使い方の流れ
では、ここからはざっくりとしたElementorの使い方をご紹介します。
Elementorのインストール
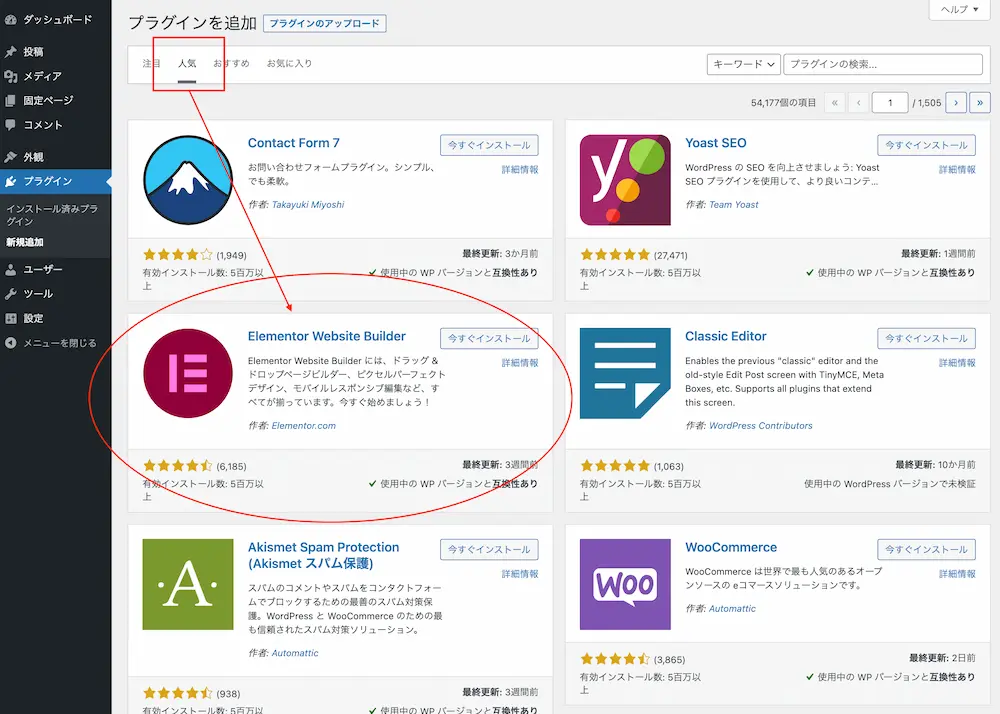
ElementorはWordPress管理画面の「プラグイン」→「新規追加」から検索することができます。

検索窓で「Elementor」を検索してもいいですし、「人気タブ」を開くと上の方にプラグインが表示されるので、そこから「今すぐインストール」でもOKです。
 SEOパンダ
SEOパンダ世界で500万サイト以上にインストールされてるのを見るだけで、Elementorの人気っぷりがよくわかるな。
うまく見つからないという方はこちらからダウンロードしてアップロードしてください。

固定ページを作成する
Elementorをインストールしたら、次にページを作成するために固定ページを新規作成します。
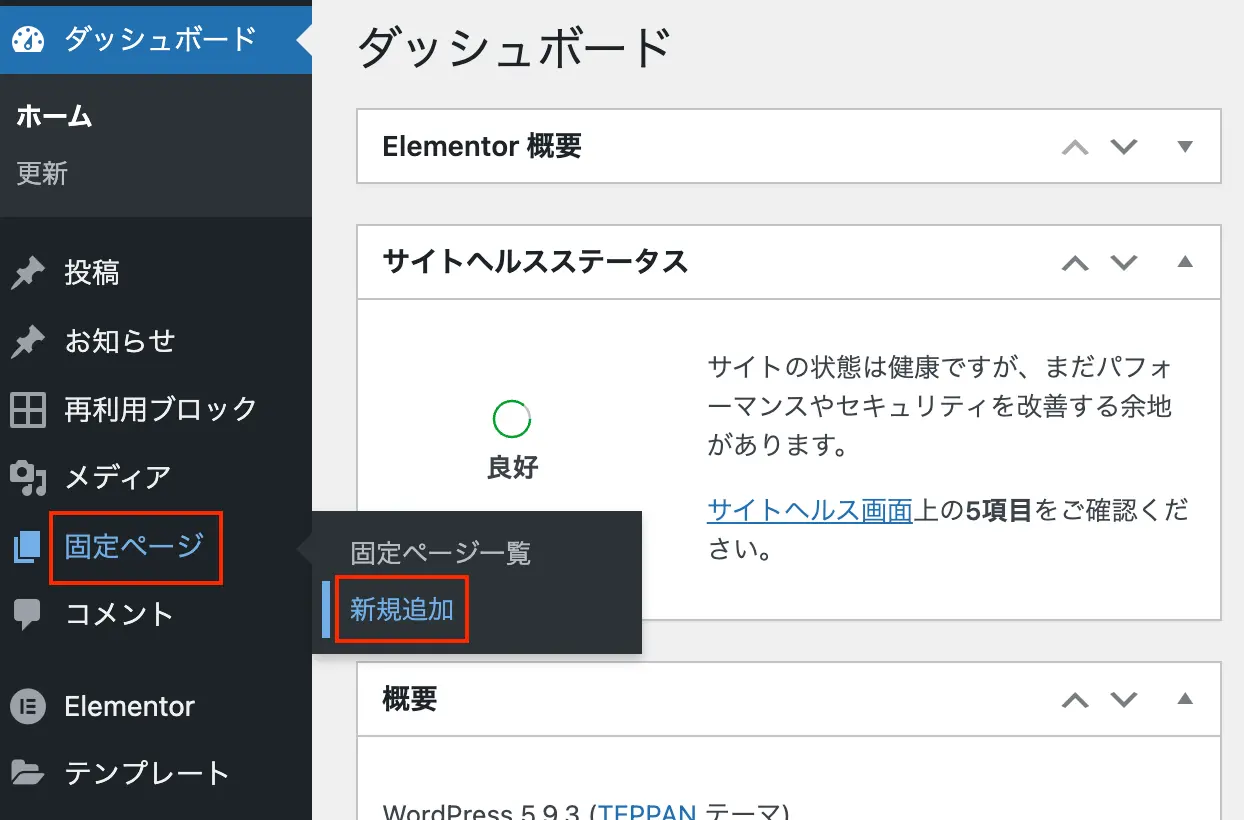
WP管理画面の左側メニューの固定ページ→新規作成をクリックしてページを作成します。

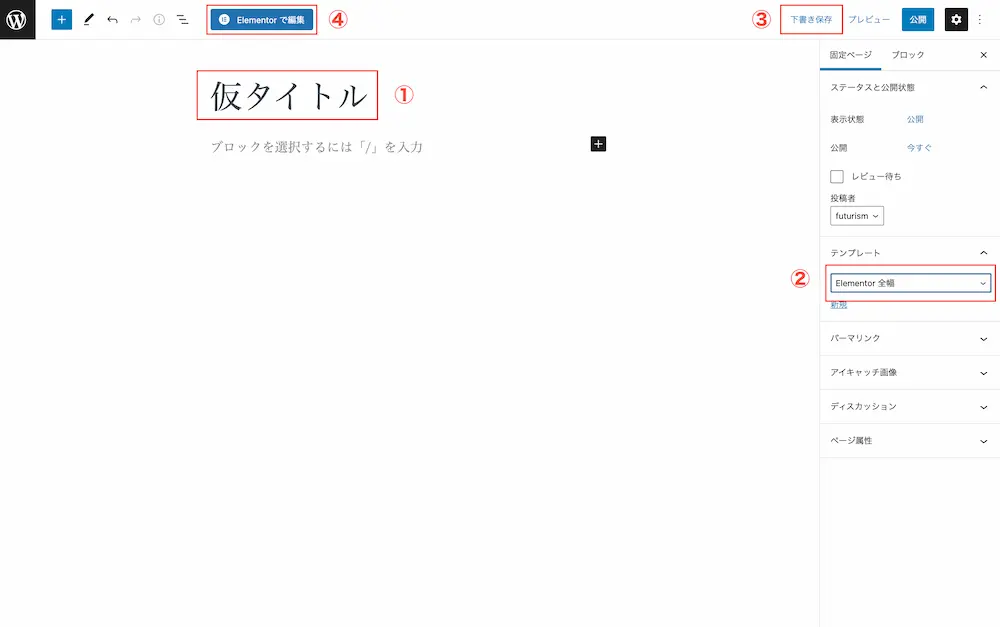
次に、タイトルをつけてテンプレートをElementor全幅を選び、一旦下書き保存をしたのちにElementorで編集をクリックします。

 SEOパンダ
SEOパンダテンプレートは必ずしもElementor全幅を選ぶ必要はないぞ。
投稿ページで選ぶ「テンプレート」とは、ベースとなるレイアウトのこと。
- デフォルト…ヘッダー、フッター、サイドバーが入ったページを作る場合に選ぶ
- Elementor全幅…ヘッダー、フッターが入ったページを作る場合に選ぶ
- Elementorキャンバス…ヘッダー、フッターを含まない真っ白なページから作る場合に選ぶ
 あらたつ
あらたつ基本は「Elementor全幅」を選び、ランディングページ(LP)を作りたい場合は「Elementorキャンバス」を選ぼう!
デフォルトはあまり使わないよ。
セクション・カラム・ウィジェットを理解しよう
Elementorを使うためには、まずセクションとカラムとウィジェットの3つの用語を覚えておくとわかりやすいです。逆にこの3つを理解しないままにはElementorを使いこなせないです。
それほど重要な役割がありますので、必ずマスターしておきましょう。

セクション・カラム・ウィジェットの役割
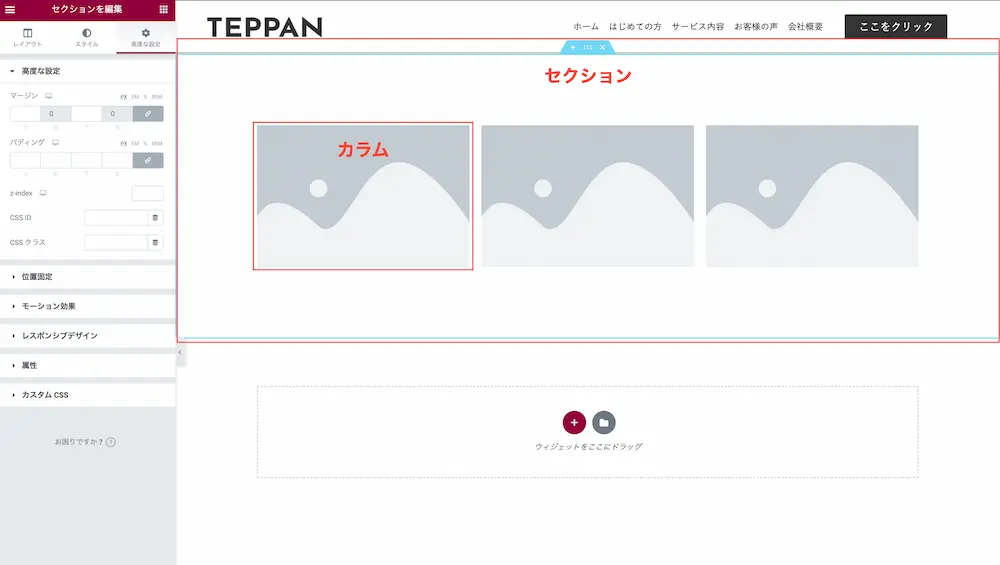
- セクションとは
-
カラムやウィジェットを格納するための大きな箱というイメージ。
- カラムとは
-
セクションの中に入っている箱のイメージ。セクションの中で分割ができる。
- ウィジェットとは
-
セクションやカラムの中に配置するパーツのイメージ。見出しやテキスト、画像などなど。
 SEOパンダ
SEOパンダこの説明だけではなんのこっちゃわからないと思うぞ。
おそらく、文字だけでは伝わらないと思うので、セクション(背景にメインビジュアル画像)にカラムを2つ追加し、左のカラムに見出し、テキスト、ボタンを配置、右のカラムに動画(YouTube)を設置する流れを動画にしました。
いかがでしょうか?
Elementorを使うと、このようにセクションにカラムを追加し、見出しやテキストなどのウィジェットをドラッグしていくだけで簡単にデザインができるんです!

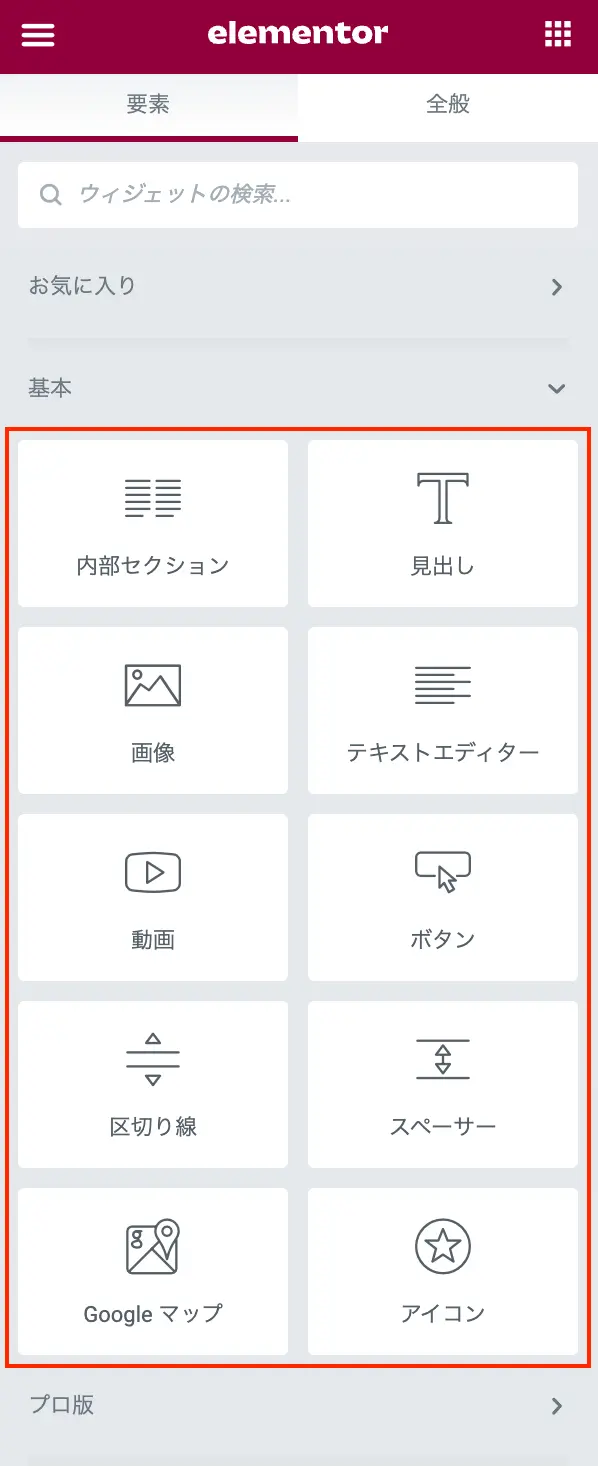
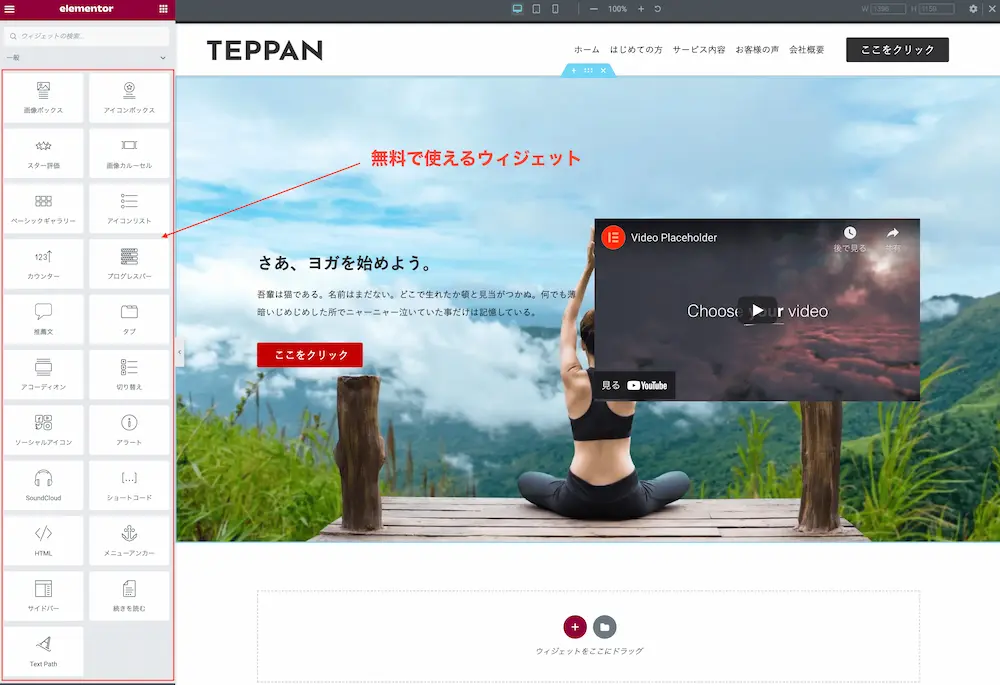
ウィジェットもたくさんある!

ウィジェットは、見出しやテキスト、画像、動画、区切り線といったデザインをするためのパーツのようなものですが、Elementorは無料版でも十分なほどのパーツが揃っています。
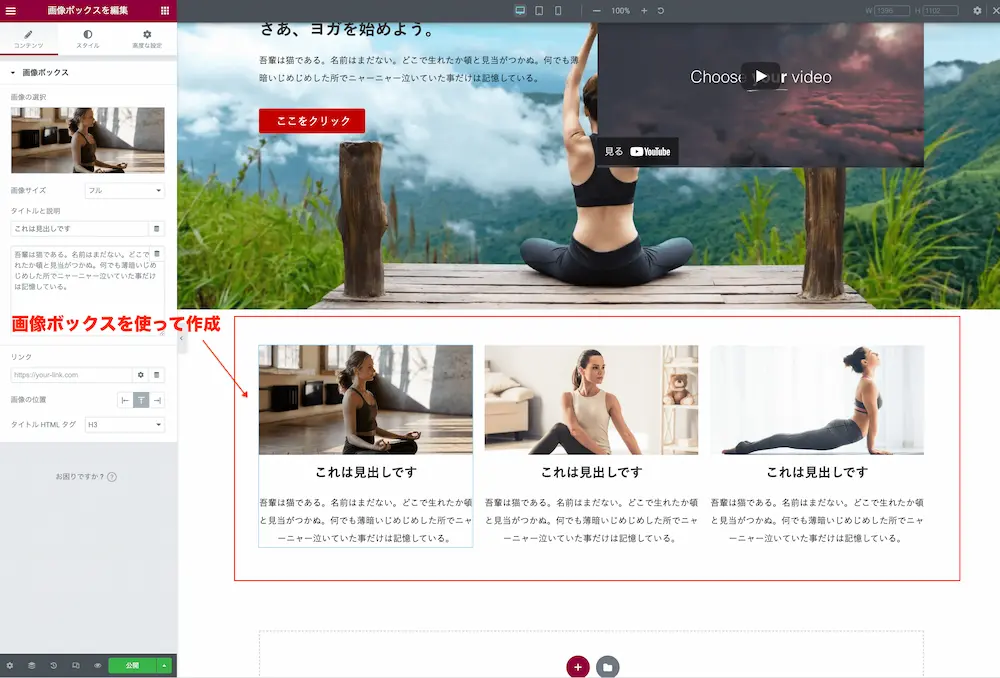
例えば画像ボックスというウィジェットを使えば、簡単にこのようなデザインをすることもできます。

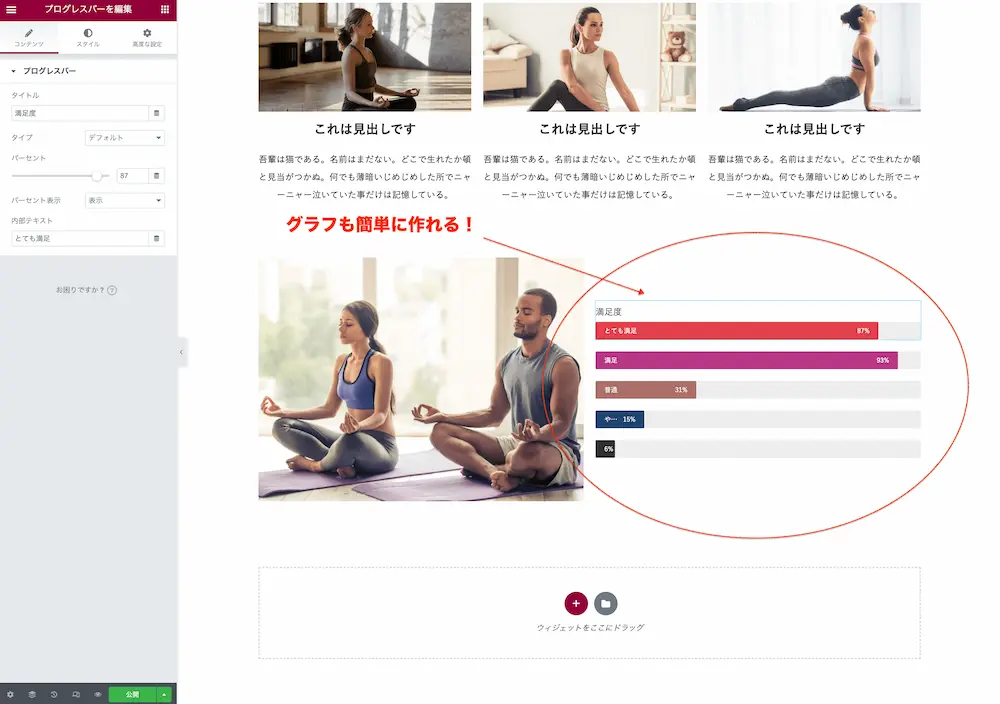
他にも、プログレスバーというウィジェットを使えば、このようなグラフを作成するのも簡単です。

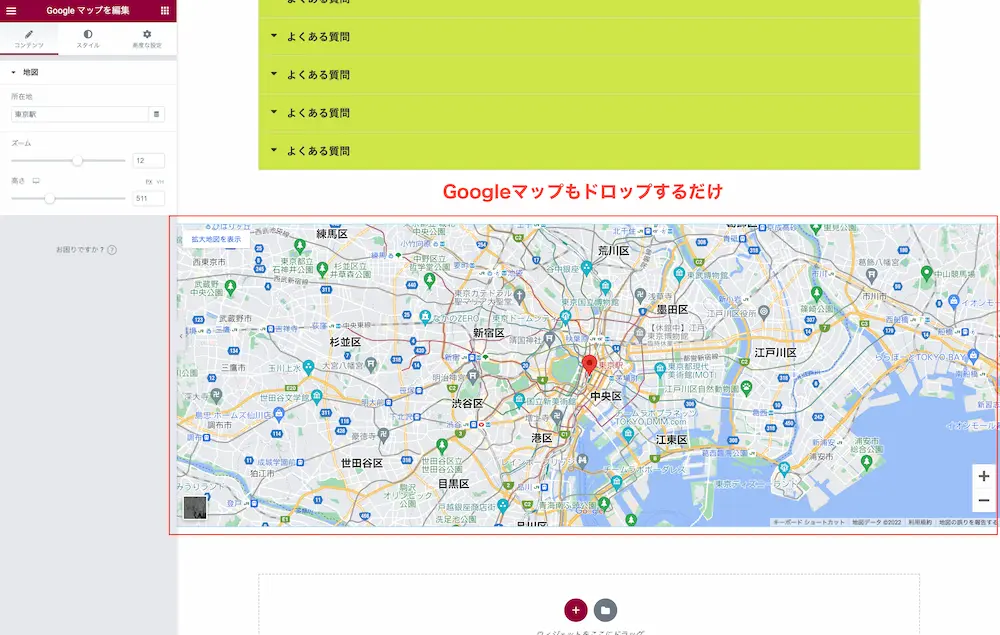
Googleマップも通常なら、HTMLコードを取得して貼り付けるという手間がありましたが、Elementorならウィジェットを追加して住所を入れるだけ。ズームや高さも”つまみ”を移動するだけで自由自在。

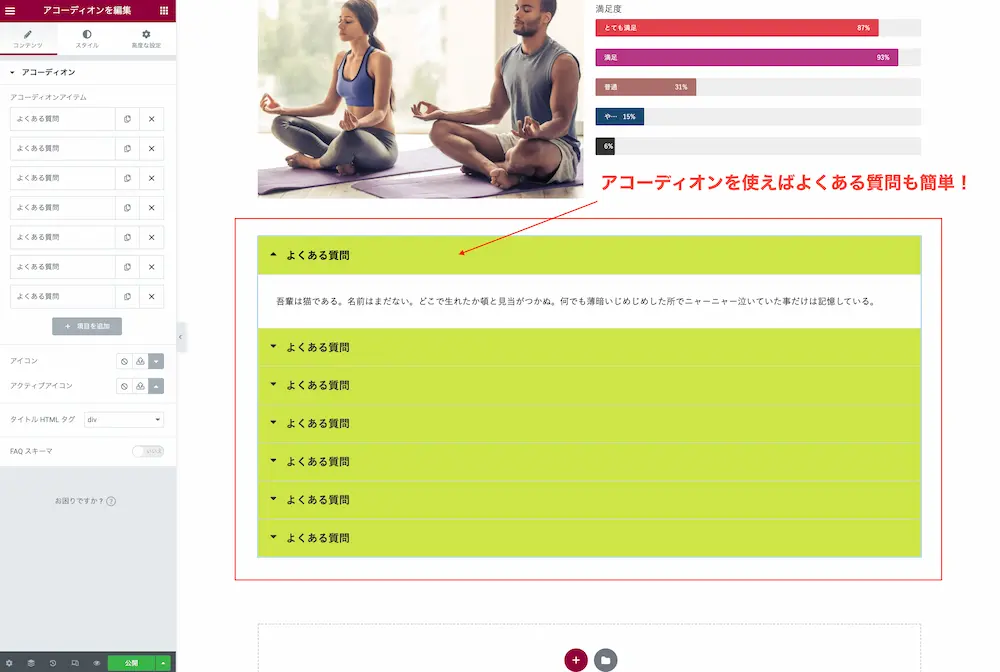
他にも、アコーディオンを使えばよくある質問のようなデザインも数クリックで作ることも可能です。

ここですべてを紹介すると長くなるので、このくらいで割愛しますが、このようなウィジェットがElementorにはたくさんあるので、デザインが苦手な人でもウィジェットを入れてテキストを変更するだけでもしっかりとしたホームページを作ることができるんです!

Elementorでサイトを作るには、このようなセクションとカラム、ウィジェットを組み合わせてデザインをしていきます。既存のテーマでホームページを作るより、格段にデザインの幅は広がりますし、アイデア次第でプロ級のWEBサイトを作ることも全然可能です。
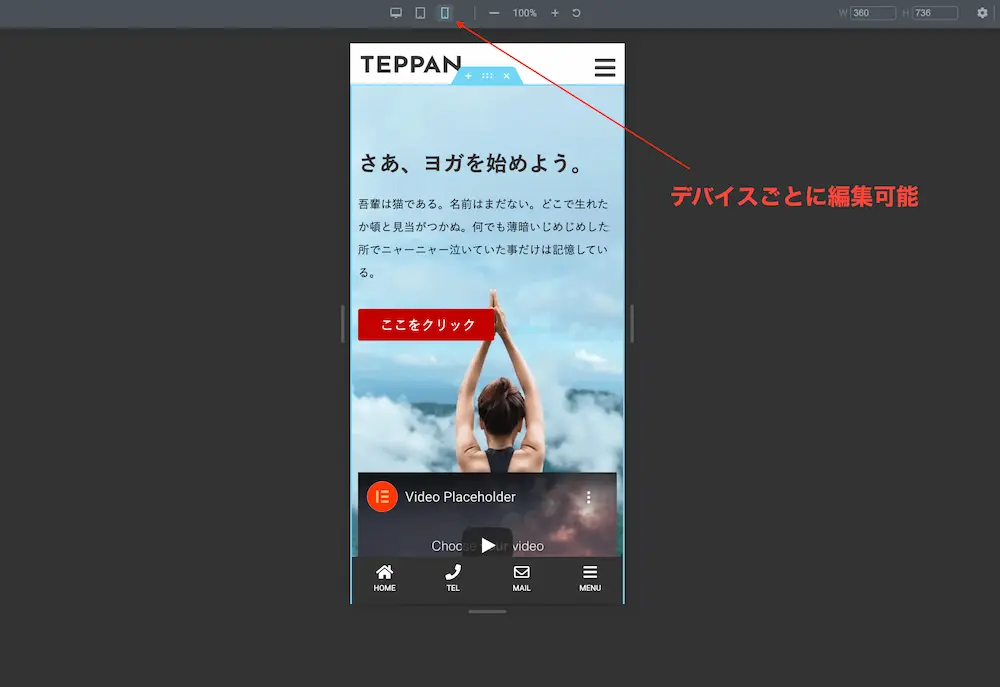
スマホ対応もお手のもの!レスポンシブ編集可

ここまで、PCでの表示ばかり紹介してきましたが、今のアクセスは大半がスマホから。ですので、モバイルで見たときにもきちんとデザインされているか、気になりますよね。
そこも安心してください。
 SEOパンダ
SEOパンダはいてますよ!
Elementorは、ただスマホ対応しているだけでなく、スマホはスマホで編集できる機能も搭載しているんです。これは、有料販売されているWPテーマではできないこともあるので嬉しい機能です。
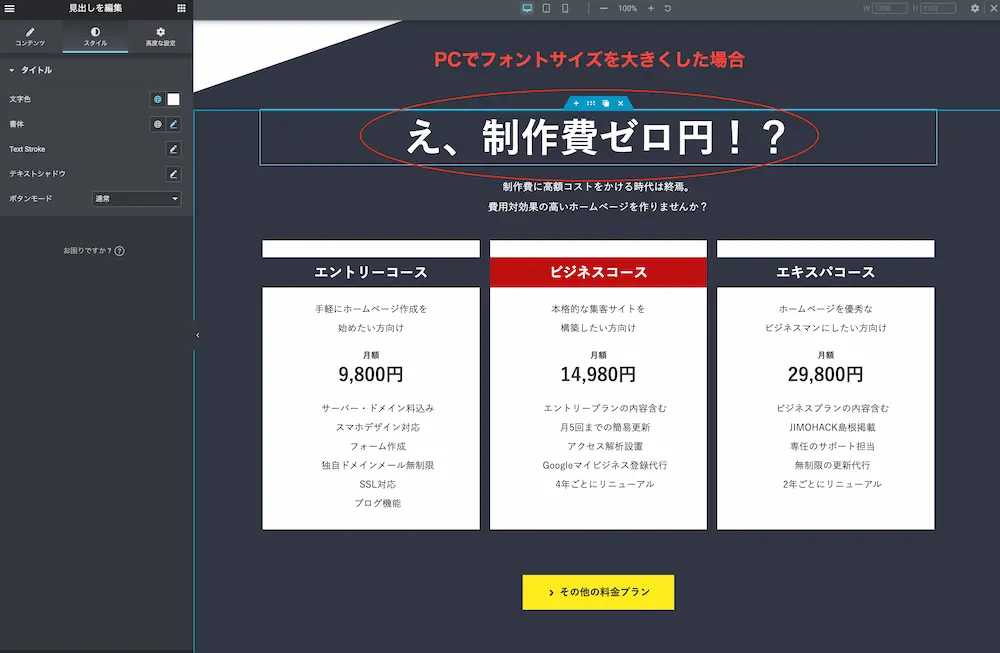
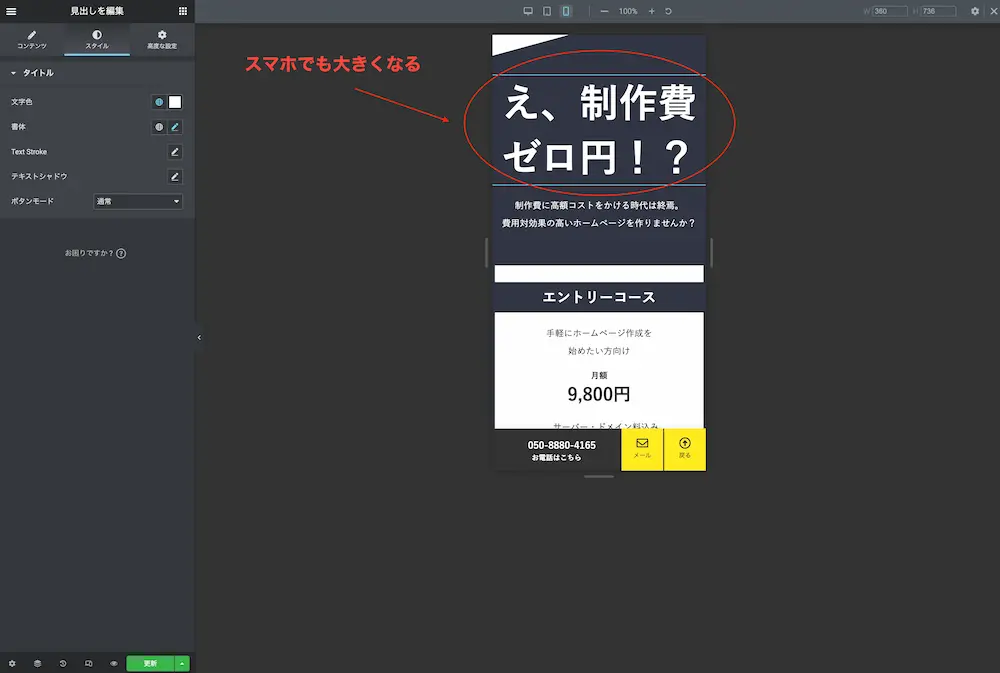
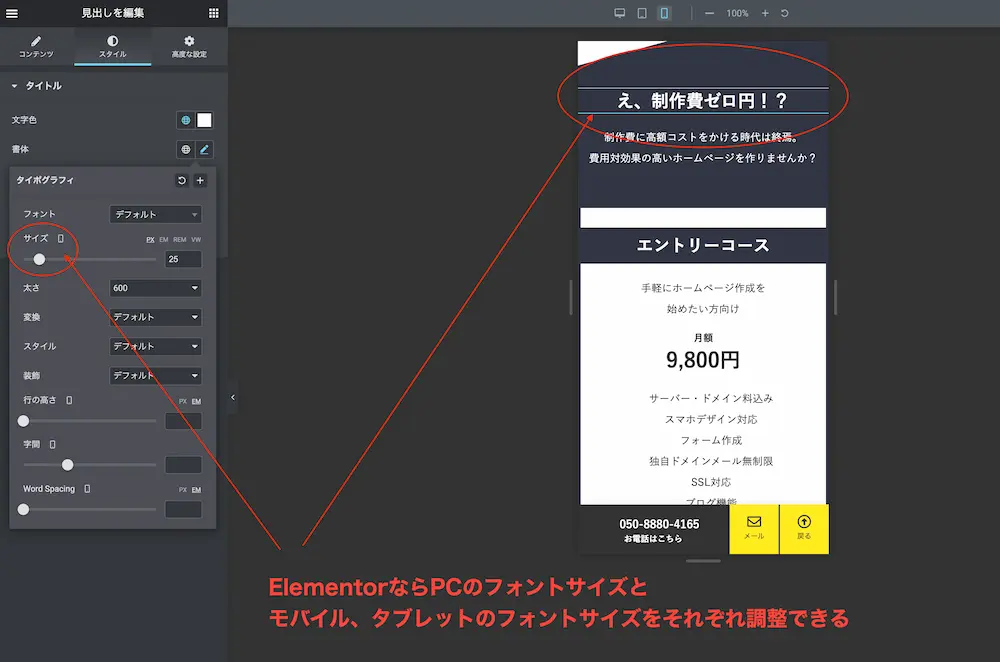
最近の有料販売されているWPテーマも、ほとんどがレスポンシブ対応されていると思いますが、例えばスマホではPCでは見出しの文字サイズを大きめに、スマホでは小さめに設定することもできますし、



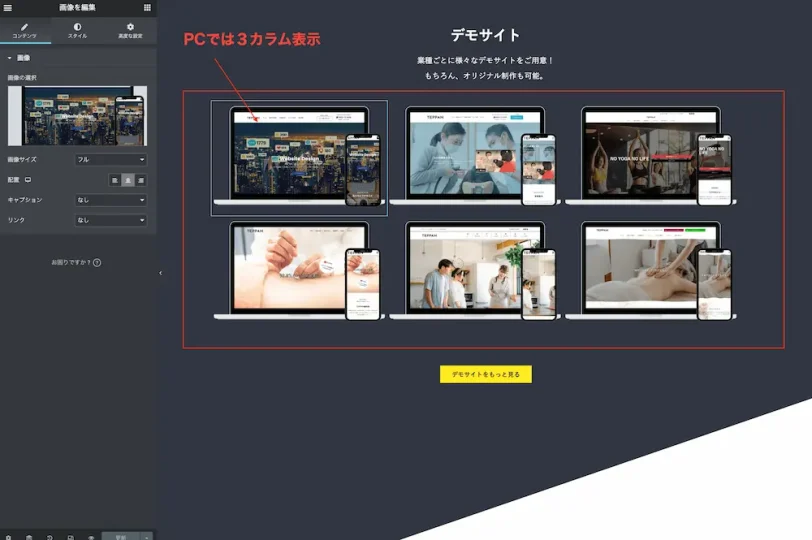
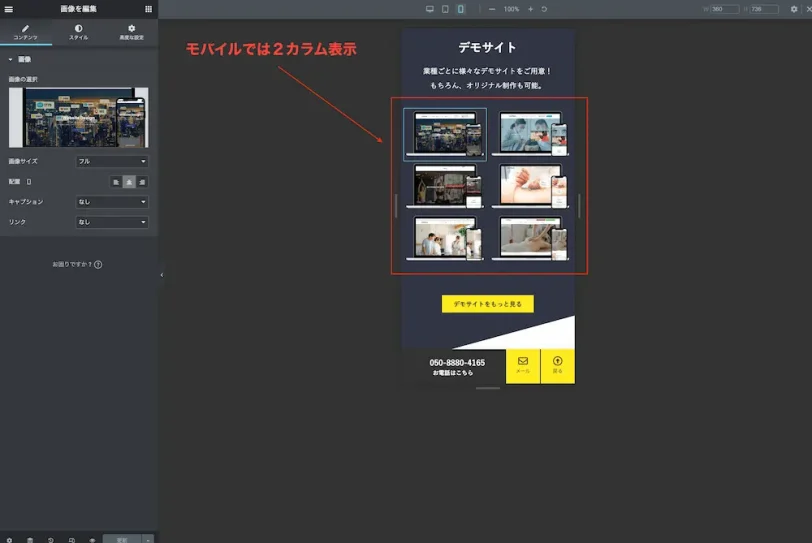
PCでは3カラムで表示して、モバイルでは2カラムで表示するなど、PCでの表示がそのままスマホに連動するのではなく、PCはPC、モバイルはモバイルのように別々に編集することができるんです。


 SEOパンダ
SEOパンダこれぞ、痒い所に手が届くってやつやな。
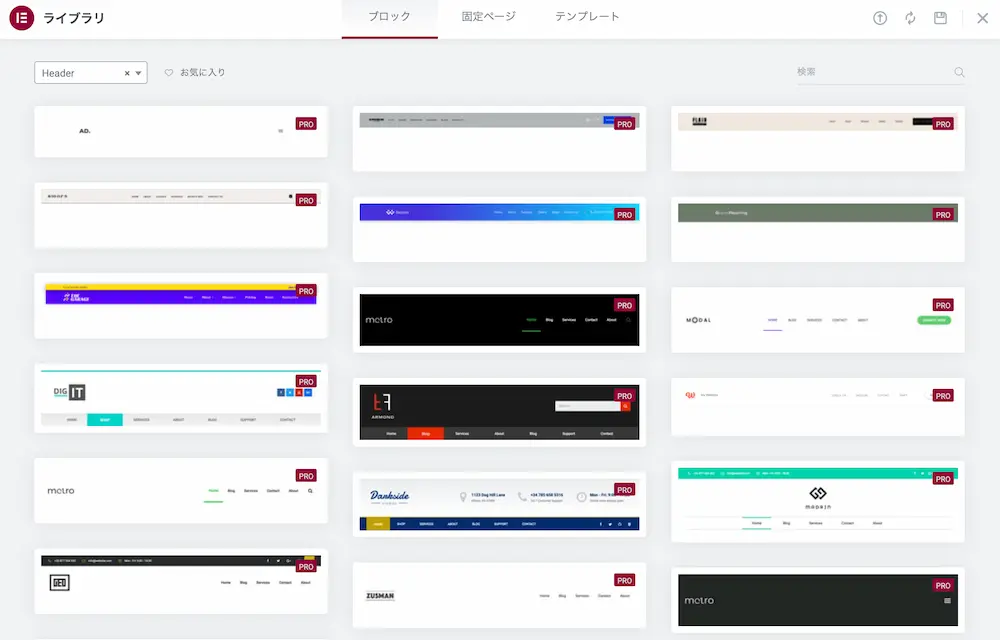
デザインが苦手でも大丈夫!テンプレート機能
ホームページを作りたいけどデザインは苦手…そんな方も少なくないと思います。でも、それも安心!Elementorには数々のテンプレートが用意されています。
 SEOパンダ
SEOパンダただ、これは有料版で真価を発揮する機能だ。
このテンプレートはページデザインとパーツデザインがあるので、好きなものをインポートして使うことが可能です。

つまり、プロのデザイナーが作成したデザインやパーツを使ってイケてるホームページを作ることができるということです。ただ、この機能は有料版でないと制限が多いということは覚えておきましょう。
まとめ
まだまだ、語りたいことは山ほどありますが、なんとなくElementorというプラグインがどんなものかイメージがつきましたでしょうか?
以前と比べると、WEB制作会社でもWordPressを使っているところが多くなりました。また、アフィリエイターからWEB制作業に転向したいという人も少なくありません。最近はノーコードでWEB制作が主流になりつつもありますよね。
Elementorは、どちらかといえばブロガーにおすすめというよりも、WEB制作を仕事にしたい人向けのプラグインです。企業のコーポレートサイト制作やLP制作などを受注した際に、有料で販売されているWPテーマではデザインが似たり寄ったりになってしまう…そんな時にElementorを使えばオリジナリティのあるホームページを自作できます。
実際、僕も元々SEOアフィリエイターでしたが、Googleのアップデートを受けこのままでは一生食べていくことは難しいのでは!!と思い、WEB制作業をはじめました。そこでElementorと出会い、ノーコードでWEB制作をすることにどっぷりはまった感じです^^
もし、あなたもElementorに興味があるのなら、ぜひ一度使ってみてはいかがでしょうか?















コメント