 あらたつ
あらたつElementorのセクション・カラム・ウィジェットって何?という方はこの記事を参考にしてください。
Elementor(エレメンター)を使う上で、まず覚えるべき用語がセクション・カラム・ウィジェットです。この3つの役割をきちんと理解するとElementorを使いこなせるようになります。
ざっくりと説明すると、セクションにカラムをぶち込んで、ウィジェットで装飾するみたいなイメージです。今回は、この重要な役割を持つ3つのうち「セクション」について解説します。
 SEOパンダ
SEOパンダ基礎を磨けば応用が光る。

セクションとは
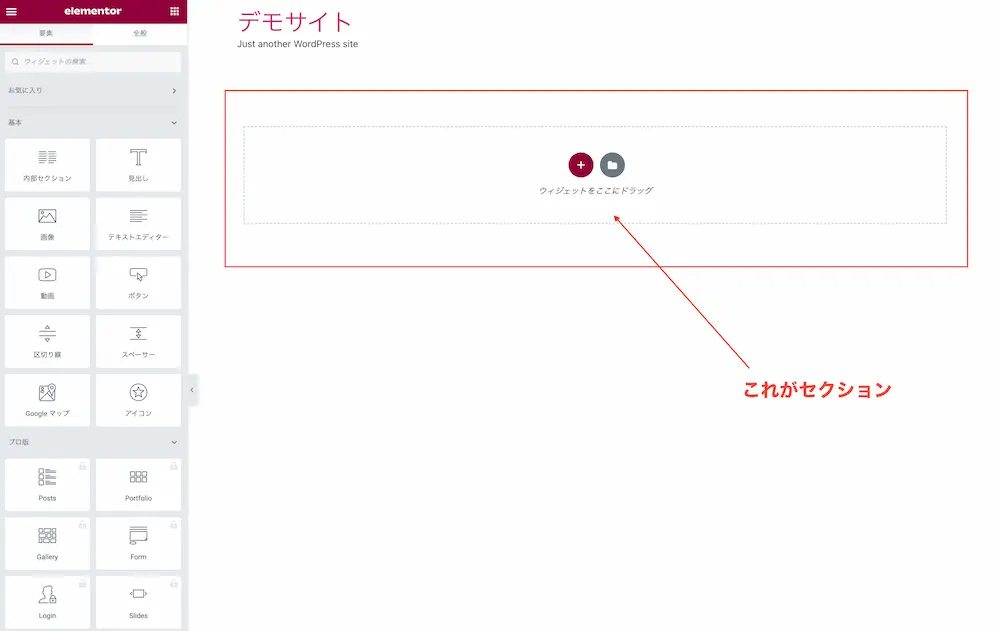
カラムやウィジェットの外側にある大箱(枠組み)。言い方を変えると、カラムやウィジェットを入れる箱です。下画像の赤枠部分がセクションです。

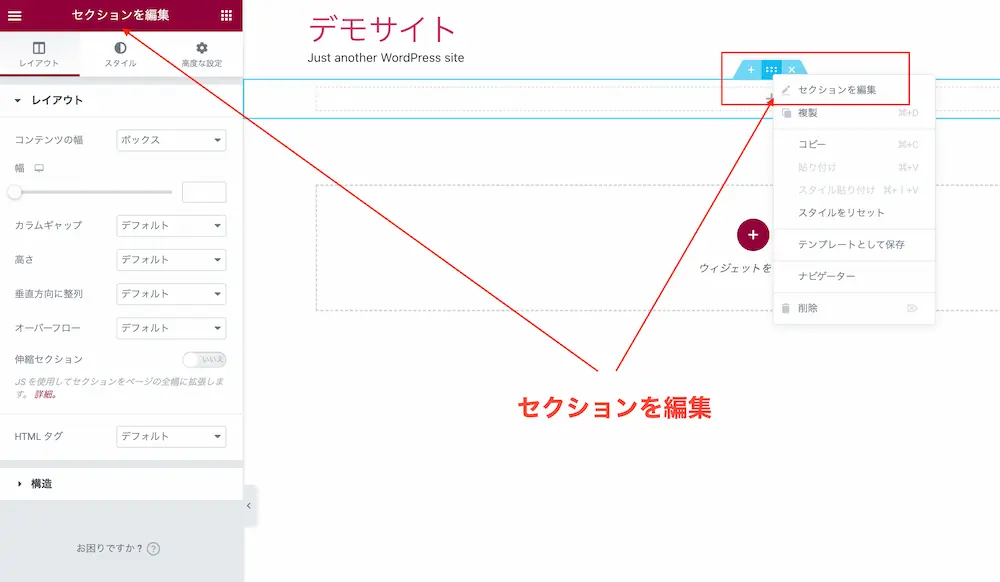
Elementorでは、このセクションの中にカラムを入れたり、ウィジェットを配置してページを作っていきます。どれがセクションかわかりにくい場合、下画像の赤枠部分をみると「セクションを編集」というのが見えると思います。
このワードが出ている枠組みがセクションだと見分けてください。

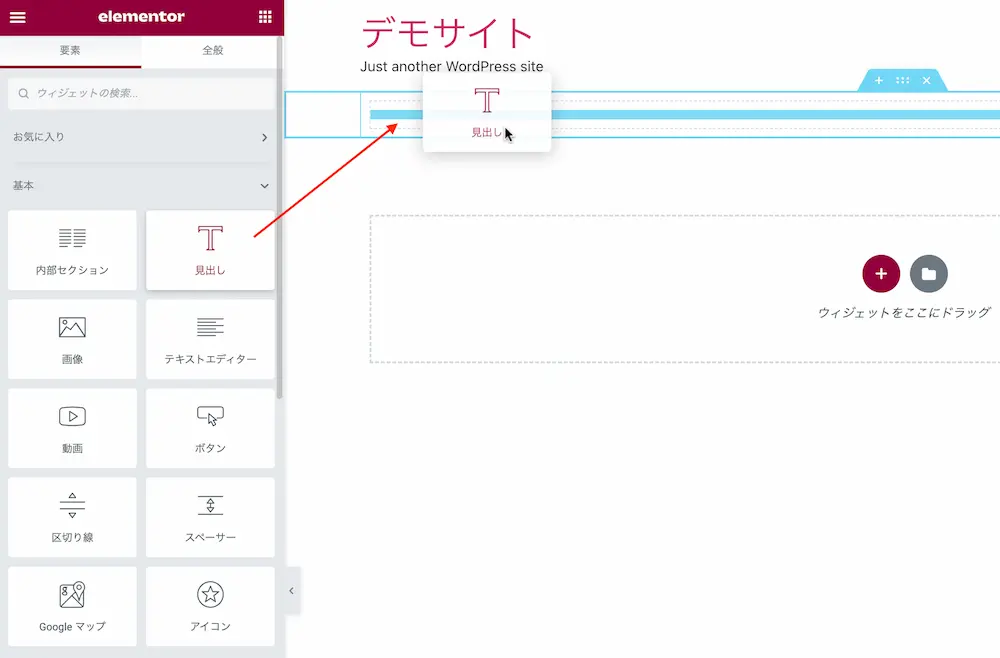
セクションの中にウィジェットを追加する場合、左側に表示されているウィジェットをドラッグ&ドロップするだけです。

ここで、絶対に覚えておいてほしいElementorのルールが、セクションは上下にのみ配置されるということです。横には並べられないというルールがあります。
一方、カラムは上下には配置できず、横に配置できるという役割があります。
 SEOパンダ
SEOパンダこのあたりの特性を掴むのだ。
セクションの編集方法

セクションを編集することで、様々なレイアウトを作ることが可能です。
実際に、Elementorを編集しているところを動画にした方が、イメージを掴みやすいと思いますので作りました。こちらをみてみてください。
このように、Elementorを使えばたったの数分でここまでページを作ることができるんです。
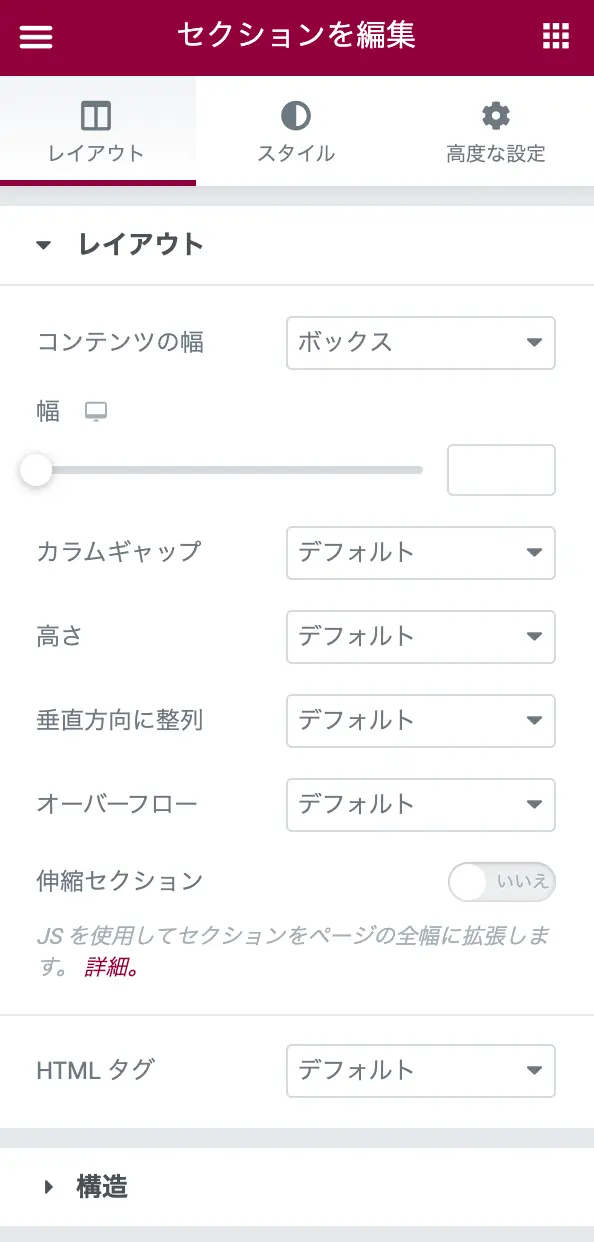
では、まず「レイアウト」の編集から覚えていきましょう。
レイアウト(コンテンツの幅)
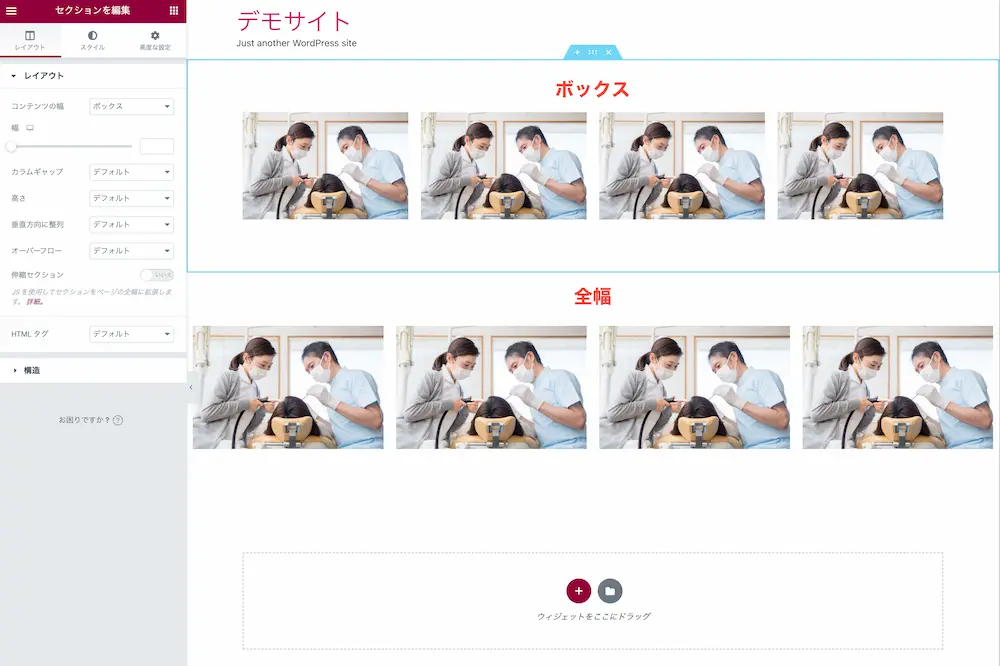
セクションのコンテンツの幅は2通りあり、「ボックス」と「全幅」で使い分けます。これは、コンテンツの領域を設定するものです。ボックスは、セクションに対し、カラムの幅が制限されます。全幅は、セクションに対して中に入っているコンテンツ領域は横幅いっぱいに広がります。
下画像に、ボックス幅と全幅のセクションを2つ並べてみました。

これらのコンテンツの幅を使い分けることで、バランスを取りながらページを作成していくことができるという感じです。もちろん、ボックス幅は自由に変えることが可能です。

レイアウト(カラムギャップ)
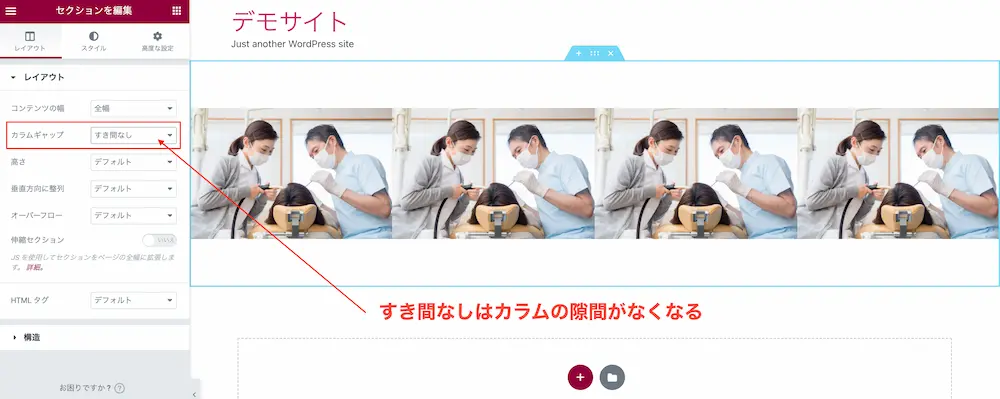
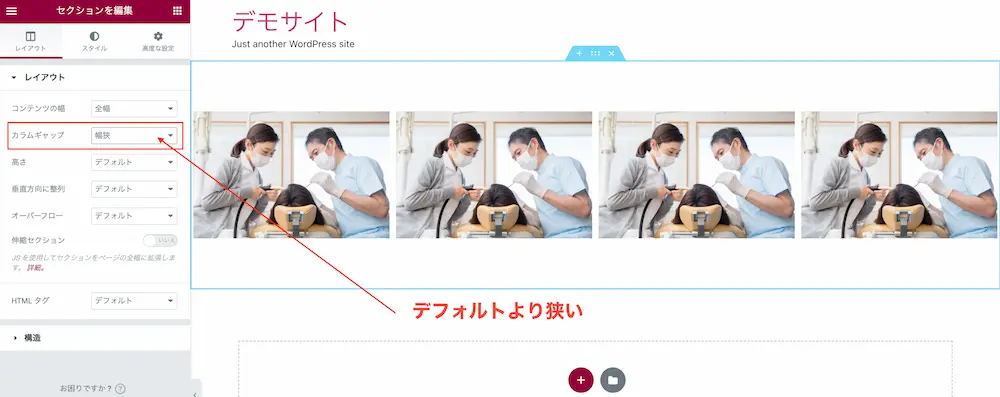
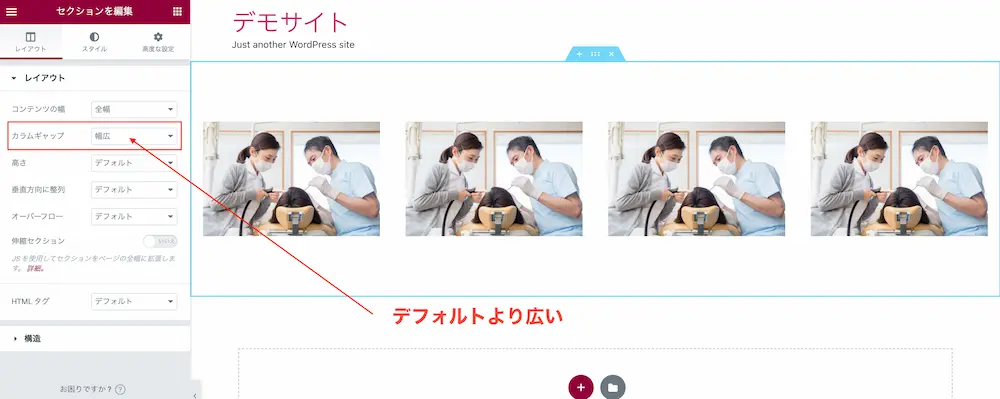
セクションの編集では、カラムの隙間を調整することが可能です。これは、画像で見た方が早いと思いますので、下画像を見比べてみてください。
デフォルト

すき間なし

幅狭

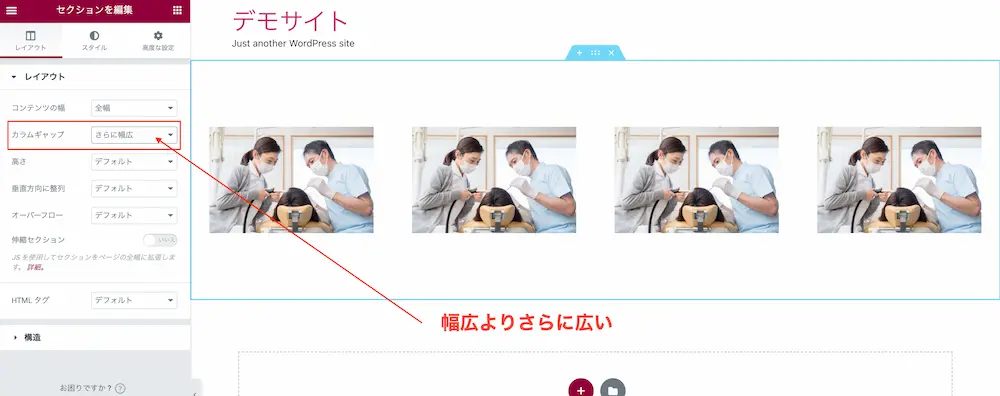
幅広

さらに幅広

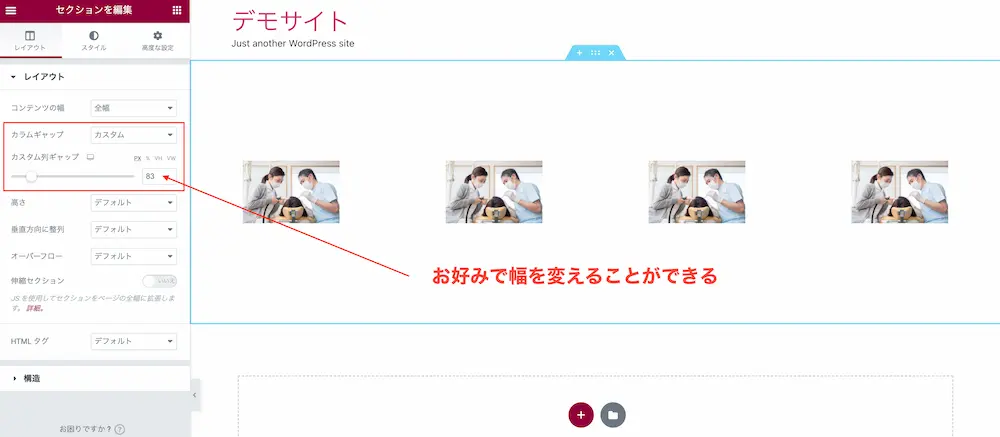
カスタム

このように、カラムギャップを使えば、カラムの幅を好きなように調整することができます。
レイアウト(高さ)

セクションの高さを決める設定です。デフォルト、画面幅に合わせる、最小の高さの3つがあり、デフォルトは中のコンテンツに合わせて高さが変わり、画面幅に合わせるを選択すると、ブラウザの表示エリアに合わせて高さが変わります。最小の高さを選択すると、任意の高さを指定することができます。
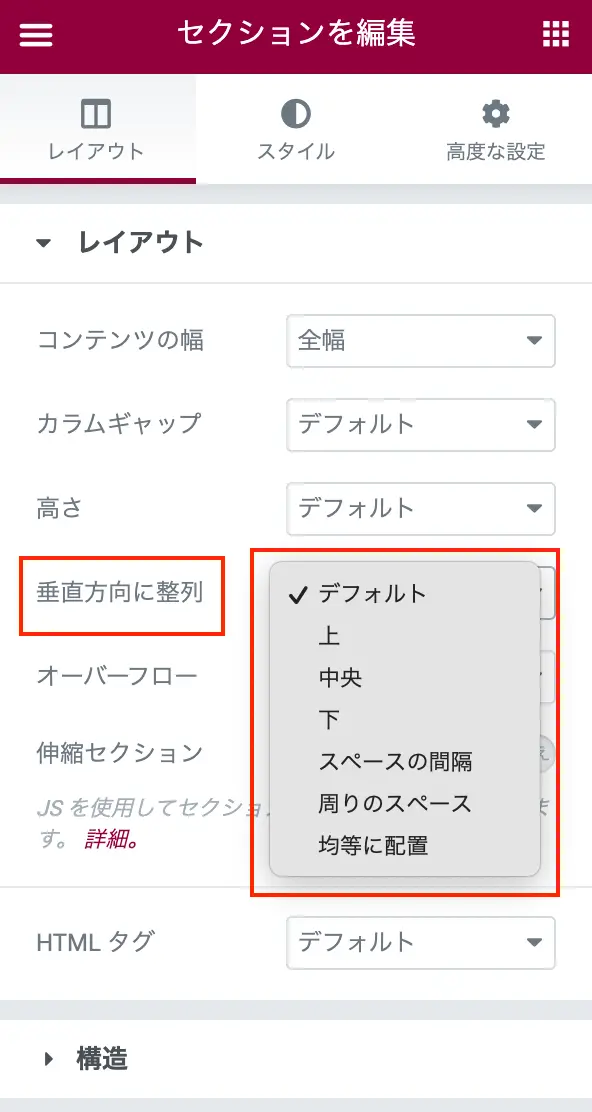
レイアウト(垂直方向に整列)

垂直方向に整列では、コンテンツを垂直に整列させることができます。これも画像で見比べた方が早いので下画像をみてください。
デフォルト
デフォルトは上方向へ整列しています。

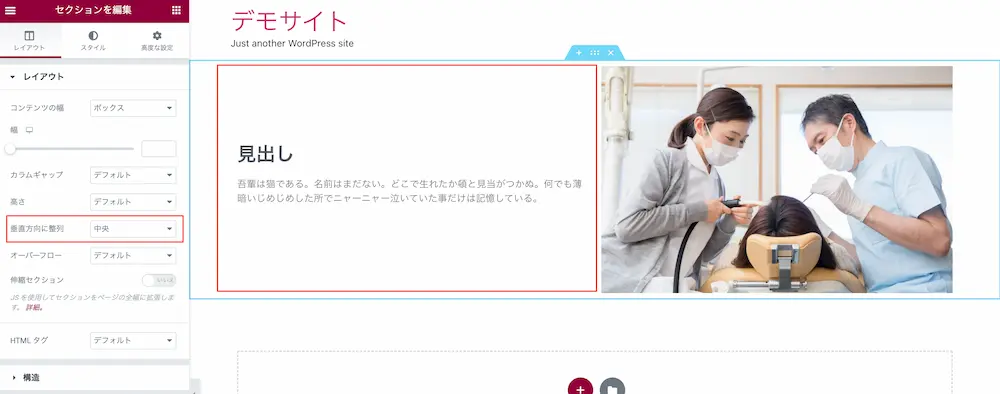
中央
垂直方向に整列を中央にすると、コンテンツが垂直方向の中央に並びました。

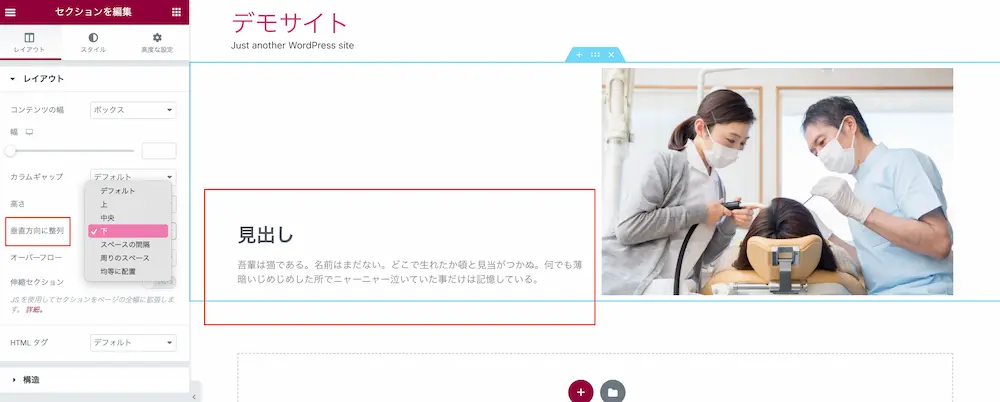
下

このように、垂直方向へ整列を使うことでコンテンツを垂直に並べることができます。
レイアウト(オーバーフロー)

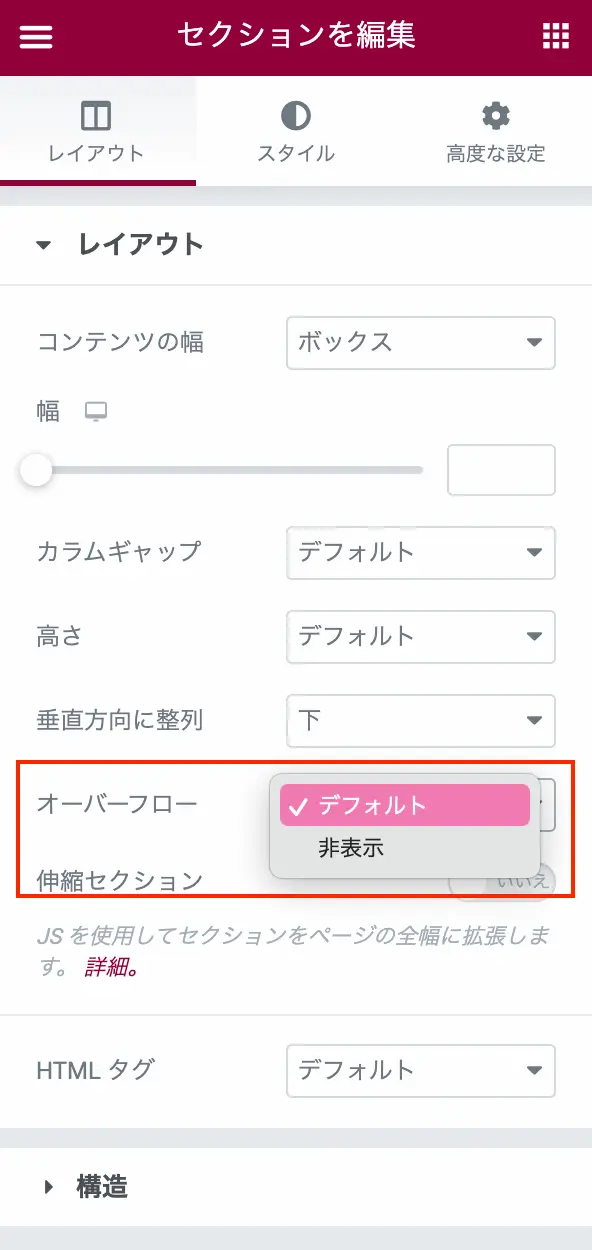
オーバーフローは選択中のセクションからはみ出した部分のウィジェットを表示するかの設定です。例えば、モバイルではみ出してしまったコンテンツなどを非表示にすると表示崩れが解消したりします。
レイアウト(伸縮セクション)

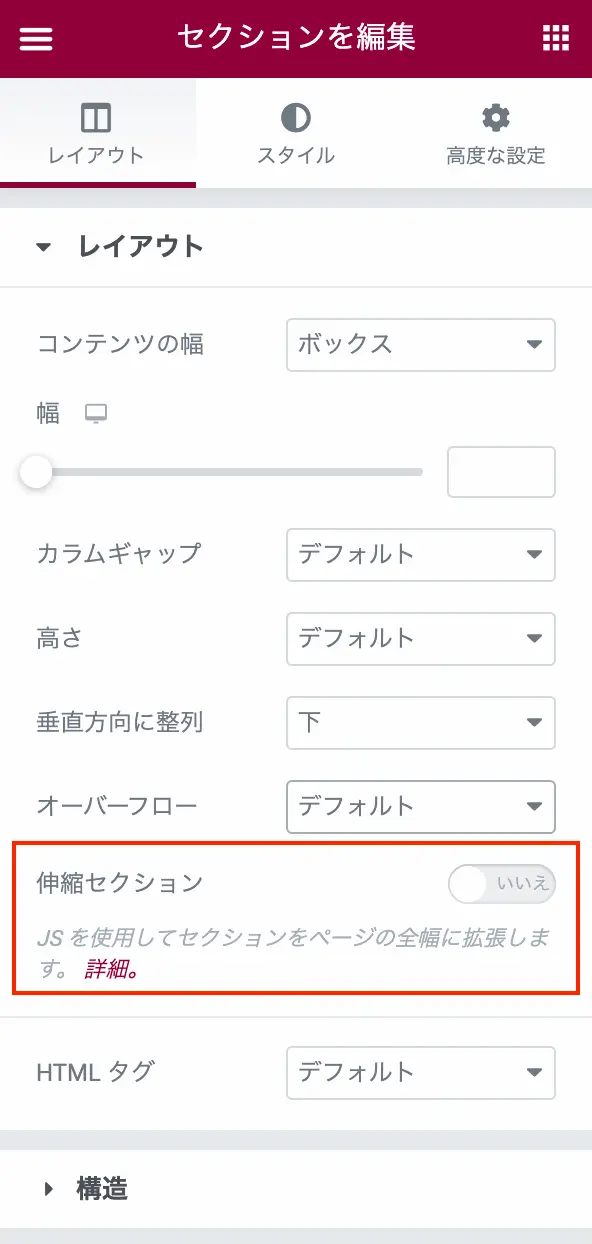
伸縮セクションは、使用しているテーマによっては全幅にならない場合に使う設定です。いわゆるElementorに対応していないテーマのための設定で、強制的に全幅にすることができます。
全幅にならないテーマを使って毎回この設定をするよりも、対応済みのテーマを使った方が早いと思います・・・。
HTMLタグ

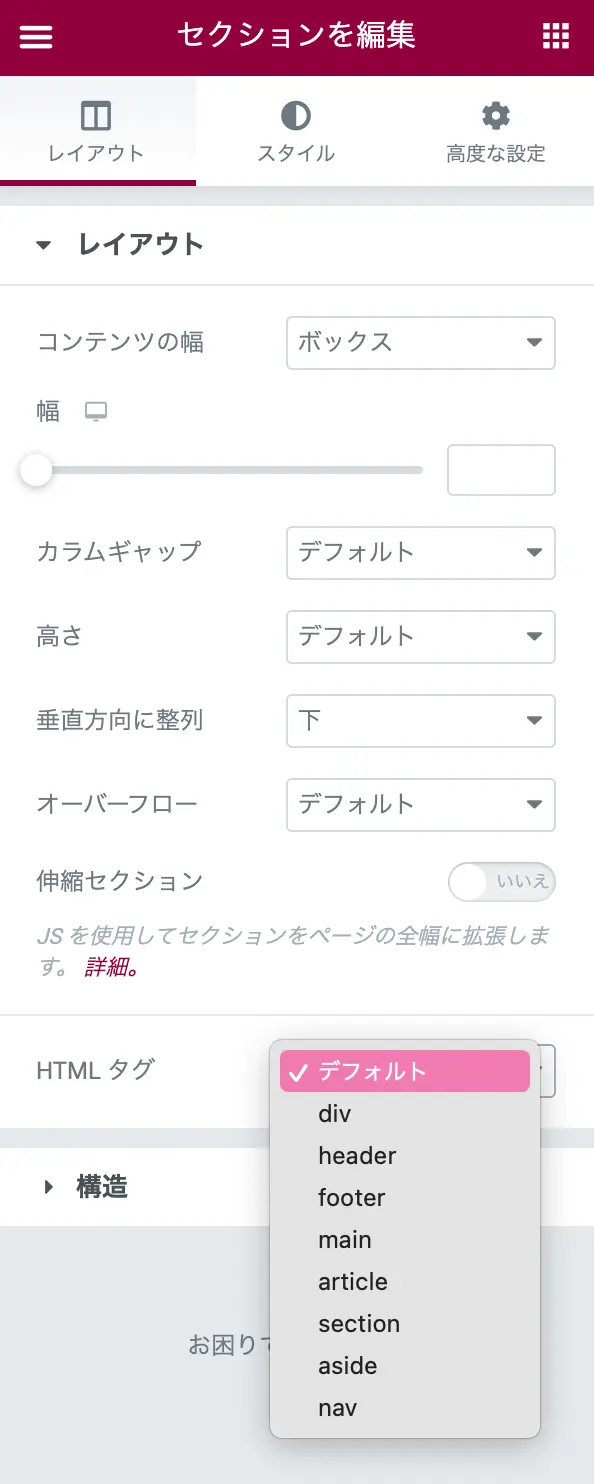
HTMLタグは、セクションのHTMLをどうするかの設定です。
- デフォルト
- div
- header
- footer
- main
- article
- section
- aside
- nav
から選べます。
例えば、ヘッダーを作る場合やheaderに、フッターを作る場合はfooterにするのが好ましいでしょうが、設定しなかったからどうにかなるものではないと思います。
迷ったらdivを選んでおけば問題ないです。基本はデフォルトでOK。
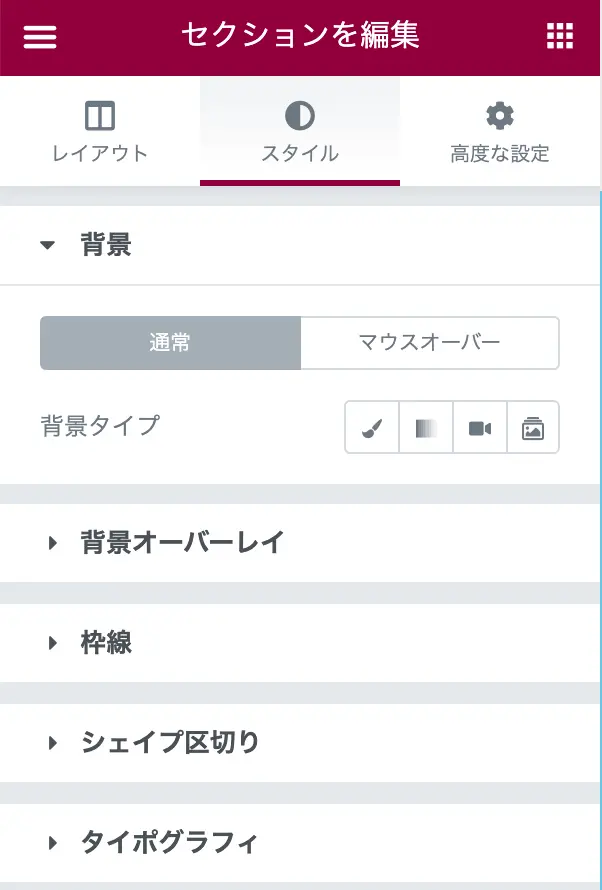
スタイルの編集
次にスタイルの編集を見てみましょう。

スタイルでは、以下の設定が可能です。
- 背景
- 背景オーバーレイ
- 枠線
- シェイプ区切り
- タイポグラフィ
セクションの背景色を変更したり、オーバーレイを加えることもできるので、アイデア次第で色々なデザインを楽しめます。触りながら、どんなことができるか試してみてください。

まとめ
今回は、Elementorのセクションについて解説しました。セクションやカラムはElementorとは切っては切れない存在です。(なんか近々セクションとカラムが廃止されてコンテナという新しい概念に変わるという話もありますがw)
なので、Elementorをマスターするためにも、セクションの役割と使い方はしっかりと覚えておきましょう。最初は慣れないかもしれませんが、色々と触っていくうちに「え!こんなこともできるんかい!」と驚くと思います。
いきなりうまく作ろうとするのではなく、まずはどこを触ればどうなるのか?など特性を掴む作業から始めてみるといいと思います。











コメント