
Elementorのアイコンボックスを上手に活用したい方はここー!
ページビルダープラグインとして、WordPressユーザーに絶大な人気を誇るElementor(エレメンター)。そのウィジェットの中に「アイコンボックス」があります。
このアイコンボックスウィジェットを使えば、例えば下画像のようなレイアウトも簡単に作ることが可能です。(右側のアイコンと見出し、テキストがある部分がアイコンボックスで作ったものです)

通常のWordPressでこのデザインを再現しようと思うと、CSSなどコードを書かなければならないケースもあると思いますが、Elementorならサクサクと直感的に作れます。
そこで、今回はElementor初心者の方のために、アイコンボックスの使い方を解説します!
アイコンボックスウィジェットと似たウィジェットに「画像ボックス」がありますが、その使い方はこちらを参考にしてください^^

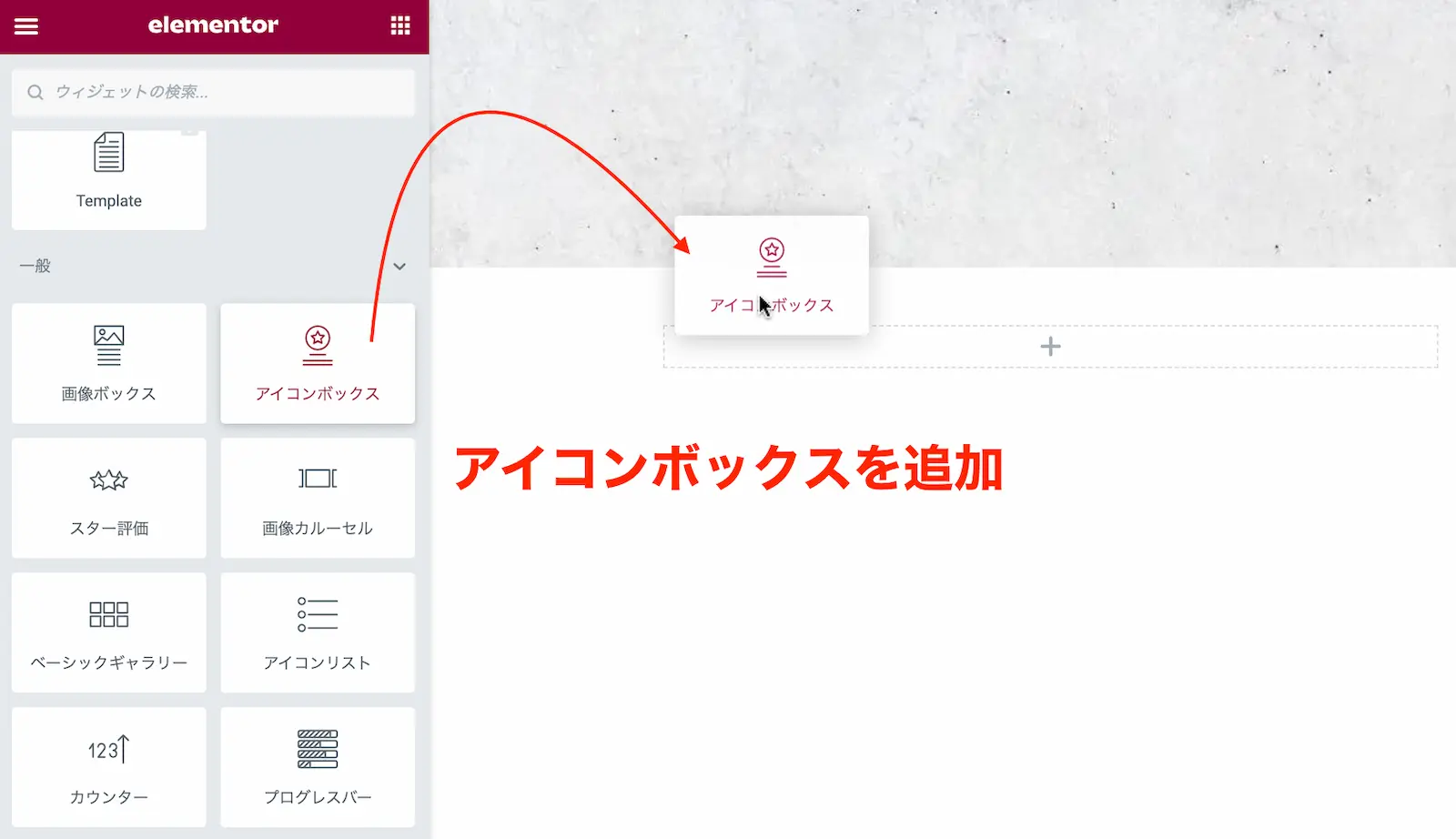
アイコンボックスウィジェットを追加する

まずは、Elementorではお馴染みのドラッグ&ドロップでウィジェットを追加します。
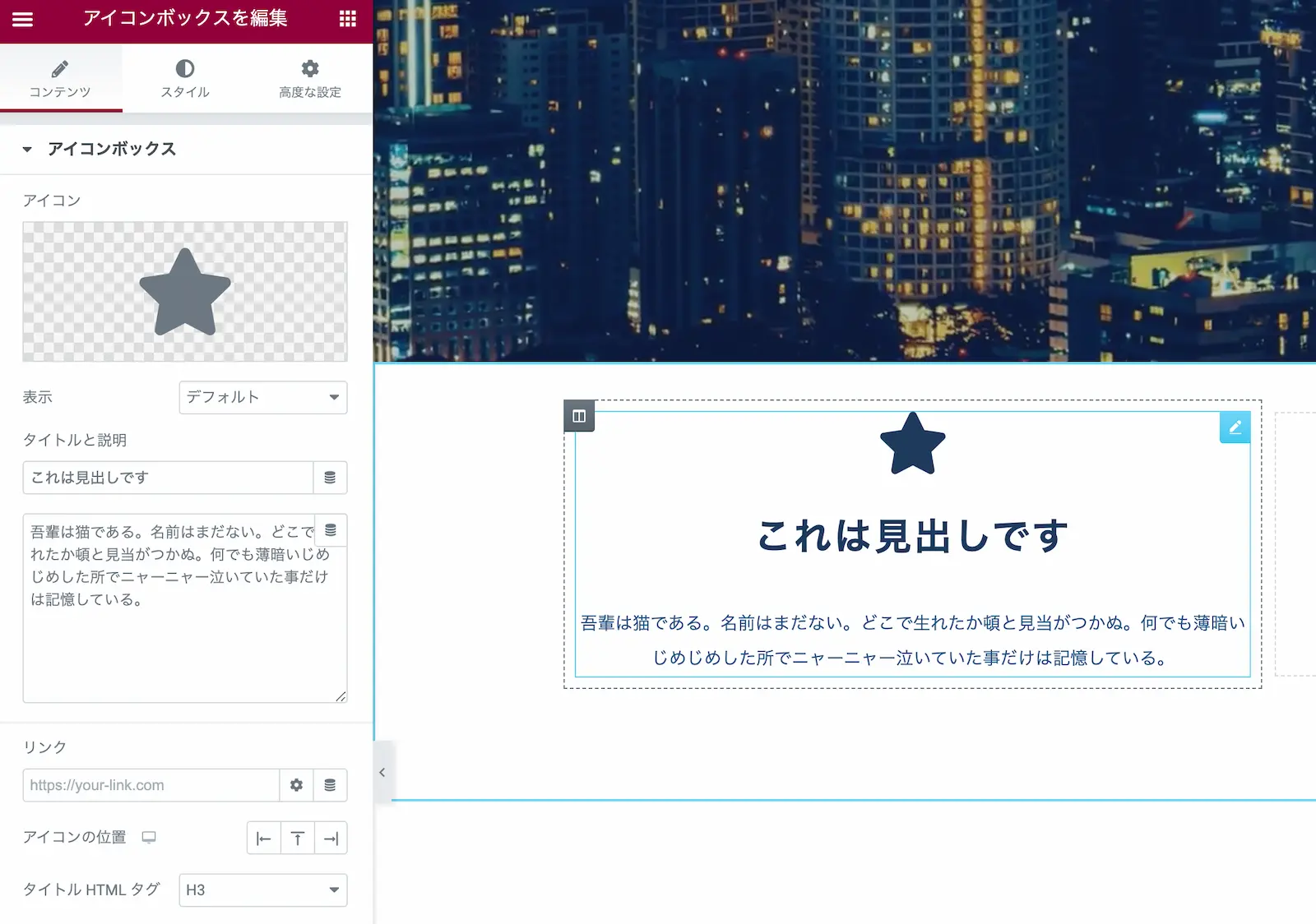
デフォルトでは下画像のような状態になると思います。

この状態から、「コンテンツ編集」と「スタイル編集」を駆使して、あなた好みにカスタムしていきましょう。
アイコンボックスのコンテンツ編集

アイコンボックスのコンテンツ編集は上画像の通りになります。
アイコン

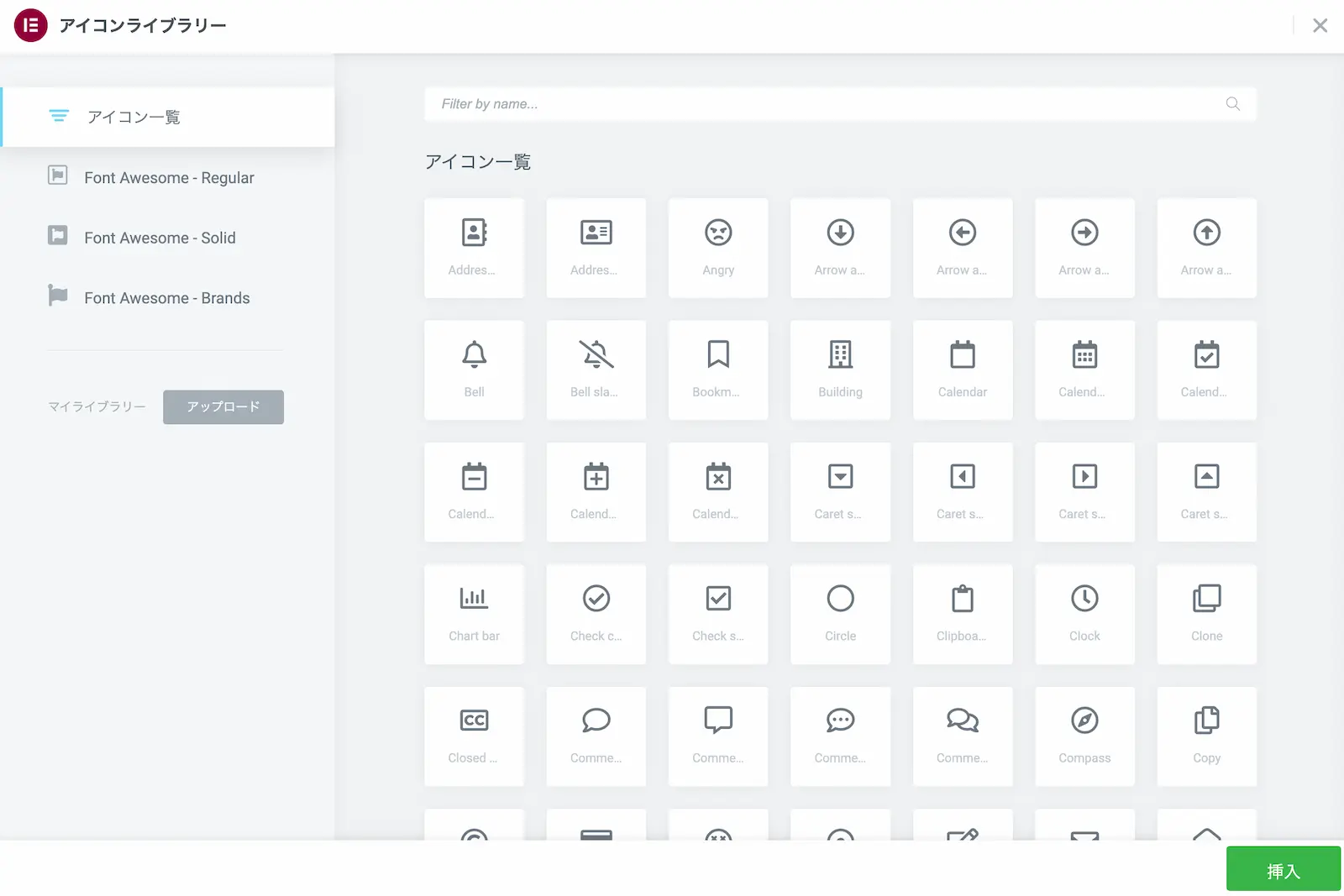
まずは、使いたいアイコンを選択します。Elementorで用意されているアイコンだけでもかなりの数があるので、お好みで選んでみましょう。

また、SVGファイルを用意すればオリジナルのアイコンをアップロードも可能です。
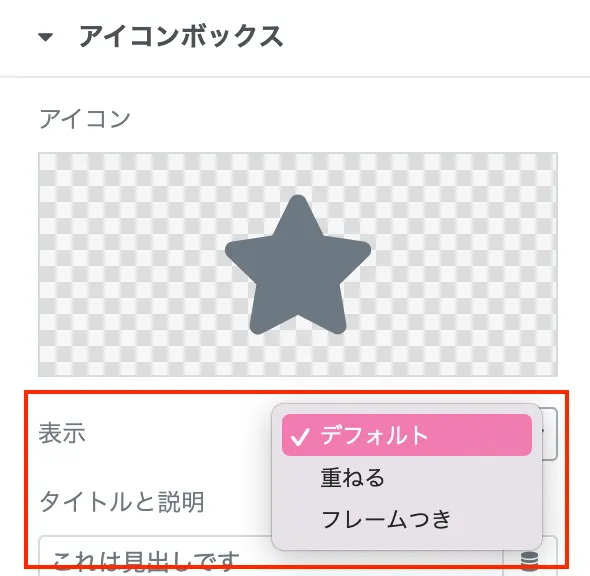
表示

デフォルトではアイコンがそのまま表示されますが、「重ねる」を選択すると下画像のようにアイコンの周りを円で囲むことができます。

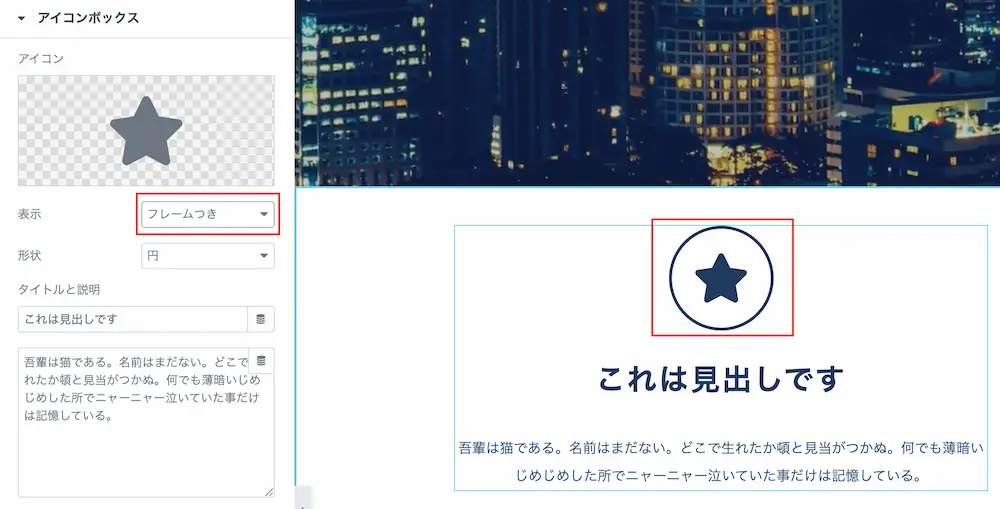
また、フレーム付きを選択すると、アイコンの周りに縁をつけることもできます。

形状

形状では「円」と「正方形」を選ぶことができます。これは、アイコンの表示を「重ねる」か「フレーム付き」にした場合のみに出現する設定です。
タイトルと説明

タイトルと説明では、アイコンの下に表示される見出しとテキストを編集できます。
リンク

リンクでは、アイコンと見出しにリンクを挿入できます。
その下に「カスタム属性」とありますが、これはJavaScriptを使う場合に使用するものですので、何か特別なことがない限り使うことはないでしょう。
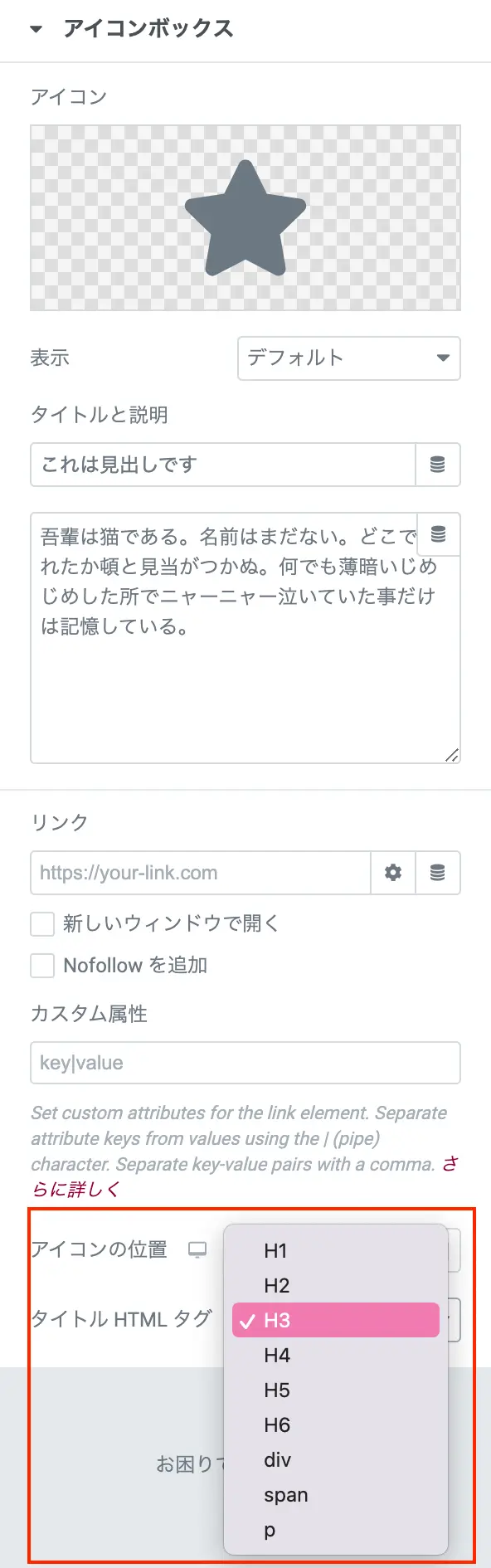
HTMLタグ

見出しのHTMLタグを設定できます。デフォルトはH3になっていますが、見出しの階層的に問題があればH4などに変更するべきです。ただ、SEO的にはH2より上は基本使わないと思います。
あえて見出しにしない場合はPタグでいいでしょうね。
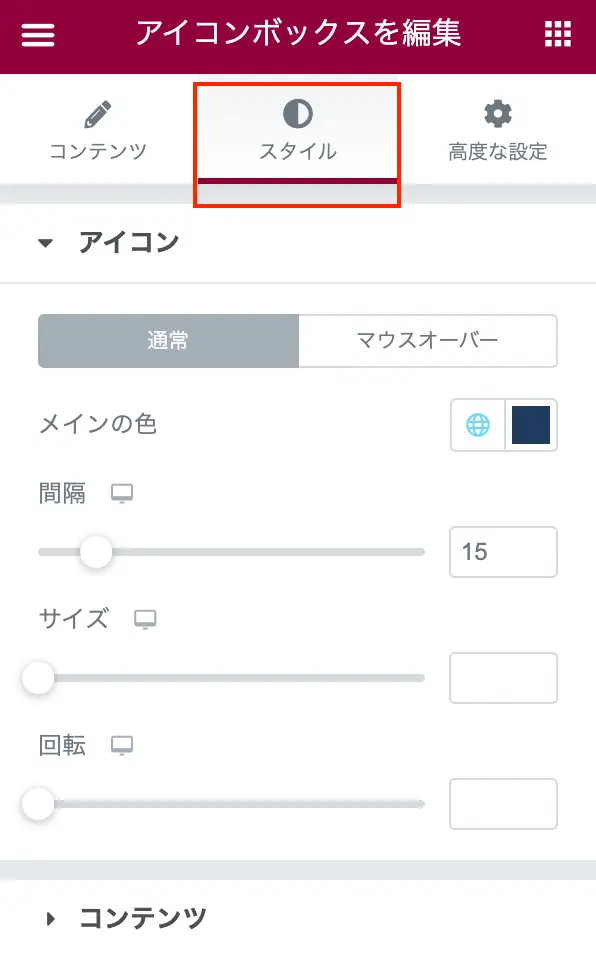
アイコンボックスのスタイル編集

次に、スタイルタブで編集できることを解説します。
メインの色

メインの色では、アイコンのカラーを変更できます。「マウスオーバー」タブを選択すると、カーソルを合わせた時に何色にするかなどの設定も可能です。
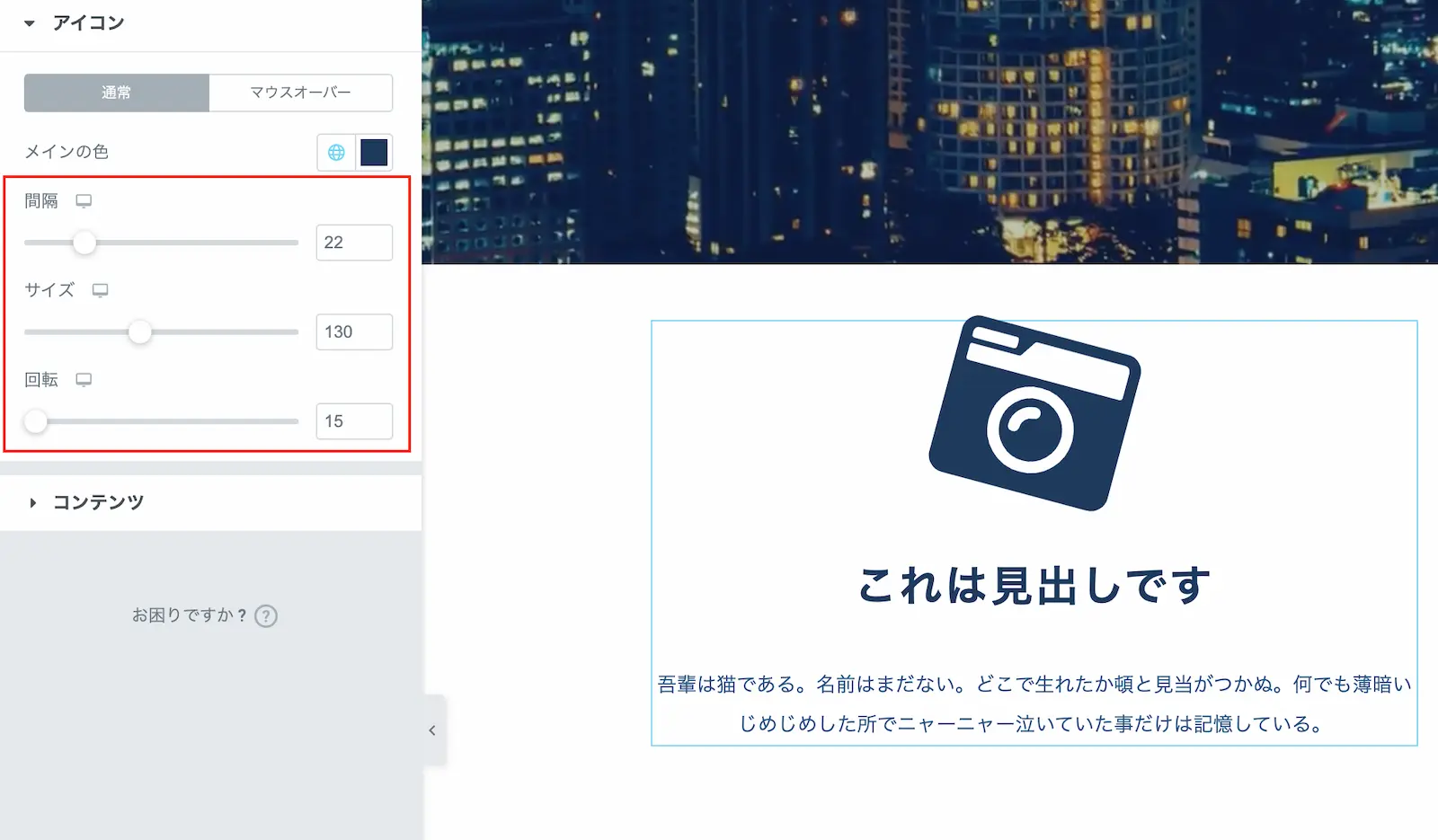
間隔・サイズ・回転

間隔は、アイコンとその下の見出しのすき間の間隔を調整できます。サイズは、アイコンサイズを大きくしたり、小さくしたりできます。回転はアイコンを回転させることができる設定です。
お好みで調整してみましょう。
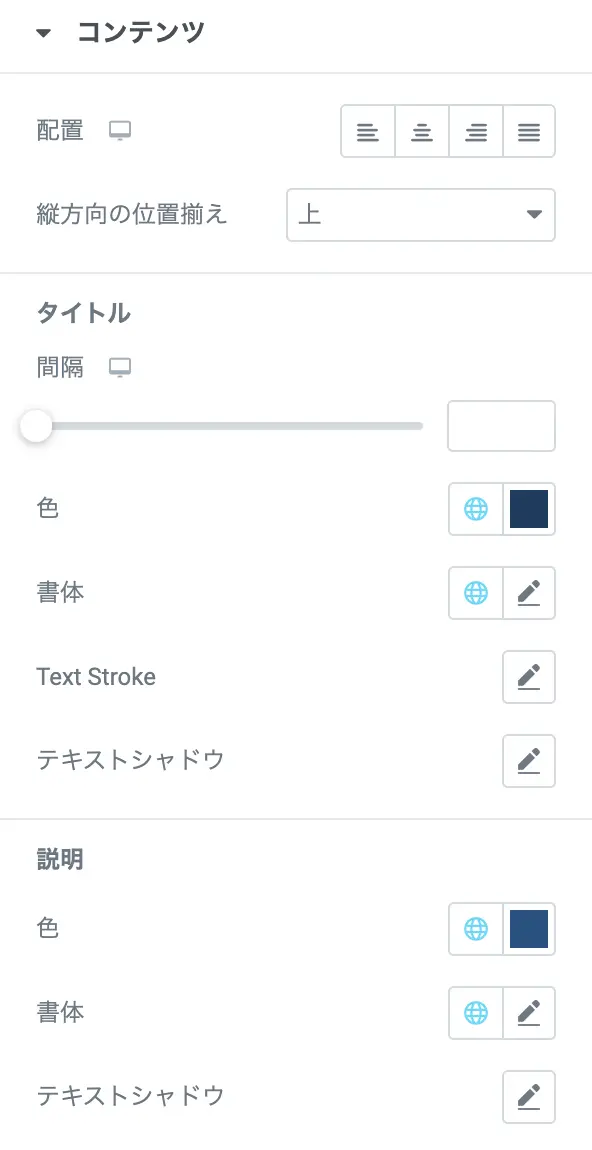
スタイル編集内のコンテンツ

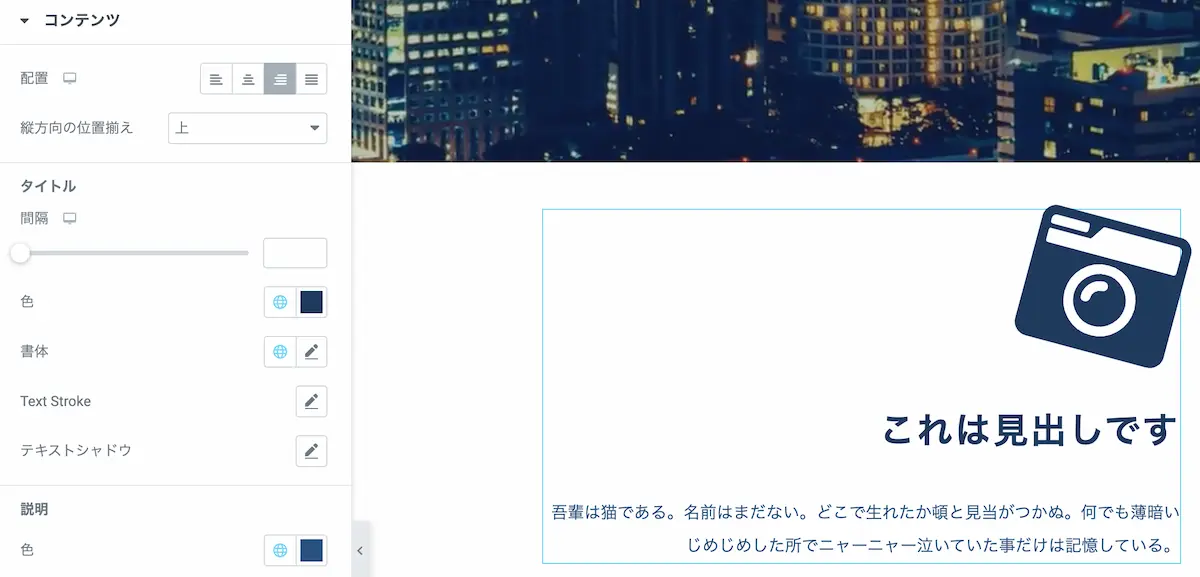
配置
配置は、アイコン・見出し・テキストを左寄せ・中央・右寄せに変更できます。



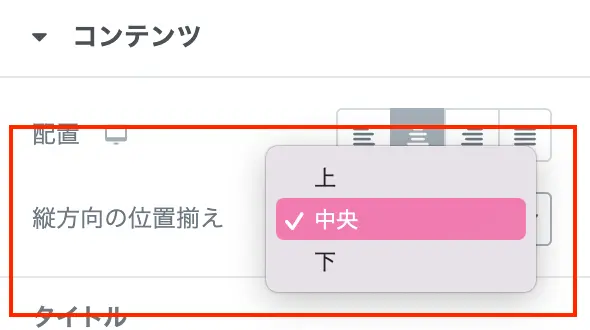
縦方向の位置揃え

縦方向の位置揃えでは、「アイコンの位置」を左、もしくは右にした場合にアイコンとテキストの縦方向の位置を調整できます。



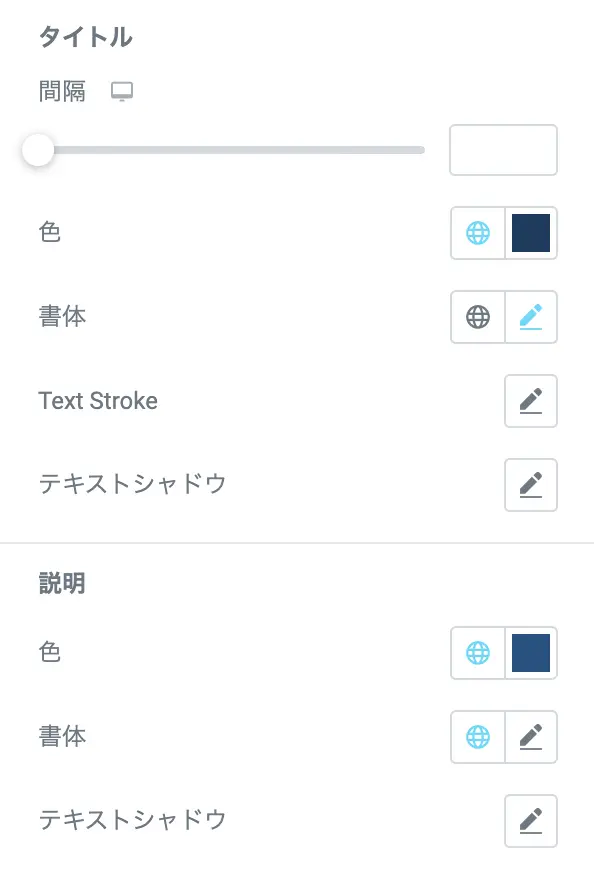
タイトル

スタイル編集のタイトルでは、見出しとテキストの間隔の調整や色、書体の編集が可能です。かなり直感的に扱えるので色々と触ってみてください。
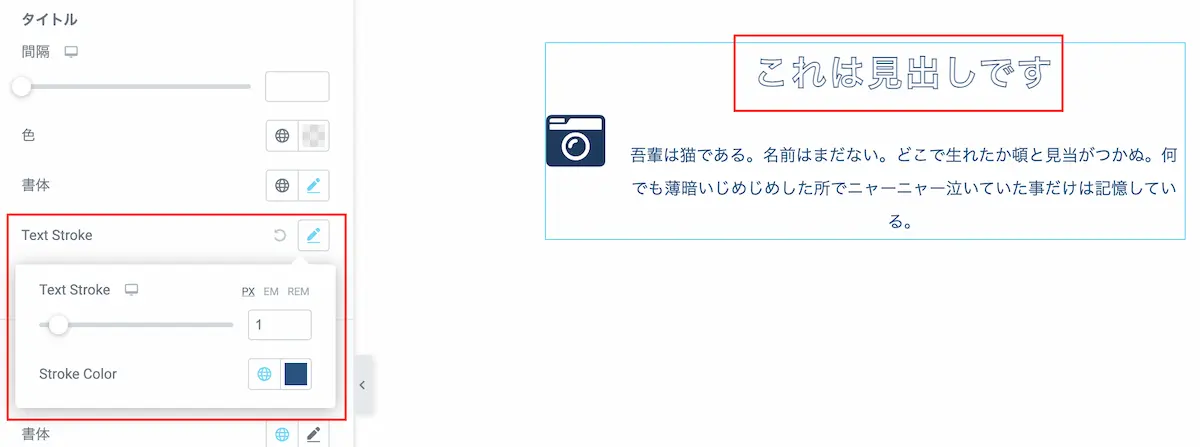
Text Strokeを使うと、下画像のように文字をくり抜いた表現も可能です。(この際、文字色は透明にしておきます)面白いですよね。

このように、マニアックはカスタマイズもできるところがElementorの素晴らしいところだと思います。

まとめ
今回は、アイコンボックスウィジェットについて解説しました。このウィジェットを使えば、ダラダラと文章を書くのではなく、簡潔に伝えたいことを伝えるためのコンテンツが簡単に作れそうですよね。
Elementorは無料版でも十分すぎるほどの機能があるので、ホームページを初めて作る人でも直感的にナイスなサイトが作れます。(もちろん、使い方を覚えないといけませんが)

Elementorを使ってホームページを作ってみたい方はぜひ参考にしてみてください^^





コメント