 あらたつ
あらたつElementorの画像ウィジェットは使い方を覚えれば色々できる!
WordPressプラグインのElementor(エレメンター)の画像ウィジェットの使い方をマスターしたいなら、こちらの記事を最後まで読んでみてください。画像を重ねたり、画像の上に文字を設置することも可能です。
わざわざ、四角い画像をフォトショップで丸く切り抜かなくても、Elementorの画像設定で解決することも。
既存のテーマではできなかったことまで、Elementorならできるようになりますので、ぜひ勉強していってください。
 SEOパンダ
SEOパンダ学ぶって楽しい!
画像ウィジェットの使い方
それでは、早速画像ウィジェットの使い方を説明します。WordPressを開いて、ページを作成→Elementorで編集をクリックして編集画面を開いてみてください。
画像ウィジェットを追加する

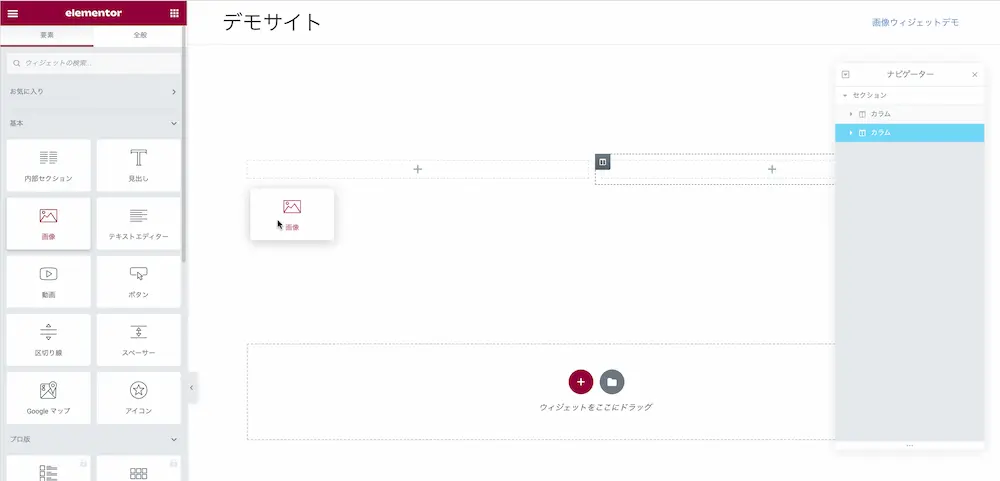
まずは、Elementorの編集画面を開いて、カラムに画像ウィジェットを追加してみましょう。
すると、このようになります。

この状態は、画像ウィジェットは入っているけど、画像は挿入されていませんので、表示したい画像をアップロードしてみましょう。
画像ウィジェットの操作方法

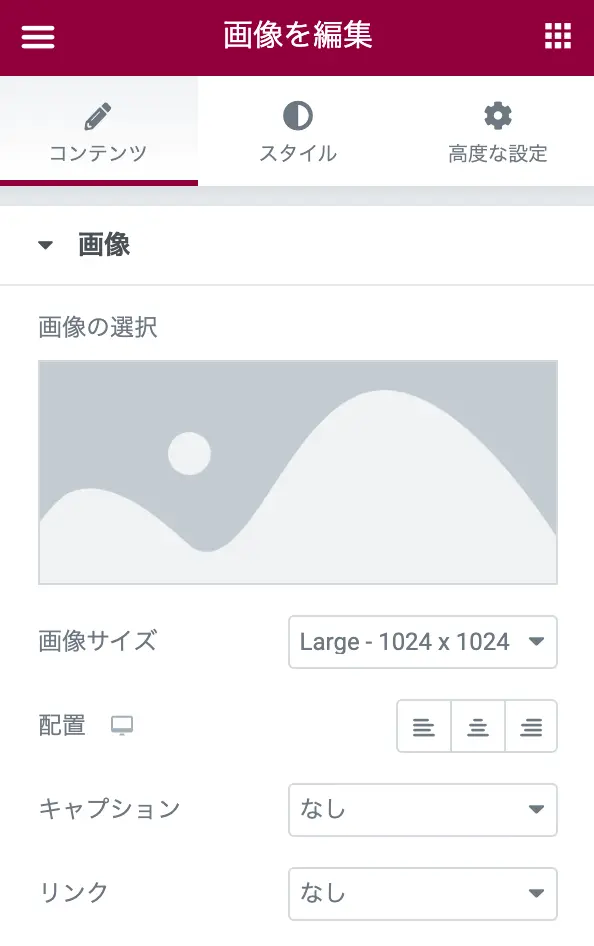
画像ウィジェットの編集タブはこのようになっています。
- 画像を選択
- 画像サイズ
- キャプション
- リンク
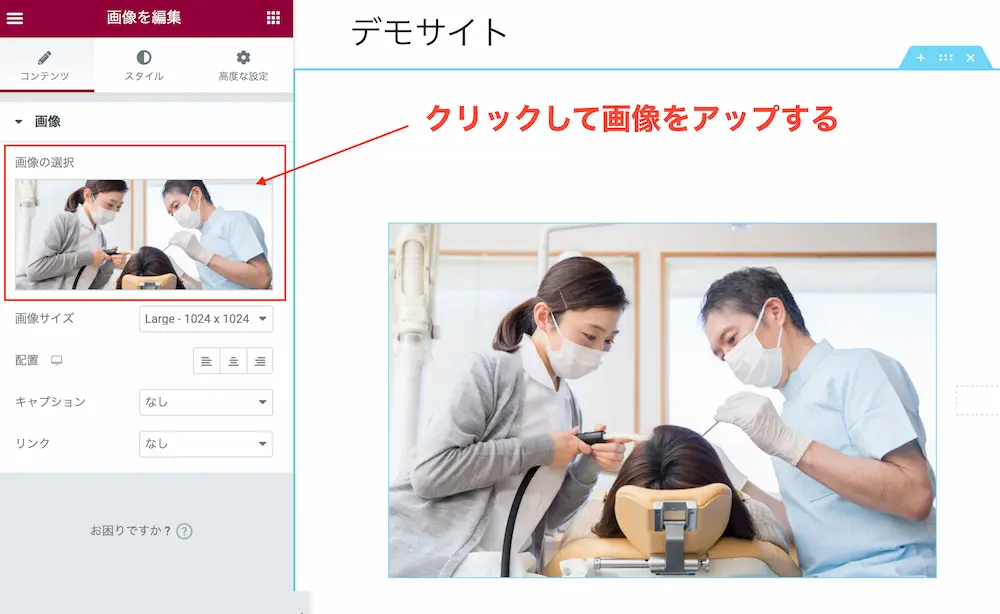
画像を選択

まず、画像を選択をクリックして、表示させたい画像をアップロードします。
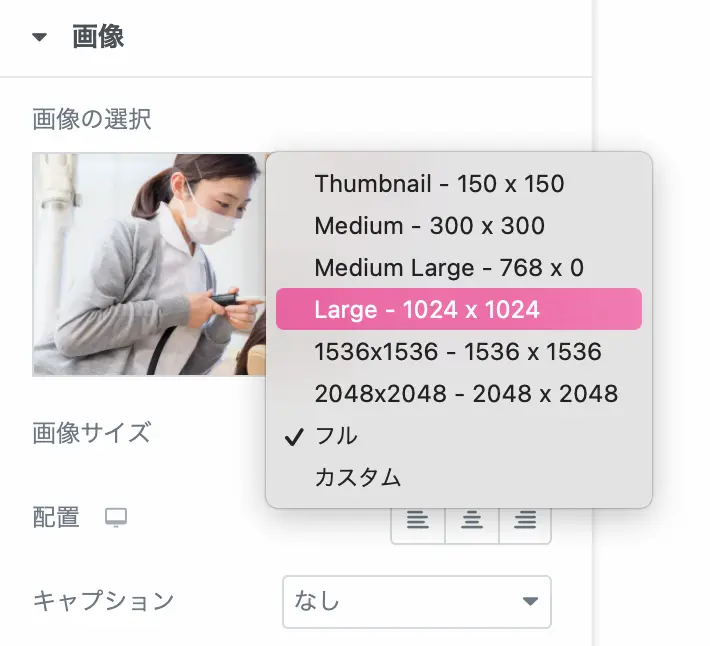
画像サイズ

画像サイズは、デフォルトでは1024×1024になっています。サイズを変えたい場合は変更しましょう。ただし、カラムのサイズより画像サイズが大きくても、カラムのサイズ以上に表示されることはありません。
配置

配置は、画像を左寄せにするか、中央寄せにするか、右寄せにするかの選択です。ただし、カラム幅いっぱいに画像が表示されている場合は配置は効きません。
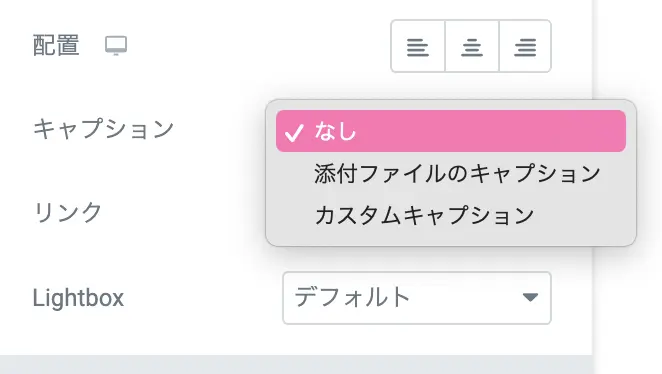
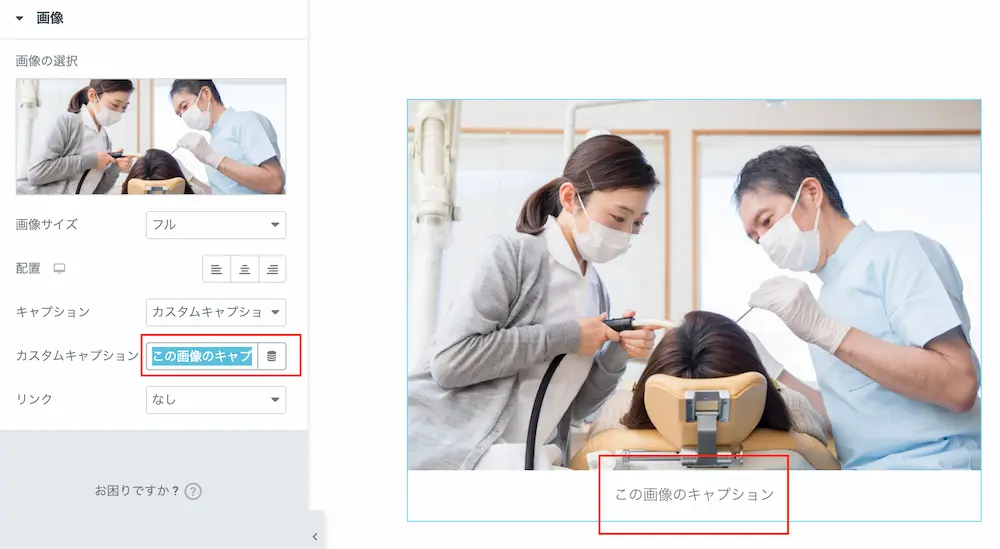
キャプション

キャプションとは、画像を説明するためのテキストです。カスタムキャプションを選択すると、任意のテキストを入力できる窓が表示されます。

添付ファイルのキャプションは、メディア内で設定したキャプションが反映されます。(この機能いる?)
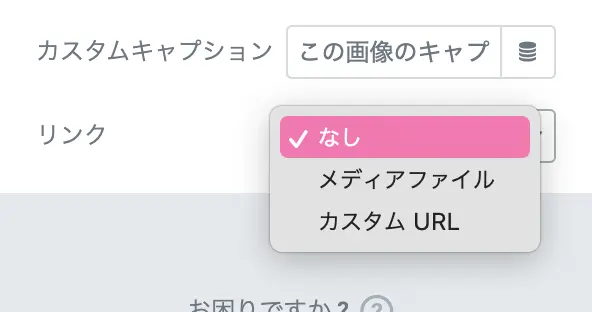
リンク

リンクはメディアファイルか、カスタムURLを設定できます。メディアファイルを選択するとLightboxという設定項目が新たに表示されます。基本はデフォルトです。
カスタムURLは、画像に任意のリンクを入れることができます。
Lightboxとは、画像をクリックした際に、画像ファイルのサイズに応じた画像がポップアップで表示されるやつです。
スタイル設定

スタイル設定では、画像の幅や高さ、透明度、ボーダータイプなどを編集できます。このスタイル設定を使うと、画像を丸くしたりできます。
Elementorの画像をカスタマイズ
では、画像をカスタマイズする方法をいくつかご紹介します。
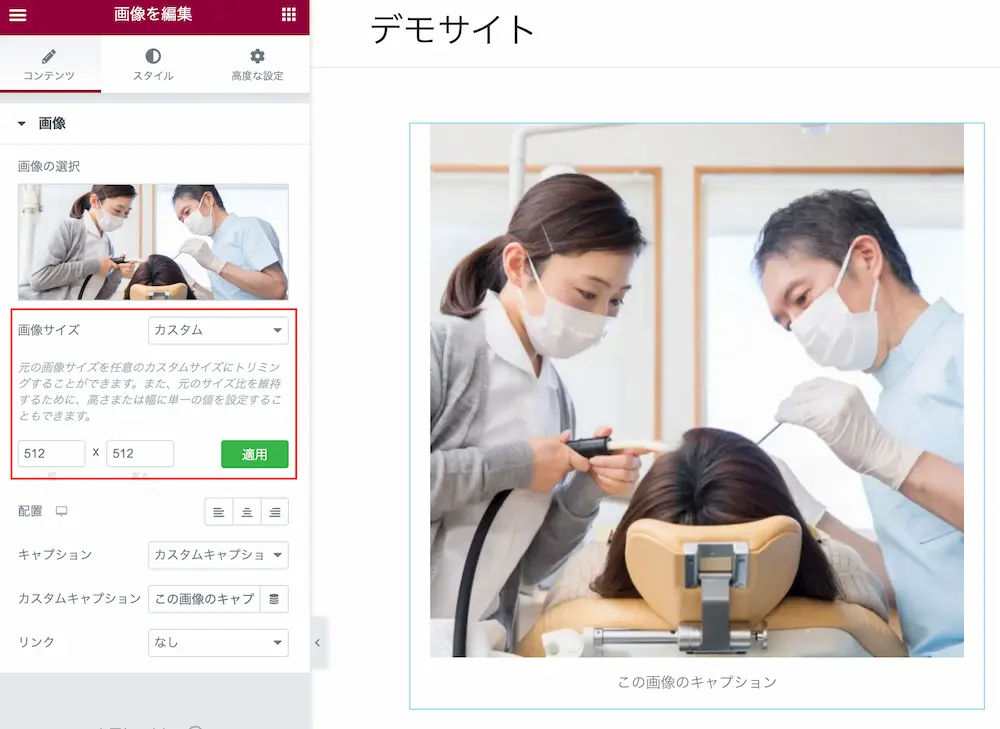
画像を丸くする方法

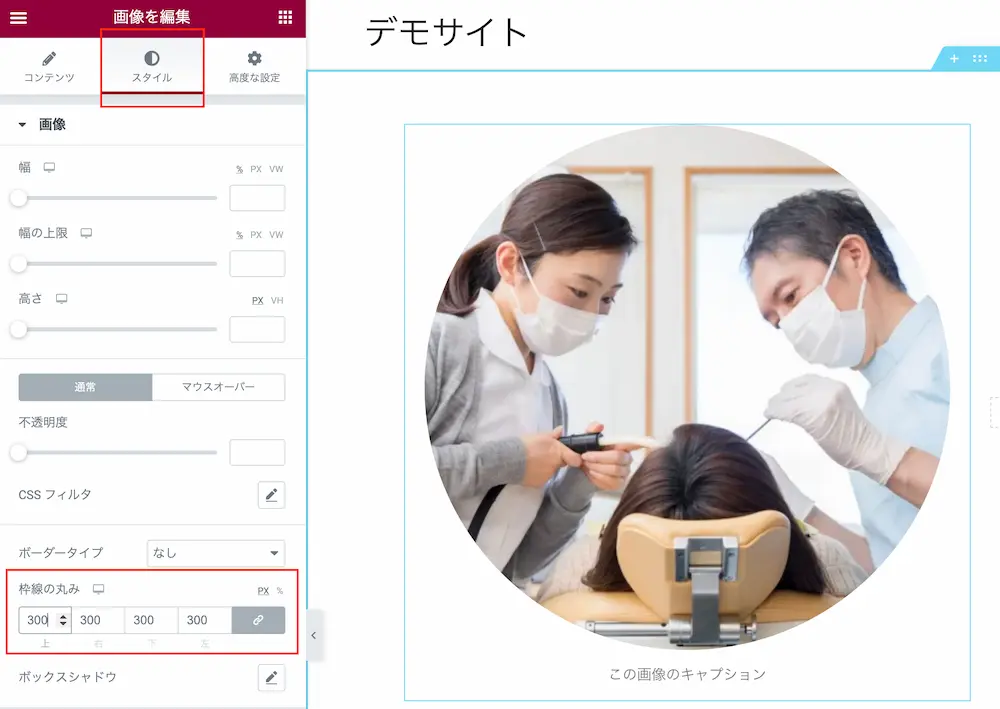
画像サイズをカスタムに設定し、画像サイズを正方形になるように設定します。次に、スタイルに移動し、枠線の丸みを300pxなどにします。(%でなくpxで設定するべきです)

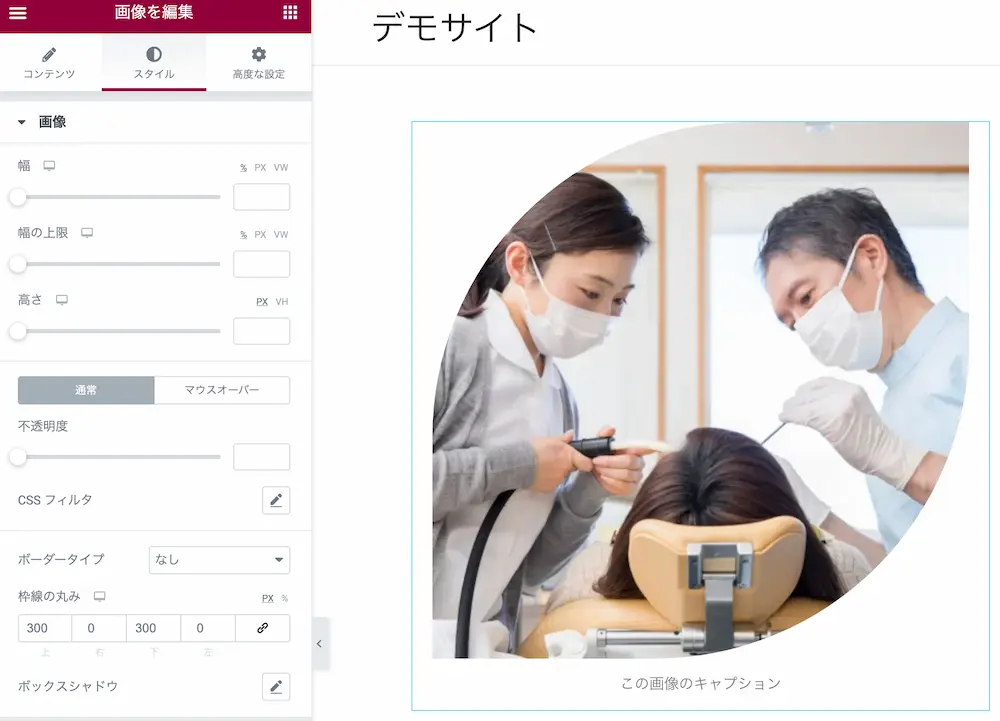
この枠線の丸みの数値を調整することで、色々な形を作ることができます。

 SEOパンダ
SEOパンダこんな形を作ることもできるで。
画像の上に文字を重ねる方法
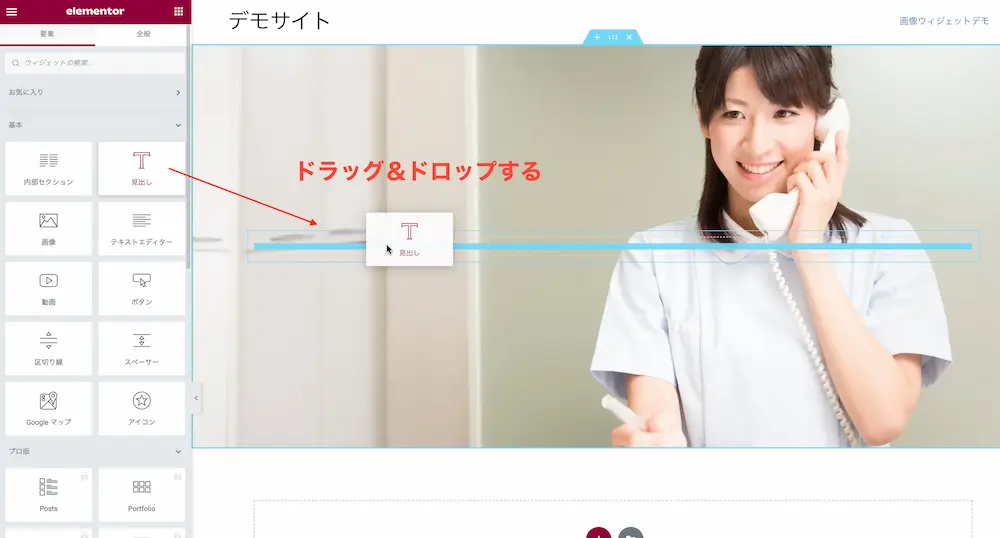
画像の上に文字を重ねたい場合、画像ウィジェットではなく、セクションの背景に画像を設定し、カラムに見出しやテキストなどを配置します。

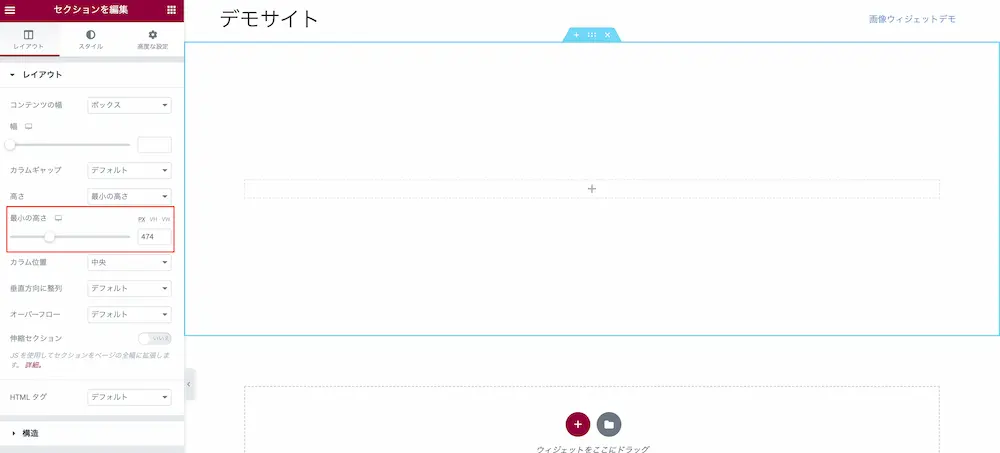
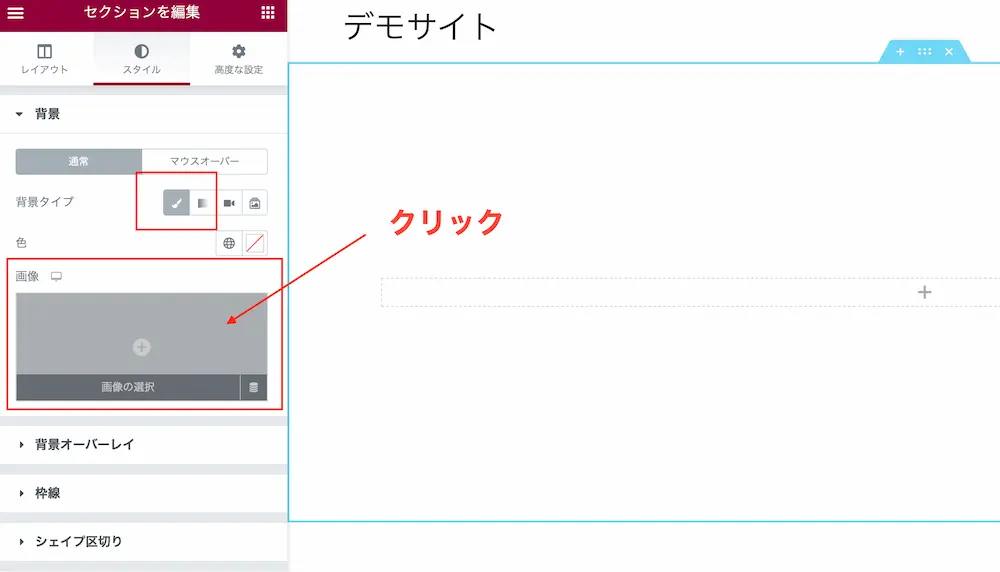
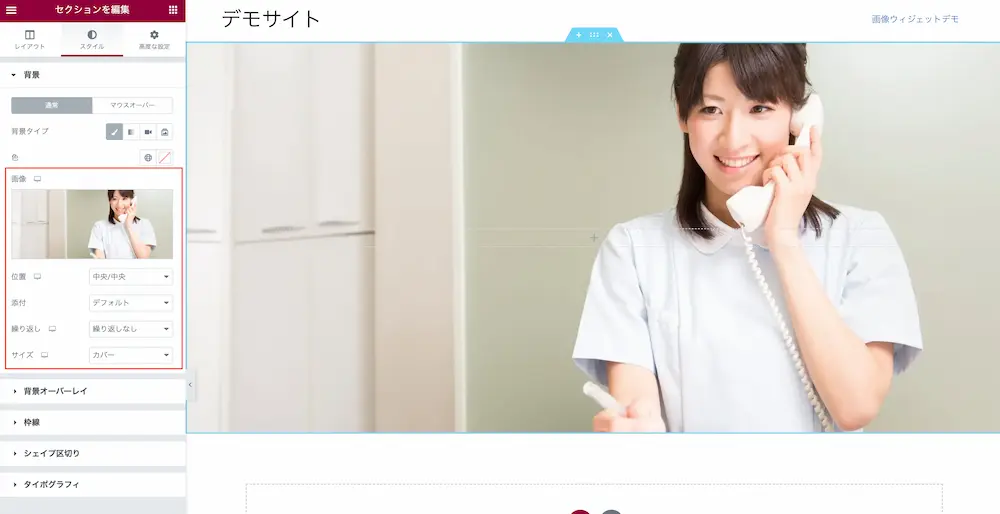
まず、セクションの高さを最小の高さに設定し、スタイルに移動し、背景画像をアップロードします。

画像をアップロードしたら、位置や繰り返し、サイズなどを調整します。

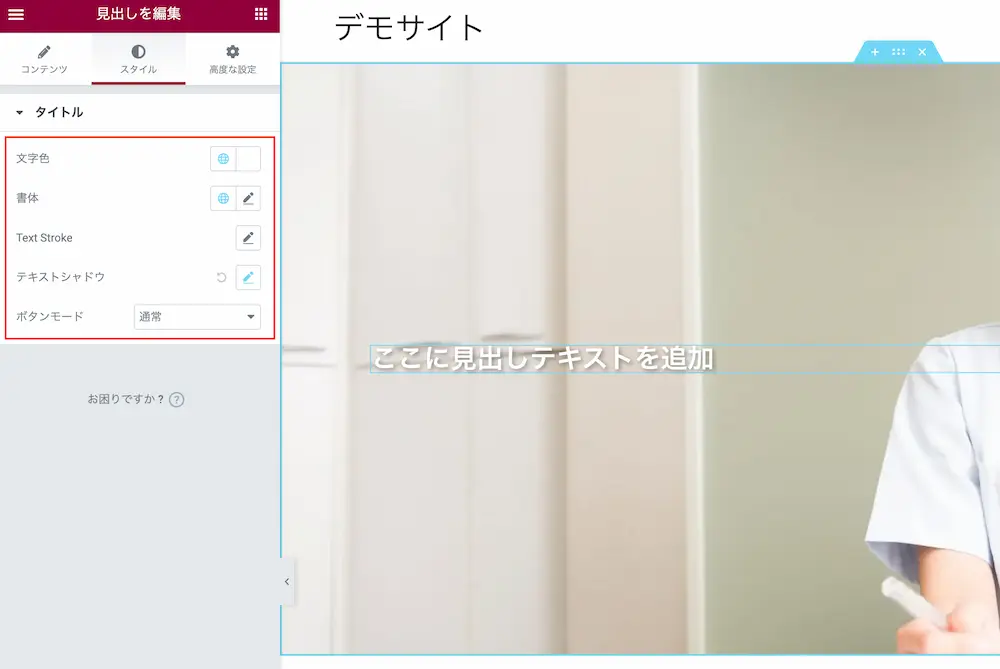
その上に、見出しやテキストなどのウィジェットを追加します。

これで、画像の上に文字を追加することができます。あとは、文字色やテクストシャドウなどで装飾をしてみましょう。

このように、Elementorでは画像をカスタマイズするのも簡単です。
この要領で、画像の上に画像を重ねることもできますね。
以下の記事では、見出しのカスタマイズの仕方を解説していますので、あわせて読んでみてください。

まとめ
今回は、Elementorの画像ウィジェットの使い方をご紹介しました。
画像を丸くしたり、画像の上に文字を載せることも簡単です。Elementor使ってみたいけど、使い方がわからないと一歩踏み出せていない人は、このサイトで使い方を解説しているので、ぜひチャレンジしてみてくださいね^^
また、Elementorでどんなサイトが作れるの?と疑問の方は、こちらでElementorで作られたサイトをご紹介していますので、ぜひ見てみてください。













コメント