 あらたつ
あらたつElementorのボタンウィジェットがあればボタン問題は大抵解決するよ!
Elementor(エレメンター)の基本ウィジェットの中にあるボタンウィジェットの使い方について解説します。ボタンウィジェットを使えば、四角いボタンや丸いボタンを作ることはもちろん、マウスオーバーで動きをつけたり、画像の上にボタンを設置することも簡単です。
非常に便利で扱いやすいウィジェットですので、ぜひ使い方をマスターしてください。
 SEOパンダ
SEOパンダ色々できるぞ。

ボタンウィジェットの使い方

まずは、Elementorの編集画面を開いて、ボタンを設置したい箇所に追加しましょう。すると、デフォルト状態のボタンが設置されます。

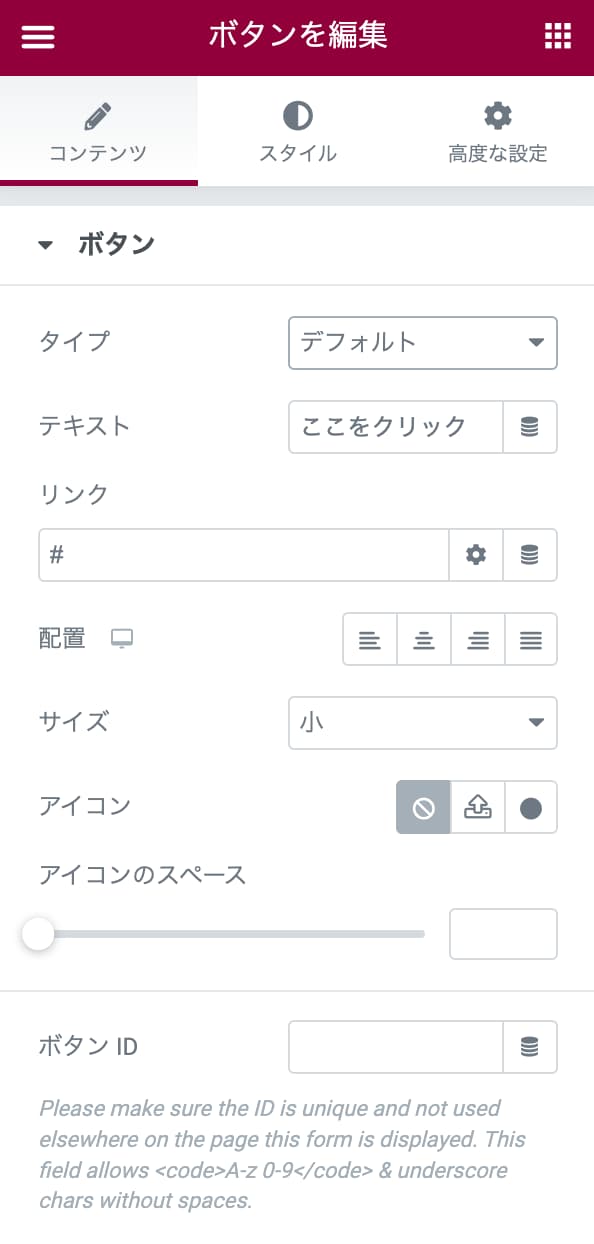
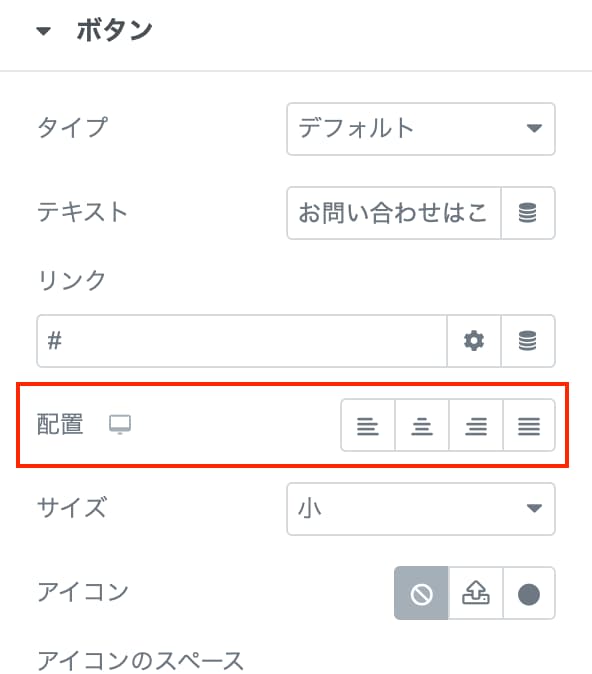
ボタンウィジェットのコンテンツタブは、上画像の通りです。では、まずはコンテンツタブの設定方法を詳しく見ていきましょう。
- タイプ
- テキスト
- リンク
- 配置
- サイズ
- アイコン
- アイコンのスペース
- ボタンID
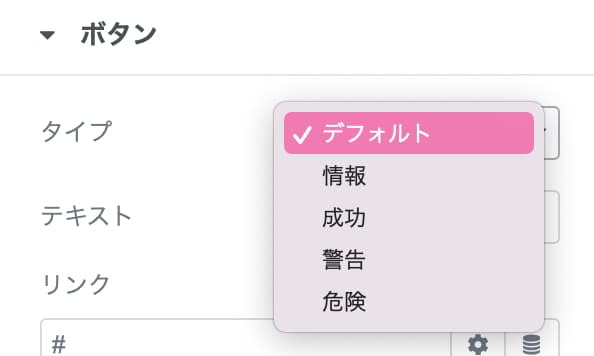
タイプ

タイプでは、ボタンのタイプを選ぶことができます。「デフォルト」「情報」「成功」「警告」「危険」の5つのタイプが用意されていますが、正直タイプと言っても色が変わるだけなので、デフォルトしか使ったことがありません。
 SEOパンダ
SEOパンダ結局、自分の好きな色に変えるからね。
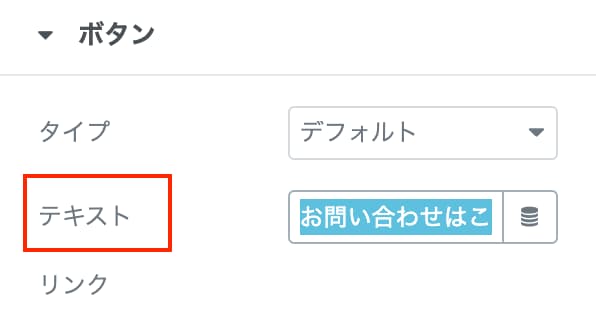
テキスト

テキストは、ボタンの上に表示するテキストを変更する設定になります。
 SEOパンダ
SEOパンダボタンのテキストはユーザーがクリックしてくれるかどうかの大事なところ。思わずクリックしたくなるような文言を考えてみよう。
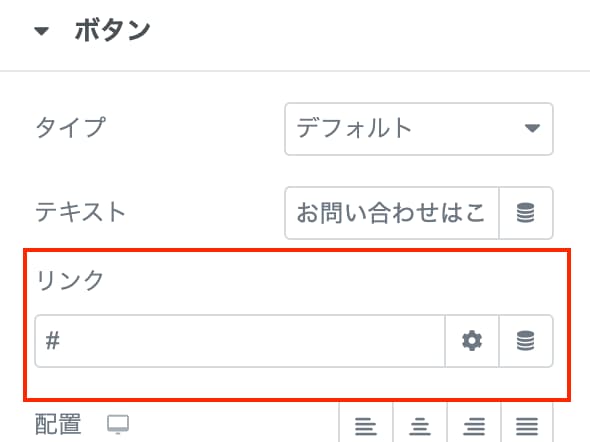
リンク

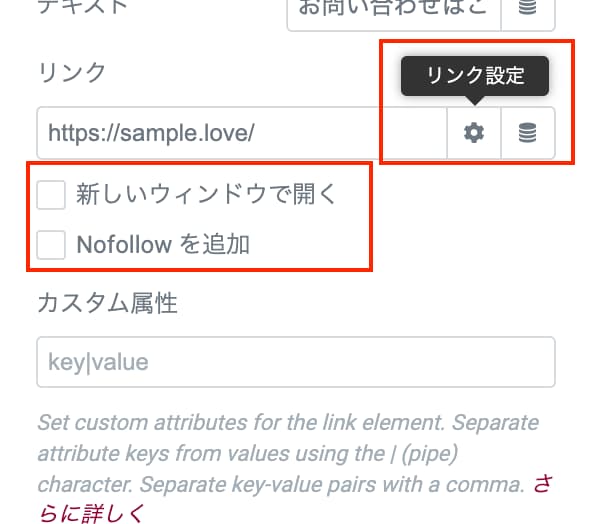
リンクは、ボタンをクリックした際に、どのページに遷移させるかの設定です。内部リンクでもいいし、外部リンクでもOKです。

また、右側にある歯車マークをクリックすると、「新しいウィンドウで開く」「No followを追加」のチェックマークが出てきます。
 SEOパンダ
SEOパンダNofollowとは、検索エンジンにリンク先に評価を受け渡ししないという設定だぞ。
配置

配置は、画像の位置の設定です。デフォルトでは左寄せになっていますが、中央寄せ、右寄せ、カラムは幅いっぱいに広がる均等割付があります。また、この配置はPC・タブレット・モバイルのそれぞれで違う配置にすることが可能です。
 SEOパンダ
SEOパンダパソコンでは左寄せにしたいけど、モバイルでは中央寄せにしたいときあるよね。
サイズ

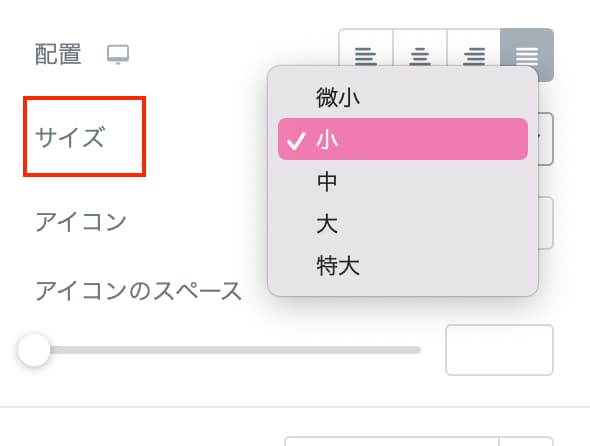
サイズでは、ボタンサイズの変更ができます。デフォルトでは「小」ですが、レイアウトやデザインに合わせて変更してみてください。
 SEOパンダ
SEOパンダ基本は小だけど、場合によっては中も使うぜ。
アイコン

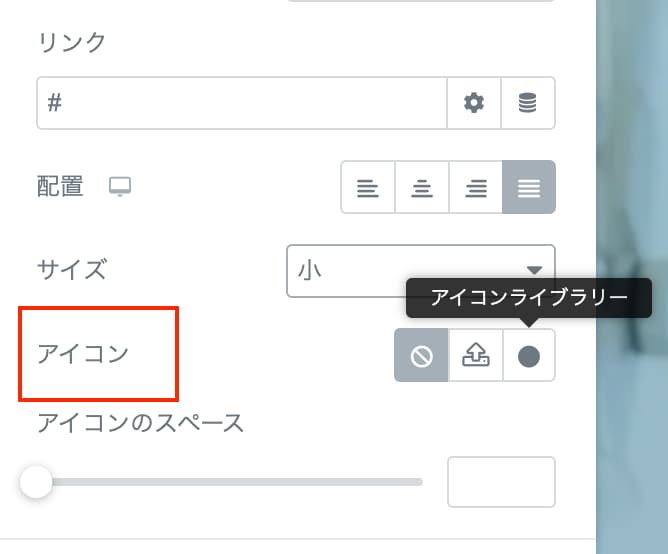
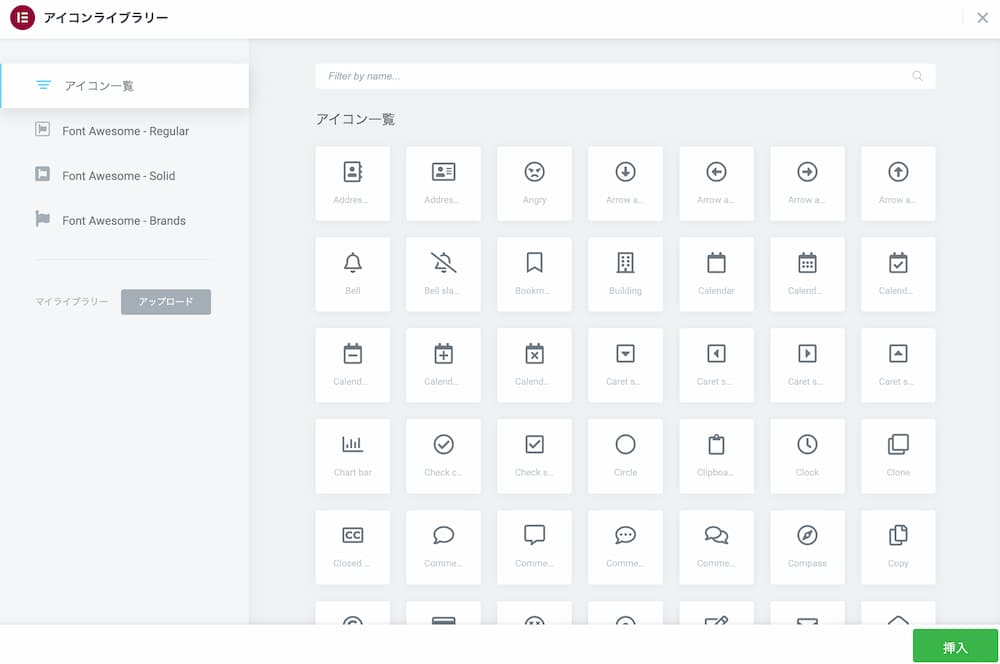
アイコンでは、ボタンテキストの前後に付けるアイコンを設置できます。「アイコンライブラリー」をクリックすると、たくさんのアイコンが一覧表示されるので、その中から好きなアイコンを選びます。

 SEOパンダ
SEOパンダオリジナルのアイコンを作成して、SVGファイルをアップロードすることも可能だぜ。
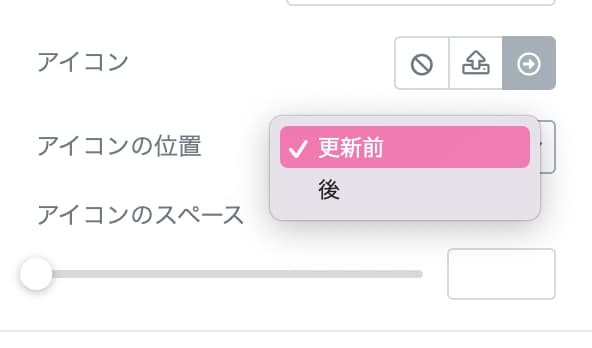
アイコンの位置

アイコンを設定すると、新たに「アイコンの位置」という設定項目が表示されます。少しElementorの翻訳がおかしいですが、「更新前」が前方にアイコンを設置、「後」が後方にアイコンを設置するという意味です。
 SEOパンダ
SEOパンダ好きにしな。
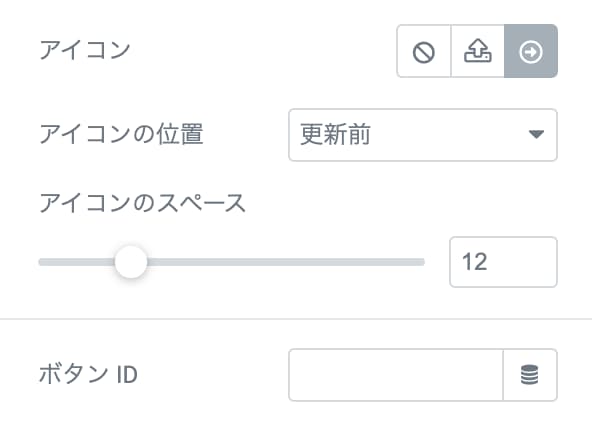
アイコンのスペース

アイコンのスペースでは、アイコンとテキストのスペースを調整できます。アイコンによっては少し間をあけた方がバランスが良いものもあるので、各自で調整してみてください。
 SEOパンダ
SEOパンダあまりスペースを空けすぎるとダサくなるぜ。
ボタンID

ボタンIDはページ内リンクなどを作る際に使う機能です。例えば、「abc」と入力して、ページ内遷移させたい箇所に「#abc」のリンクを設置すると、ボタンをクリックしたらそこまでスクロールさせるなどです。
 SEOパンダ
SEOパンダページ内リンクを簡単に作れるのはいいよな。
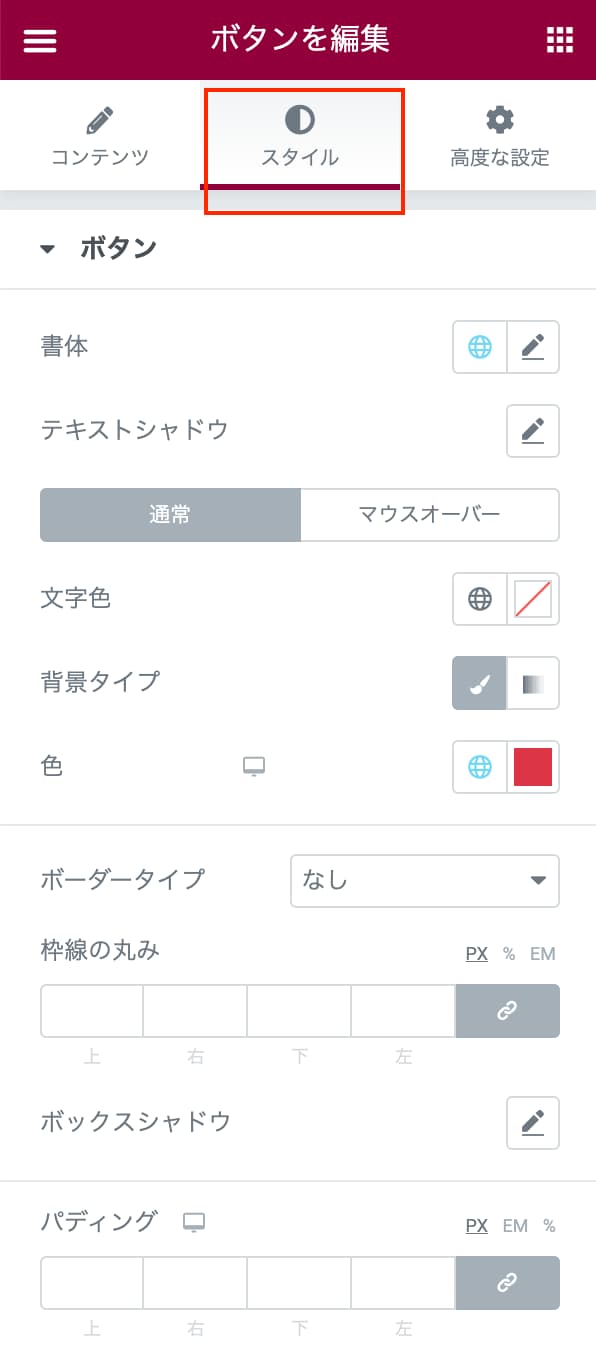
スタイル編集

では、次にスタイルの編集項目を説明していきます。
 SEOパンダ
SEOパンダサクサク行くぜ。
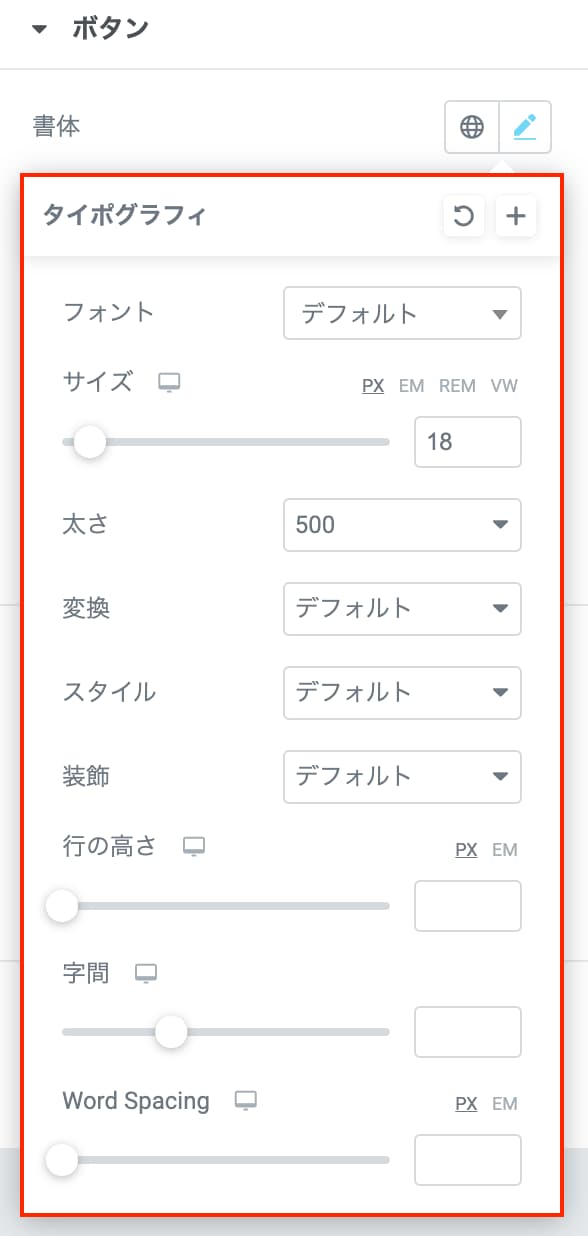
書体

書体では、ボタンテキストのフォントやフォントサイズ、太さ、スタイルなどの細かい設定ができます。個人的にはElementorは「字間」の調整ができるのがとてもナイスだと思っています。
 SEOパンダ
SEOパンダElementorの設定で一番使うかも。
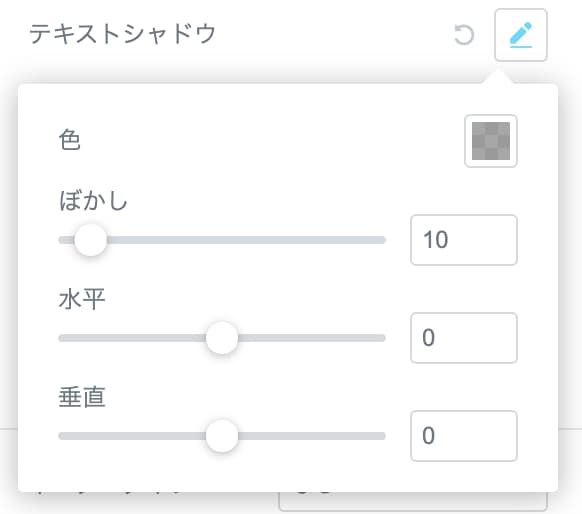
テキストシャドウ

ボタンテキストにテキストシャドウを設定することもできます。
 SEOパンダ
SEOパンダテキストシャドウはやりすぎ注意。
文字色・背景タイプ・色

文字色や背景タイプ、色を設定する項目です。背景タイプをグラデーションに設定すると、色を2色選択できるようになり、ボタンのカラーをグラデーションにすることも可能です。

グラデーションする方向などもほぼ完璧に設定できるので、いろいろなパターンのボタンを作れそうです。
 SEOパンダ
SEOパンダグラデーションを使いこなせるやつはオシャンティ。
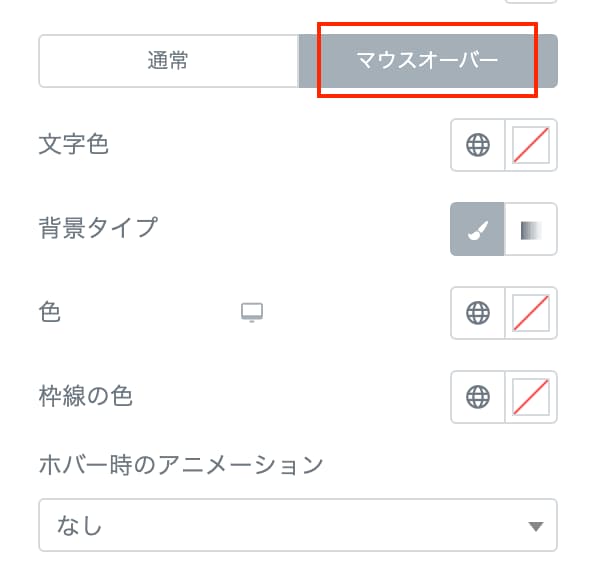
マウスオーバー

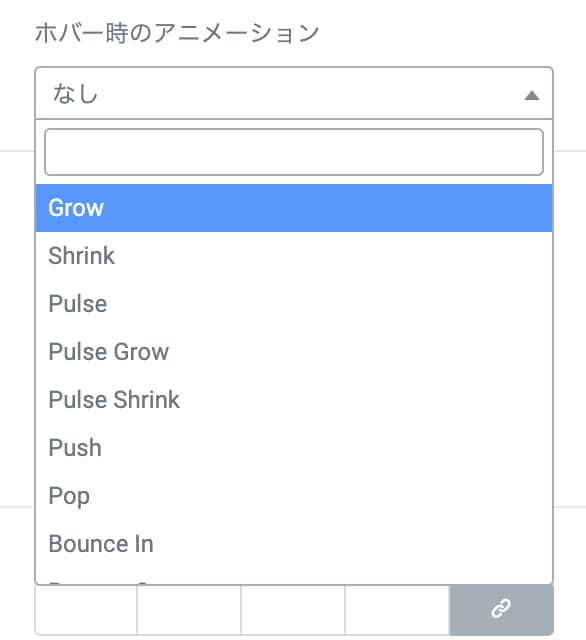
また、マウスオーバーのタブをクリックすると、カーソルを合わせた際の色の変化やホバー時のアニメーションなどの設定も可能です。例えば、マウスを合わせる前は赤色のボタンに設定し、マウスを置くと黒色にするなどの設定です。
ホバー時のアニメーションもバラエティに富んでいるので、色々試してみてください。

 SEOパンダ
SEOパンダカーソルを合わせるとボタンがプルプル動くとかね。
ボーダータイプ

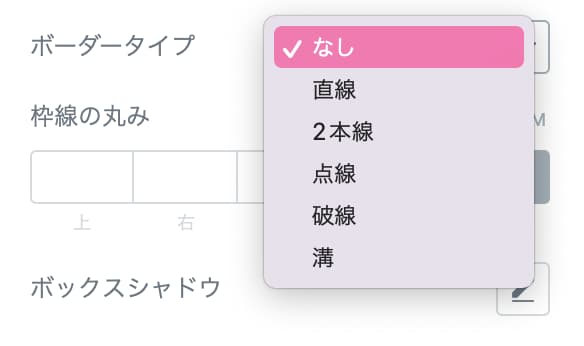
ボーダータイプでは、ボタンに枠線をつけるなどができます。ボーダーのタイプは5種類から選べます。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
 SEOパンダ
SEOパンダこれも使いこなしてるとオシャンティ。
枠線の丸み(ボタンを丸くする)

ボタンの角を丸くすることもできます。ボーダータイプの下にある「枠線の丸み」の値を変更してみてください。全方向30pxにすると下画像のようなボタンになります。

 SEOパンダ
SEOパンダボタンに丸みがあると柔らかい印象になるよな。
ボックスシャドウ

ボタンに影をつけたい場合は、ボックスシャドウを使います。テキストシャドウはテキストに対して影をつけますが、ボックスシャドウはボタン自体に影をつけることができます。
 SEOパンダ
SEOパンダボックスシャドウの色づかい難しいよな。
パディング

パディングは、ボタンテキストとボタンの枠の間のスペースを調整できます。余白のあるボタンを作りたい場合などは、このパディングを調整してみましょう。
 SEOパンダ
SEOパンダパディングとマージンを味方につけるべし。
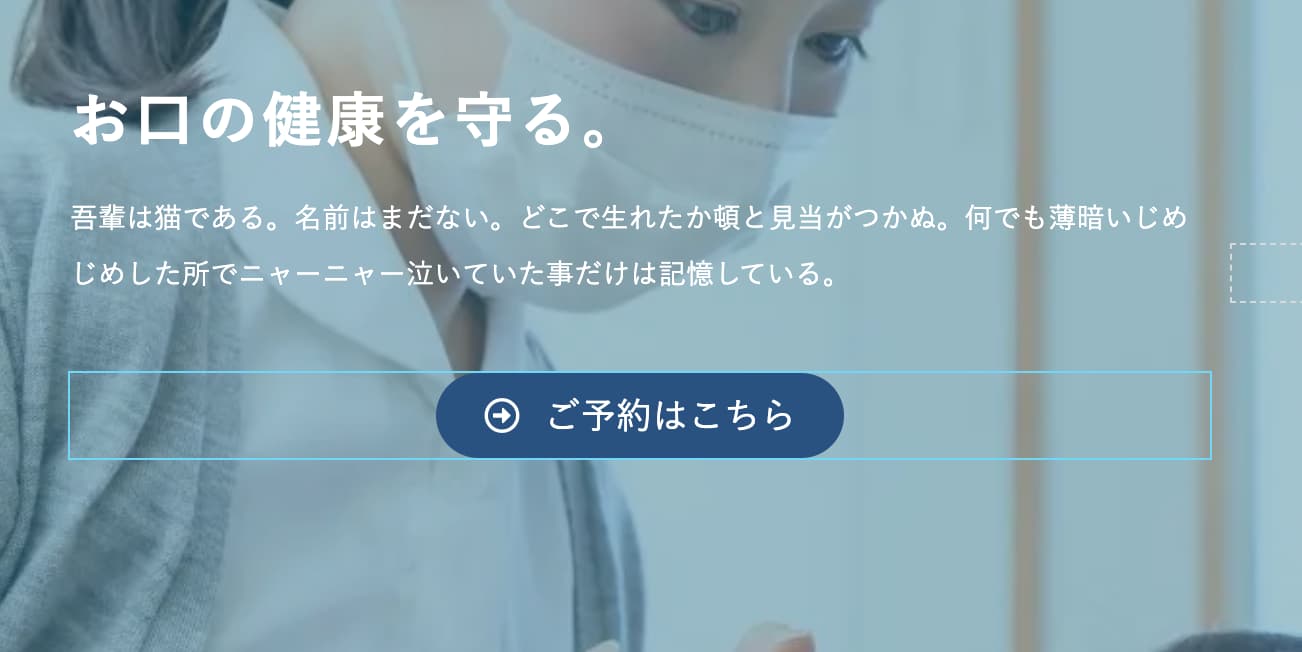
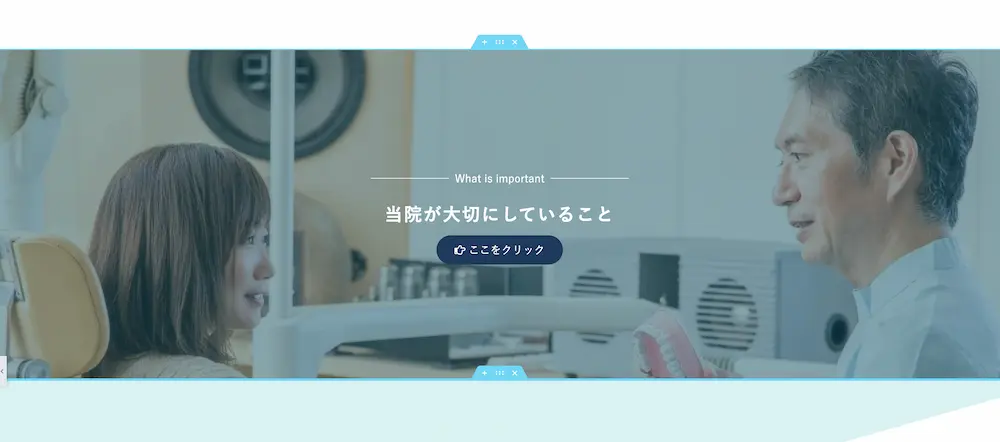
画像の上にボタンを設置する方法

ホームページを作っていて、画像の上にボタンを設置したいけど、どうすればいいかわからない… という場面もあるかもしれません。Elementorなら、その問題も10秒で解決します。
まずは、セクションを追加します。

セクションの背景に画像を設定
Elementorでページを作成したら、セクションを追加し、セクションの高さや背景画像を設定します。

次に、そのセクションのカラムにボタンウィジェットを追加します。

これで、画像の上にボタンを配置できましたので、あとはここまで説明したボタンのカスタマイズ方法を駆使して、自分好みのボタンを作ってみてください。

 SEOパンダ
SEOパンダ簡単すぎて泣けてくるぜ。
まとめ
お疲れ様でした。今回はボタンウィジェットの使い方を解説しました。
最近は、既存テーマにもボタン機能があるWPテーマも増えてきましたが、ボタン自体のカスタマイズがここまでできるのは、Elementorの強みかもしれません。また、サードパーティのプラグインなどを使えば、もっとおしゃれで動きのあるボタンを作ることも可能です。

Elementorを使いこなせるようになると、テーマに依存せずにオリジナルデザインのホームページを作ることができます。コーディングせずにホームページを作る仕事がしたいという方は、ぜひElementorを使ってみてください^^













コメント