
ElementorのGoogleマップウィジェットは使い勝手が最高すぎる。
WordPressにGoogleマップを埋め込む場合、Googleマップに移動し、HTMLコードを取得し横幅や縦幅の数値を調整して貼り付ける必要があります。これでも十分便利なのですが、少し手間がかかりますよね。
その点、ElementorのGoogleマップウィジェットを使えば、住所や会社名、施設名を入れるだけでマップを埋め込むことができるんです。
とても便利なウィジェットですので、ぜひ使いこなしてみてください。

企業サイトにマップは必要不可欠だぜ。

Googleマップウィジェットの挿入

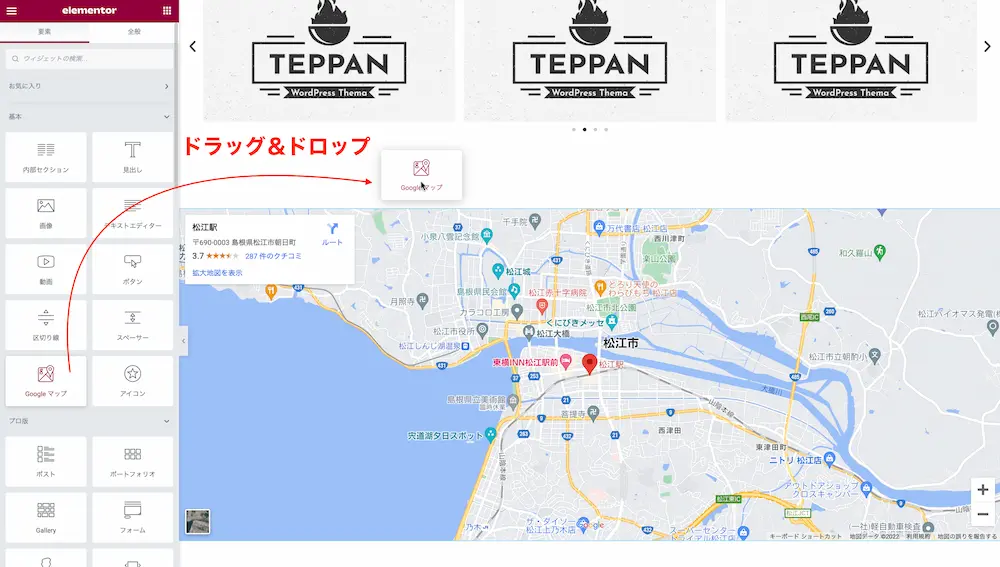
では、まずはElementorの編集画面を開き、左側のウィジェット一覧からGoogleマップを探し、ドラッグ&ドロップで挿入しましょう。

すると、デフォルトの状態のGoogleマップが挿入されます。
Googleマップ(コンテンツ)の編集

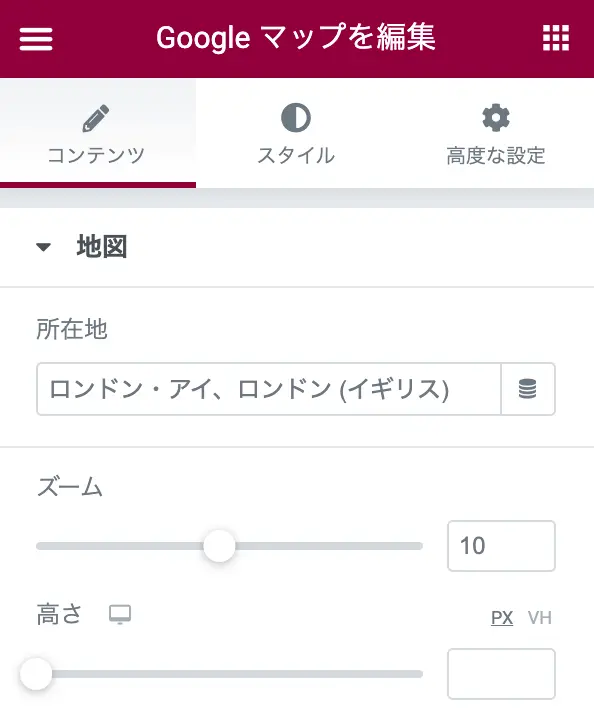
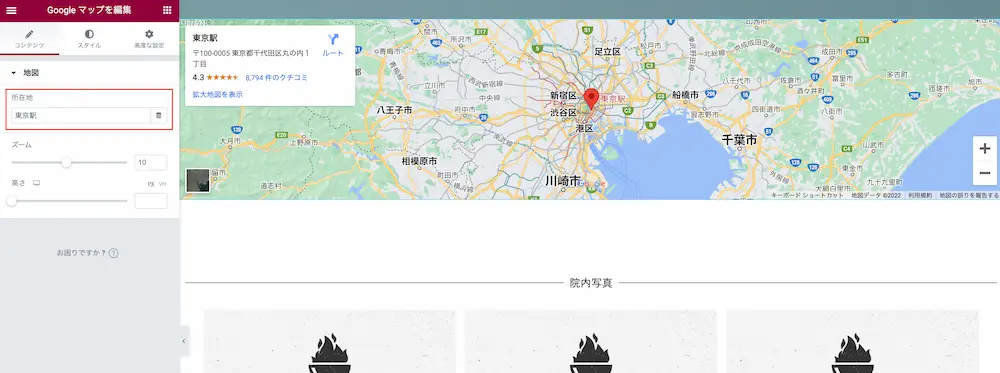
Googleマップの編集画面は上画像の通りです。
所在地

所在地の入力窓には、基本的には住所を入れます。住所を入れるだけで、Googleマップを挿入することができます。また、その他にも「施設名」「会社名」でも表示されます。
試しに「東京駅」とだけ入れてみたところ、きちんと東京駅のマップが埋め込まれました。
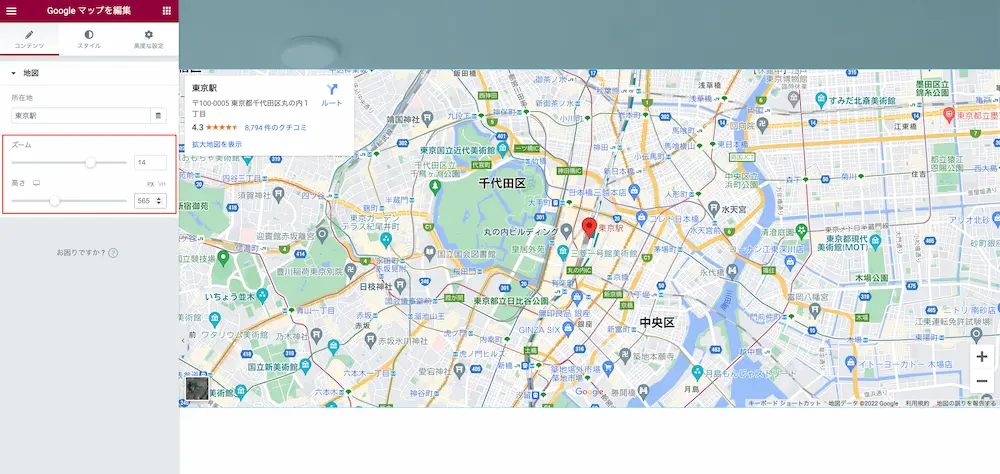
ズーム・高さ

ズームと高さのつまみを調整することで、マップをズームにしたり、マップ自体の高さを調整することが可能です。
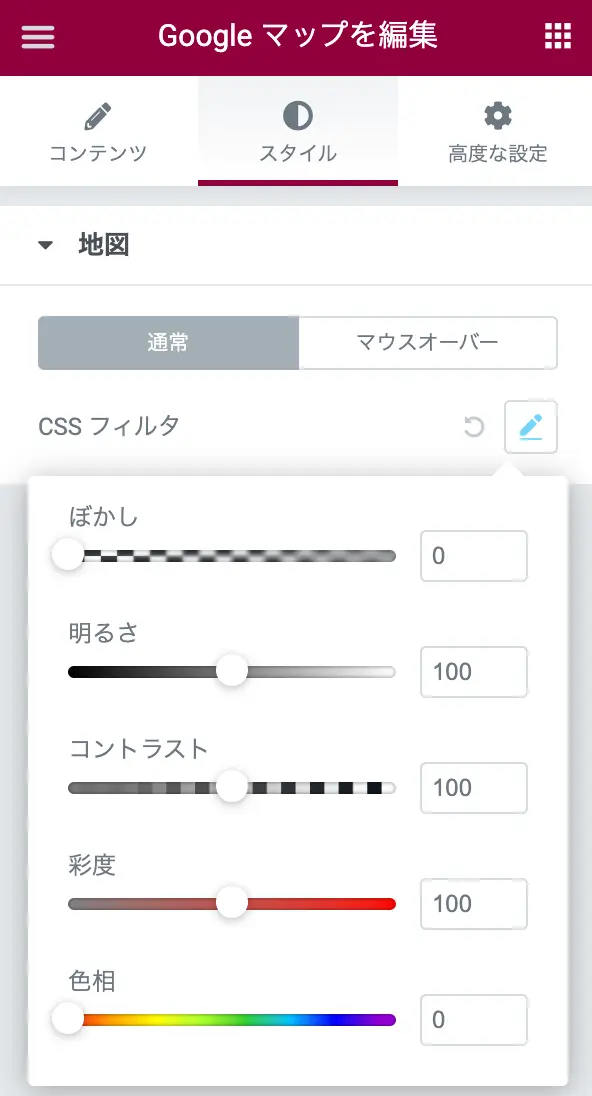
Googleマップ(スタイル)の設定

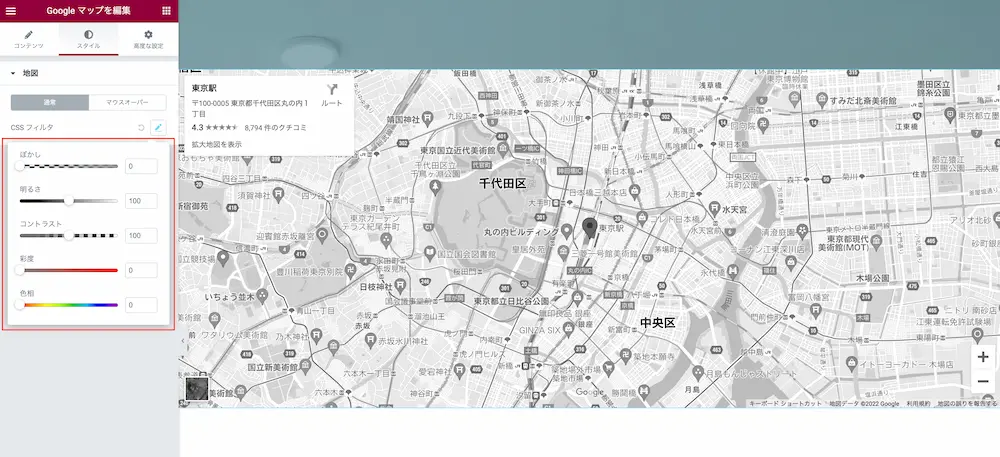
スタイルタブに移動すると、設定はシンプル。あるのはCSSフィルタのみです。

CSSフィルタでマップを白黒にすることもできます。サイトのイメージに合わせて調整できそうですね。
Googleマップウィジェットを使わずにマップを埋め込む方法
ここからは、番外編です。Googleマップウィジェットを使えば、簡単にマップの埋め込みが可能ですが、例えば経路案内をつけたマップを埋め込みたいといったニーズもあると思います。
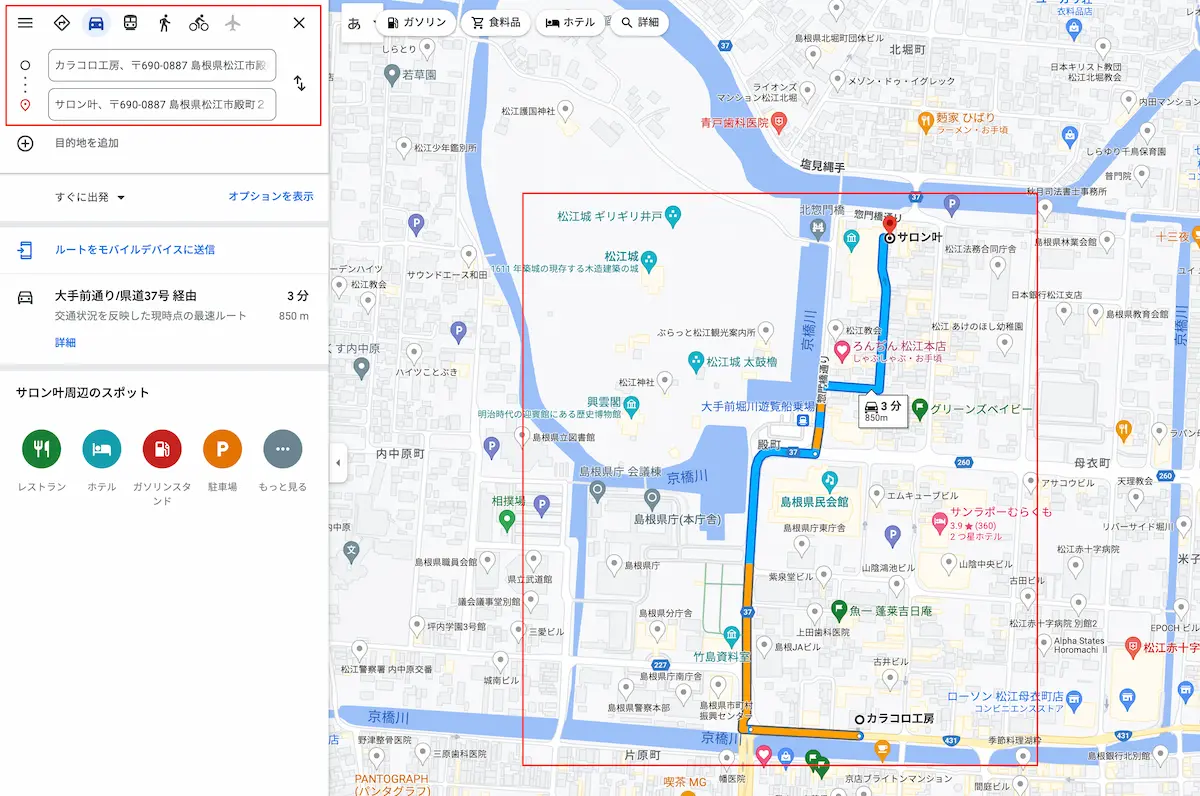
例えば、下画像のような感じです。

Googleマップでは、このように経路を表示したままマップを埋め込むこともできるのですが、これはElementorのウィジェットではできません。そこで、どうするかというと違うウィジェットを使います。
HTMLウィジェットにマップコードを入れる

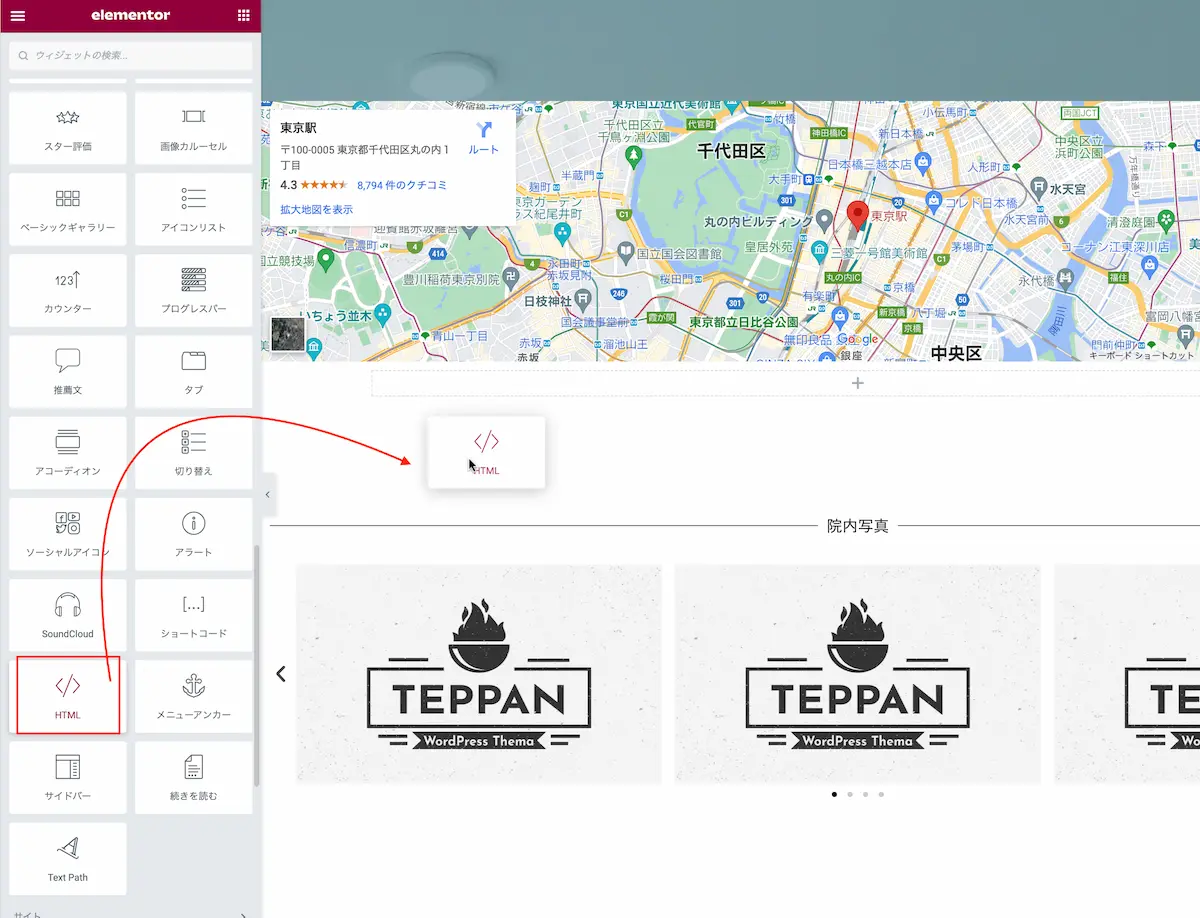
まず、マップを埋め込みたいところに、HTMLウィジェットを挿入します。
Googleマップでルート表示を作る

次に、Googleマップへ移動して、ルート表示を作ります。Googleマップを開いて、検索窓の右端にある「ルート」のアイコンをクリックしてください。
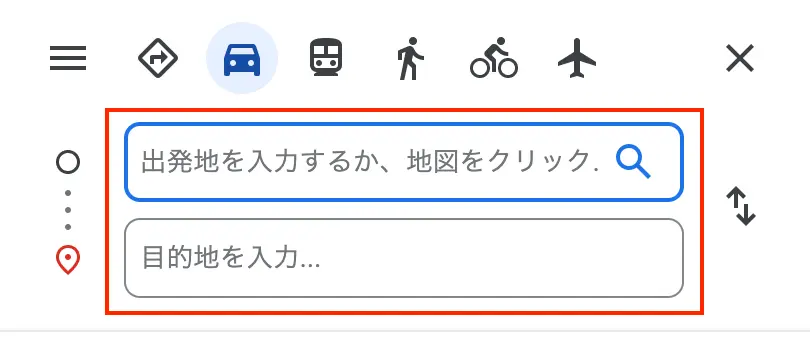
次に、出発地と目的地を入力します。

すると、マップ上に経路案内が表示されます。

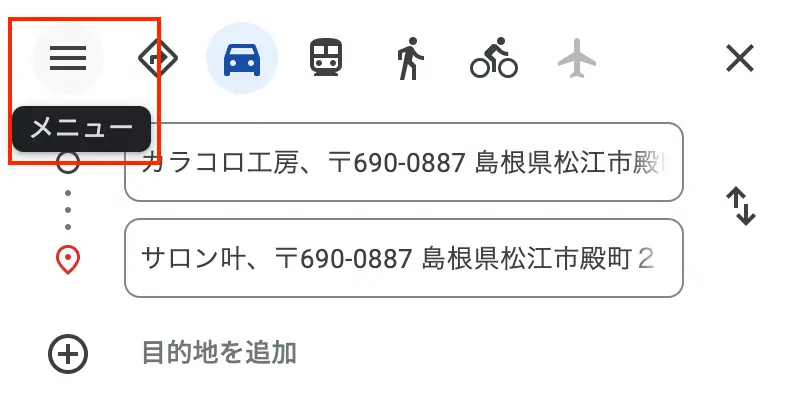
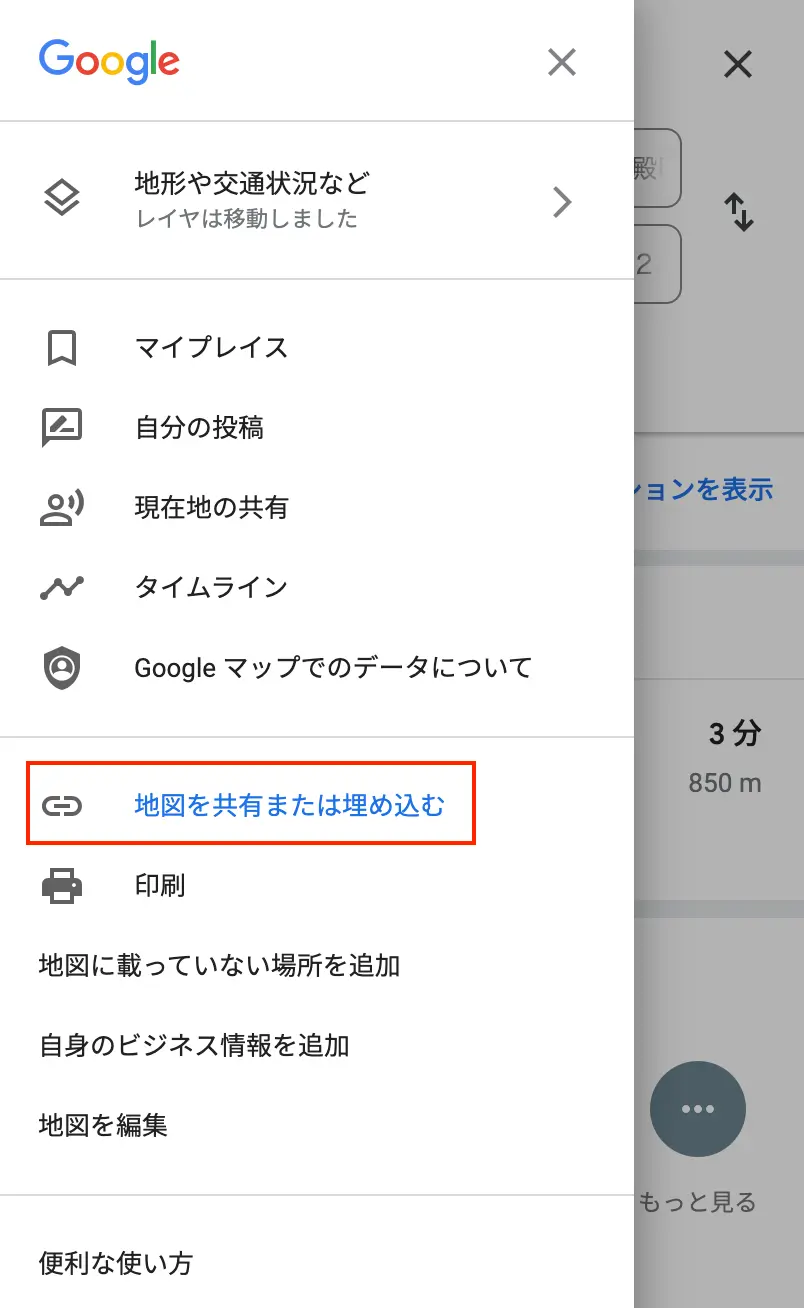
次に、メニューのアイコンをクリックします。

すると、メニューが表示されますので、その中の「地図を共有または埋め込む」をクリックします。

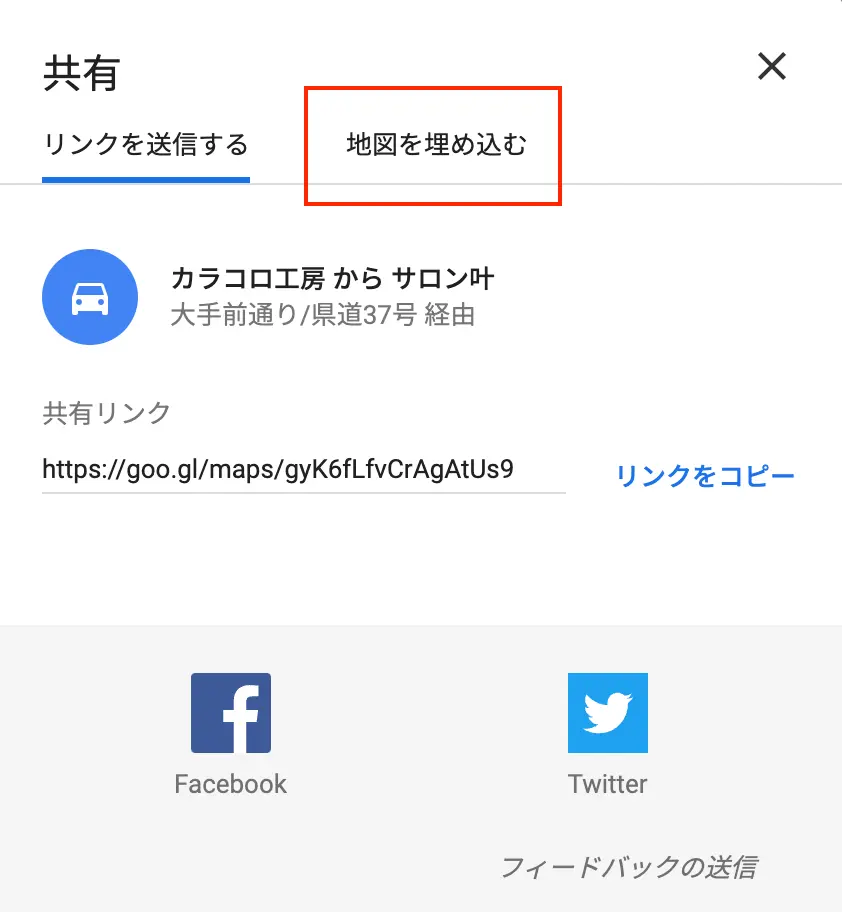
共有のダイアログが開きますので、「地図を埋め込む」をクリックします。

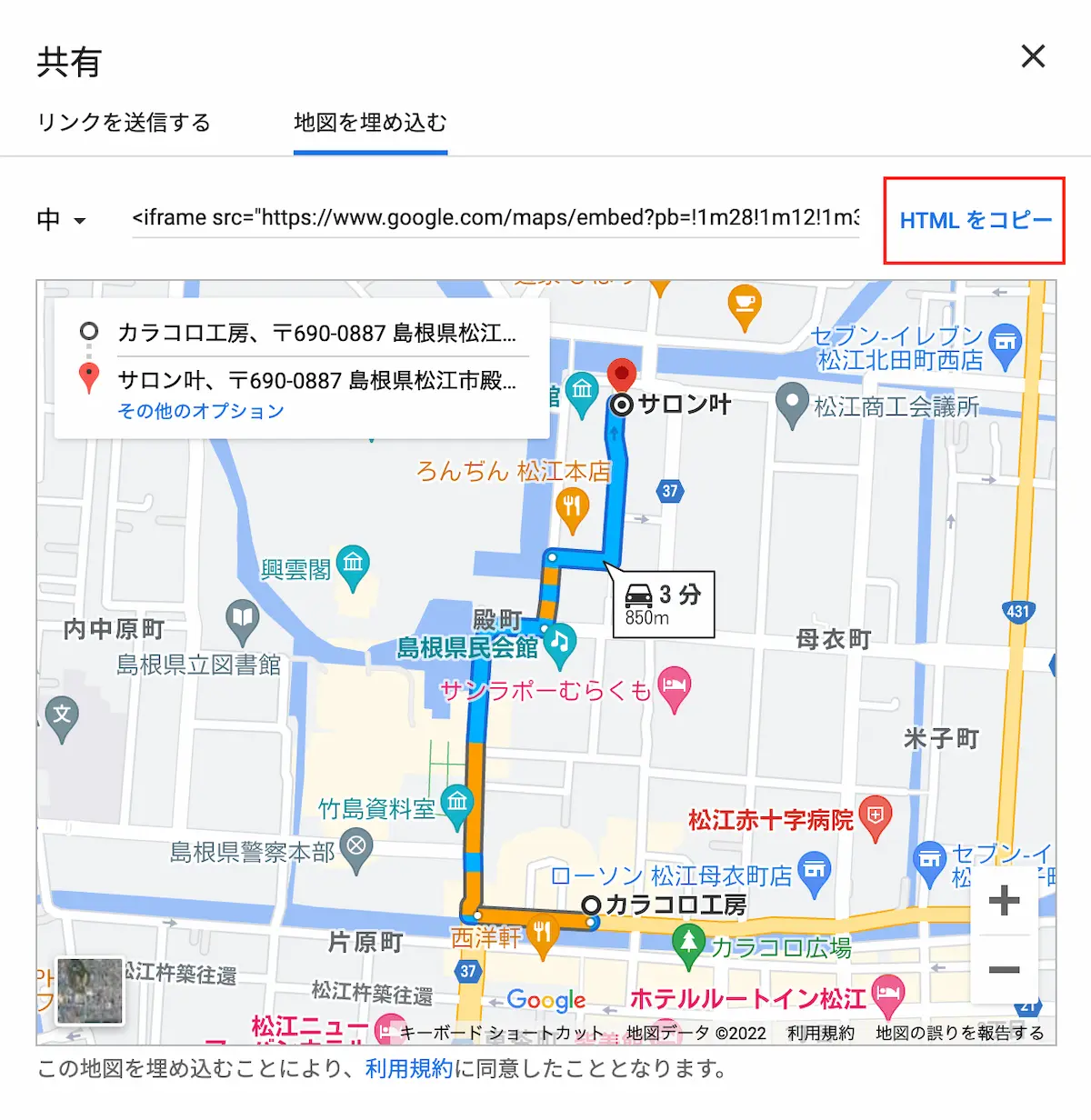
すると、HTMLコピーができますので、コピーします。

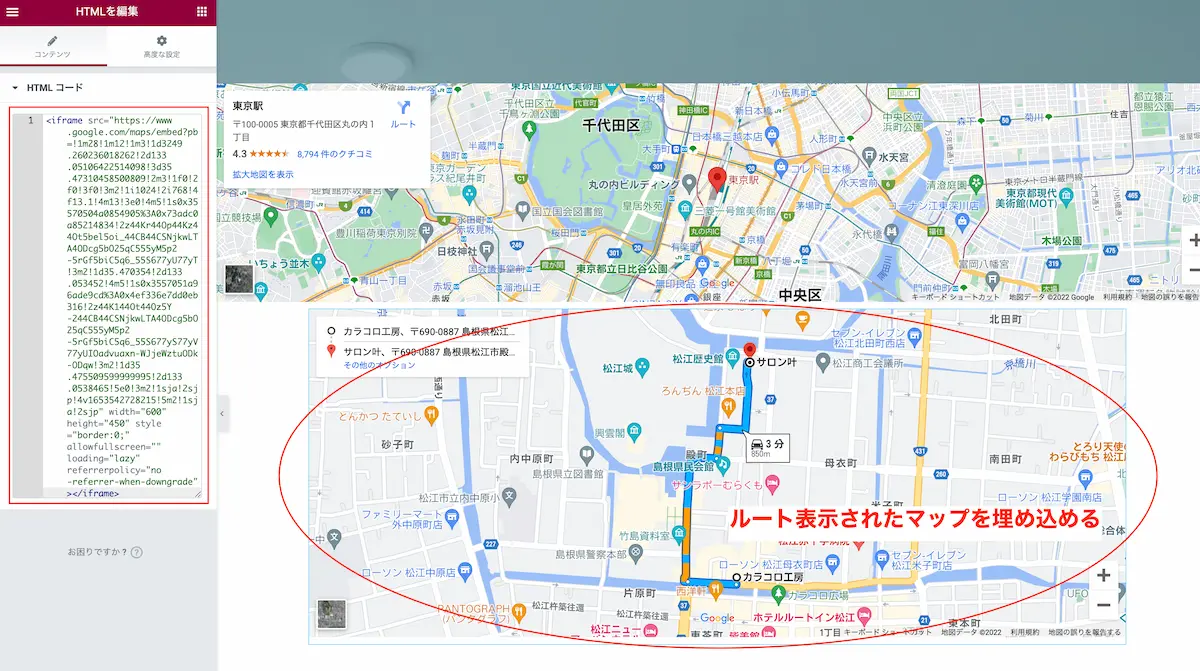
このコードを先ほど追加したHTMLウィジェットに貼り付けます。

これで、ルート表示付きのマップの埋め込みができました。これを応用すれば、Googleストリートビューの埋め込みも可能ですので、色々と表現の幅が広がりそうですね。
まとめ
お疲れ様でした。今回はGoogleマップウィジェットの使い方と応用編をご紹介しました。
企業のコーポレートサイトなどには、必須と言ってもいいくらい重要なGoogleマップ。特に、SEOをかけるためにはGoogleマップの埋め込みは割と重要だと個人的には思っています。
そんなマップを簡単に埋め込むことができるウィジェットですので、ぜひ使ってみてくださいね^^






コメント