
Elementorの見出しはアイデア次第で色々なデザインを作ることができます。今回は、見出しの使い方とカスタマイズ事例を紹介!
Elementor(エレメンター)を使い始めて間もない頃は、「Elementorって見出しのデザインないの?」と思われるかもしれません。有料で販売されてるWPテーマなどは色々な見出しデザインがあるので、それに慣れているかもですね。
確かに、Elementorには見出しのデザインが予め用意されているわけではありません。しかし、思い出してください。Elementorは「ページビルダープラグイン」であるということを。
そうです。Elementorは「見出しを自分でデザイン」することができるんです。このことに気付けると、デザインの幅が大きく広がります。今回は、見出しの使い方とカスタマイズ方法を解説します!
わかりやすいように、実際にカスタマイズした専用ページを用意しましたので、こちらをまずは覗いてみてください。

アイデア次第でオリジナルの見出しデザインが作れるぞ。

Elementorの見出しの使い方
まずは、基本的な見出しの使い方から覚えていきましょう。
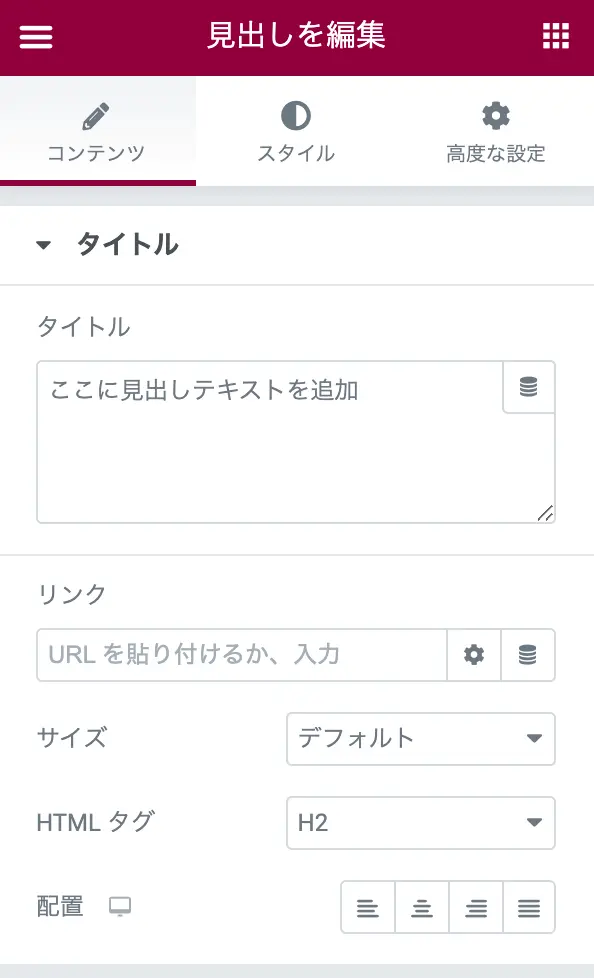
見出しの編集
見出しの編集の設定は以下の通りです。

- タイトル
- リンク
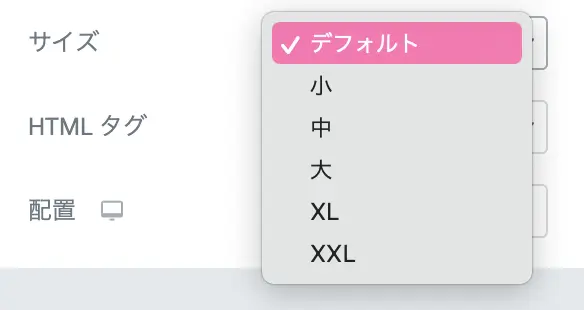
- サイズ
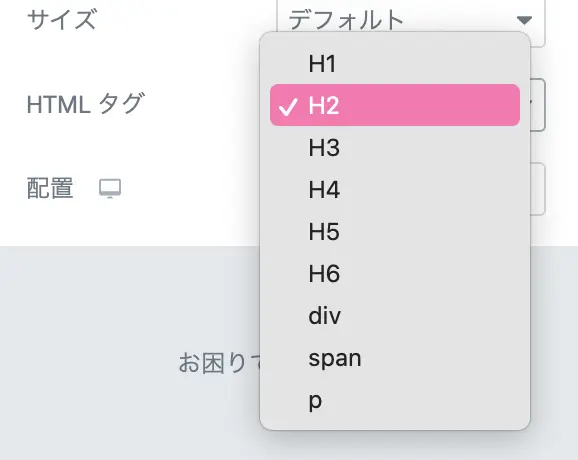
- HTMLタグ
- 配置
ここに見出しのテキストを入れます。改行はできないのですが、<br />を入れると改行することが可能です。

見出しにリンクを入れることができます。

簡易歴なフォントサイズを変更できます。細かいサイズ設定はスタイルで可能です。

HTMLタグを設定することができます。見出しを<p>や<div>などに設定することもできます。

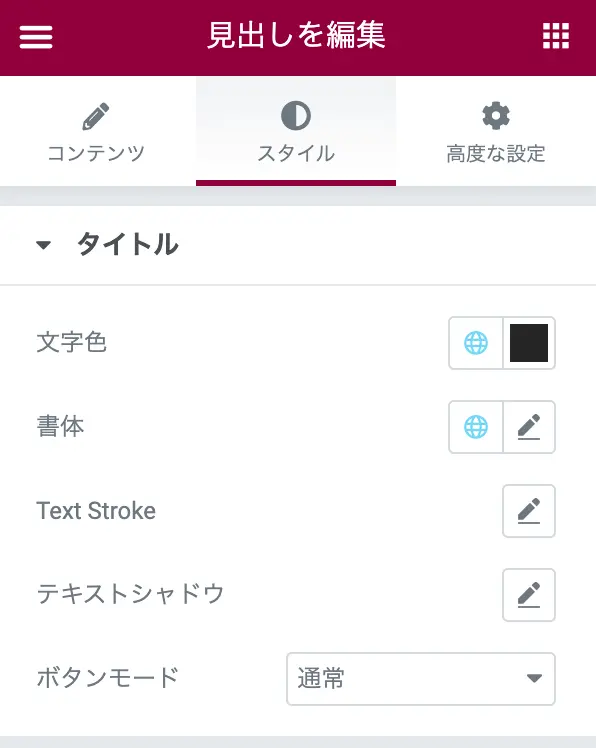
スタイル設定
スタイルの設定は以下の通りです。

- 文字色
- 書体
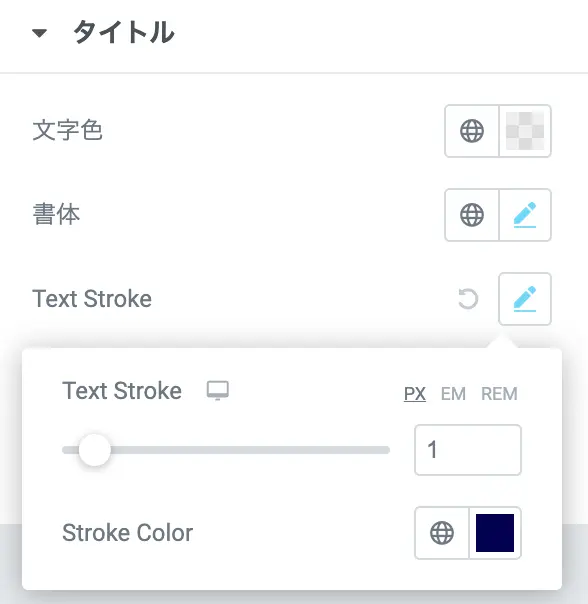
- Text Stroke
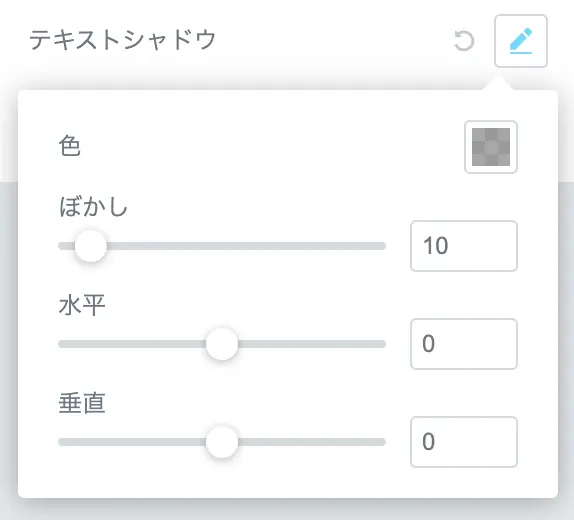
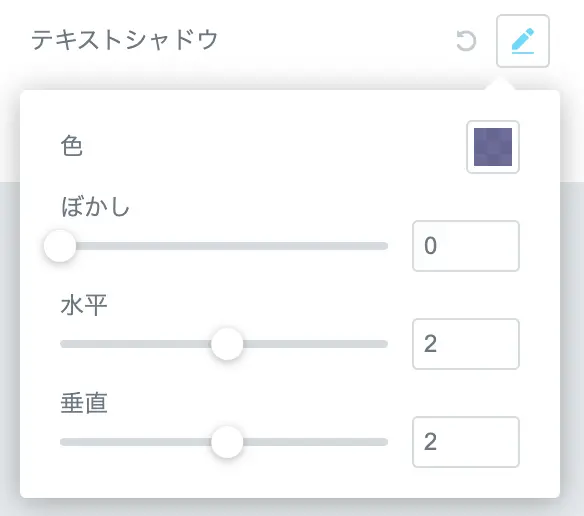
- テキストシャドウ
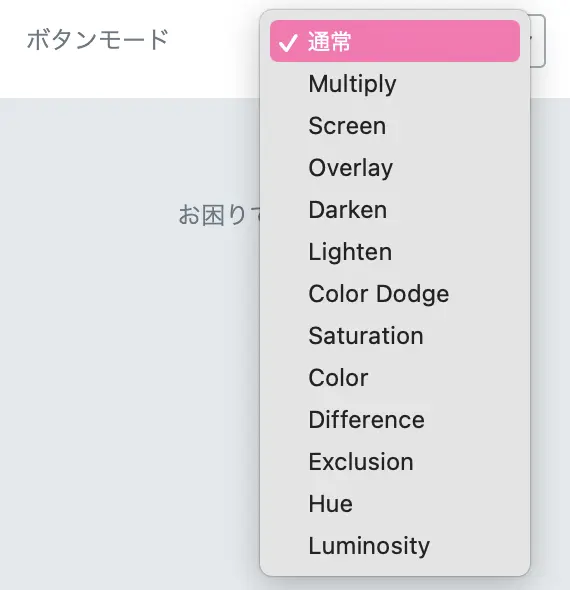
- ボタンモード
見出しの色を変更できます。

フォントやサイズなど細かい設定が可能です。

フォントやサイズ下線や行の高さ、文字の間隔など細かい設定が可能です。

文字の縁取りができる設定です。

テキストシャドウの設定です。

レイヤー効果を追加できます。

高度な設定
高度な設定は以下の通りです。

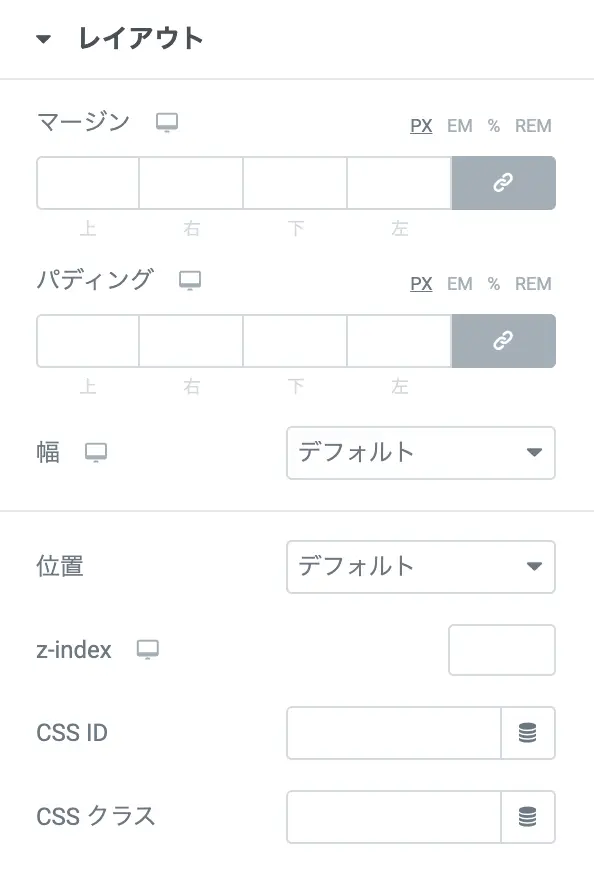
- レイアウト
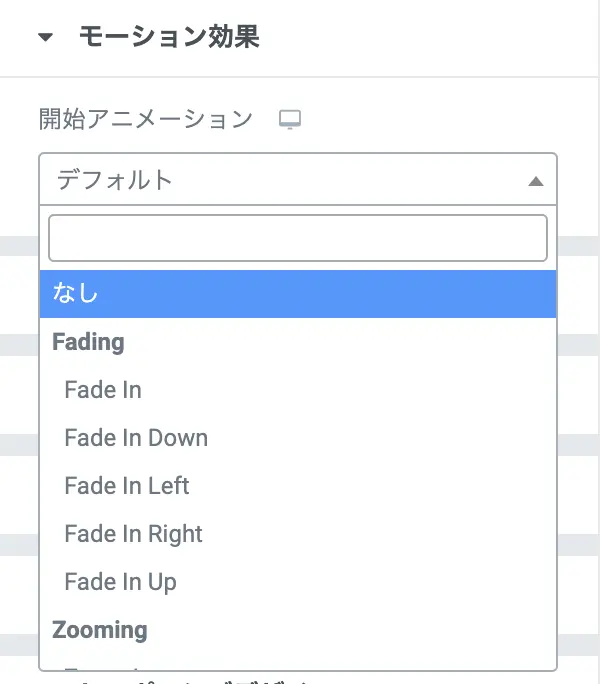
- モーション効果
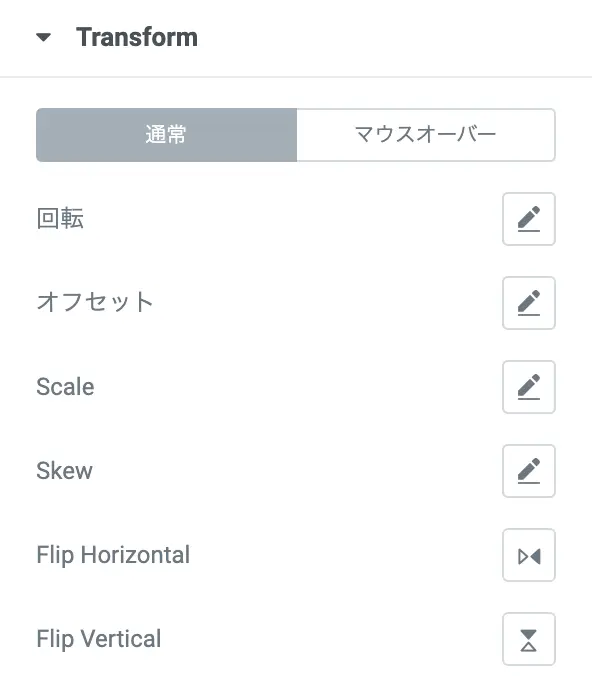
- Transform
- 背景
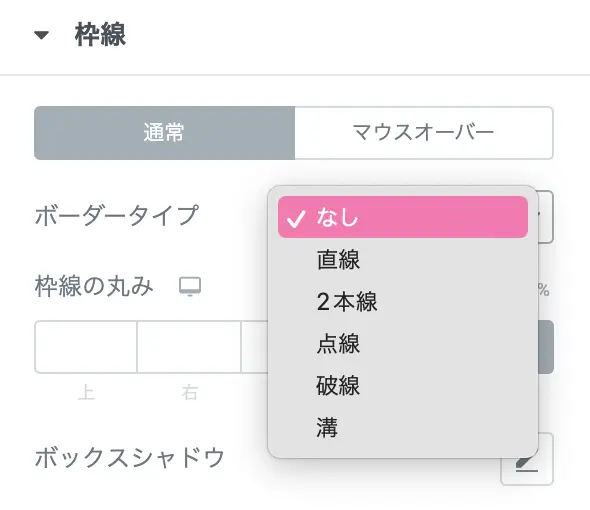
- 枠線
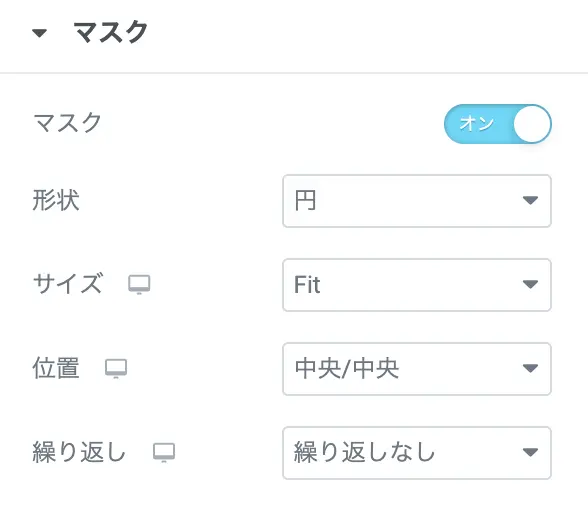
- マスク
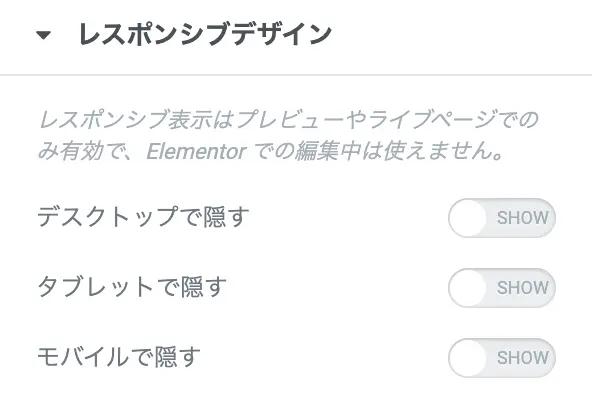
- レスポンシブデザイン
- 属性
- カスタムCSS
マージンやパディング、幅や位置、Z-index、CSS ID、CSSクラスの設定が可能です。

見出しのモーション効果(動きをつける)を設定できます。

文字を回転させたり、斜めにすることができます。

見出しの背景色を変更したり、見出しの背景に画像を設定できます。

見出しに枠線をつけたり、丸みをつけたりできます。

マスクの説明は難しいですが、簡単に言うと切り取る機能です。

デスクトップでは表示せず、モバイルで表示するなどの設定ができます。

プロ版の機能です。
プロ版の機能です。
このように、見出し一つでも色々な設定ができることがわかります。これらの機能を理解して、色々なカスタマイズをしてみましょう。
Elementorの見出しカスタマイズ方法
では、次に実際に見出しをカスタマイズする方法を解説します。今回は、冒頭でご紹介した見出しデザインのカスタマイズ例を参考に説明していこうと思います。
アンダーラインを引く見出し

こちらは、区切り線ウィジェットを見出しの下に設置したパターンです。
区切り線を見出しに使用した見出し

こちらは、区切り線自体を見出しに使用している例です。

区切り線にも「HTMLタグ」の設定があるので、そこでHタグを設定し、テキストを挿入する感じです。
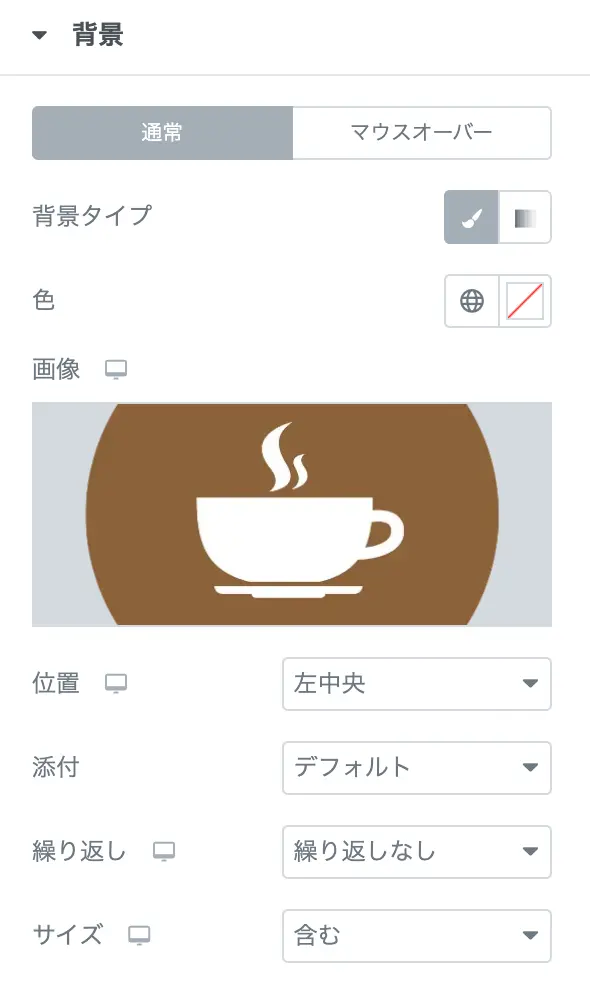
画像を先頭に置く見出し

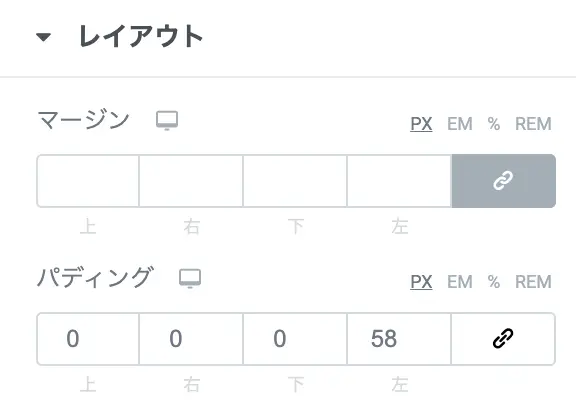
自分で作った画像素材を見出しの先頭に配置した例です。高度な設定の背景に先頭に配置したい画像をアップロードし、一夜繰り返し、サイズを調整しています。また、パディングで左側に余白をつけています。


透かしを入れる見出し

これは、2つの見出しを配置し、一方を文字を大きくし、文字色の透明度を下げています。そして、メインの見出しを高度な設定のマージンを調整して重ねています。


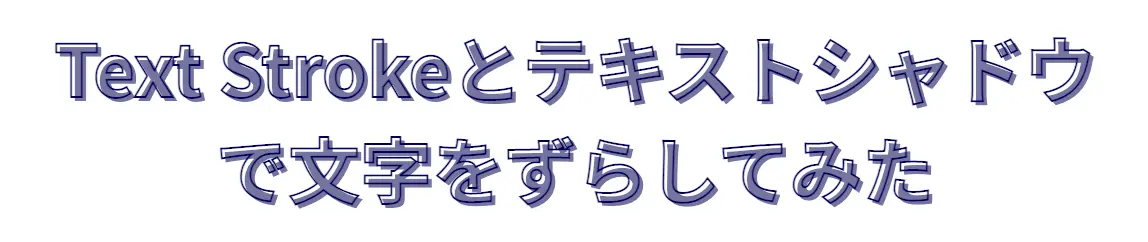
文字を重ねてずらす見出し

こちらは、文字色を透明にし、スタイル設定のText Strokeで文字を縁取り、テキストシャドウで文字をずらしたカスタマイズです。ちょっと高度ですね。


枠線でアンダーラインを引く見出し

こちらは、高度な設定の枠線を使いアンダーラインを引いた見出しです。これを応用すれば、上下に線を引いたり、左側に縦線を設置したりも可能です。

見出しの背景に色をつける

こちらは、文字色を色に設定し、高度な設定の背景色を変更しました。

まとめ
今回は、一見パッとしないElementorの見出しを様々な方法でカスタマイズする方法を解説しました。これを見れば、デザインの可能性が広がるのではないでしょうか?
もちろん、この他にもアイデア次第で色んな見出しデザインを作ることができるはずです。

Elementorは、用意されているパーツを使って、オリジナルデザインを構築できるところが既存のテーマと大きく違うところです。ぜひ、色々な機能を触ってみてください^^

見出しはよく使うから覚えておきたいよな。





コメント