
今回は、Elementor(エレメンター)の色やフォントを一括で変更できる「サイト設定(グローバル設定)について解説します!
ELementorには、カラーやフォントを一元管理するサイト設定(デザインシステム・テーマスタイル)があります。この設定を使いこなすことで、全体のカラー、フォントをワンクリックで一括変更ができるのでとても便利です。
例えば、メインカラーが黒(カラーコード/#333333)のサイトを作りたいなら、グローバルカラーのメインカラーを(#333333)に設定しておけば、後で全体カラーを変更したいときに、サイト設定のグローバルカラーを変更するだけで全体色を変更できるといった具合です。
また、フォントに関してはH2(見出し2)はどのフォントを使って、フォントサイズはこのサイズ、H3(見出し3)はどのフォントを使って…のように見出し、テキストのフォントのデフォルト設定を決めることができます。
なかなか、文字だけではイメージが掴めないと思いますので、動画を用意しました。

WPテーマの色設定に慣れている人にとっては「こんなのできて当たり前じゃん」って思うかもだけど、自分でメインカラーをどれにするかを決められるって実はすごくやばいことなんだぜ。
このように、Elementorのサイト設定からグローバルカラーを設定を選択し、一元管理しておけば、全体カラーに飽きたな….でも一つ一つのウィジェットの色を変更するの面倒臭いな…ということが起き得ません。

フォントも同様だね。
では、その設定方法を解説していきます。

グローバルカラーの設定方法
では、まずはグローバルカラーの設定からです。カラーを決める際には、設定よりも前に「全体色を何色にするか?」「サブカラーを何にするか?」などを決めておく必要があります。
「原色大辞典」などのカラーコードをコピペできるサイトなどで、メインカラーを決めてみましょう。
また、他のWEBサイトを見本にしていて、そのサイトの色を使いたいけどカラーコードがわからないよ〜。というときは、Chromeの拡張機能「ColorPick Eyedropper」を使うと便利です。

色を参考にしたい箇所をクリックするだけでカラーコードを教えてくれるぜ。
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
カラーを決定したら、次はElementorの編集画面に移動しましょう。
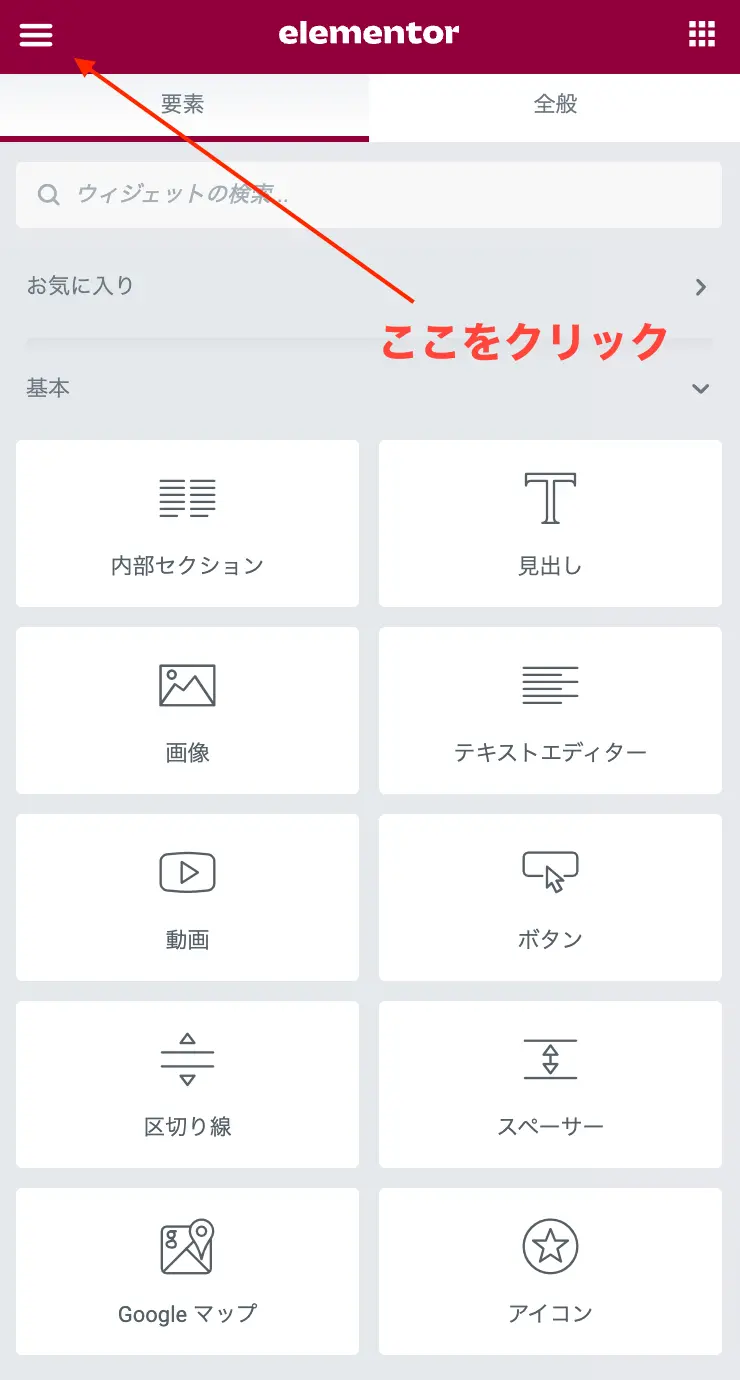
WordPressにログインし、Elementor編集画面を開いたら、Elementorのメニュー左上のアイコンをクリックします。

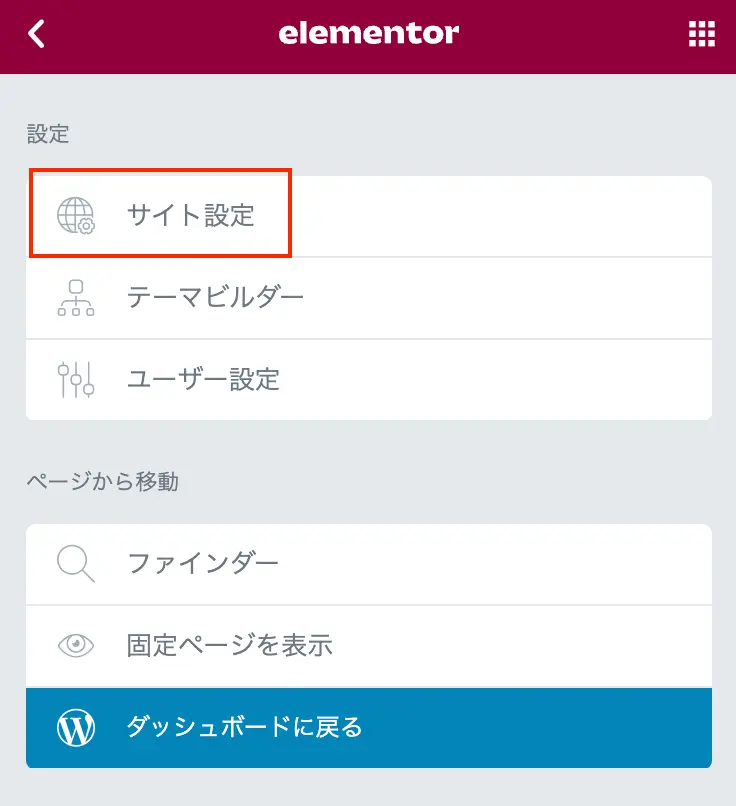
すると、「サイト設定」という項目が出てきますので、そちらをクリックします。

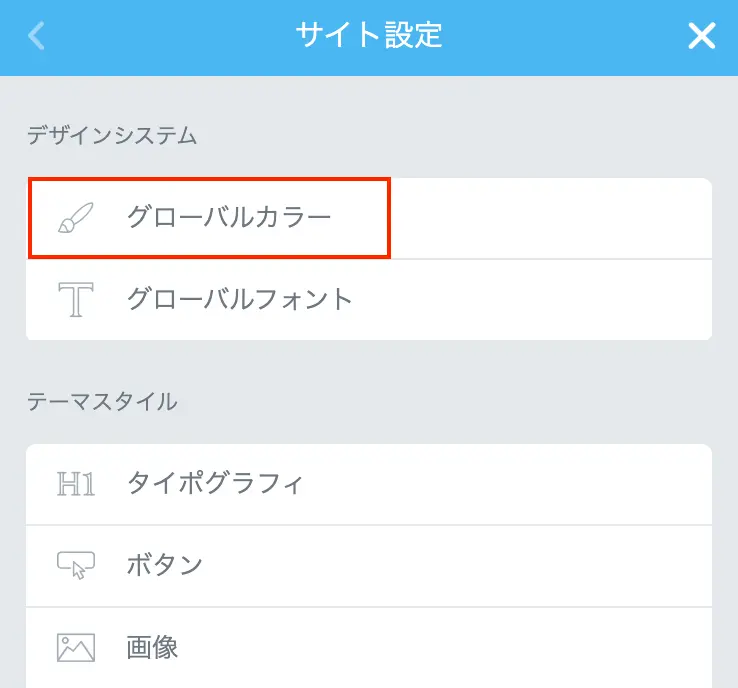
次に、「グローバルカラー」をクリックします。

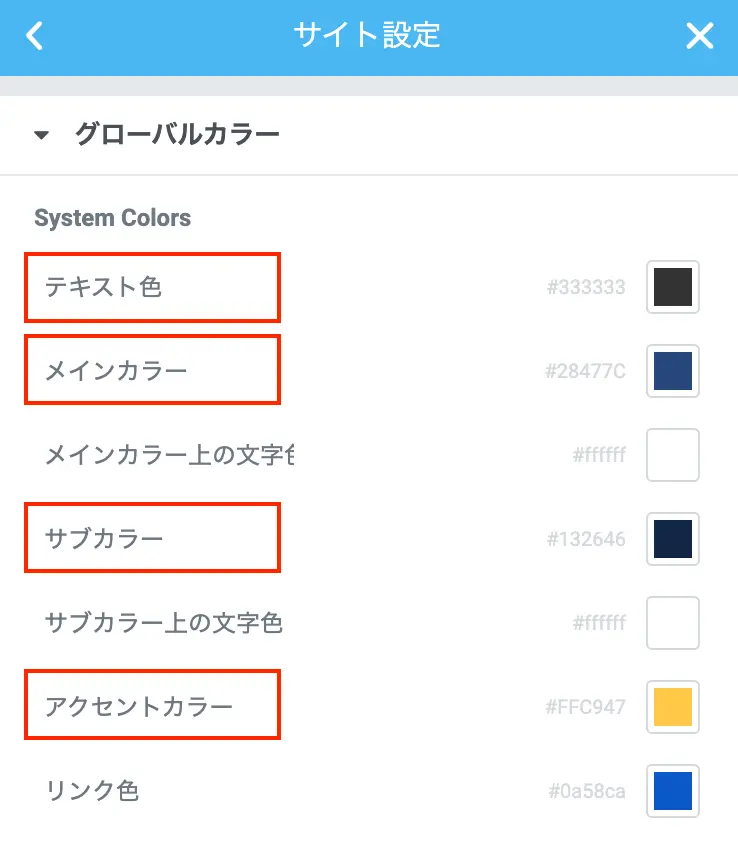
グローバルカラーを開くと、このような感じになっていると思います。(使用しているテーマによって多少の違いがあるかもです)デフォルトのカラーは以下の4つになります。

- メインカラー
- テキスト
- サブカラー
- アクセントカラー
主に、この4つのカラーを事前に決めておくと、いずれ色を変更したくなった時に便利です。
カラーを追加する方法
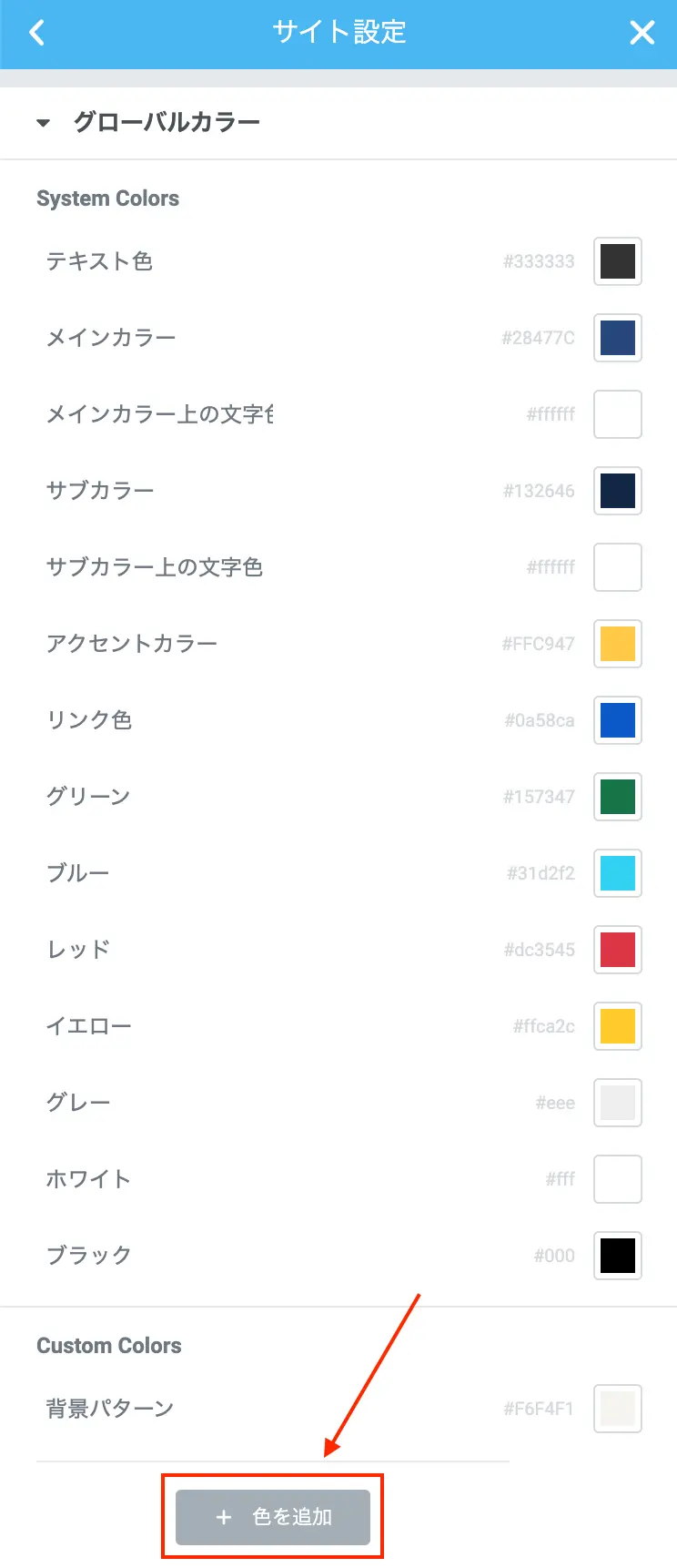
また、これら4つの色以外も保存しておきたい場合は、「色を追加」ボタンをクリックして、任意のカラーを作成することが可能です。よく使う色やアクセントに使いたい色などがあれば、事前に設定しておくとすぐに使いたい色を呼び出せるので非常に便利です。

例えば僕の場合は、
- リンク色
- グリーン
- ブルー
- レッド
- イエロー
- グレー
- ホワイト
- ブラック
など、頻繁には使わないけどいずれ使う時が来そうなカラーを事前に登録しておいて、使いたい時にわざわざカラーコードを調べるといった手間を省いています。

これが意外と時間をロスするんだよね。
グローバルカラーの全体設定が終わったら、保存しておきましょう。
グローバルカラーの使い方
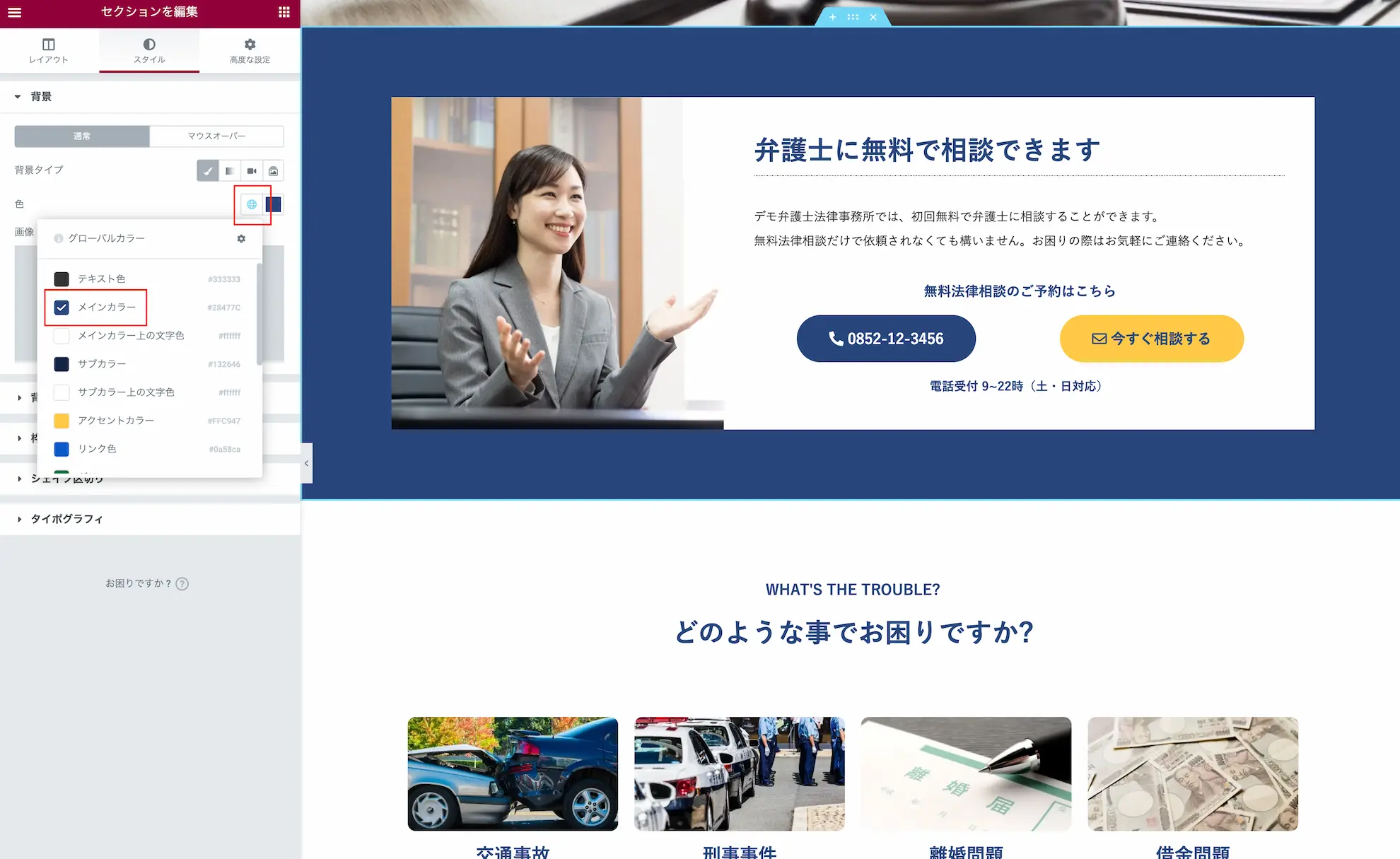
では、次にグローバルカラーの使い方を説明します。
基本的に、グローバルカラーはどのウィジェットにも使えますので、メインカラーにしたいウィジェットを予め決めておくと良いでしょう。
ウィジェットの色をそれぞれカラーコードで指定すると、後々色を変更したくなった時に、一つ一つ変更しないといけないのですが、このグローバルカラーを設定しておけばワンクリックで変更できるのです。

また、全体設定で変更したくないウィジェットがある場合は、そのウィジェットだけ個別設定しておけばOKです。


これはWPテーマ独自の機能ではできない所業!
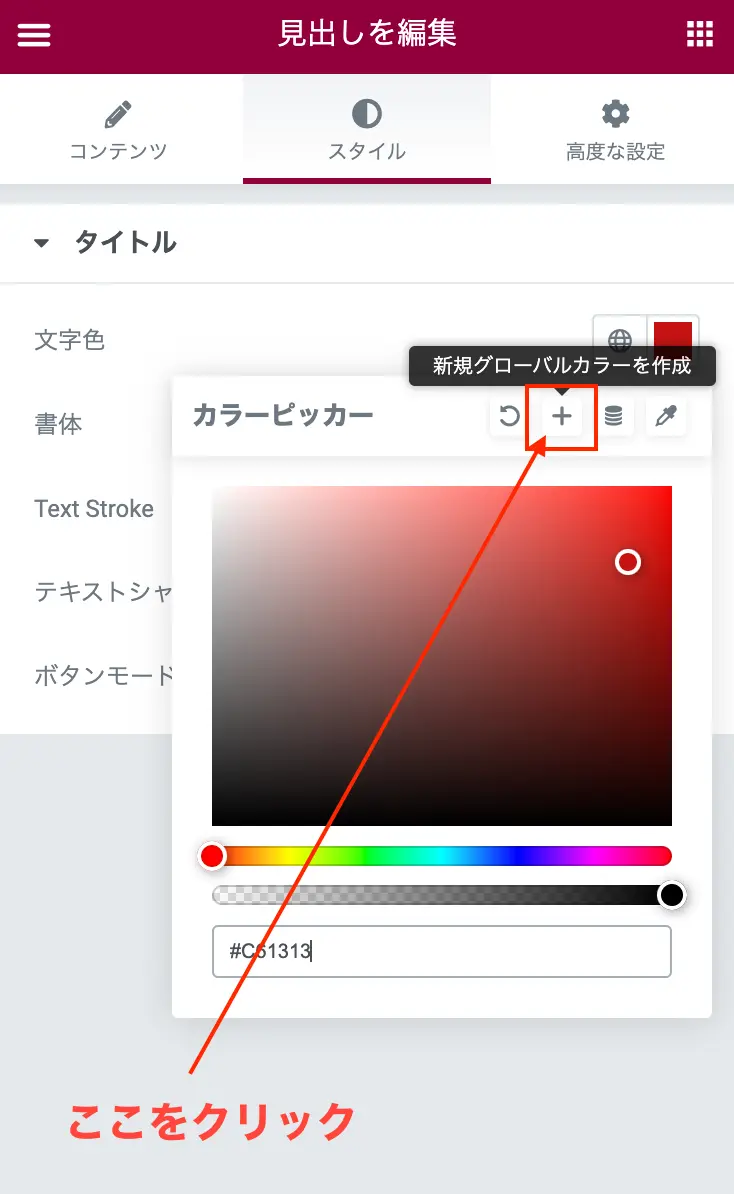
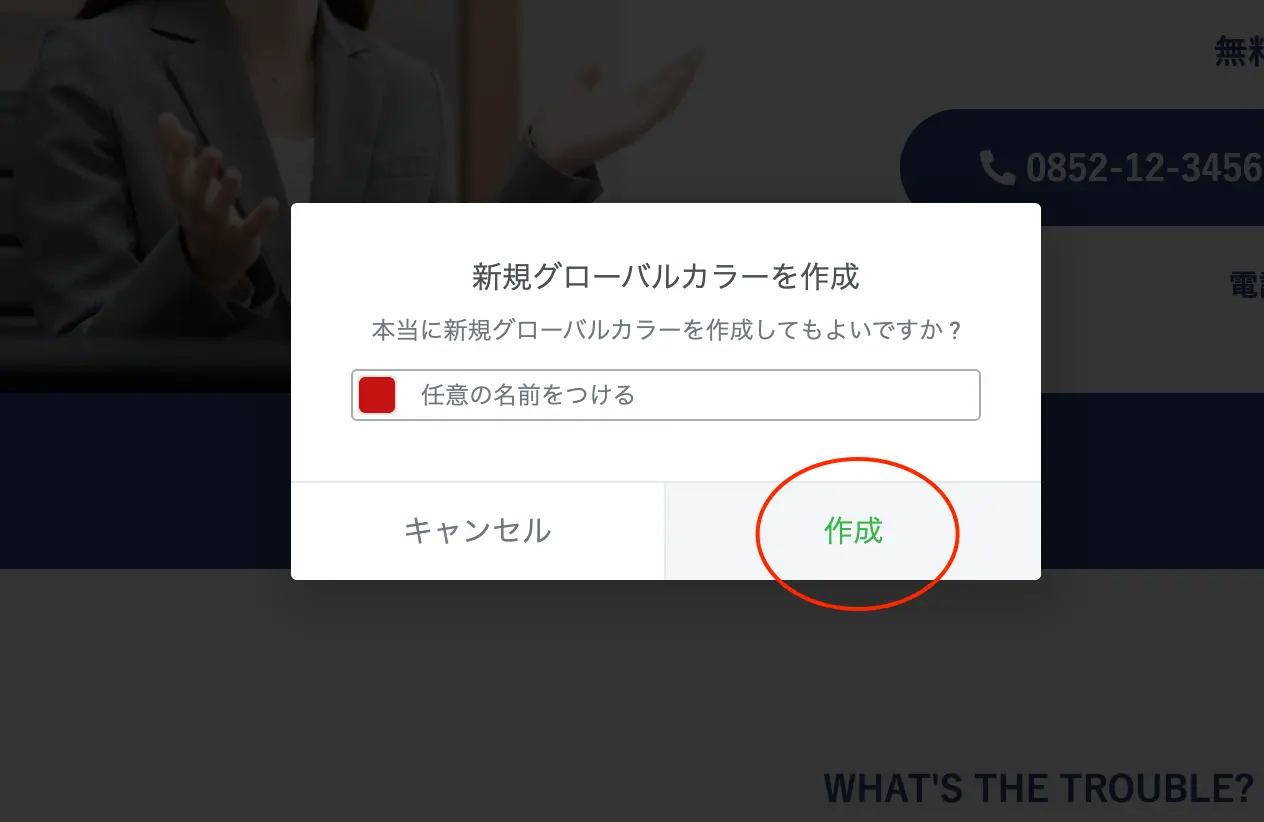
さらに!ページを作成していて、作成した色をグローバルカラーに登録したい場合も簡単に設定できます。

上画像の「+」マークをクリックすると、カラーピッカーで選択した色をグローバルカラーに登録することができるんです。

このように、気に入った色をどんどんグローバルカラーに登録しておけば、サイト作成が捗るわけです。
グローバルフォントの設定方法
では、続いてグローバルフォントの設定方法を説明します。フォント設定の考え方もグローバルカラーと同じです。

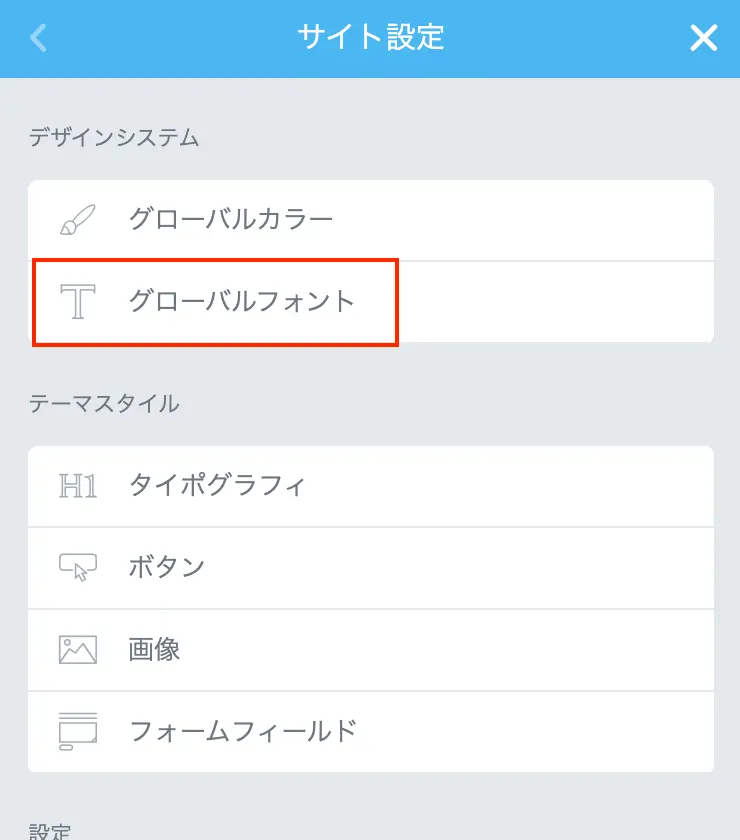
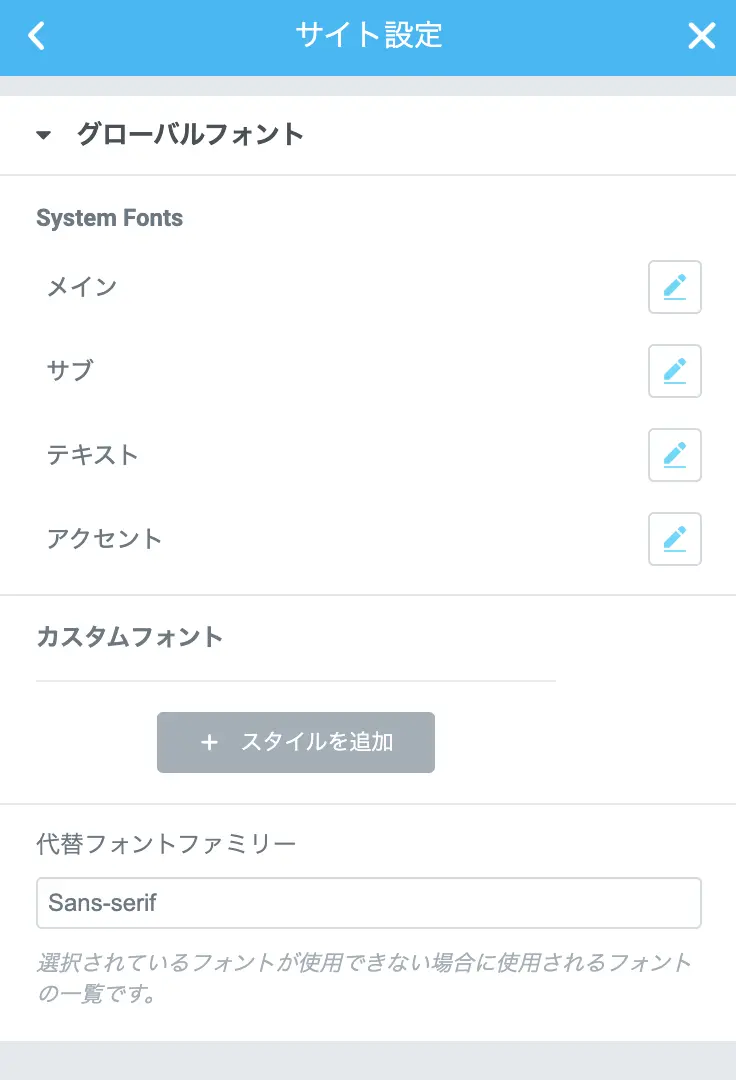
サイト設定⇨グローバルフォントを選択すると、今度はこのような画面になります。

デフォルトでは4つのフォントが用意されています。
- メイン
- サブ
- テキスト
- アクセント
例えば、メインは見出し2、テキストはテキスト、アクセントは見出し3のように自分でルールを作り、フォントの種類やサイズ等を調整しておけば、サイト制作がスムーズになると思います。
こちらもイメージを掴むための動画を用意しました。
このように、どの見出しをどのグローバルフォントに設定しておくかを事前に決めておけば、あとでフォントの種類やサイズを変更する際に、一つ一つ設定し直さなくてもいいので便利ですよね。
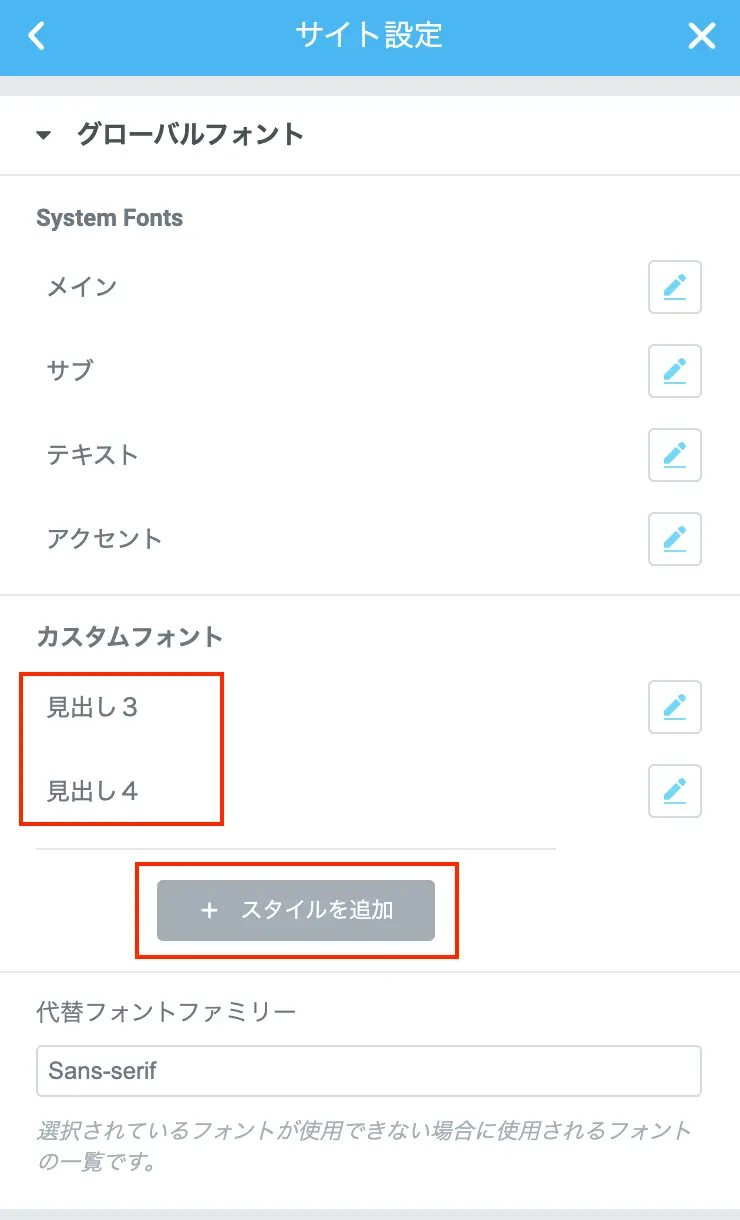
また、グローバルフォントもカラーと同様に項目を追加することが可能ですので、見出し3や見出し4などを作成しておけば、より作成がスムーズに進むことでしょう。


まとめ
いかがでしたか?Elementorのサイト設定を上手に活用すれば、まるで「自分がテーマのデベロッパーのように自由自在にカラーやフォントを使いこなせる」と思いませんか?
この機能を使いこなすには、マインド的には「使用者」ではなく「開発者」目線が必要なので、最初はとまどうかもしれませんが、慣れてしまうとこんなに便利な機能はないと思います。
ぜひ、グローバルカラーとグローバルフォントを使いこなして、サイト作成を楽しんでください^^

Elementorまじですげーよ。






コメント