
Elementor(エレメンター)をインストールしたけど、初期設定の仕方がわからない!そんな方はこの記事を参考にしてください。
今回は、Elementorをはじめてインストールした人向けに、Elementorの初期設定の仕方を解説してみたいと思います。ただ、設定は人によって異なる必要がある場合もあるので、あくまで僕が普段やっている設定を紹介します。
Elementorは、ノーコードでデザイン性の高いホームページを初心者でも簡単に作ることができるWordPressプラグインです。ただ、誰でも簡単にというのは「使い方を知っている人」という前提が入りますよね。

これはどんなツールでも同じやな。
なので、サイト制作に入る前に「Elementorの基本的な使い方」を覚えていかなければなりません。そこで、普段からElementorを使い倒している僕がやっている設定方法をご紹介します!
そもそも、Elementorってなんなの?という方はまずは、以下の記事を読んでみてください。

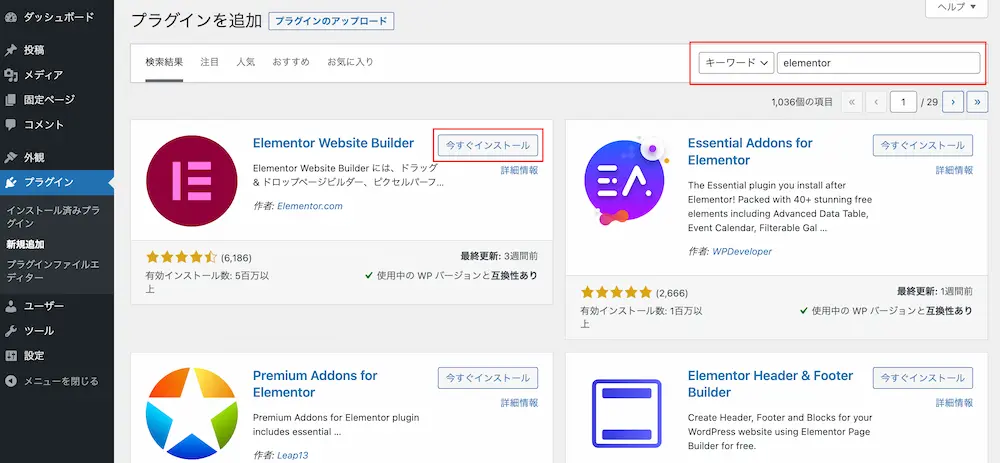
Elementorをインストールする
WordPressの管理画面を開いて、まずはElementorをインストールしましょう。

インストール方法については、こちらの記事を参考にしてください。

Elementorプラグインの設定をする
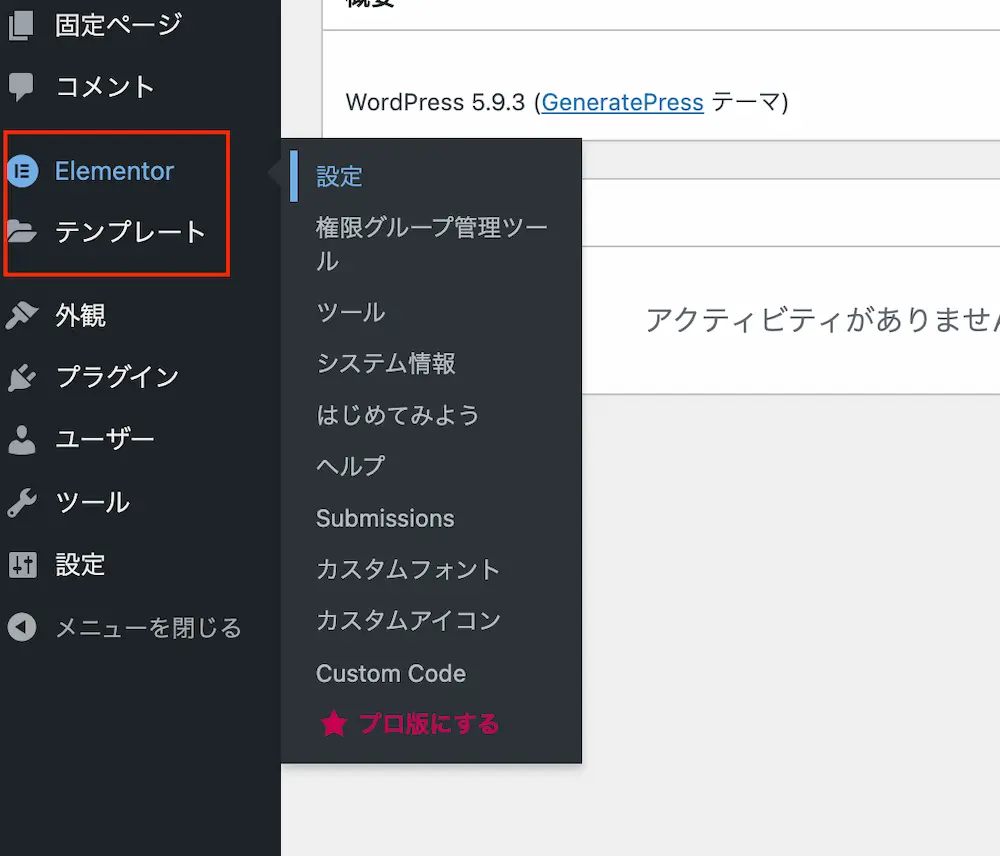
Elementorをインストールしたら、WordPress管理画面左メニューに2つの項目が追加されます。
- Elementor
- テンプレート

主な設定はこの項目からしていきましょう。
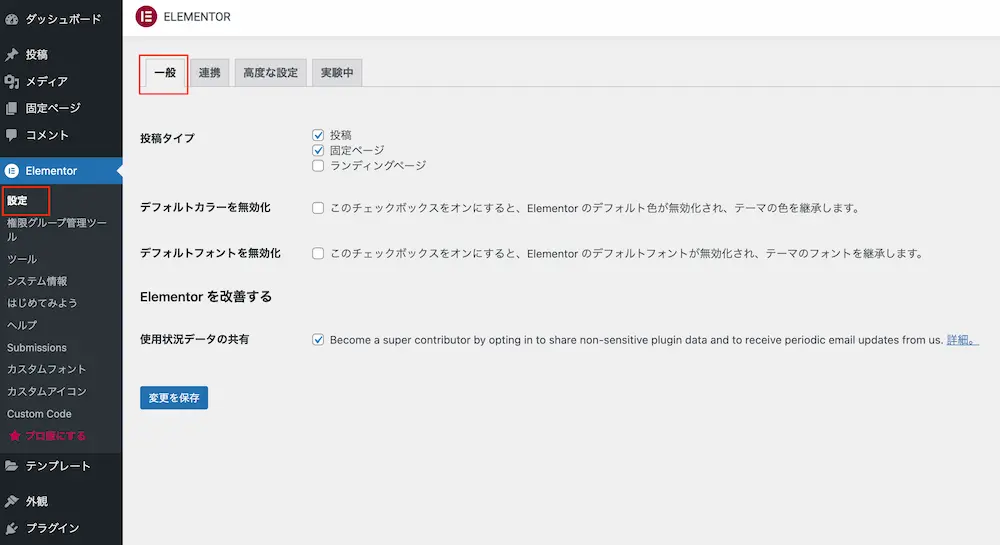
設定(一般)

まずは、左メニューのElementor→設定をみていきましょう。
投稿タイプ
Elementorを使う投稿タイプにチェックを入れる設定です。基本的には「投稿」「固定ページ」の両方にチェックを入れておけば良いと思いますが、使用しているテーマによっては項目が増える場合があります。
例えば、固定ページではElementorを使いたいけど、投稿(ブログ)では使わないという人は、「投稿」のチェックを外しても問題ありません。その場合、投稿記事ではElementorは使えなくなります。
デフォルトカラーを無効化
このチェックボックスをオンにすると、Elementor のデフォルト色が無効化され、テーマの色を継承します。とありますが、ここにチェックを入れると、Elementorのデフォルトカラーではなく使用しているテーマの色が継承されます。
使っているテーマの色が好みの方は、ここにチェックを入れるとテーマカラーが維持されます。

どっちがいいというか好みの設定。
デフォルトフォントを無効化
このチェックボックスをオンにすると、Elementor のデフォルトフォントが無効化され、テーマのフォントを継承します。も同様に、使用しているテーマのフォントを継承するかどうかの設定です。

以下同文。
使用状況データの共有
Become a super contributor by opting in to share non-sensitive plugin data and to receive periodic email updates from us. は簡単に説明すると、「使用状況のデータを開発側に送信してもいいですか?データを送ることでもっと便利になります」的な意味です。
これは、どちらでも問題ありません。データを送りたくない場合はチェックを外しておきましょう。
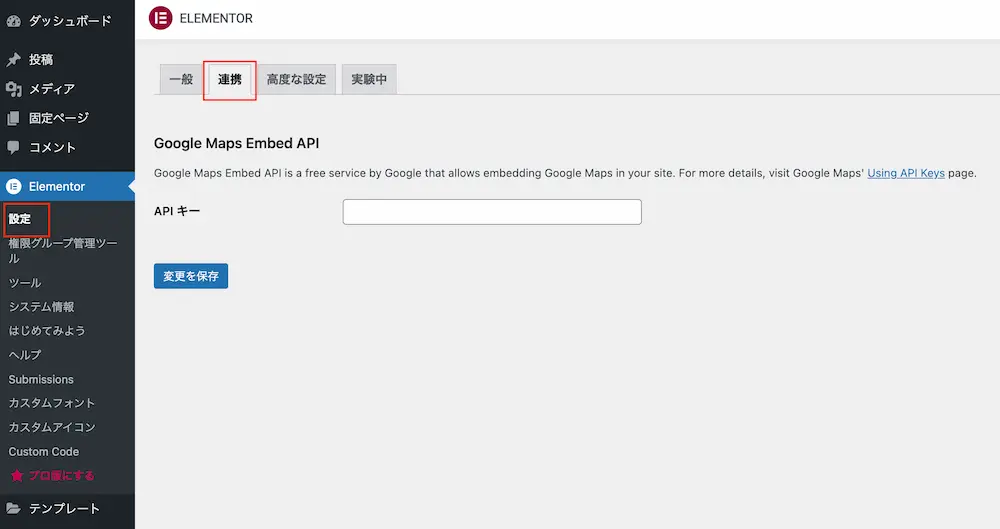
設定(連携)

連携タブをクリックすると、「Google Maps Embed API」という設定が出てきます。GoogleマップのAPIキーを入力することが可能です。
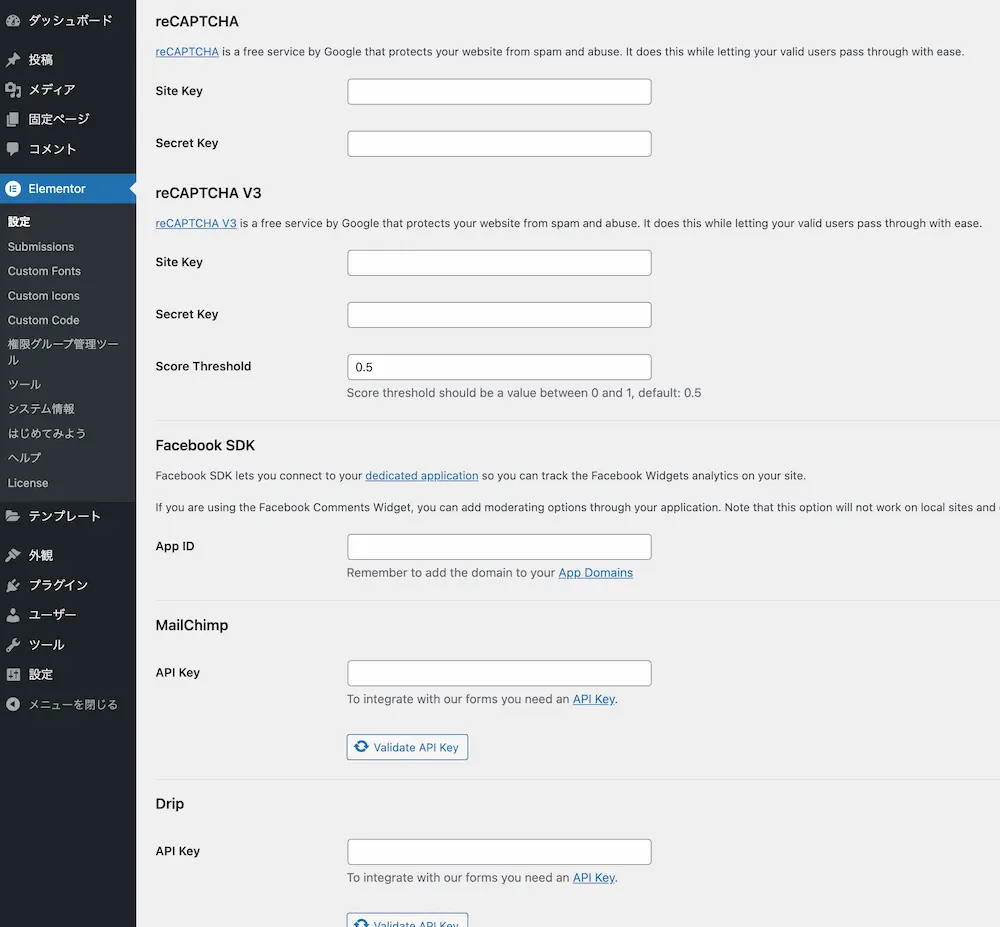
Elementor Proをインストールしている場合は、ここの機能が拡張されます。

GoogleマップのAPIキーの他にも様々なサードパーティと連携できるようになります。
Pro版で連携できるのは以下のサービスです。
- reCAPTCHA
- reCAPTCHA V3
- Facebook SDK
- MailChimp
- Drip
- ActiveCampaign
- GetResponse
- ConvertKit
- MailerLite
- Adobe Fonts (TypeKit)
- Font Awesome Pro
- Stripe

海外のサービスだから、使うのはreCAPTCHAくらいかな。
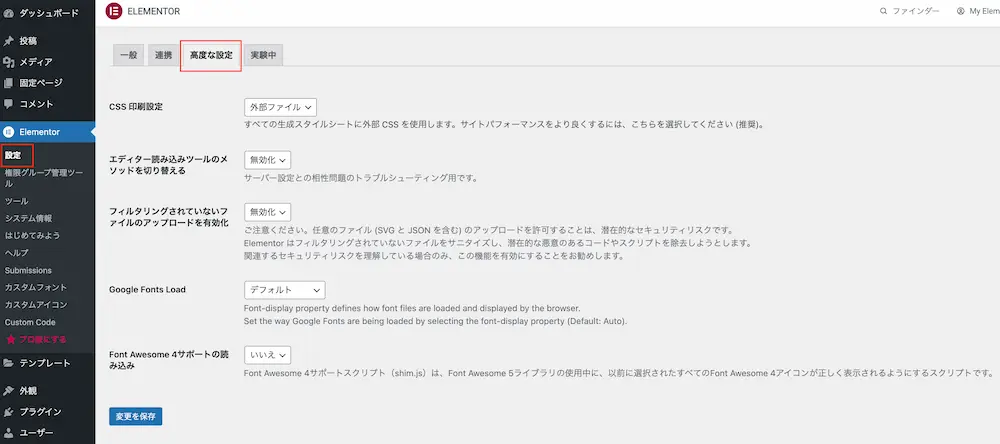
設定(高度な設定)

高度な設定を見てみましょう。
CSS 印刷設定
外部ファイルを選択しておけばOKです。
エディター読み込みツールのメソッドを切り替える
こちらは、環境によって使用するかしないかを決める設定です。例えば、使用しているサーバーとの兼ね合いで、エディターがうまく動かない場合などに、エディター読み込みツールのメソッドを有効化することで改善することがあります。
もしも、エディターの動作が重い、画面が真っ白になったなどの不具合が起きた場合に使用してみてください。基本的には「無効化」の状態でOKです。
フィルタリングされていないファイルのアップロードを有効化
悪意のあるファイルなど排除するための設定です。基本的には「無効化」でOKです。
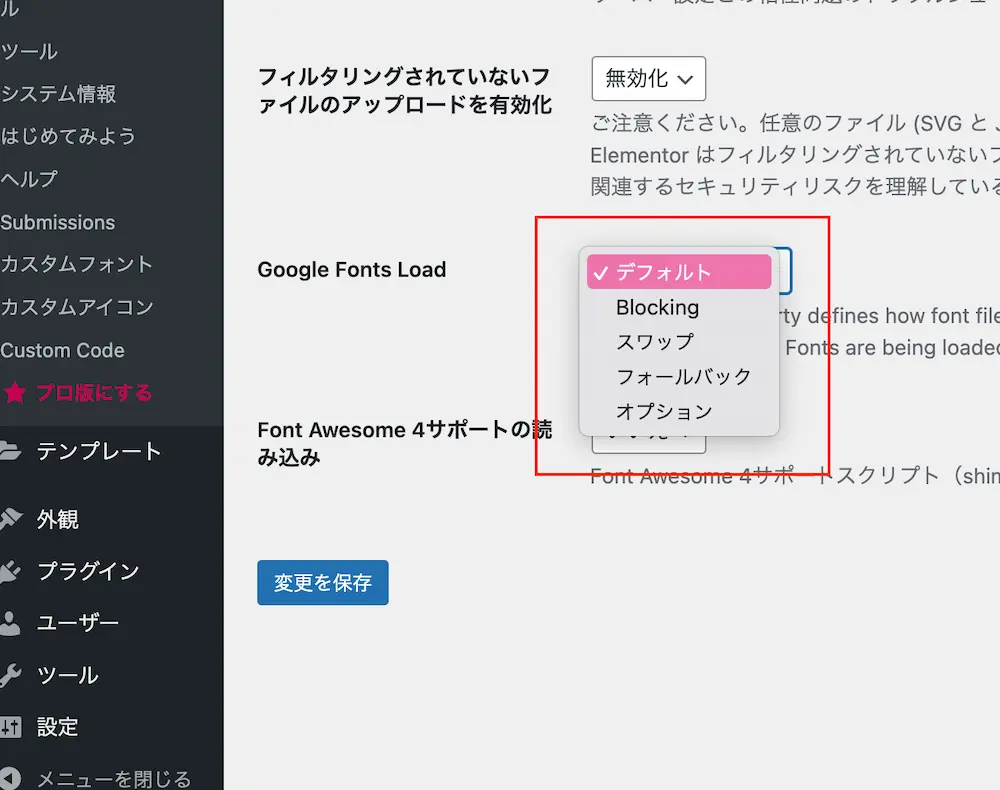
Google Fonts Load

Googleフォントの読み込みオプションの設定です。
- デフォルト-ブラウザに合わせて表示する
- Blocking-フォントが完全に読み込まれるまでテキストを非表示にする
- スワップ-フォントが完全に読み込まれるまで、フォールバックフォントを使用して表示する
- フォールバック-最小限の期間テキストを非表示にし、数秒以内に読み込まれた場合にのみフォントを使用する
- オプション-最小限の期間テキストを非表示にし、フォントが完全にロードされていない限り、フォールバックフォントを使用する。
基本的にはデフォルトでいいですが、表示速度などの兼ね合いでスワップなども使ってみるといいかもしれません。
Font Awesome 4サポートの読み込み
古くなったアイコンを正常に読み込むかどうか的な設定だと思います。基本的には「いいえ」でOKです。
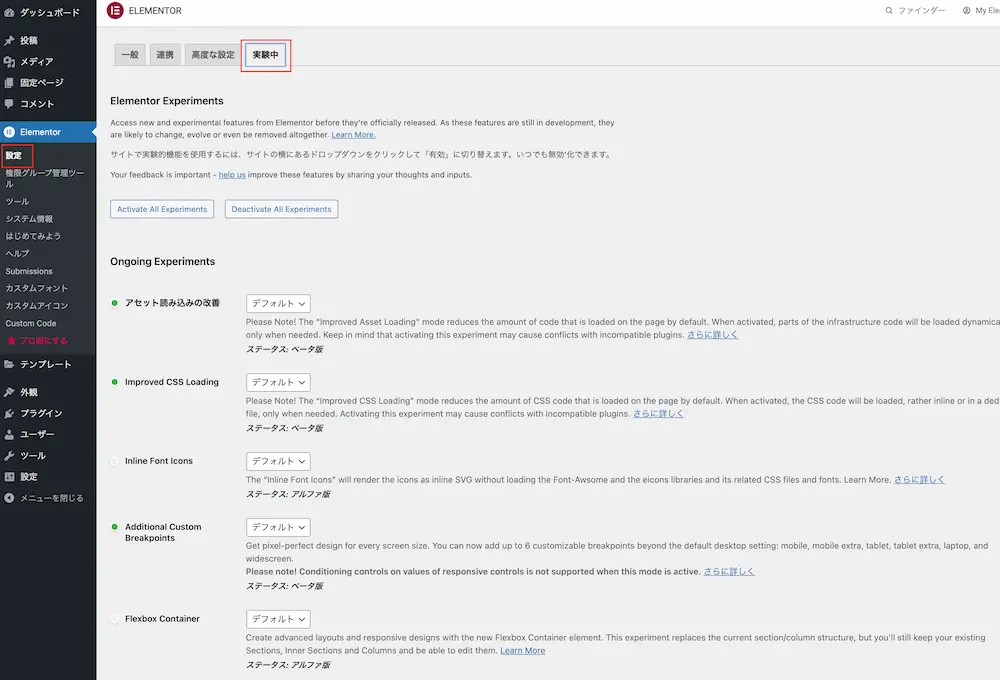
設定(実験中)

Elementorには「実験中」という設定があります。いわゆるベータ版の機能を好きな人は使ってみてもいいよ。という設定になります。まったくの初心者の方はここは特にいじる必要はありません。
Elementorに慣れていて、色々試してみたい!リリース前の機能を先行で使えるなんて脳汁が出るぜ!というマニアックな人だけ使ってみましょう。もちろん、バグのリスクもありますので、バックアップは必ず取っておきましょう。
僕は一通り使ってみましたが、レベル高すぎてよくわかっていません。バグは出なかったです(多分)
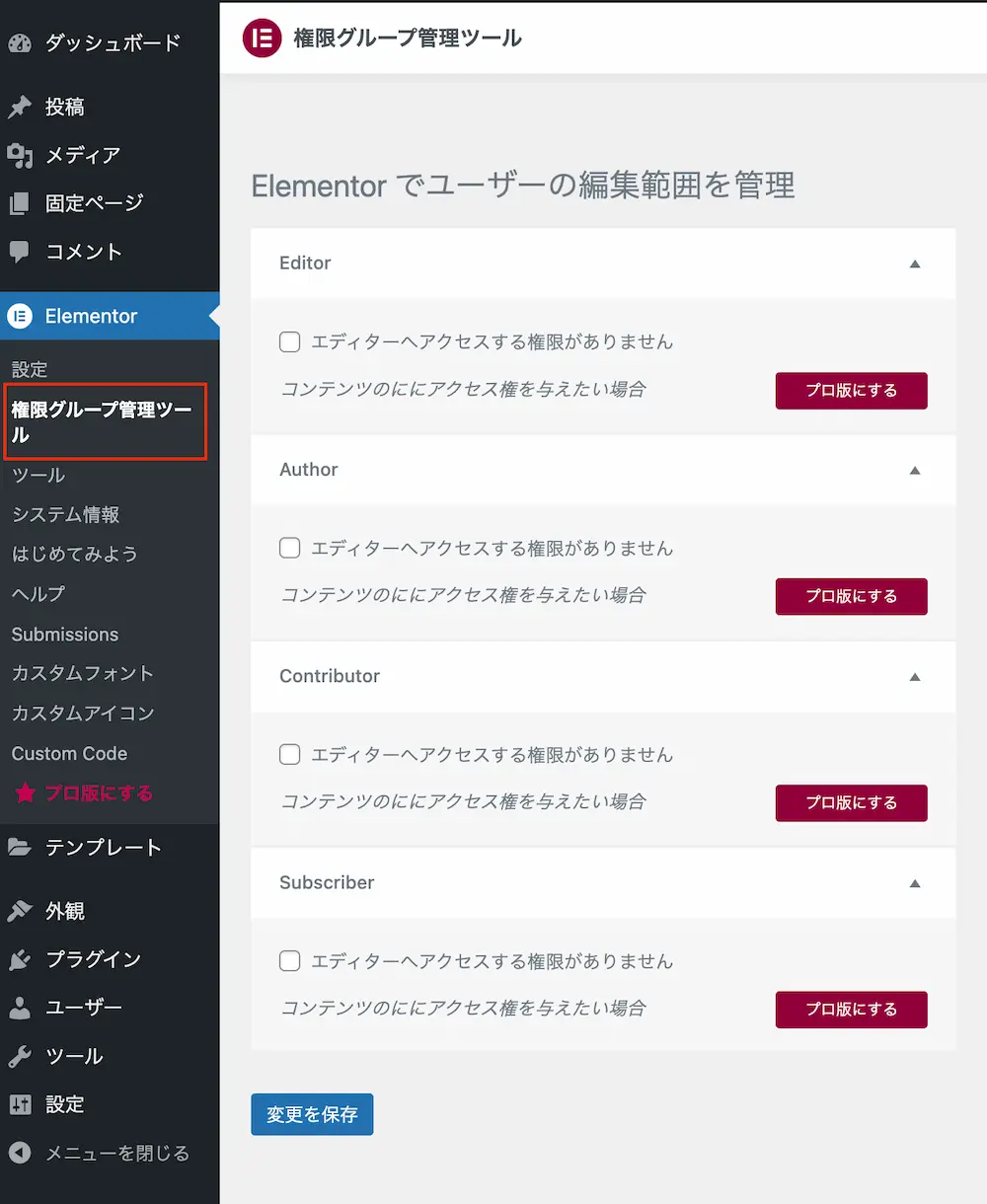
権限グループ管理ツール

これは、プロ版のみの機能になります。Elementorの編集権限を設定できます。
複数人でサイトを運営する場合は、役に立つかもしれません。
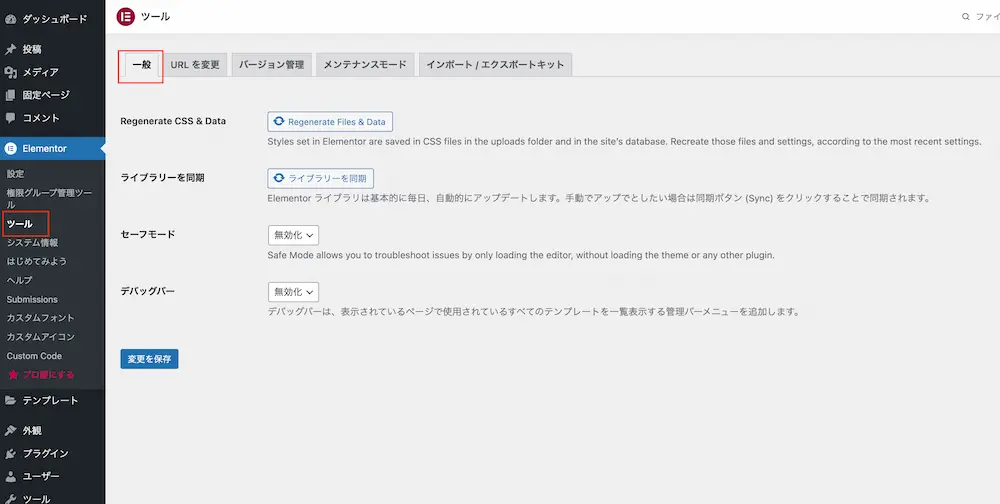
ツール(一般)

では、次にツールの設定を見ていきましょう。
Regenerate CSS & Data
CSSを再生成したい場合はこのボタンをクリックしてみましょう。それにより、CSSファイルがクリアされ、ページを変更した際に新しいファイルが生成されます。
ライブラリーを同期
Elementorのライブラリーを手動で同期することができます。
セーフモード
Elementorを編集していて、ローディング画面が終わらない場合、セーフモードにして問題を解決することができます。セーフモードにすると、エラーの原因となっている可能性のあるテーマやプラグインからElementorとWordPressを分離する安全な環境になります。
つまり、セーフモードにするとエディタのみを読み込み、テーマやプラグインを読み込まないので、何が原因でエラーが出ているのかを特定できます。
僕は使ったことないです。
デバッグバー
ページがどのように作成されたかを理解するのに役立つツールです。あんまり使いません。
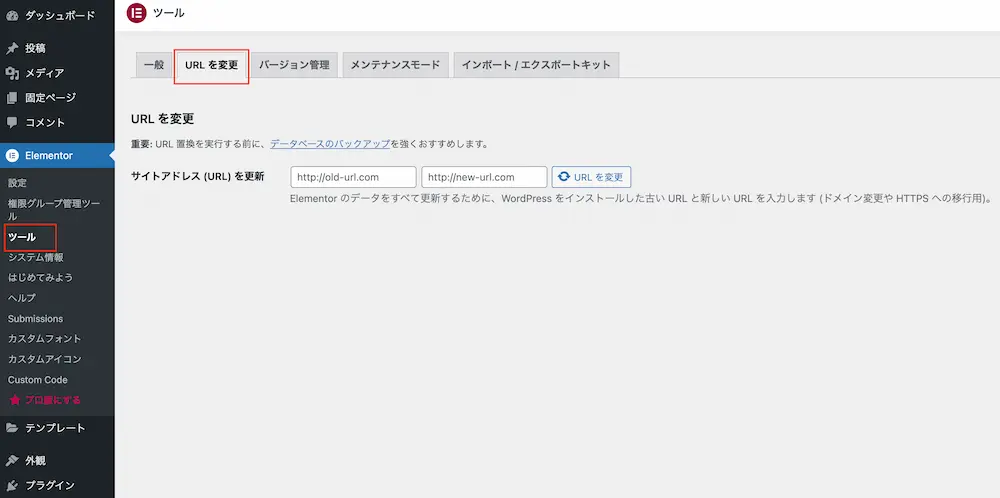
ツール(URLを変更)

これは、サイトアドレスを更新した際に使う機能です。サイトを移転したときに、左に古いサイトのURLを、右に新しいサイトのURLを入れてクリックします。
その次に、CSSを再生成するとバグが解消することがあります。
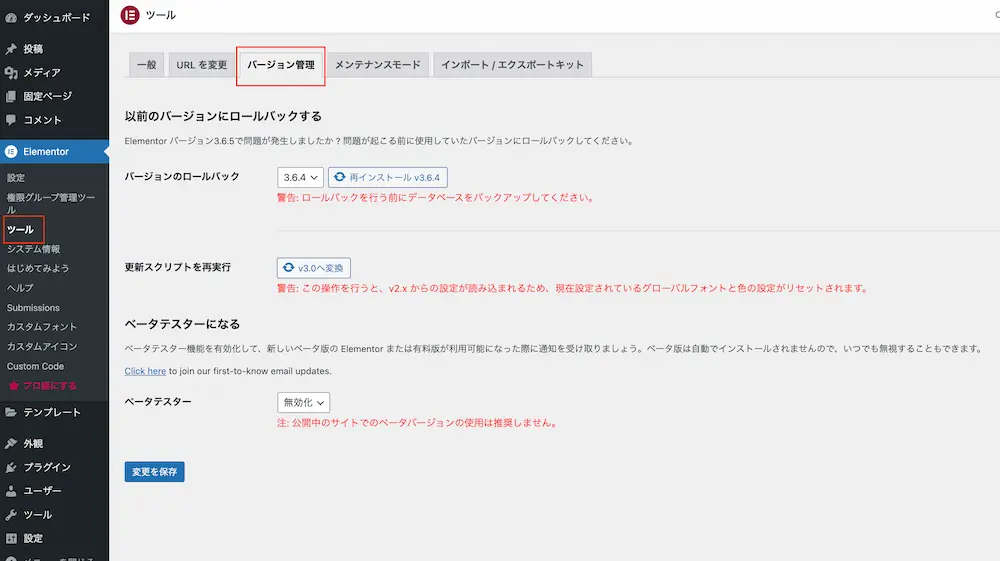
ツール(バージョン管理)

バージョンのロールバック
例えば、Elementorを最新バージョンにアップグレードした際に、何かしらの不具合が出た場合、以前の古いバージョンに戻すことができます。
更新スクリプトを再実行
正直、よくわかっていませんが、グローバルカラーやグローバルフォントがリセットされる的なやつだと思います。
ベーステスターになる
Elementorを一緒に開発したい人向けの機能だと思います。
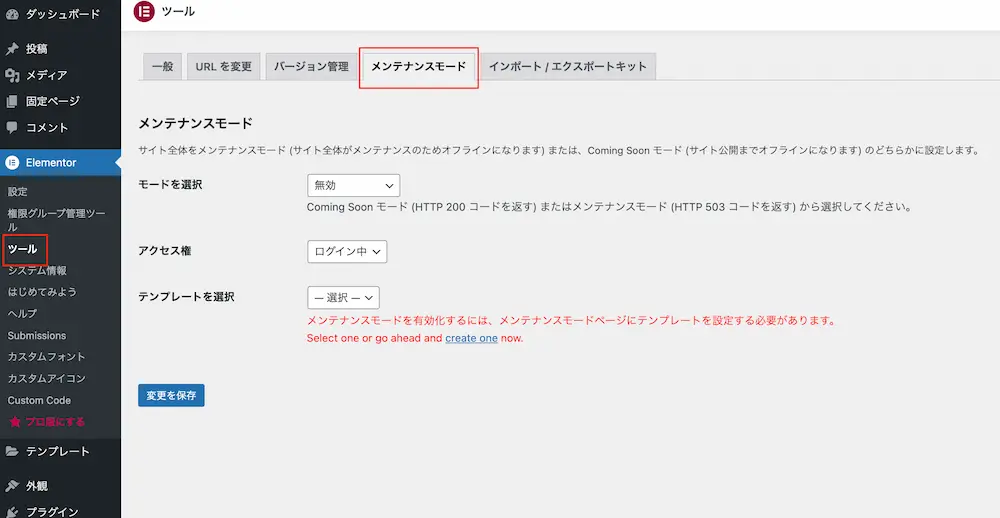
ツール(メンテナンスモード)

テンプレートでメンテナンスモードページを作成すると、Coming soonもしくはメンテンス中を表示できる機能です。
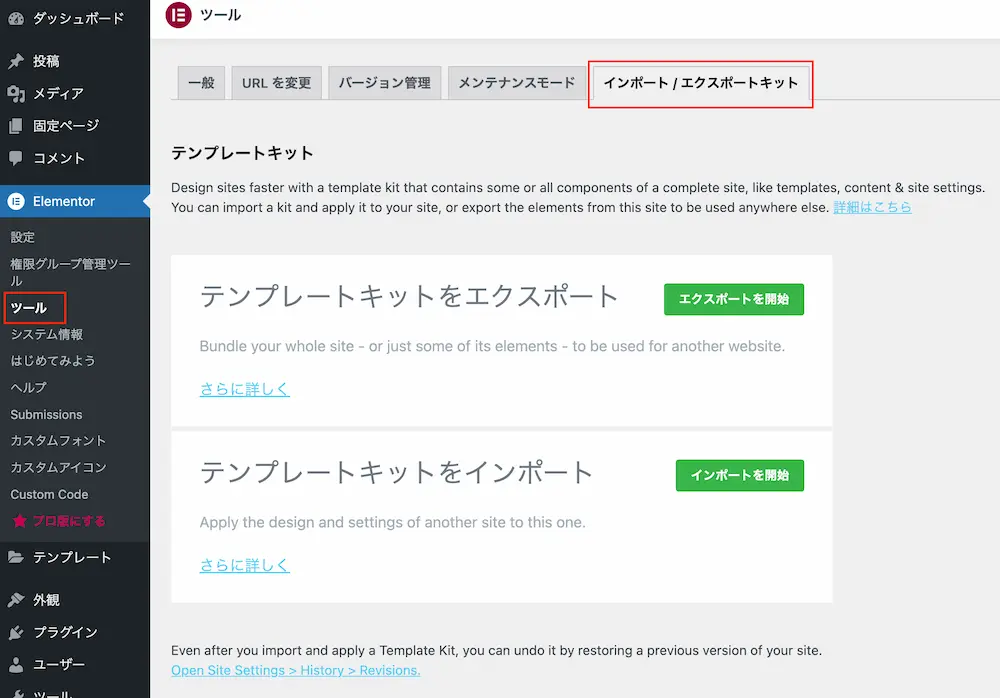
ツール(インポート/エクスポート)

Elementorで作成したテンプレートをインポート、もしくはエクスポートできる機能です。
テンプレート販売とかできそうですね。
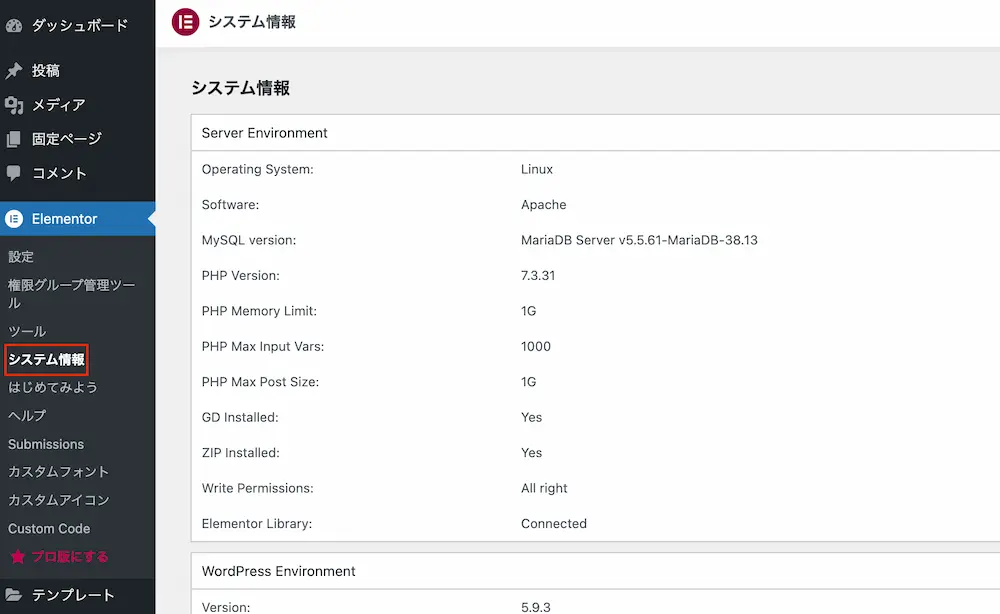
システム情報

システム情報を確認できるページです。設定はありません。
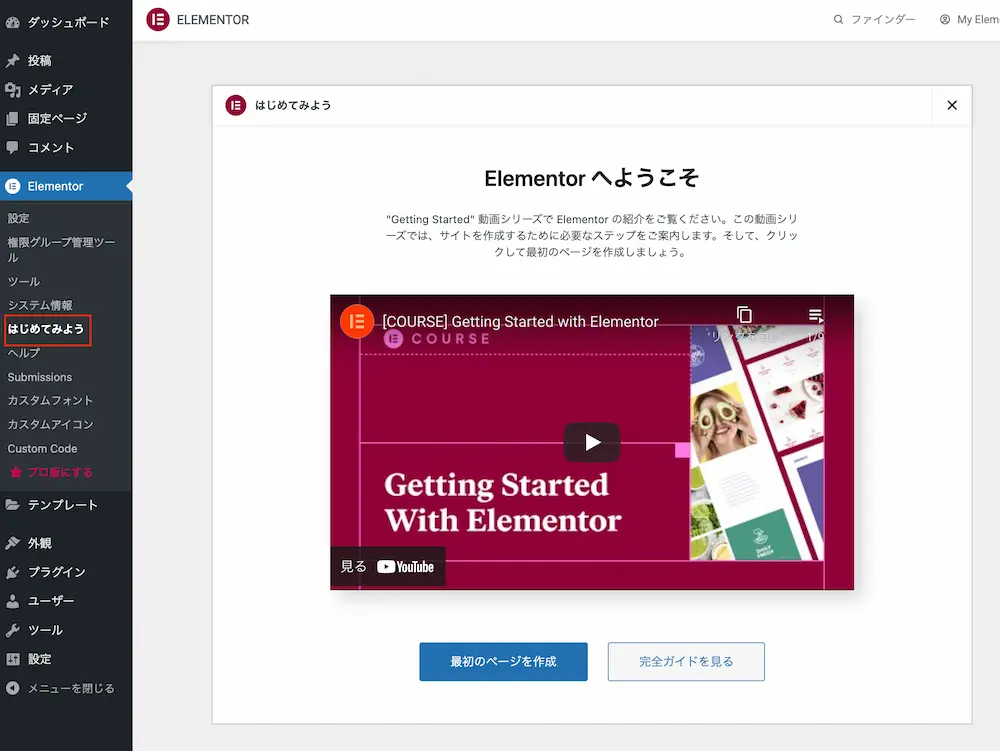
はじめてみよう

Elementor公式YouTubeのチュートリアルです。翻訳しながら見ればある程度理解できるようになると思います。
僕は結構みましたw
まとめ
今回は、Elementorの設定画面について説明してみました。きちんと使いこなせば便利になったり、問題を解決できる機能が隠れていたりします。使うことはなくても、覚えておくと何かトラブルがあった時に役立つと思います。
また、こちらの記事ではElementorとプロ版の違いを解説しています。






コメント