
今回はElementorのカラムの概念と使い方について解説します!
ノーコードでサイト制作ができるWordPressプラグイン「Elementor(エレメンター)」。セクションやカラム、ウィジェットをドラッグ&ドロップするだけで、直感的にホームページが作れると、ノーコーダーに人気のプラグインです。
最近、Elementorを使い始めた人にとって、基本的なWordPressでのサイト制作とは違うので戸惑う方も少なくないかもしれません。しかし、Elementorは使い方を覚えてしまえばこれほど便利なページビルダーはないと思います。
今回は、Elementorのカラムについて解説していきたいと思います!
カラムを使い方を覚える前に、セクションの使い方を覚えたい方はこちらもチェックしてみてください。

Elementorのカラムとは
セクションの中に入り、ウィジェットを入れてくれる箱がカラムです。セクションは上下にしか配置できない特性がありますが、カラムは横にしか配置できないという特性があります。
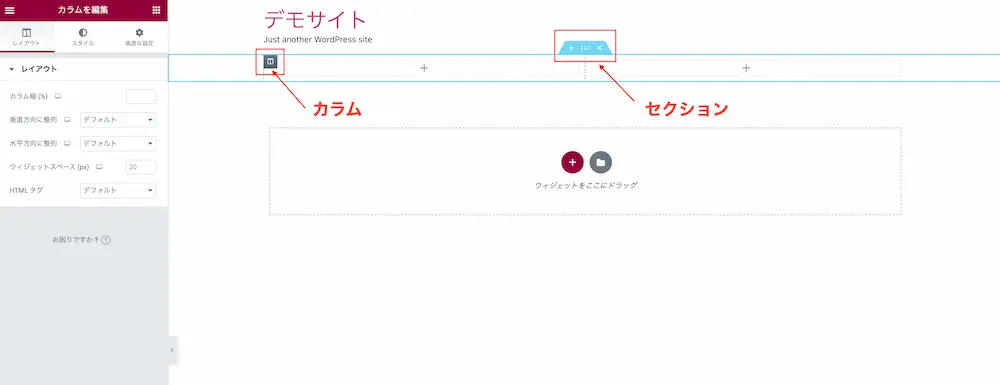
セクションとカラムの見分け方ですが、下画像をみるとわかりやすいです。

画像の赤枠で囲っているグレーのアイコンが表示されているのがカラムで、水色のタブがセクションだと覚えておきましょう。上画像でいうと、セクションの中にカラムが2つ入っているので2カラムということです。セクションを追加する時にカラム数を決めることもできます。

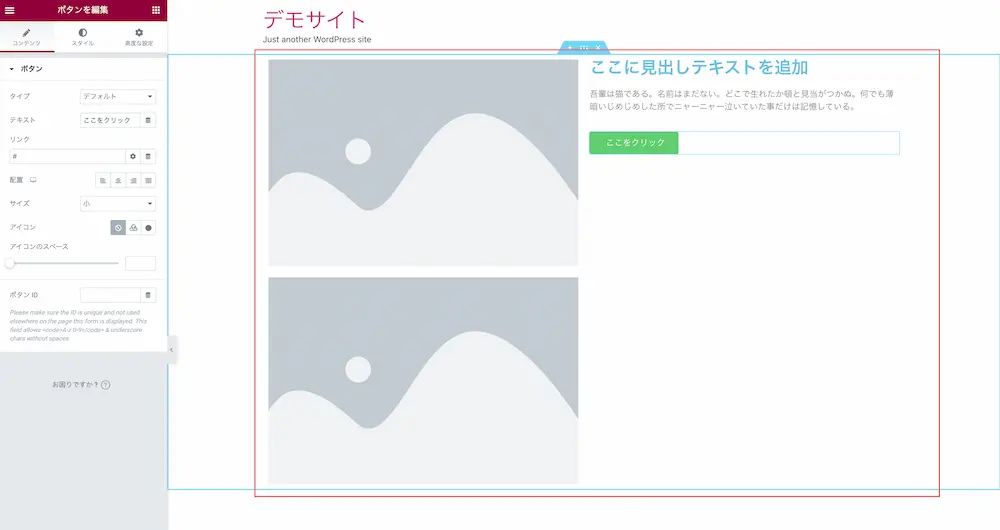
例えば、画像やテキストなどのコンテンツを横並びで表示したい場合は、このカラム数を増やして配置します。

上画像は2カラムの中に画像が2つ、見出し、テキスト、ボタンが入っています。
Elementorでは、このようにセクションとカラム、ウィジェットを組み合わせてページを作成していきます。実際に、Elementorで編集しているところを動画にしましたのでご覧ください。
このように、セクションとカラム、ウィジェットをドラッグ&ドロップし、マージンやパディングなどを調整していくと、かっこいいホームページが作れるようになります。
この動画で作成したホームページのデモはこちらです。有料で販売されているWordPressテーマとは一味違ったホームページを作ることができるのもElementorの魅力ですね。
カラムの設定

カラムの設定はシンプルです。そんなに難しくないので、しっかりと覚えていきましょう。
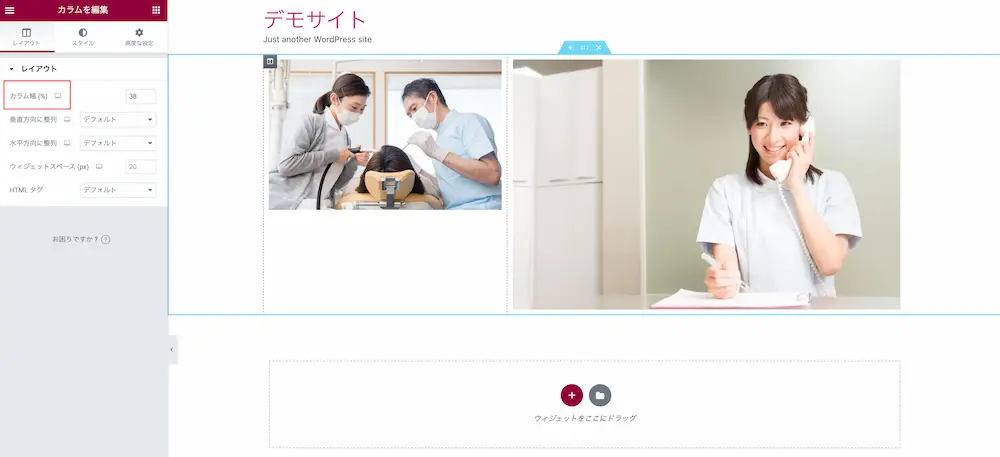
カラム幅(%)

カラムはそれぞれ幅の調整ができる仕様です。上画像は左のカラムを38%、右を62%に設定した場合です。このように、左右均等だけでなく、カラムの幅を変えたい場合でも簡単に設定から変えることができます。
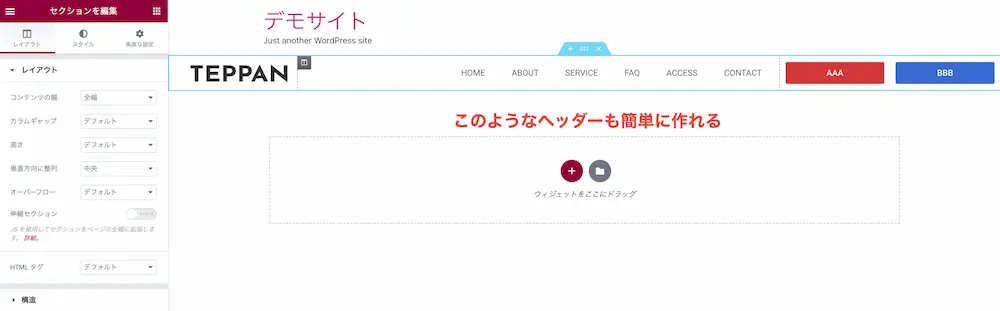
例えば、こちらの下画像は4カラムで幅を調整して作ったヘッダーです。

カラムの幅の扱い方をマスターすれば、色々なレイアウトを作れそうですよね。
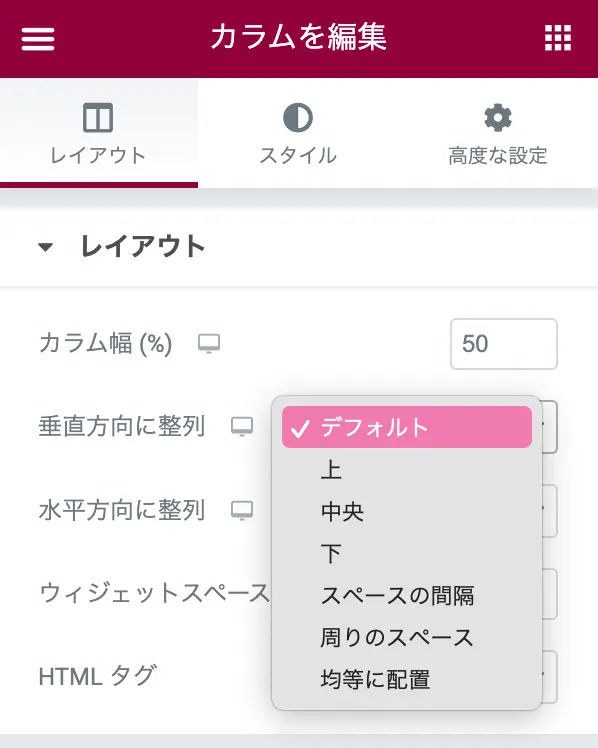
垂直方向に整列

カラムの設定の「垂直方向に整列」は、カラムに対してウィジェットがどの位置に配置されるかを決める設定です。文字では伝わるにくいと思いますので、こちらの動画をサクッとみてください。
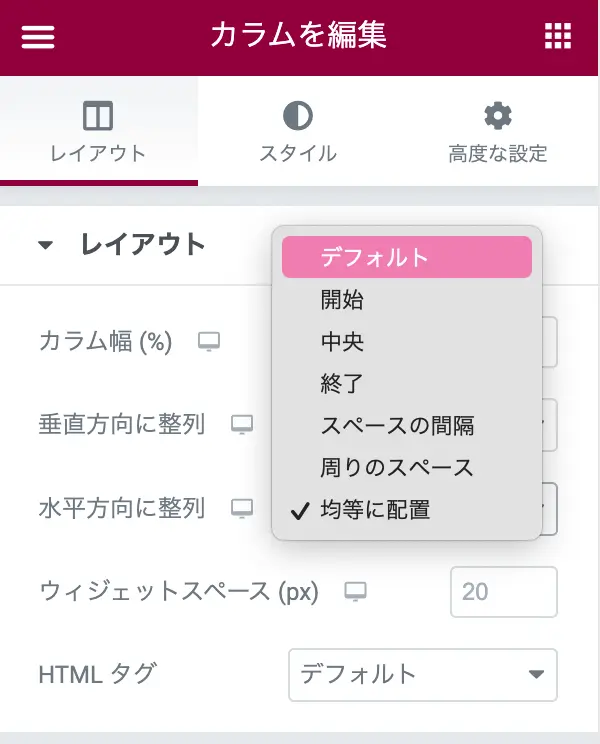
水平方向に整列

水平方向に整列も垂直方向に整列と考え方は同じです。
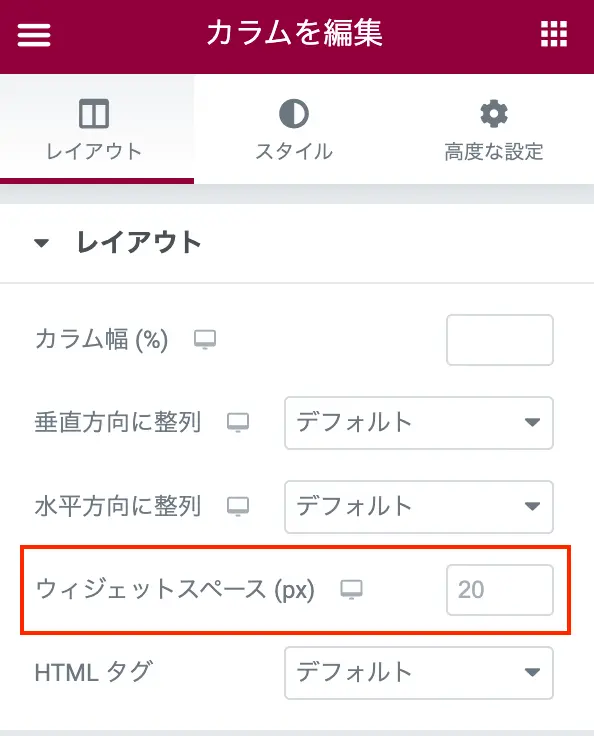
ウィジェットのスペース

ウィジェットのスペースは、カラムにウィジェットを複数入れている場合のウィジェットとウィジェットの間を調整する機能です。こちらも動画をご覧ください。
HTMLタグ

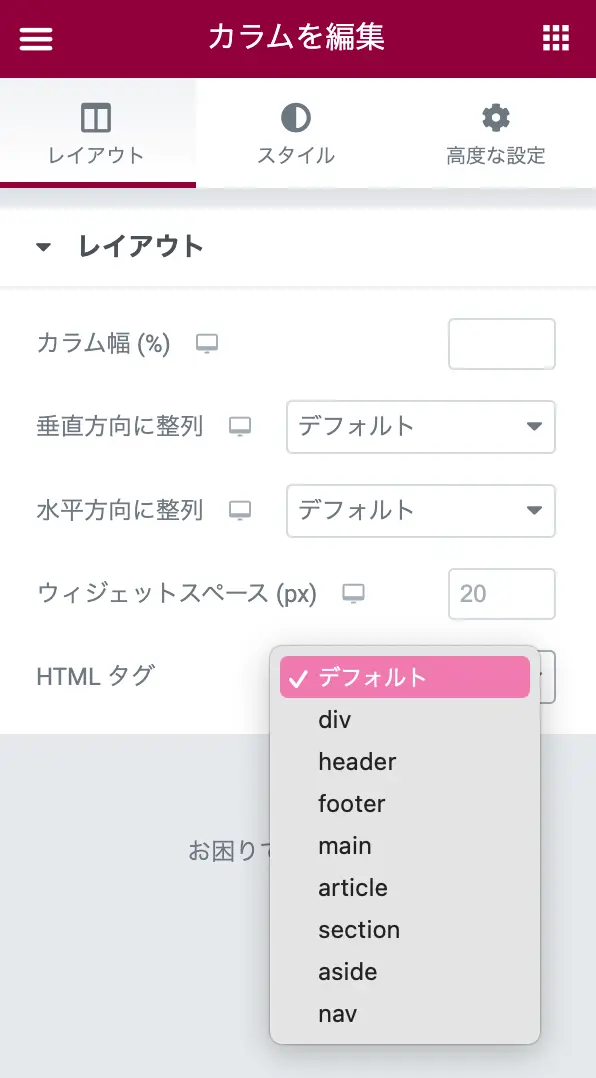
HTMLタグは、カラムのHTMLをどうするかの設定です。
- デフォルト
- div
- header
- footer
- main
- article
- section
- aside
- nav
今回は以上です。






コメント