
セクションは上下に配置できないけど、内部セクションを使えばその望みが叶います。
Elementorを使用していて、同じセクションの中で1カラムの見出しの下に、2カラムの画像を配置したいときってありませんか?しかし、Elementorはセクションを横に配置することはできません。
そんな時に役立つのが内部セクションというウィジェットです。ハッキリいって、この内部セクションがなければElementorは使えないページビルダープラグインに成り下がっていたと思うほど、便利なウィジェットです。
今回は、そんな内部セクションの使い方を解説していきます!
内部セクションを使う上での注意点を先に伝えておくと、内部セクションを多用しすぎると、吐き出すコードが増加してしまい、サイトが重くなる傾向にあります。わざわざ内部セクションを使わなくても対応できるレイアウトはできるだけ内部セクションを使わないようにしましょう。PageSpeed Insightsで「過大なDOMサイズの回避」が警告された場合は、内部セクションの使いすぎを疑ってみましょう。

便利なものを上手に使うんや。

内部セクションとは

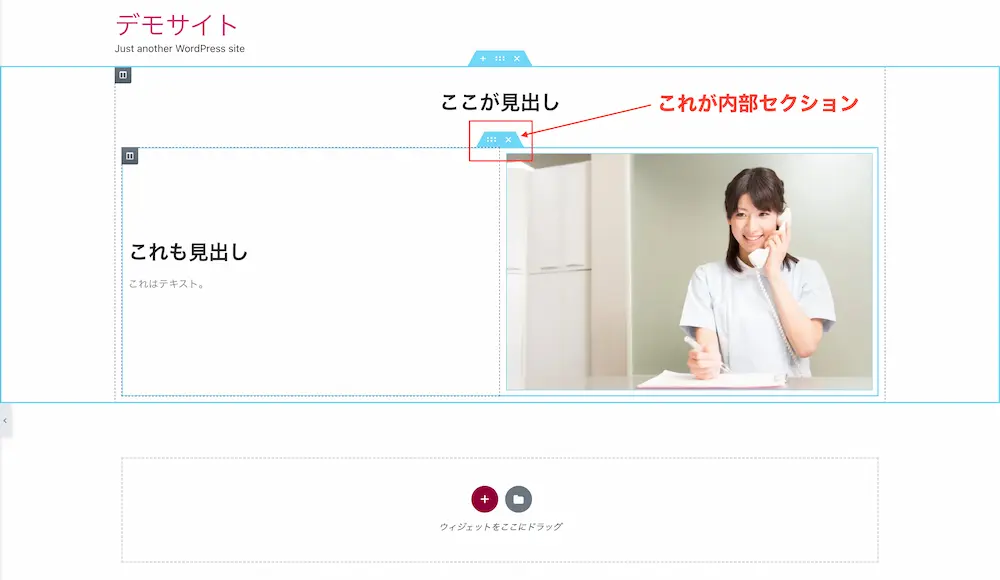
セクションは横に並べて設置することができないと以前の記事で説明しましたが、その問題を解消してくれるのが、内部セクションです。

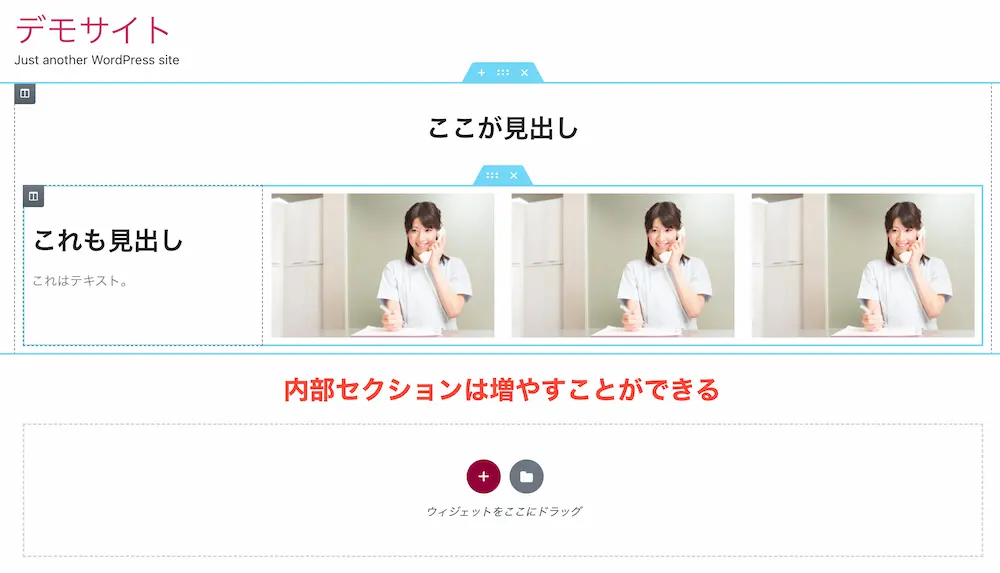
内部セクションはカラムを増やすことも可能です。
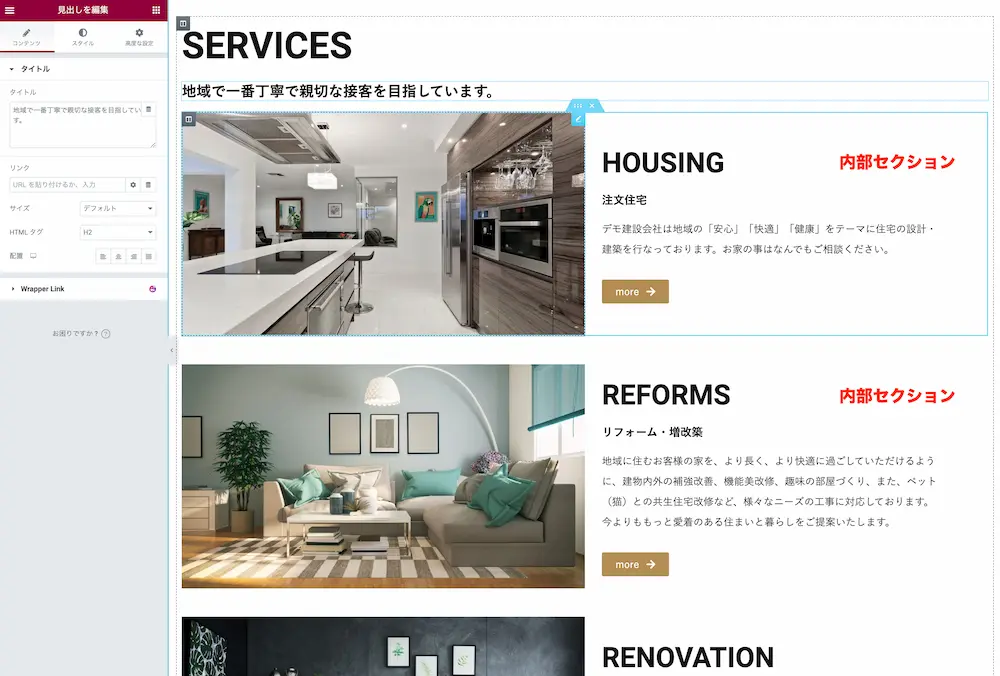
このウィジェットがあればこのようなデザインを作ることができます。

実際に作成したデモサイトはこちらです。
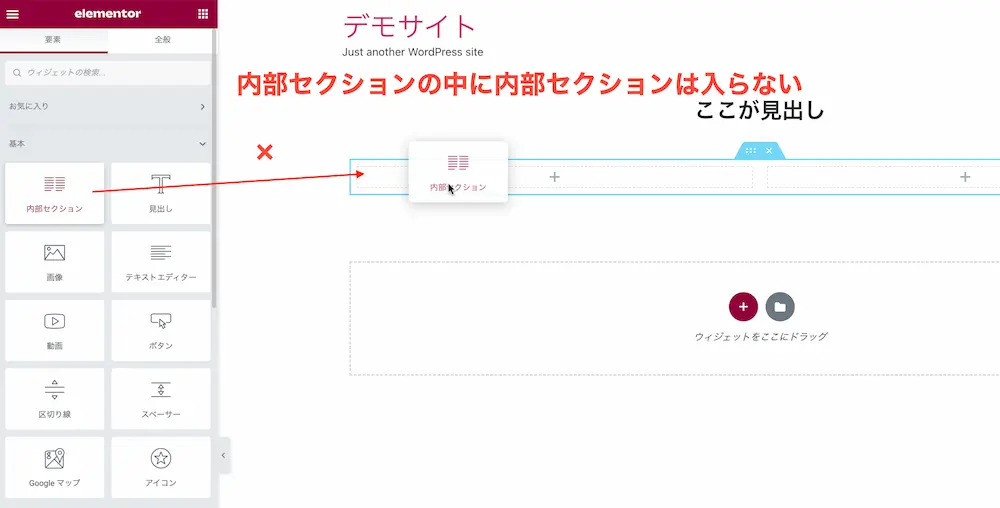
内部セクションの中に内部セクションは入らない
一点、注意点としては、内部セクションの中に内部セクションは入りません。

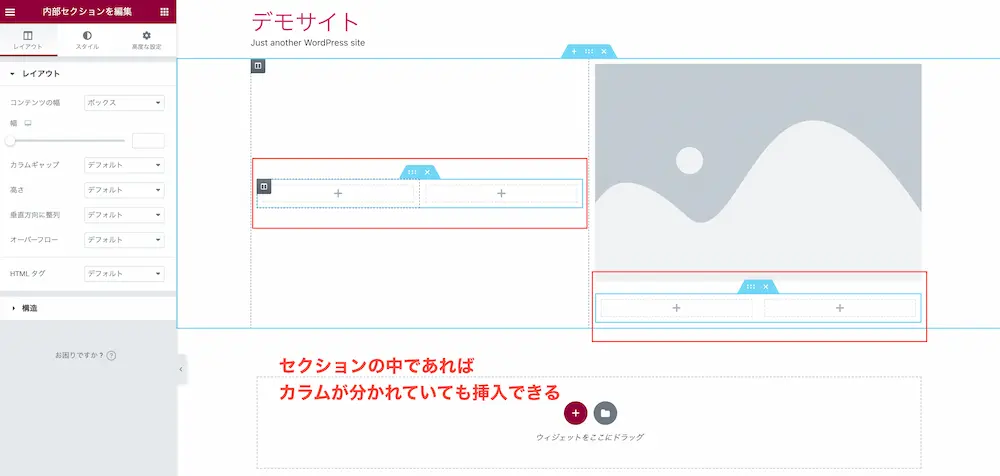
しかし、セクションを2カラムにすれば、そこには内部セクションを入れることができます。
つまり、例えばこのようなレイアウトを作ることも可能になります。

このような配置ができるのなら、色々なデザインを作ることができそうですよね。

理解できるかな?
もう一つ、注意点としては、複数カラムの下に内部セクションを配置することもできない仕様になっています。この場合、セクションの下にもう一つセクションを入れる必要があるのです。
内部セクションの設定
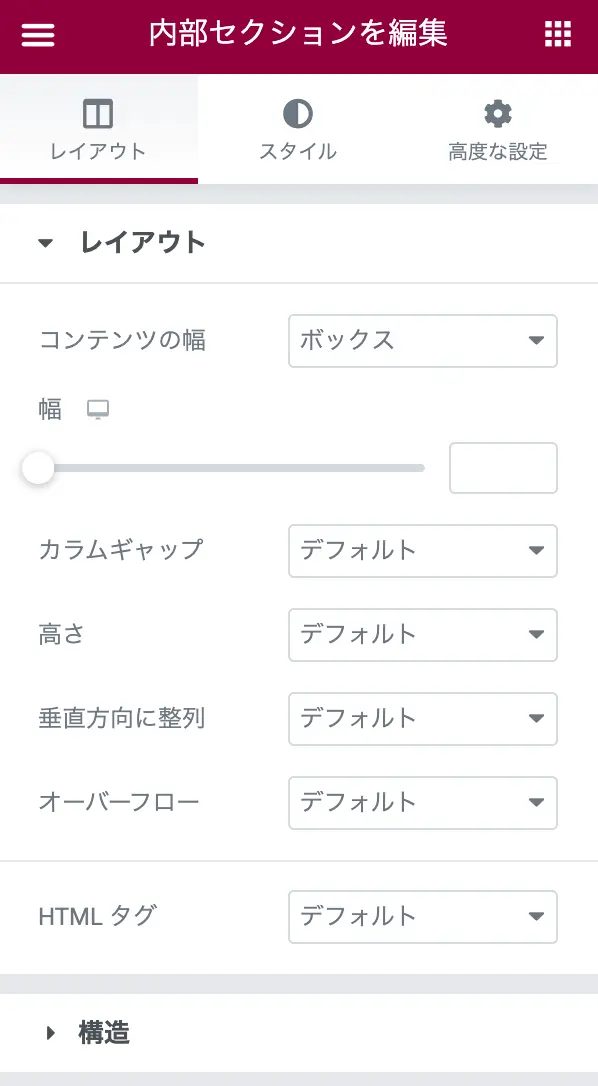
内部セクションの特徴は理解できたでしょうか?では、次に内部セクションの編集方法を見てみましょう。

内部セクションの編集では、セクションとまったく同じことができます。
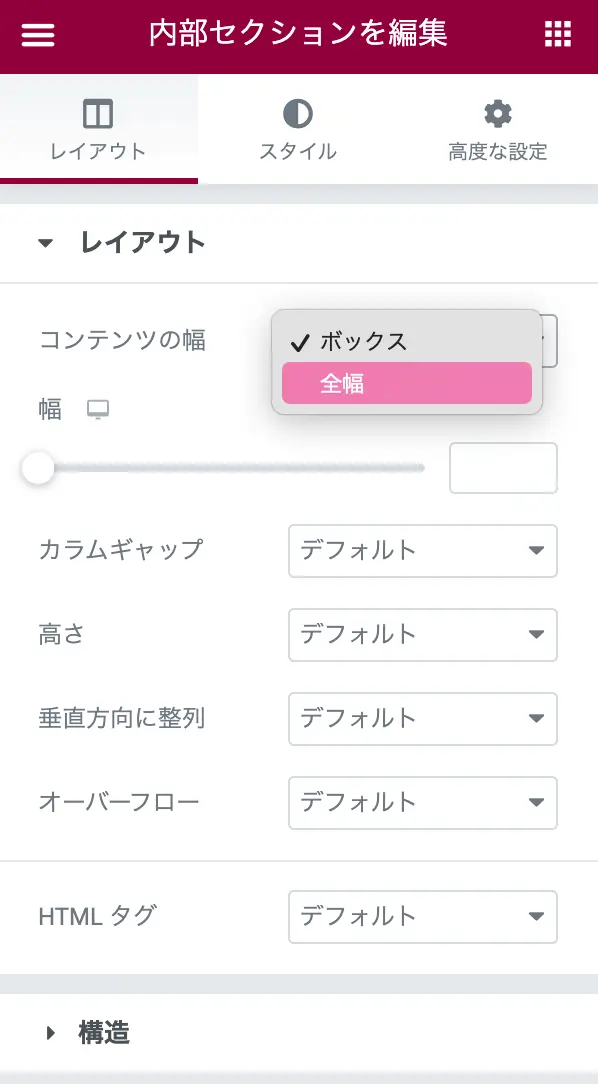
コンテンツの幅

コンテンツの幅では、内部セクションの幅を変更することができます。ボックスの場合はつまみを動かすと狭くしたり、広くしたりできますが、セクションやカラムの幅より広くすることはできません。
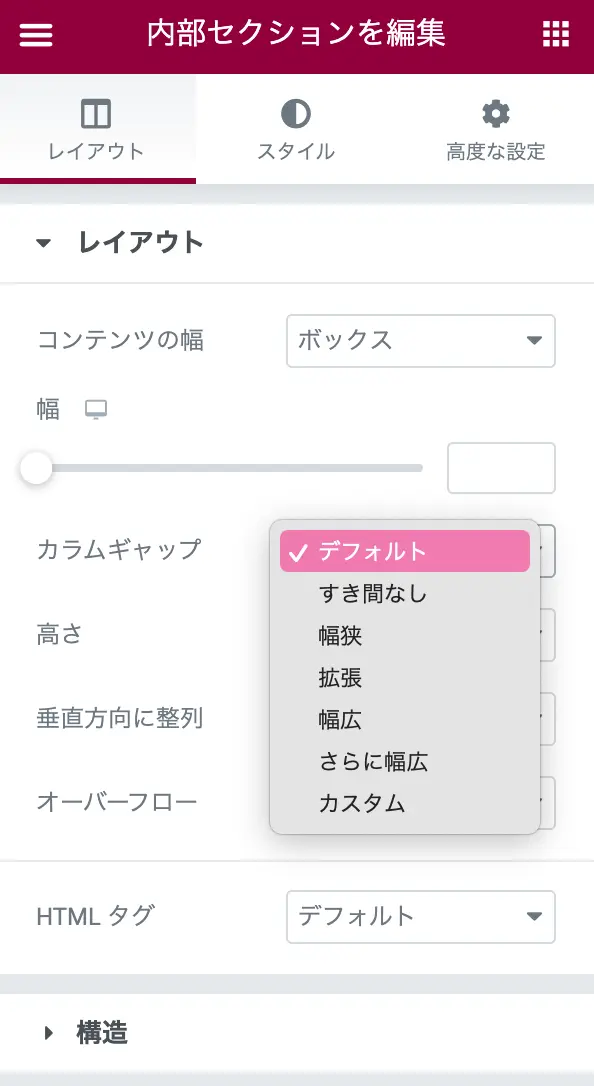
カラムギャップ

カラムギャップでは以下の設定が可能です。
- デフォルト
- すき間なし
- 幅狭
- 拡張
- 幅広
- さらに幅広
- カスタム
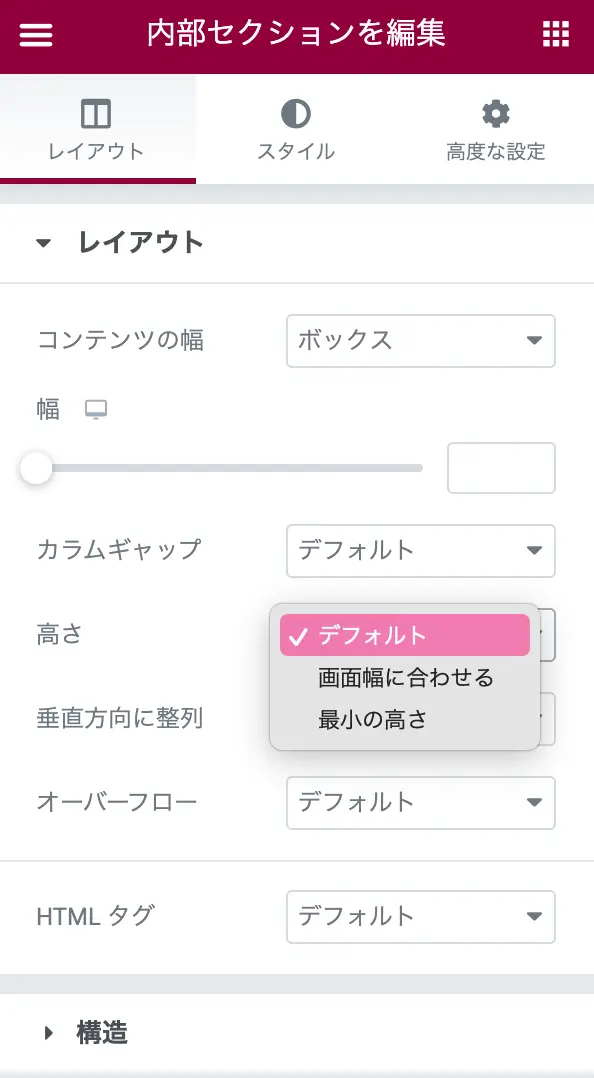
高さ

高さでは、以下の設定が可能です。
- デフォルト
- 画面幅に合わせる
- 最小の高さ
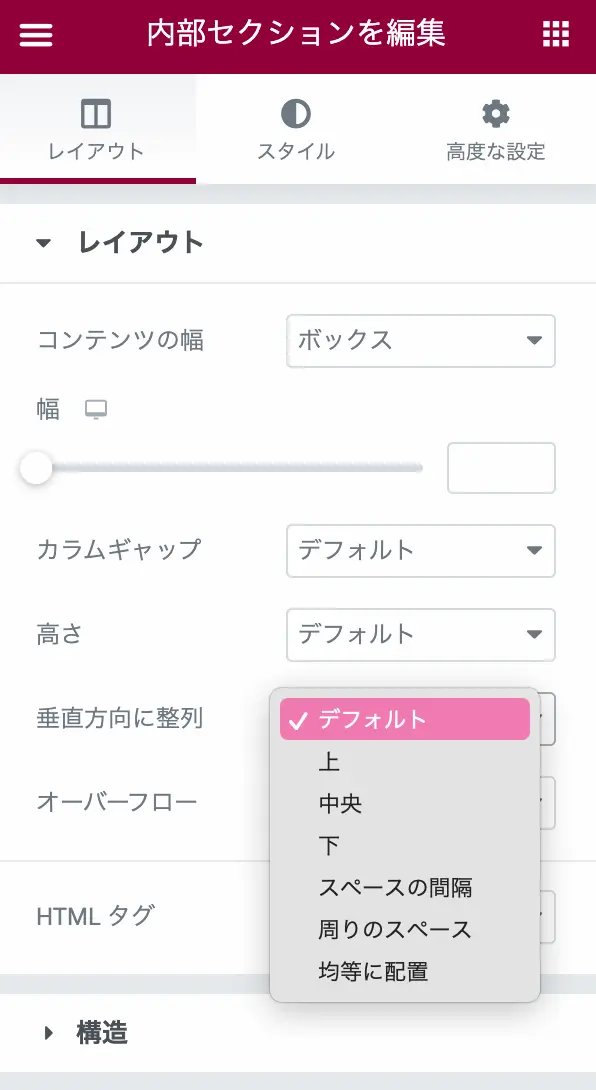
垂直方向に整列

垂直方向に整列では、以下の設定が可能です。
- デフォルト
- 上
- 中央
- 下
- スペースの感覚
- 周りのスペース
- 均等に配置
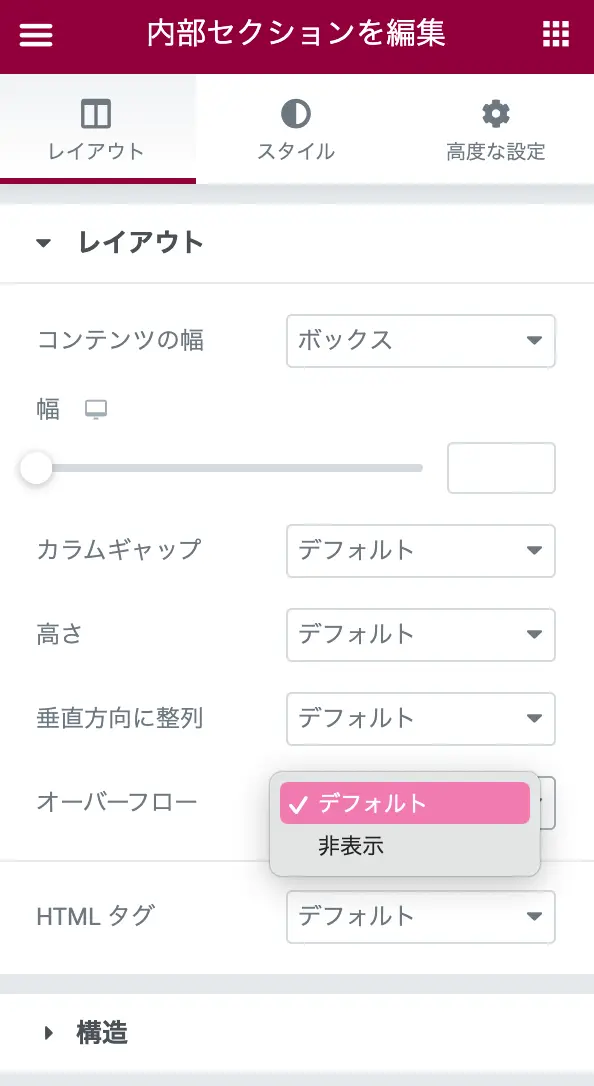
オーバーフロー

オーバーフローは選択中のセクションからはみ出した部分のウィジェットを表示するかの設定です。例えば、モバイルではみ出してしまったコンテンツなどを非表示にすると表示崩れが解消したりします。
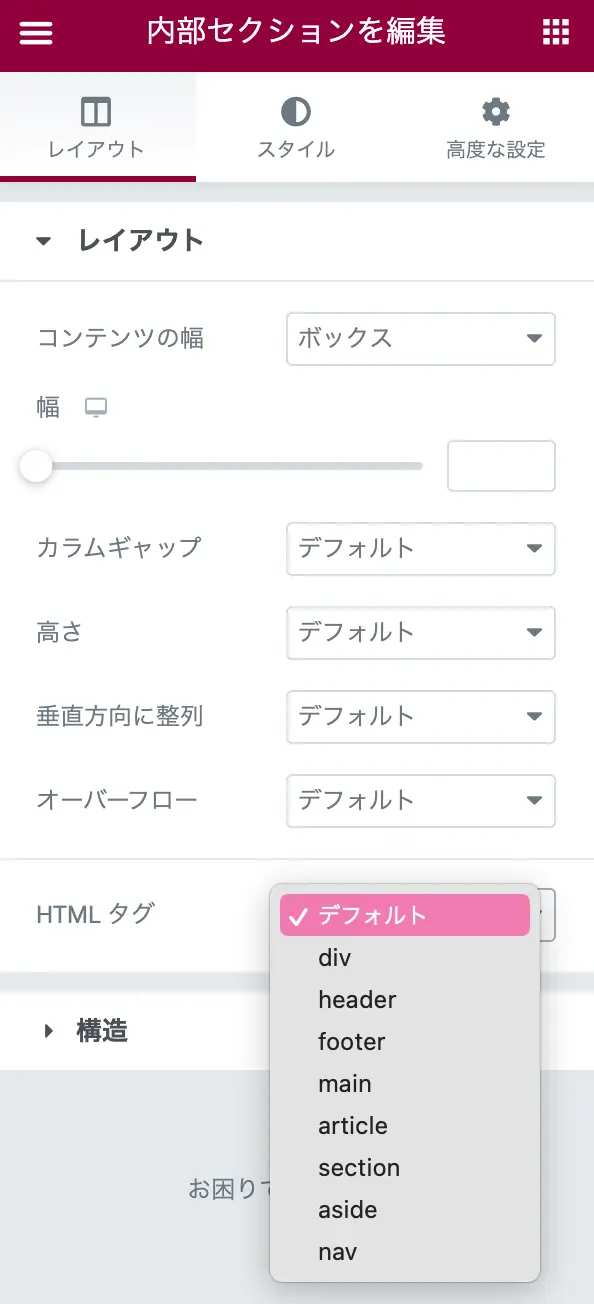
HTMLタグ

HTMLタグは以下の通り設定できます。
- デフォルト
- div
- header
- footer
- main
- article
- section
- aside
- nav
HTMLタグは、必ず変更しないといけないわけではなく、基本的にはデフォルトでOKです。迷ったらdivを選ぶと覚えておけばとりあえずは問題ないでしょう。
スタイルの編集
では、次にスタイルの編集方法です。
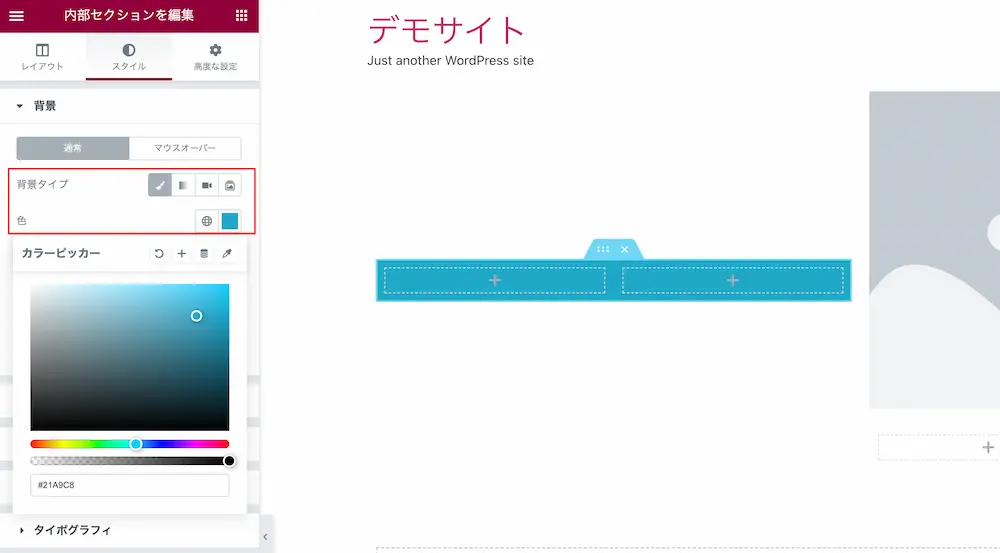
背景色を変更

スタイルの背景タイプで色を変更すると、内部セクションの背景色を追加することができます。
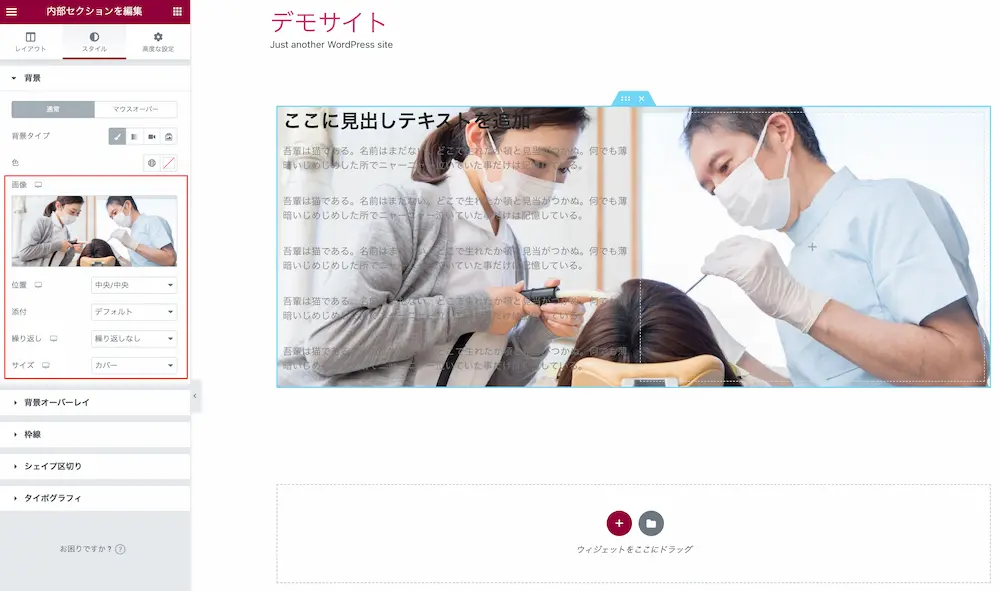
背景画像を挿入

内部セクションの背景に画像を設置することも可能です。その上に見出しやテキスト、画像などのウィジェットを挿入することもできます。また、画像の配置なども調整可能です。
- 位置
- 添付
- 繰り返し
- サイズ
などを設定して、背景画像を自由に設置することができます。
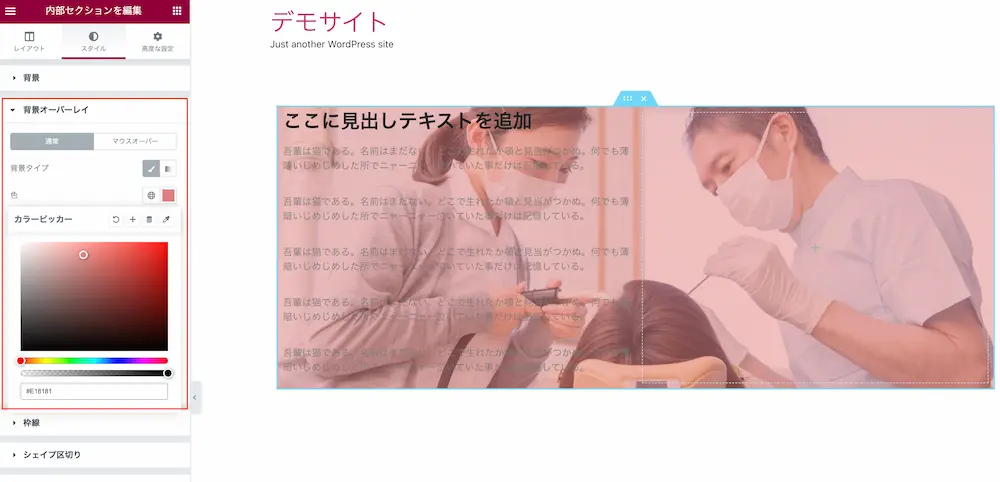
背景オーバーレイ

背景オーバーレイをつけることも可能です。また、オーバーレイに画像を設定することも。
枠線

枠線では、内部セクションに枠線をつけることができます。枠線の幅や、丸みの調整も可能です。
また、マウスオーバー(マウスカーソルを合わせたとき)に枠線を表示させるなどの設定もできちゃいます。
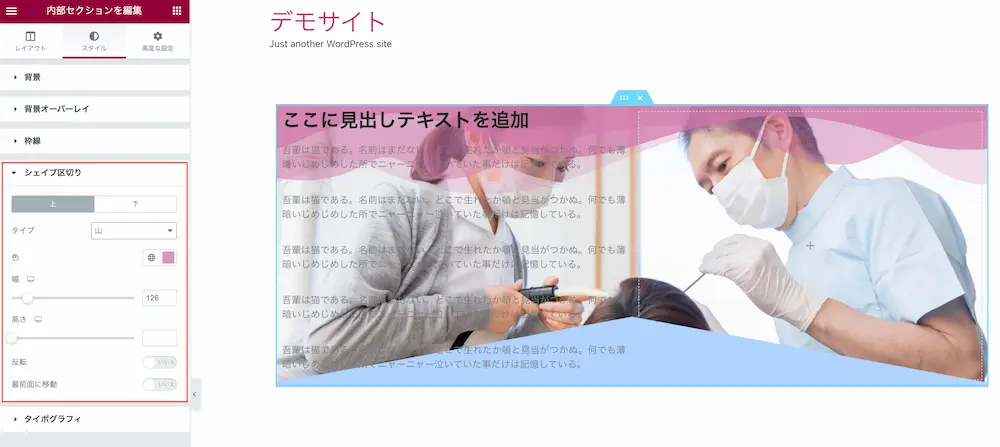
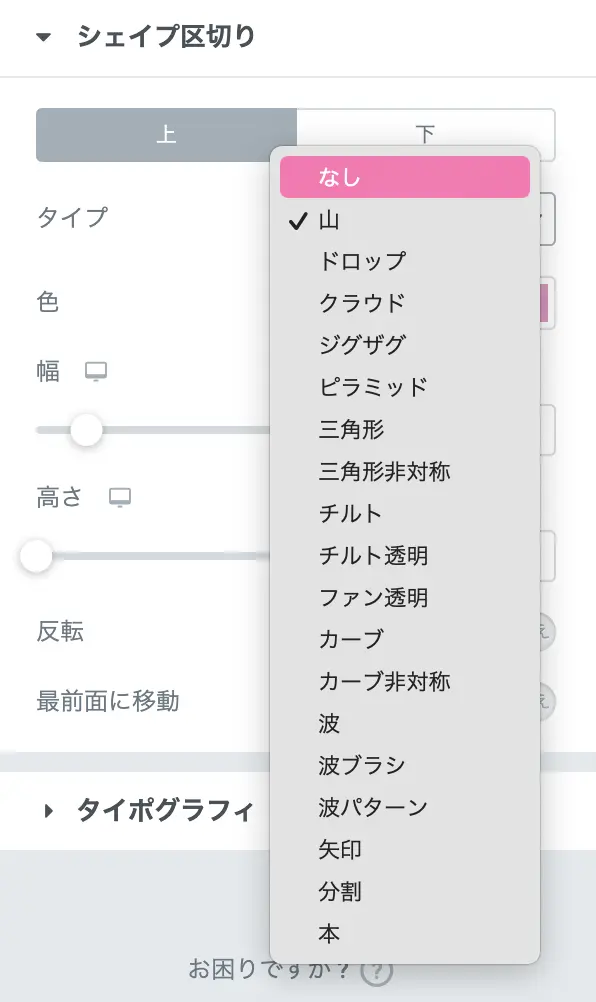
シェイプ区切り

シャイプ区切りは、内部セクションの上下にスタイルをつけることができます。

無料版でもこれだけのスタイルがあるので、色々なアクセントとして活用できそうです。
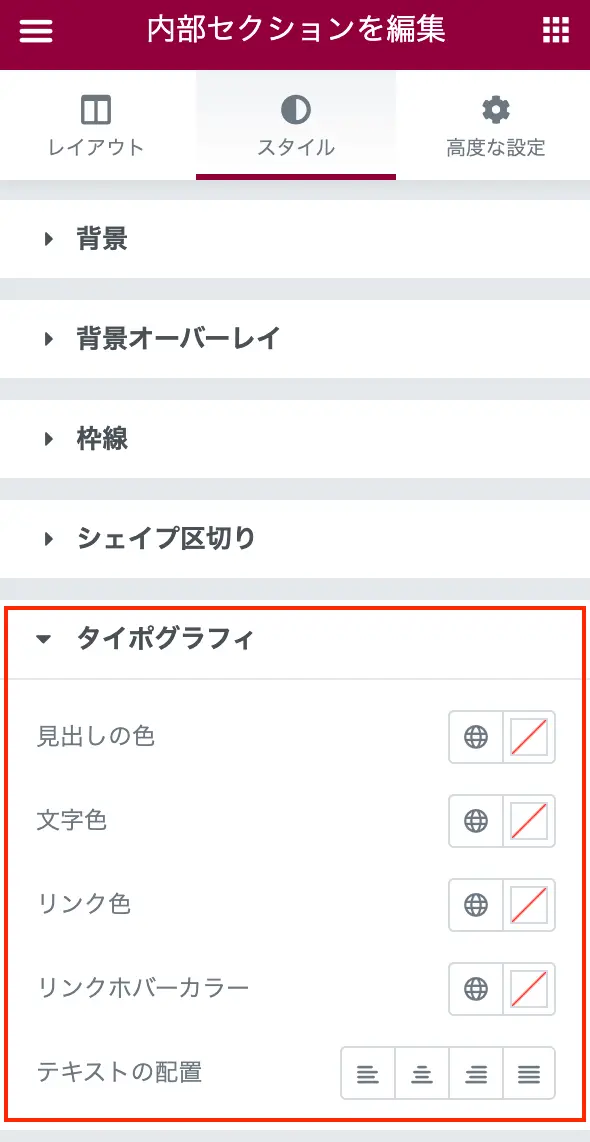
タイポグラフィ

タイポグラフィでは、内部セクション固有の色などを設定することができます。

まとめ
以上が内部セクションの設定になります。Elementorは常に進化しているので、この内部セクションの概念が変わる可能性もありますが、基本的な操作は伝わったと思います。
覚えておきたいのは、
ということでしょうか。

便利だから使ってみよう





コメント