 あらたつ
あらたつWEBサイト上でアニメーションが動いてるのをたまに見かけるけど、あれってどうやってるの?を解決します!
 SEOパンダ
SEOパンダElementor(エレメンター)Proを使えば速攻解決やで!
WEBサイト制作の現場では、近年益々アニメーションが重要になっています。テキストと画像だけの文化から、YouTubeが登場したことで、WEBサイト上で動画を流すのも流行りましたが、表示速度が低下するという問題も。
そして、次に登場したのが『Lottie』というアニメーションです。「Lottie」とは、次世代のアニメーションのフォーマットの呼び方です。聞きなれない言葉かもしれませんが、WEB制作をしている方は覚えておきましょう。
それほど、注目度が高い技術です。
そして、Elementor ProはこのLottieをウィジェットに採用しているので、誰でも簡単にWEBアニメーションを作ることができるんです。実際にどんなアニメーションなのかこちらをご覧ください
おわかりいただけるでしょうか?
一見すると画像かと思われるかもしれませんが、よく見るとアニメーションになっていますよね。これがElementor ProのLottieウィジェットで動作しているんです。
ということで、今回はElementor ProでWEBアニメーションを設置する方法を解説していきたいと思います。
Lottieアニメーションとは?
Airbnbが開発しているアンドロイド、IOS、WEB、Windows共通のアニメーションです。拡張プラグインのBodymovinを使用すれば、Adobe After Effectsで制作したアニメーションをjsonでエクスポートできるという代物です。モバイルやWEB上でアニメーションとしてレンダリングされます。
今までだと、gifアニメとかがあったと思いますが、それよりも滑らかな上、軽量なのが特徴です。
これまで複雑だったアニメーションの実装が相当手軽にできますし、動画よりも格段にファイルサイズが小さいので、表示速度にもあまり影響を与えないというのが注目されている理由です。
これが、Elementor Proで簡単に扱えるとなると、サイト制作の幅がグンっと上がりそうですよね。実際に、うちのホームページにもLottieアニメーションを実装してみたので、どんな感じか知りたい方は見てみてください。
Lottieウィジェットの使い方
では、早速Lotiieウィジェットの使い方を説明していきます。ハッキリ言ってめちゃくちゃ簡単なので、驚くと思います。と同時に「使ってみてー!」ってなると思います(笑)
手順は3ステップ。
- Elementor ProをWordPressにインストールする
- Lottieアニメーションを準備する
- Lottieウィジェットを挿入する
コードを書かずに誰でも簡単にできますので、ぜひ試してみてください^^
 SEOパンダ
SEOパンダ簡単すぎて心配になるぜ。
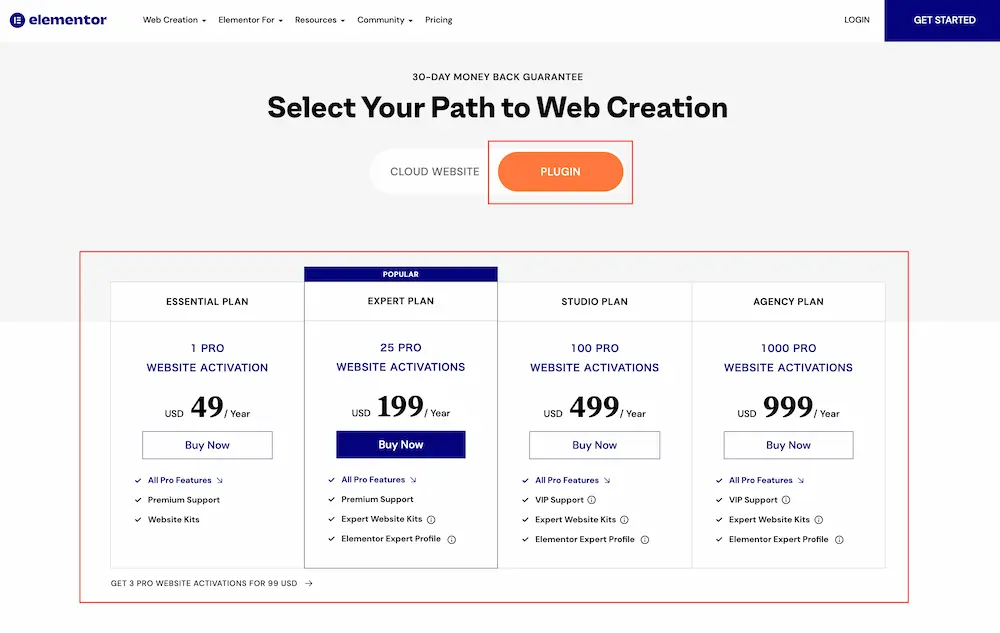
Elementor Proを導入する
Lottieウィジェットを使うためには、Elementorの有料版を導入しなければなりません。無料版で出来たら最高なんですけど、さすがにそこは難しいようです(笑)
なので、お金を払ってまでアニメーションつけたくないわ。という方はここまでですね。逆に、Pro版のライセンス購入してでも試してみたい!という熱い方は、Elementor Proを導入しましょう。
 SEOパンダ
SEOパンダ30日間の返金保証もあるので、気軽に試せるで。

Elementorの公式サイトはこちら
Elementor Proの公式サイトが英語でよくわからん!という方は、こちらでライセンスの購入の仕方からインストール方法まで解説しているので、併せて読んでみてください。

Lottieファイルを準備しよう
Elementor Proのライセンスをゲットして、プロ版をWordPressにインストールしたら、次にLottieファイルを準備していきましょう。どこでLottieファイルを探せばいいの?という方におすすめのサイトをご紹介します。
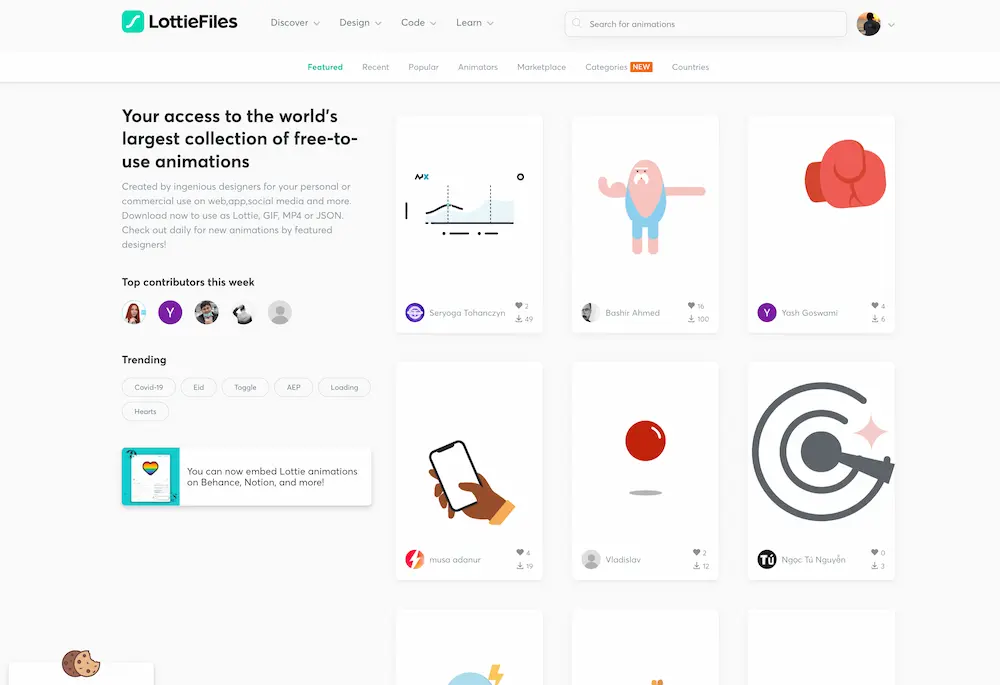
LottieFilesの公式サイトにアクセスしてみてください。

こちらのサイトに、無料のLottieファイルがたくさん配布されているんです。中には有料のものもありますが、無料でもかなり高品質なものが揃っているので、ぜひ探してみてください。
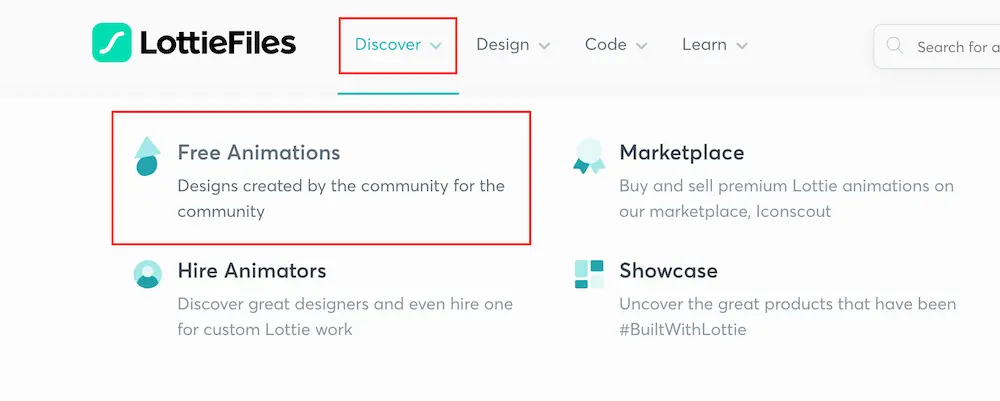
無料版だけで絞り込みたい場合は、下画像のように「Free Animations」を選択すると無料のファイルだけを抽出できます。

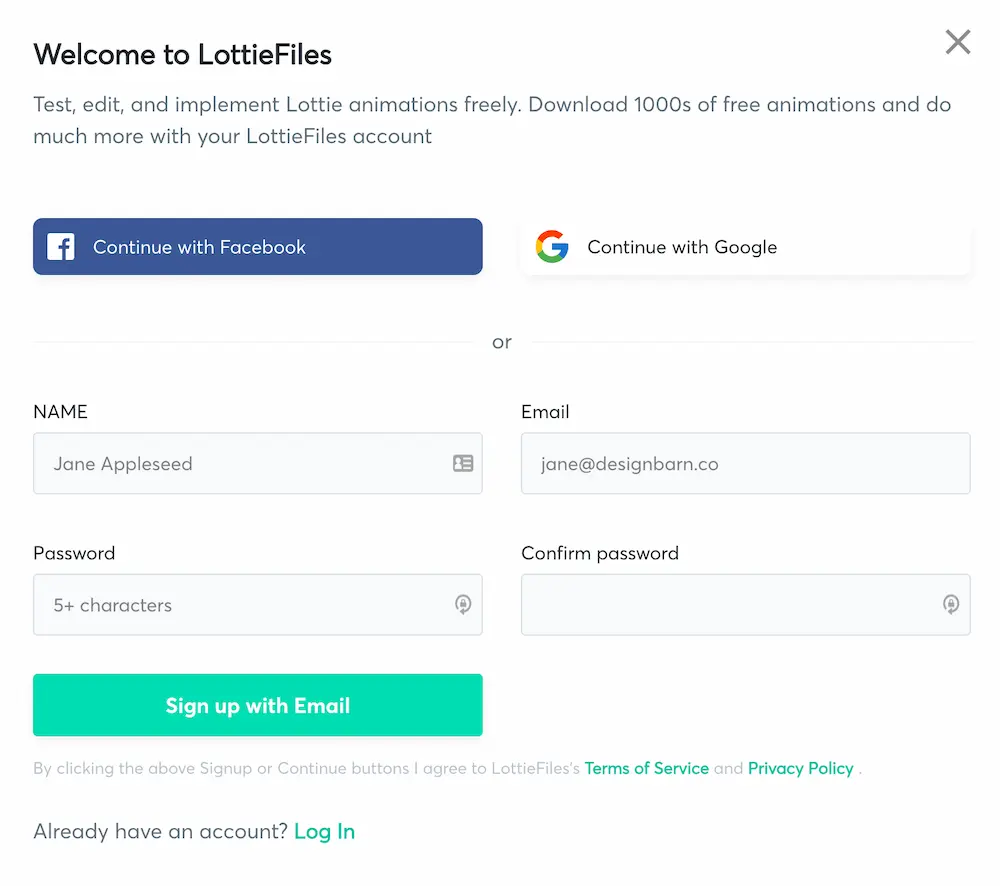
また、ファイルをダウンロードするためには、会員登録が必要です。GoogleアカウントやFacebookアカウントでも登録できるので、サクッと登録しちゃいましょう。

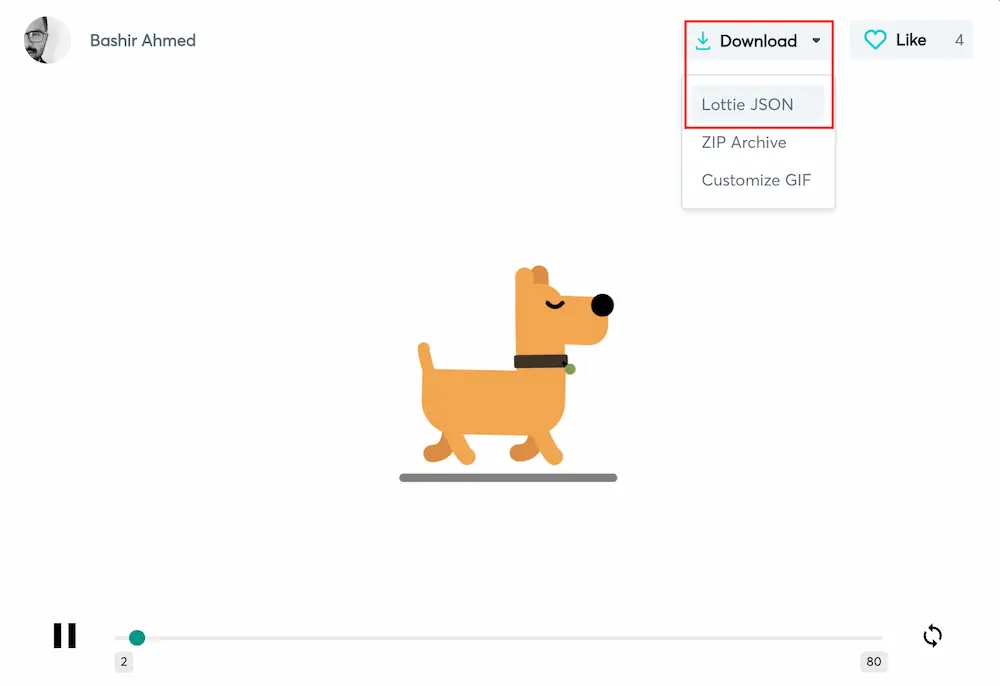
登録が完了したら、好きなアニメーションを選んでダウンロードします。ダウンロードはアニメーションを選択したら、画面下部のElementorのロゴマークをクリックしてファイルをダウンロードしてください。

これで、アニメーションの準備が完了です。
Elementor ProのLottieウィジェットを挿入する
では、いよいよ実装です。 WordPressを開き、Elementorの編集画面に移動してください。
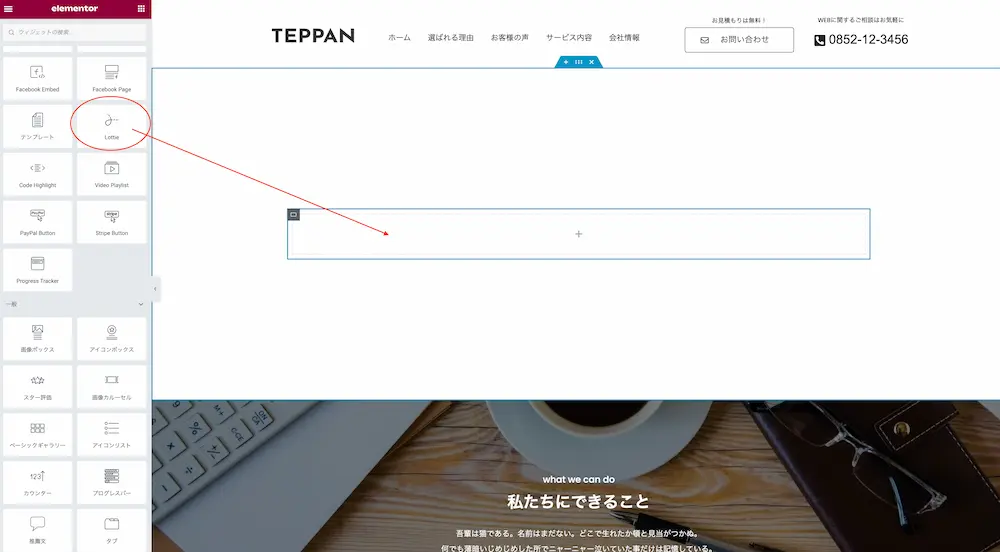
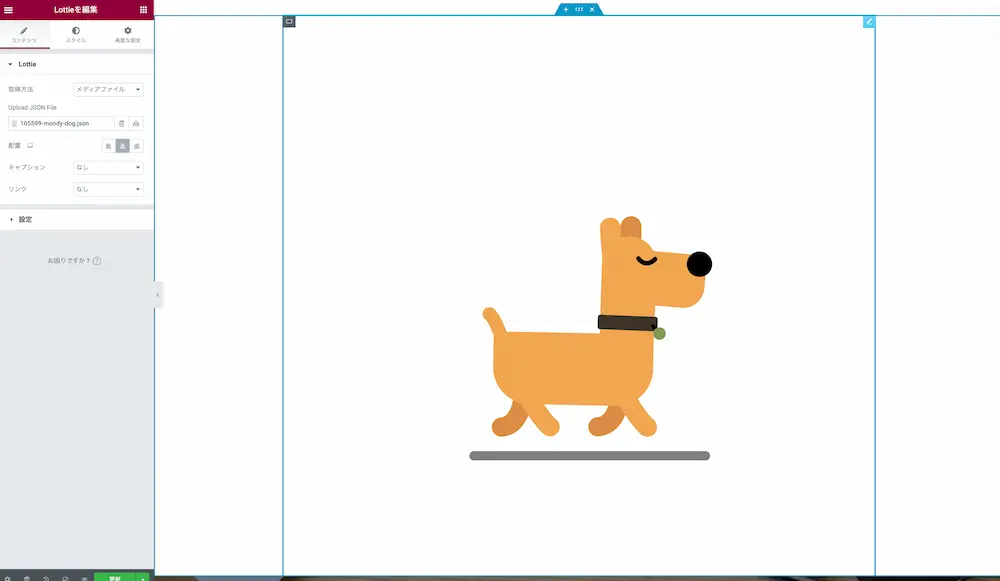
編集画面を開いたら、Lottieウィジェットを入れたいセクション(またはコンテナ)に左側にあるウィジェットから「Lottie」ウィジェットを探してドラッグ&ドロップします。

これで、下準備は完了。Elementorの手際の良さが伺えます。

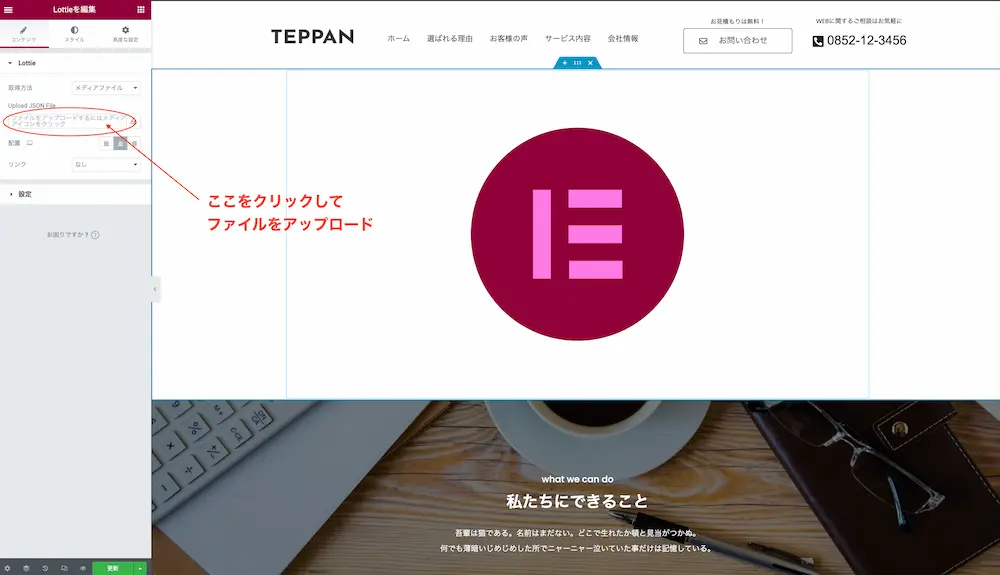
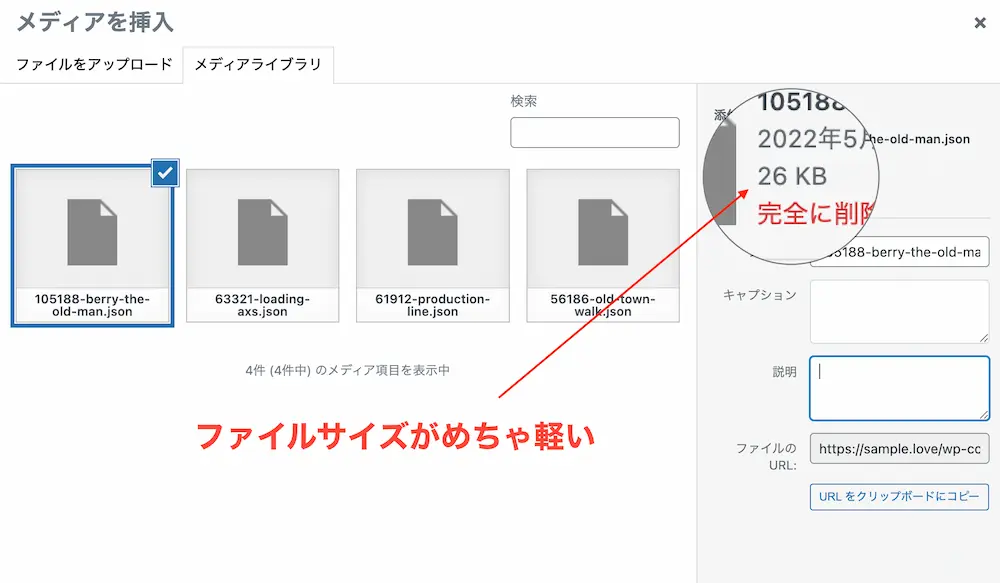
次に、上画像の赤枠部分Upload JSON Fileをクリックして、先ほどダウンロードしたLottieファイルをアップロードします。ここで、ファイルサイズの軽さに驚愕してくださいw

これで、Lottieファイルの挿入は以上です。

あと、大きさや配置、アニメーションの速度なども自由に変えることができます。
設定項目の説明

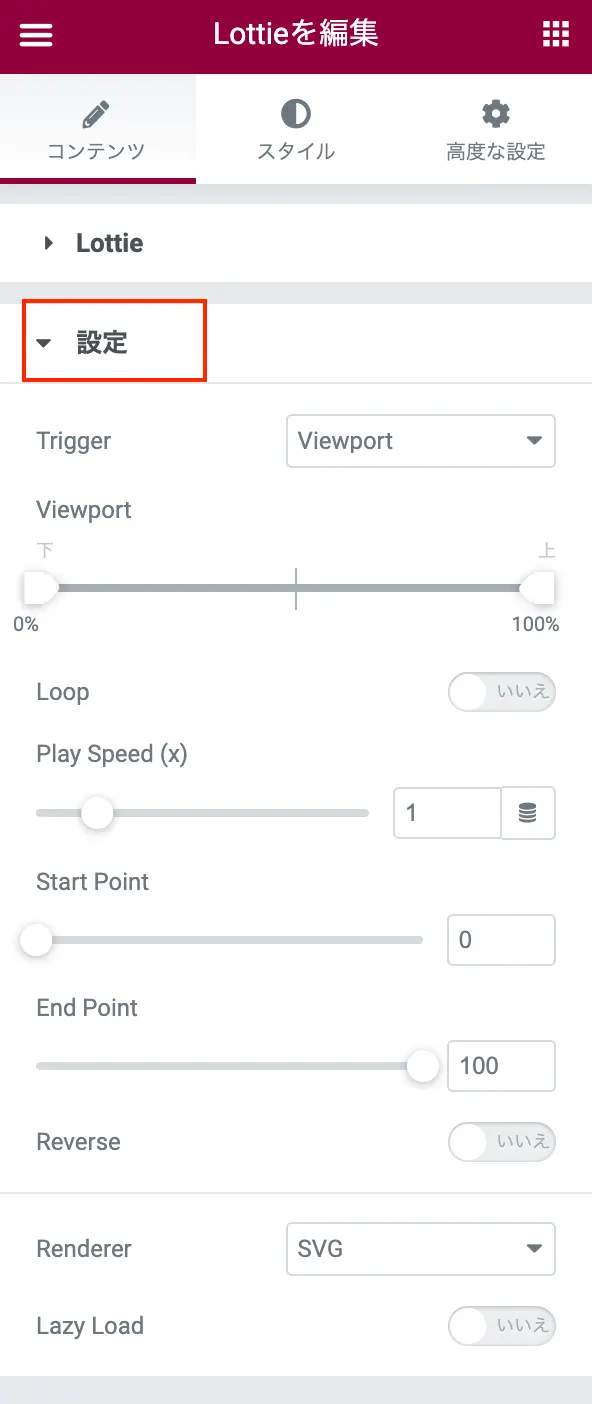
左メニューの「設定」で色々なカスタマイズをすることができます。
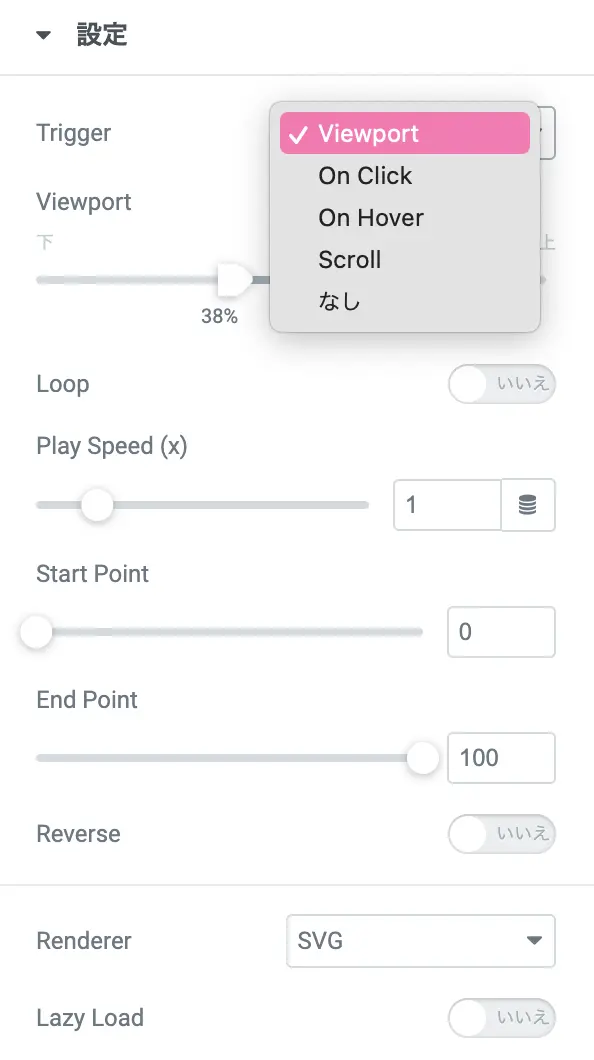
Trigger
一番上のTriggerは、どのタイミングでアニメーションを動かすかの設定です。

- Viewport(サイトを開いてLottieが現れたら動き出す)
- On Click(Lottieをクリックしたら動き出す)
- On Hover(カーソルを合わせたら動き出す)
- Scroll(スクロールすると動き出す)
LOOP

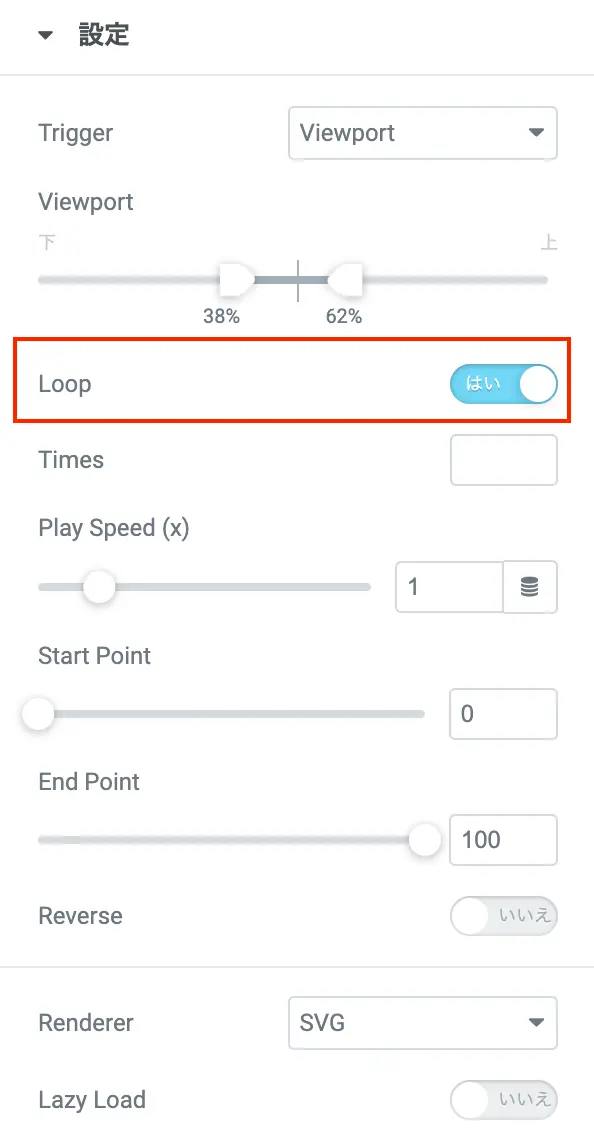
Loopは、アニメーションを自動的にループして動かすかの設定です。
Play Speed

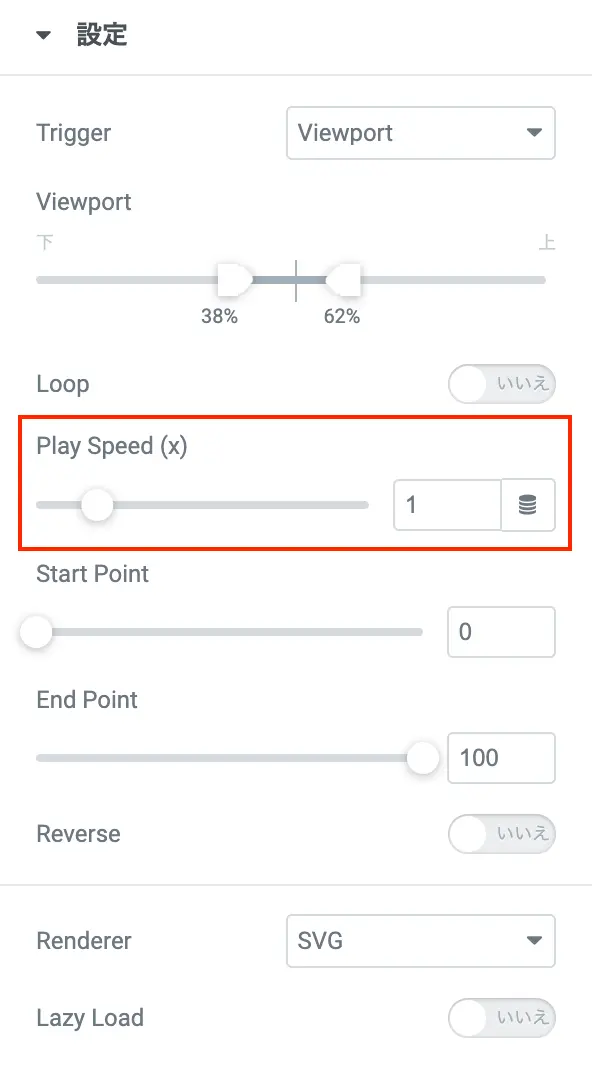
Play Speedは、アニメーションの速度を調整できる機能です。
Start Point

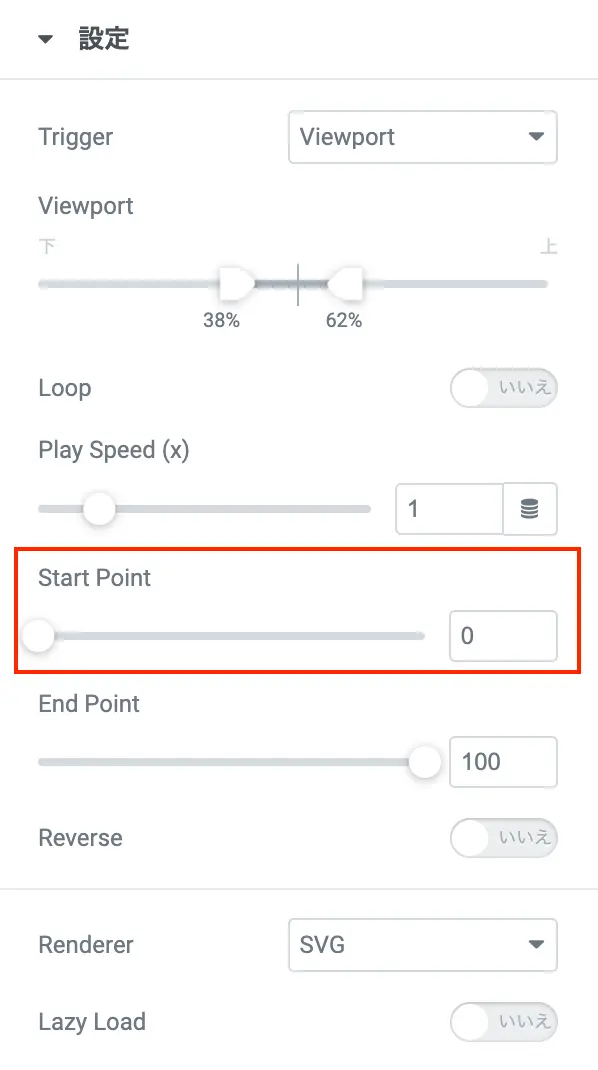
Start Pointは、アニメーションを開始する場面の調整ができる機能です。
End Point

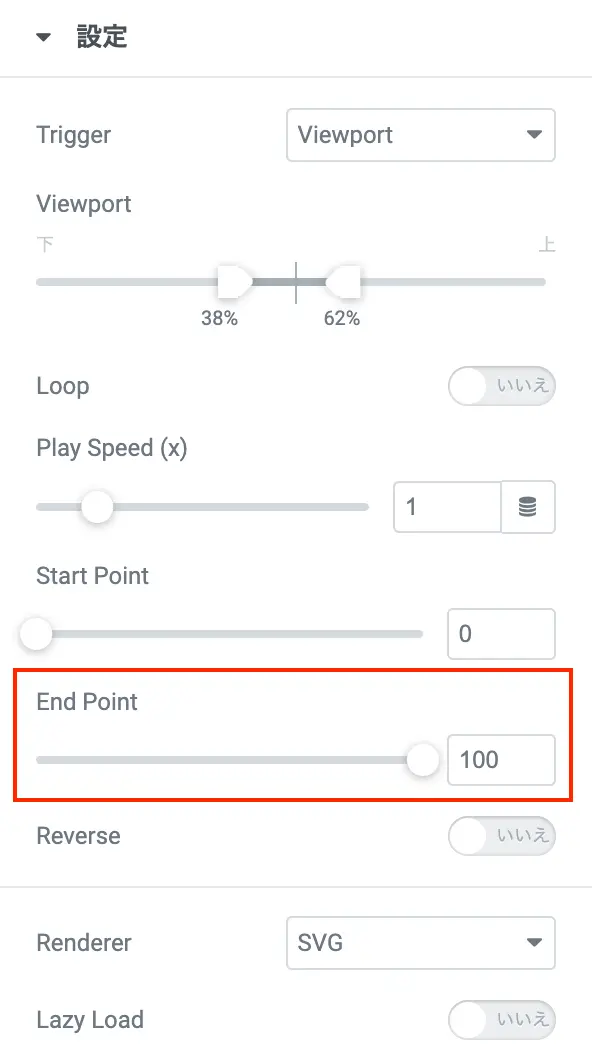
End Pointは、アニメーションを終わらせるタイミングを調整できる機能です。
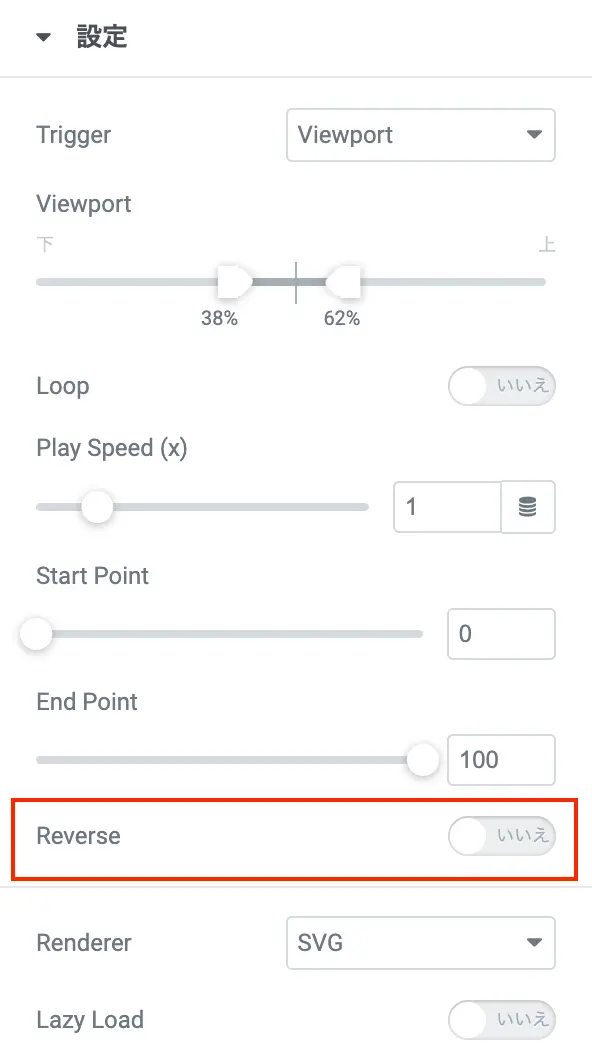
Reverse

Reverseは、アニメーションを逆再生できる機能です。
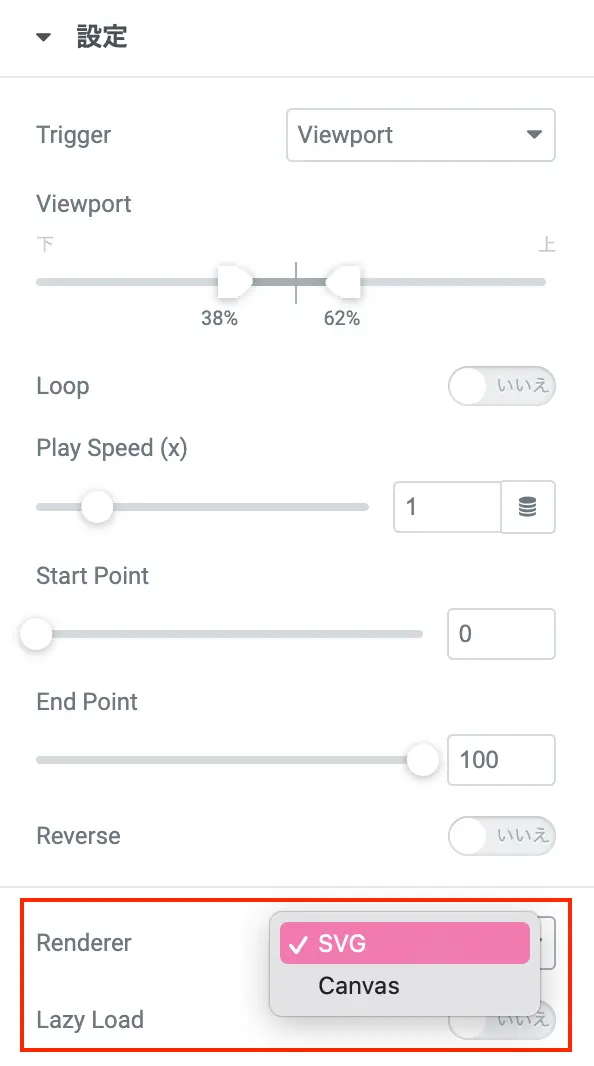
Renderer

Rendererは、グラフィックスをレンダリングするために、SVGまたはCanvasのいずれかを選択できます。高画質なのがSVG、アニメーションが滑らかなのがCanvasって感じです。
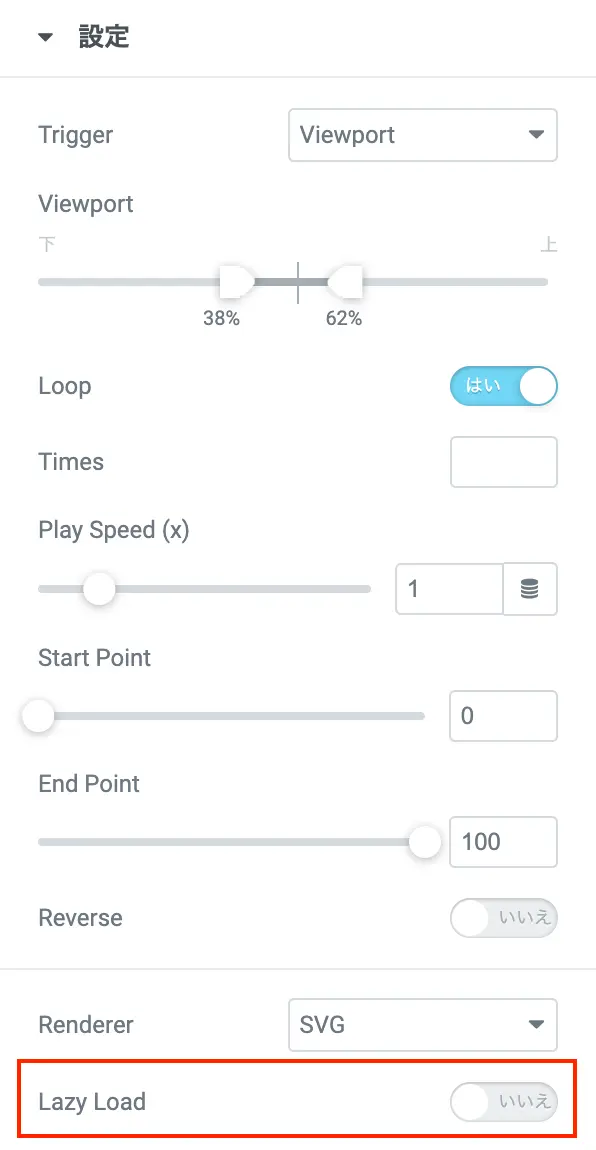
Lazy Load

ページを開いた際にロードするのではなく、ページがロードされた後に読み込みを開始させる機能です。表示速度の改善になるので、基本的に「はい」でOKと思います。
スタイルタブ

スタイルタブでは、Lottieのサイズや透明度、CSSフィルタの編集が可能です。
以上がLottieのご紹介です。
Lottieを使えばサイトがもっと楽しくなる
いかがでしたでしょうか?Lottieウィジェットを使えば、サイトに動きが出てライバルサイトと少し違ったアプローチができると思いませんか?
Elementor Proを使えば、従来ではあれば難しそうなアニメーションもドラッグ&ドロップで簡単に設置することができます。専門的な知識も一切不要ですよね。また、これからアニメーションはもっと普及する気がしています。
こうした技術をゼロから習得するのは大変ですが、Elementorを活用してサクッとWEB制作ができるならもっと楽しくサイト作成ができると思います。ぜひ、使ってみてくださいね^^
 SEOパンダ
SEOパンダわても帰ったらLottieやってみよ。












コメント