
今回は、Elementor(エレメンター)で右下にふわっと浮き出る広告『ポップアップ』の作り方を解説します。
ポップアップとは、サイト上でなんらかのアクションに反応して立ち上がる機能のことを指します。Elementorを使えば、ポップアップを簡単に作ることが可能です。(プロ版の機能)
ページをある程度スクロールすると右下あたりから、ふわっと問い合わせフォームへ誘導するバナーや、メールマガジンの登録フォーム、チャットボットが出てくるなどのアクションを見かけたことがある人も多いと思います。
Elementor Proを使うと、こうしたポップアップが簡単に作れます。

どうしてもElementorでポップアップを作りたいならプロ版を購入しよう
では、ポップアップの作り方を解説します。
この方法は、WordPressにElementor Proが有効化されていることを前提とします。

今回作成するポップアップのサンプル
では、今回は下の動画のようなポップアップを作成することにします。
もちろん、設定次第で自由自在なポップアップが作成できますので、あなたの好きなようにカスタマイズしてください。
ポップアップの編集画面を開く
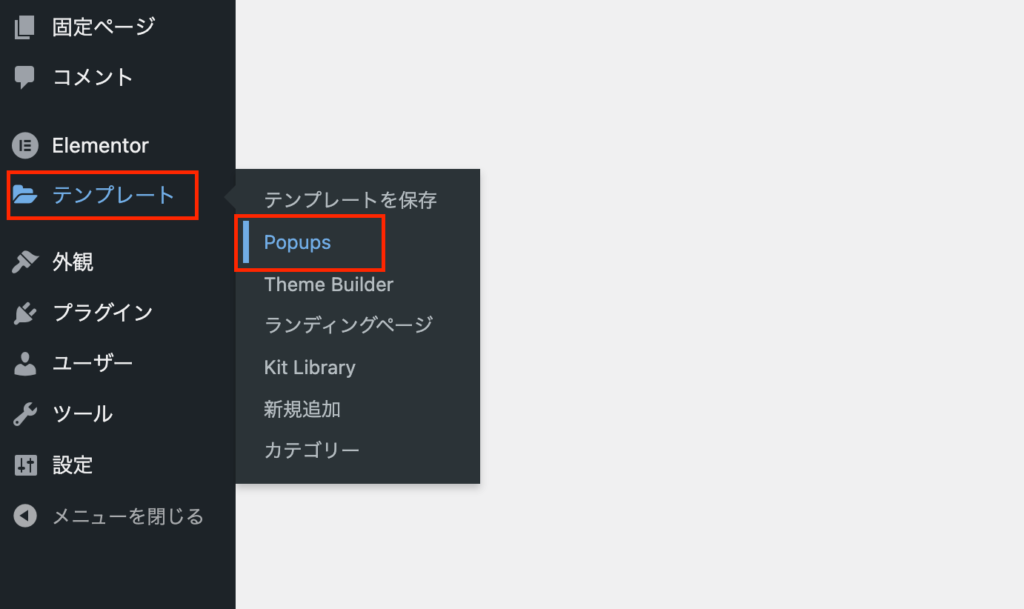
まず、WordPressの管理画面を開き、「テンプレート」→「Popups」をクリックします。

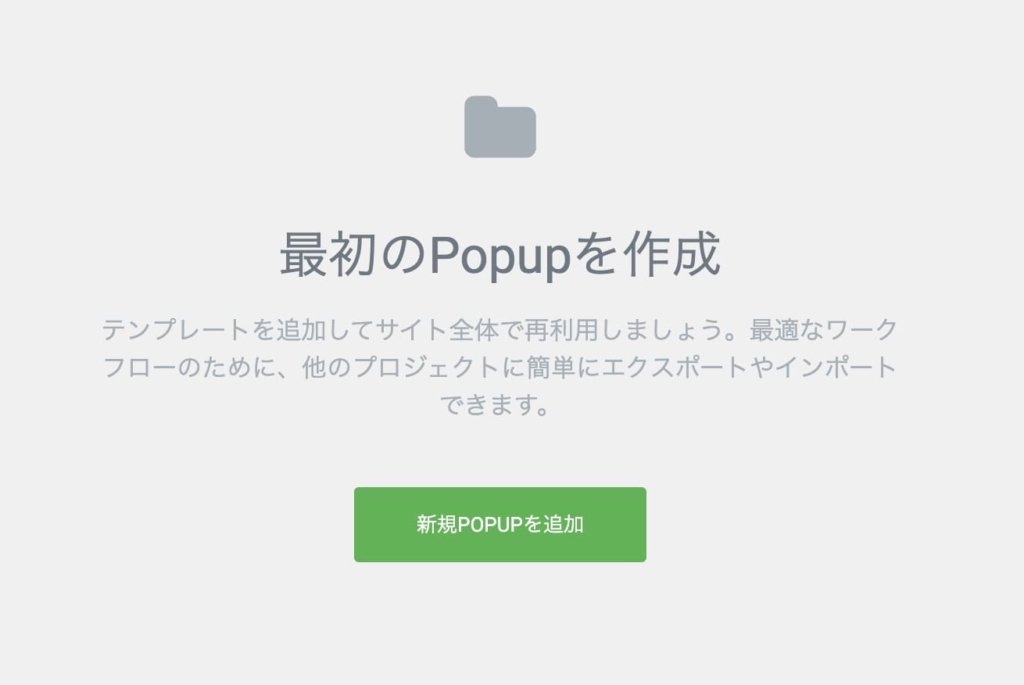
すると、「最初のPopupを作成」という画面が開くので、「新規POPUPを作成」ボタンをクリックします。

テンプレートの名前をつける
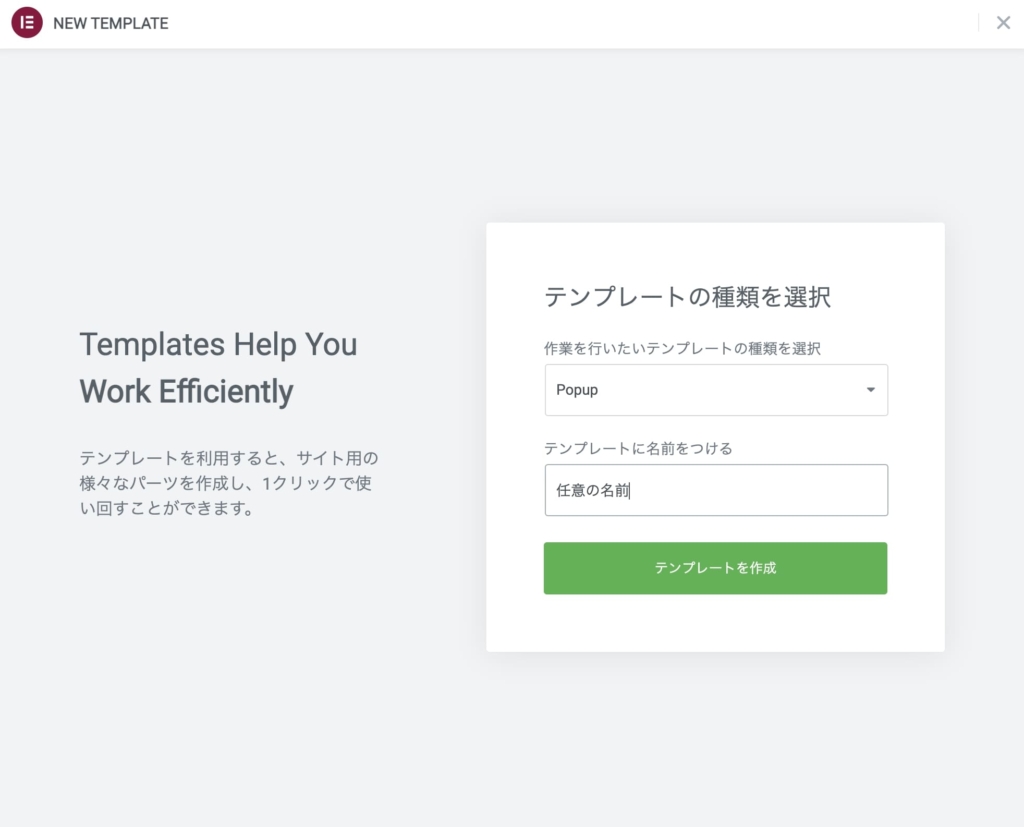
次に、テンプレートに名前をつけます。

- 作業を行いたいテンプレートの種類…Popups
- テンプレートの名前をつける…任意の名前(日本語でも可)
この2つを設定したら「テンプレートを作成」をクリックします。
テンプレートを使うか自分で作成するか選ぶ
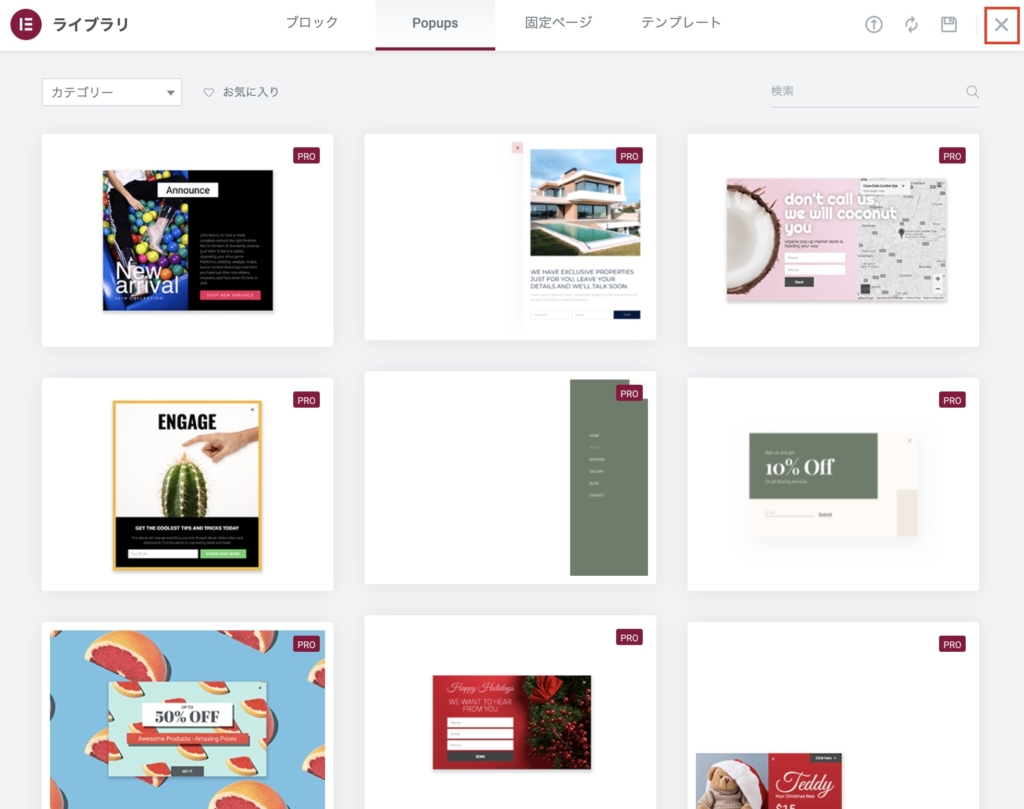
すると、Elementor Proで提供されているテンプレートが開きます。この中からお好みのテンプレートを使用してもOKですが、今回はテンプレートは使用せずオリジナルのポップアップを作るため「×」マークで閉じます。

ポップアップの設定を開く
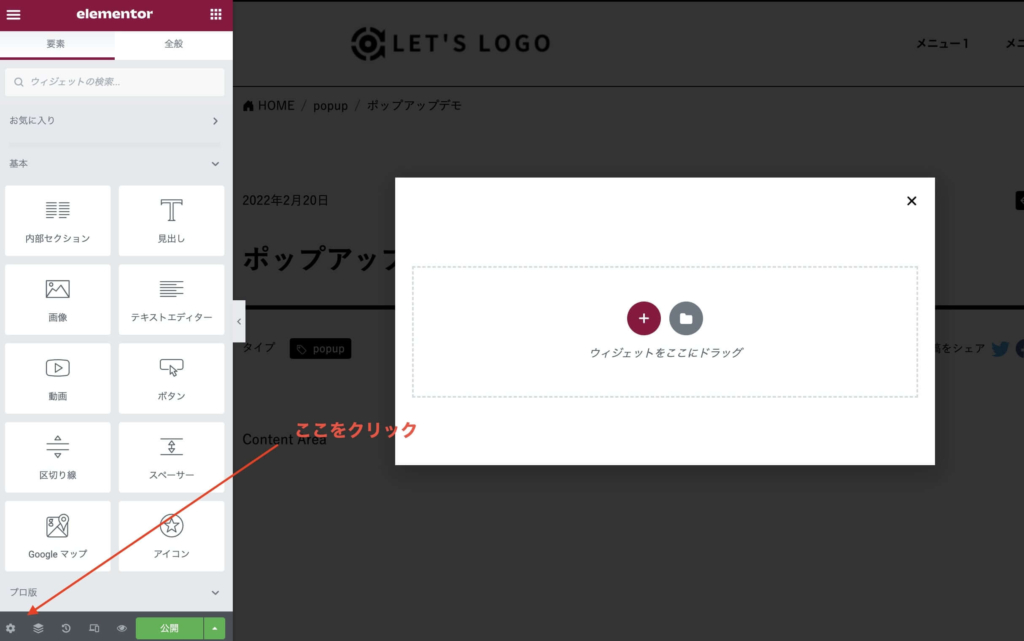
すると、このような画面になりますので、右下の「設定」をクリックします。

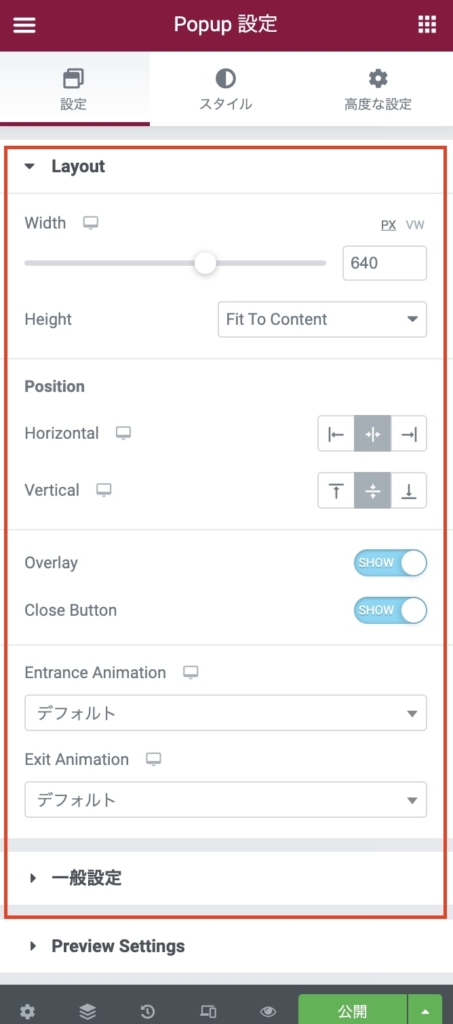
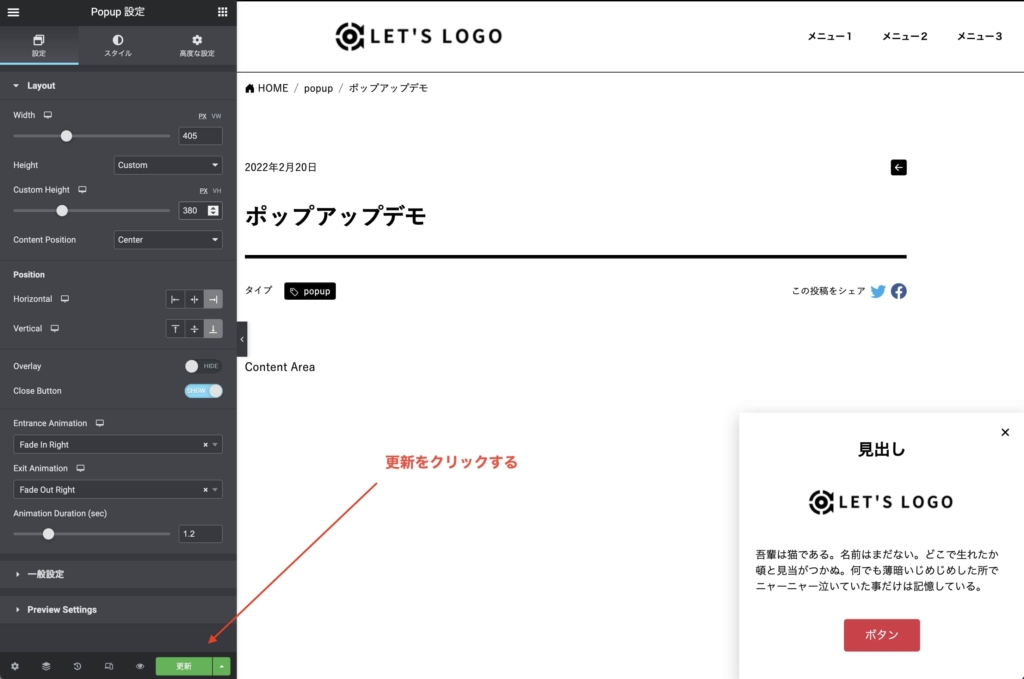
下画像の赤枠部分が、ポップアップの設定をするところです。

ここで、設定できるのは
- ポップアップの横幅のサイズ
- ポップアップの縦幅のサイズ
- コンテンツの位置(top/center/bottom)
- ポップアップの表示位置(上/下/右/真ん中/左)
- オーバーレイを表示するかどうか
- 閉じるボタンを表示するかどうか
- ポップアップのアニメーション
- アニメーションの長さ
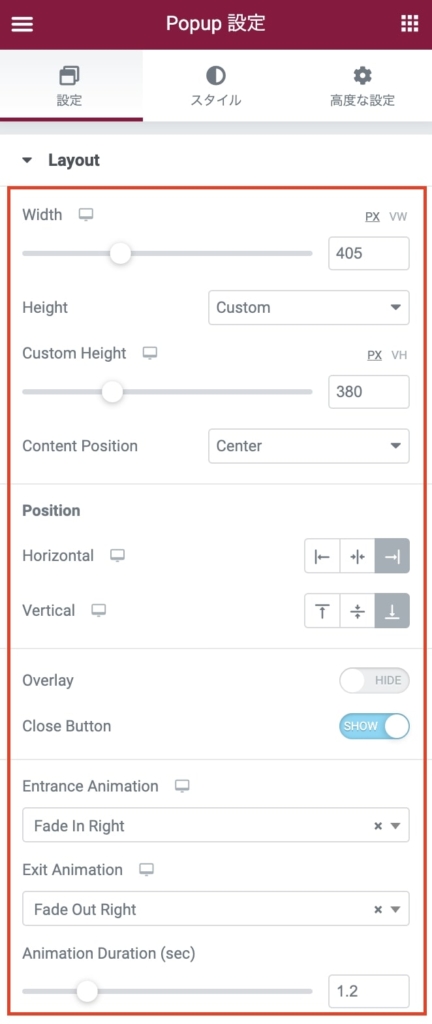
今回は、例としてこのように設定してみます。

この設定で、おおよそ正方形のポップアップを右下に表示することができます。
カラム構造を決める
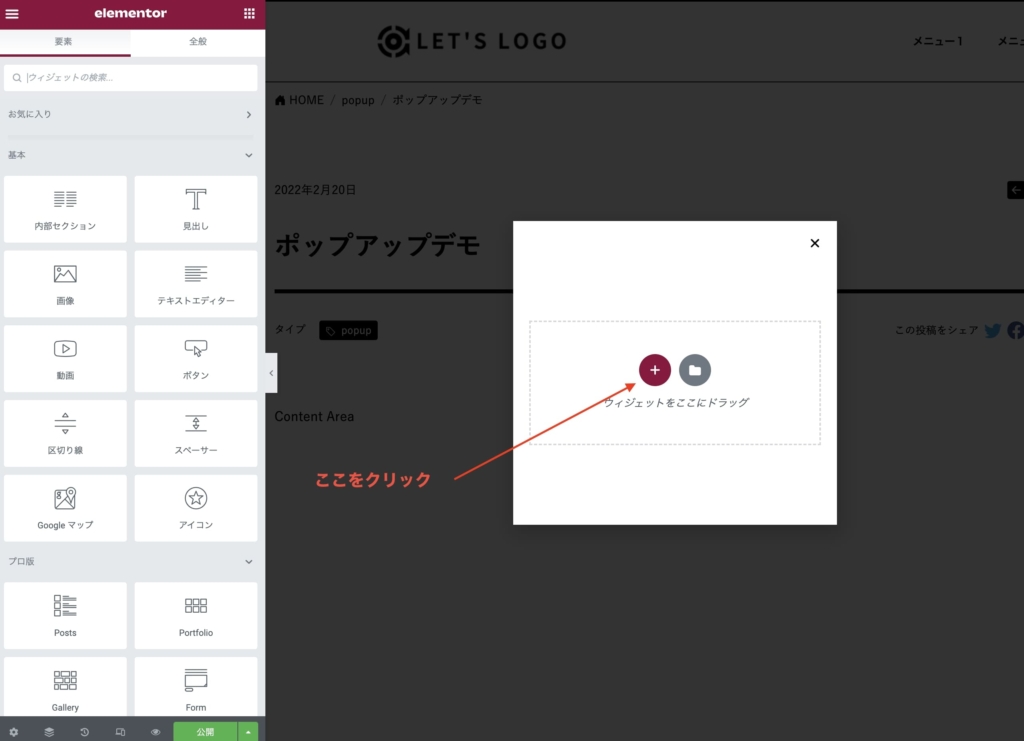
ポップアップの設定が終わったら、「ウィジェットをここにドラッグ」の上のある「+」マークをクリックします。

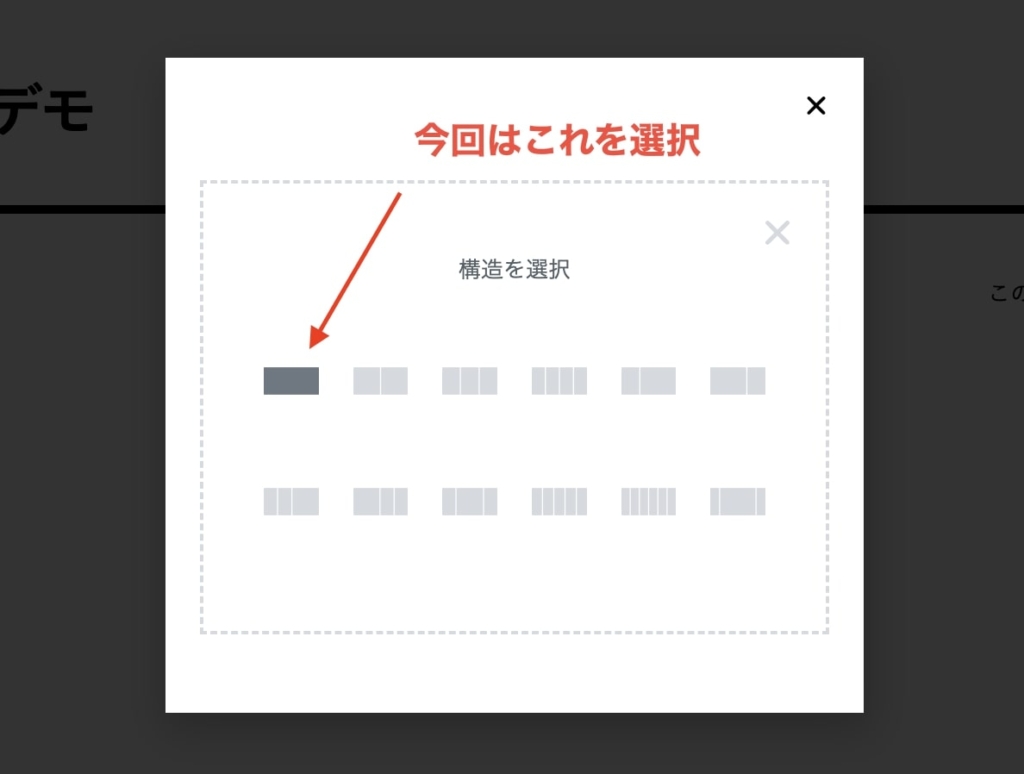
すると、カラム構造を選択する画面になります。
今回は、例として「1カラム」を選択します。

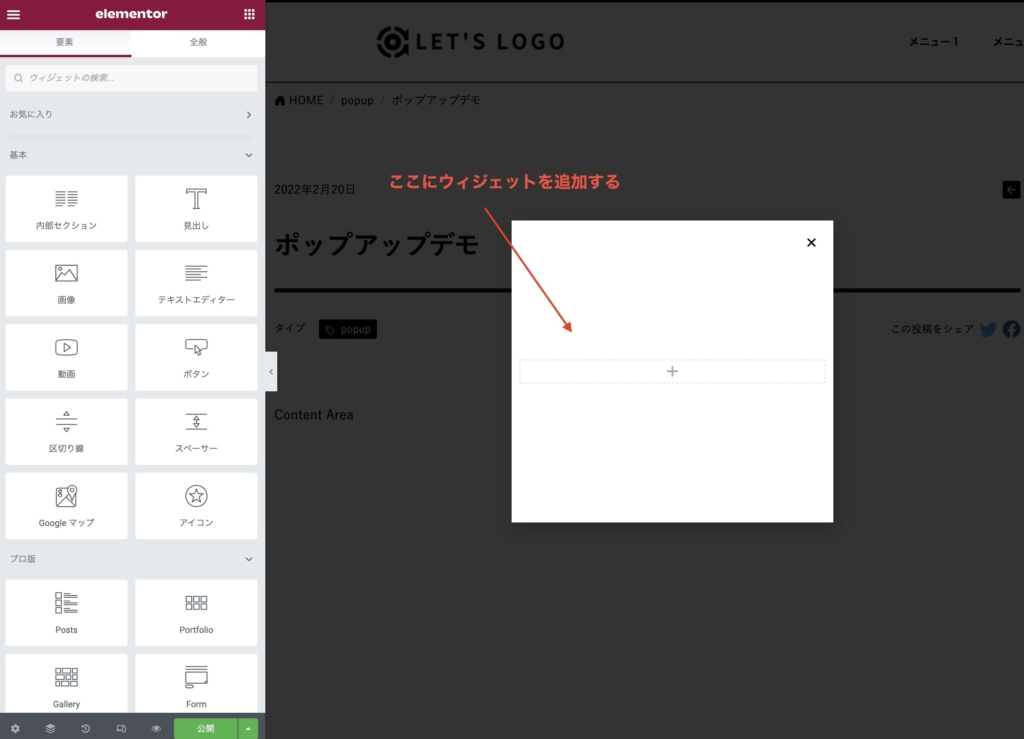
このような表示になりました。

ここにウィジェットを追加していき、ポップアップを形成していきます。
ポップアップを作成する
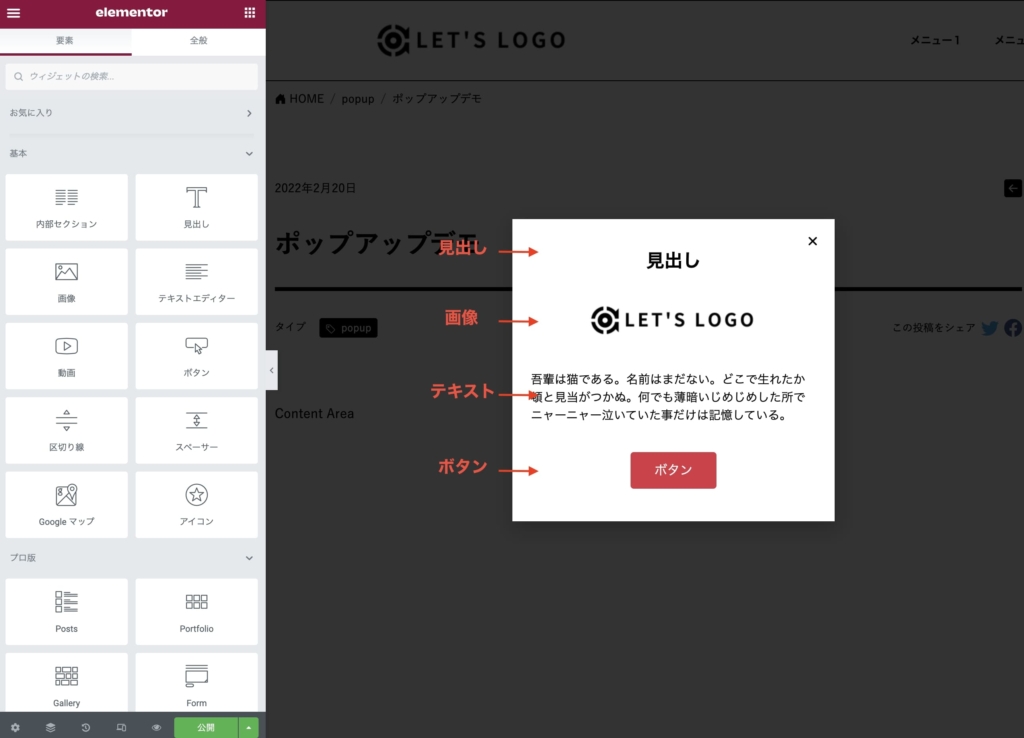
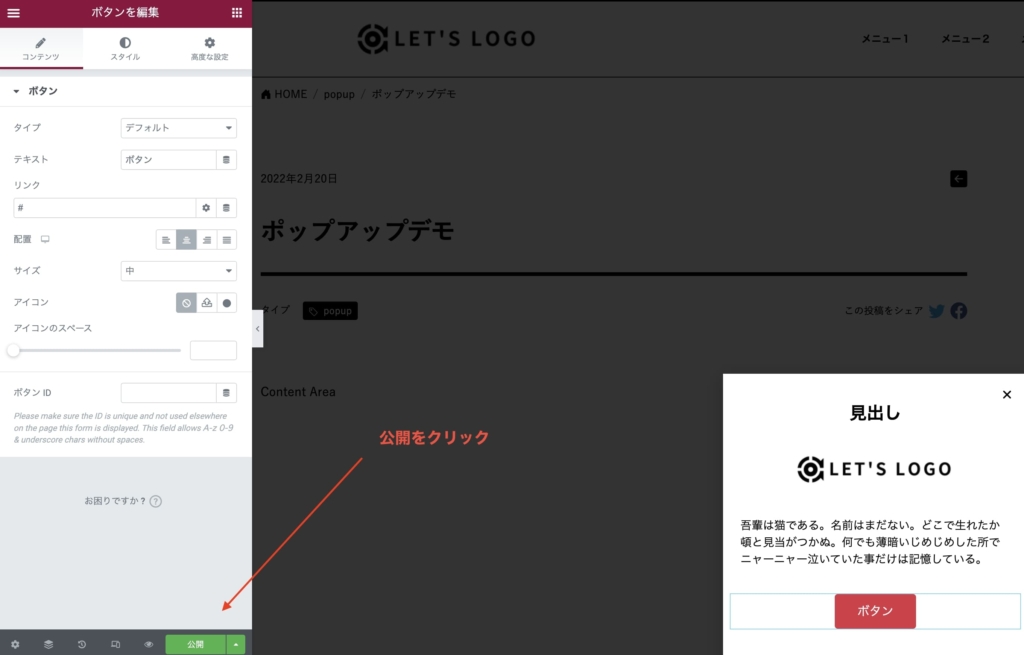
今回は、例として「見出し」「画像」「テキスト」「ボタン」を挿入してみます。

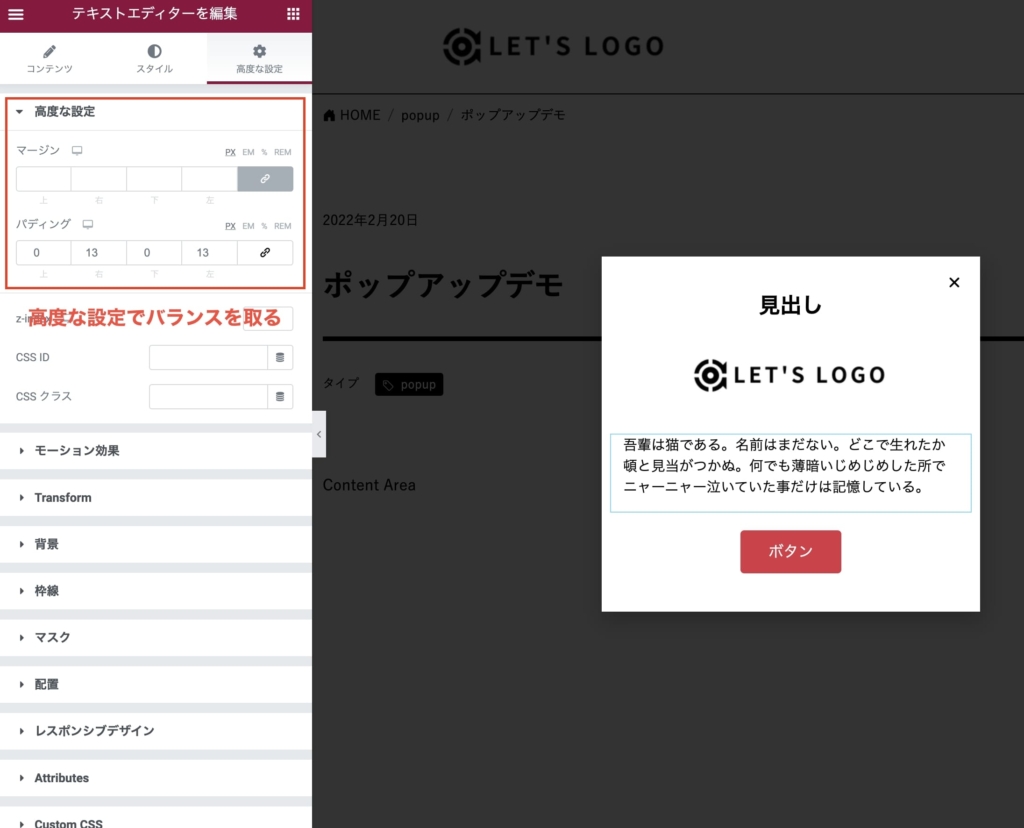
ここで、ポップアップを綺麗に表示させるためのポイントは、ウィジェットの「高度な設定」を活用し、パディングやマージンなどをうまく使い、バランスを取ることです。

ポップアップの形成ができたら、「公開」をクリックします。

公開設定
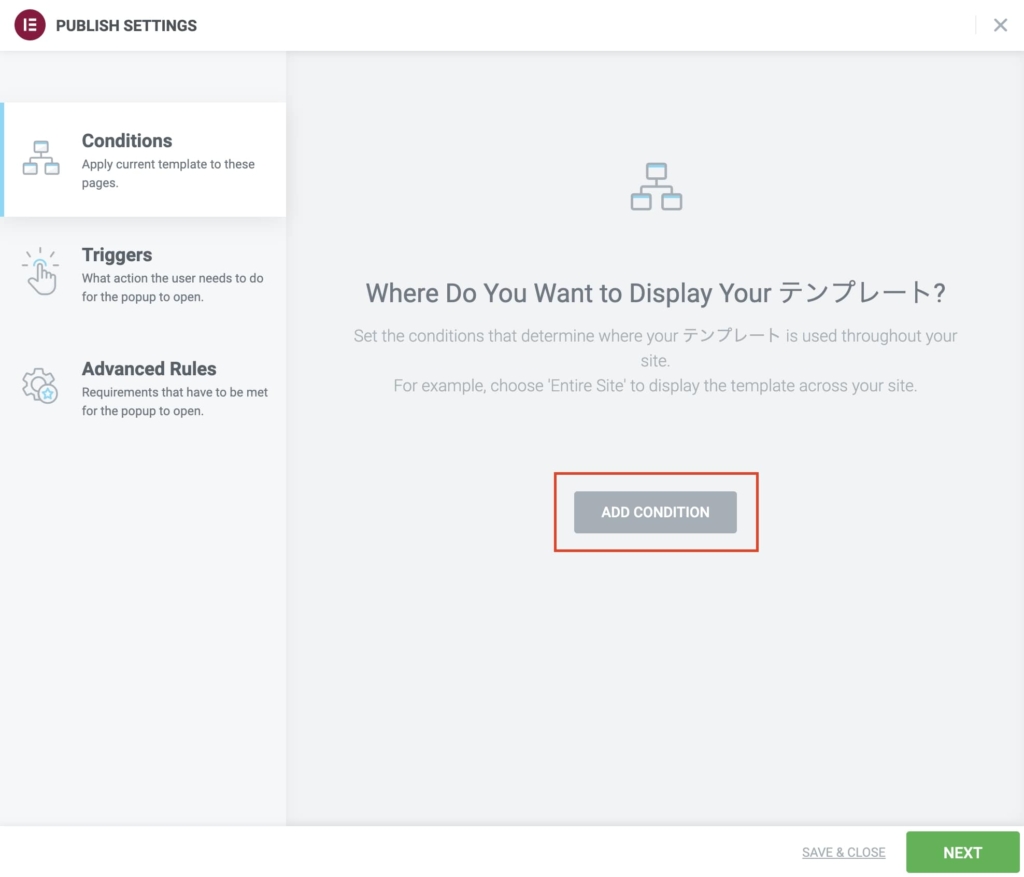
すると、下画像のように公開設定画面が開きます。
Conditions

「ADD CONDITION」をクリックします。
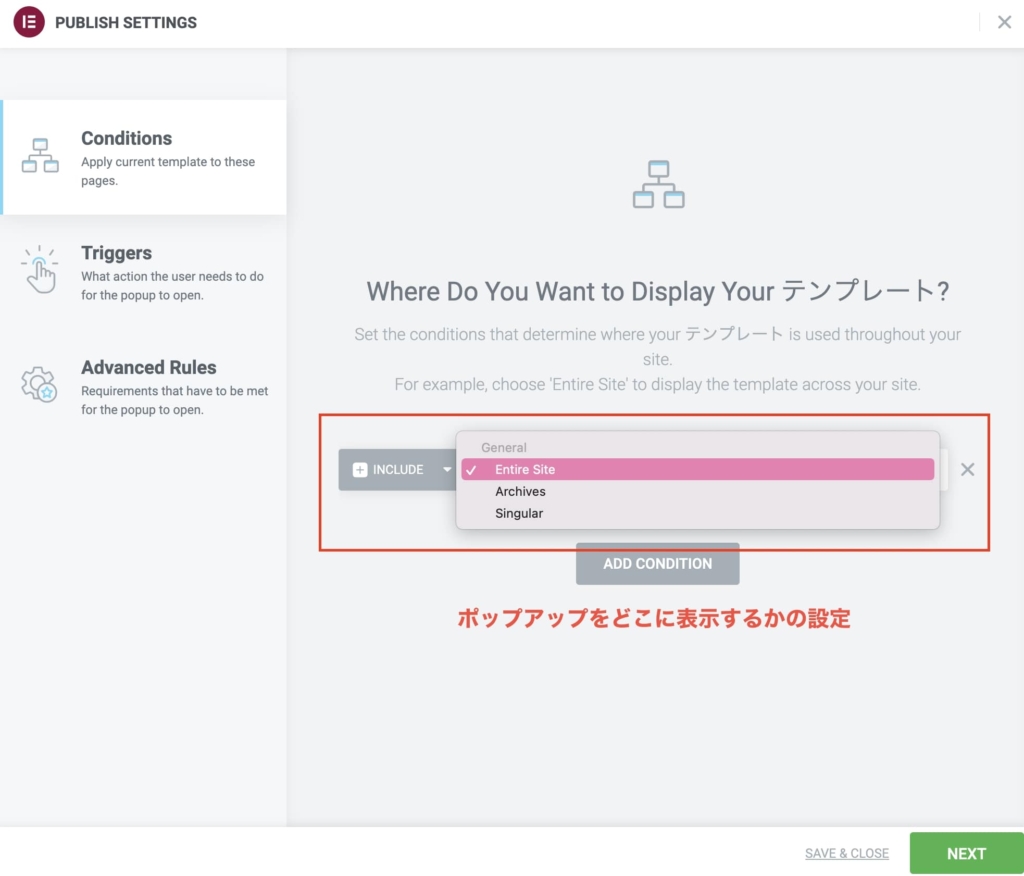
すると、「INCLUDE」というプルダウンが表示されます。これは、ポップアップをサイトのどのページに表示をするかを設定できる項目です。

- Entire Site(サイト全体)
- Archives(アーカイブページ)
- Singular(特定のページ)
のように、ポップアップを表示させたいページを設定することができます。今回は「Entire Site」を選びます。
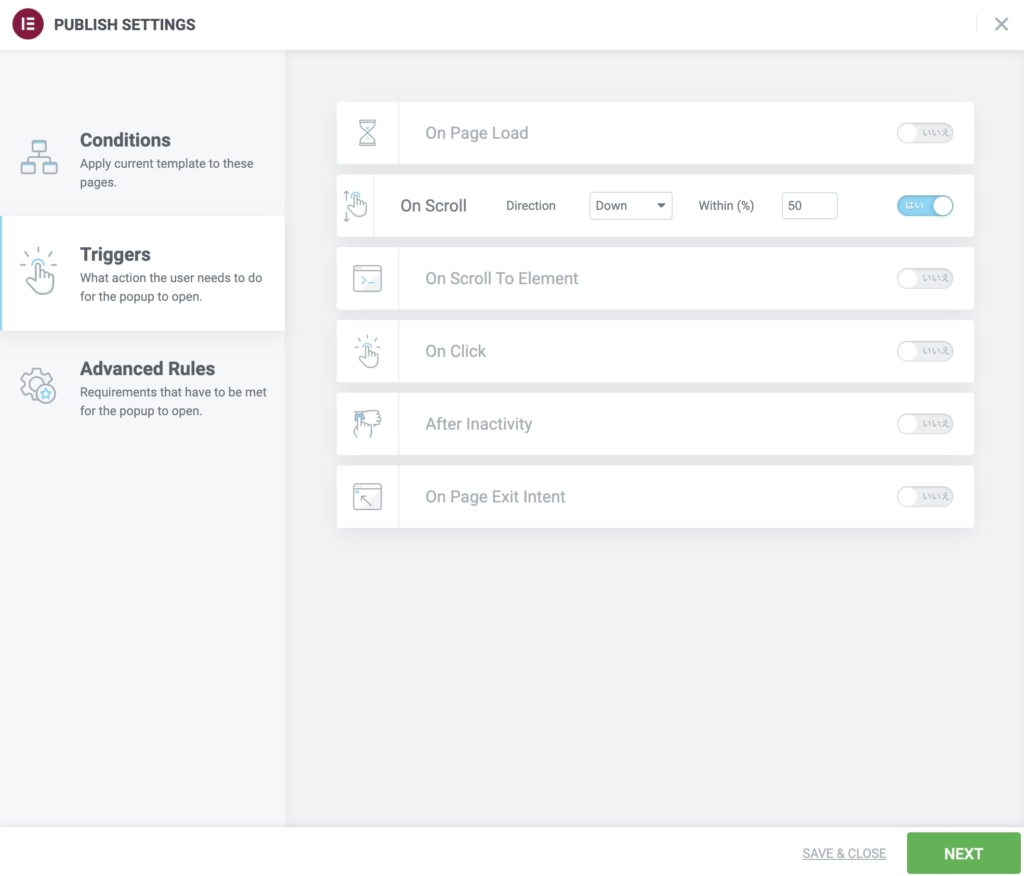
Triggers

次に「Triggers」の設定です。Triggersは、どんなアクションをしたらポップアップを表示させるかの設定です。「何秒後」なのか「どのくらいスクロールしたのか」など細かく設定可能です。
- On Page Load(サイト表示後すぐ)
- On Scroll(ページをスクロールしたとき)
- On Scroll To Elementor(サイトの特定箇所に画面が差し掛かったとき)
- On Click(サイトの画面をクリックしたとき)
- After Inasitivity(閲覧者が何秒間操作を行わなかったとき)
- On Page Exit Intent(閲覧者がページを離れようとしたとき)
などの設定ができます。
今回は、ページを半分スクロールしたらポップアップが表示されるというトリガーを設定しました。
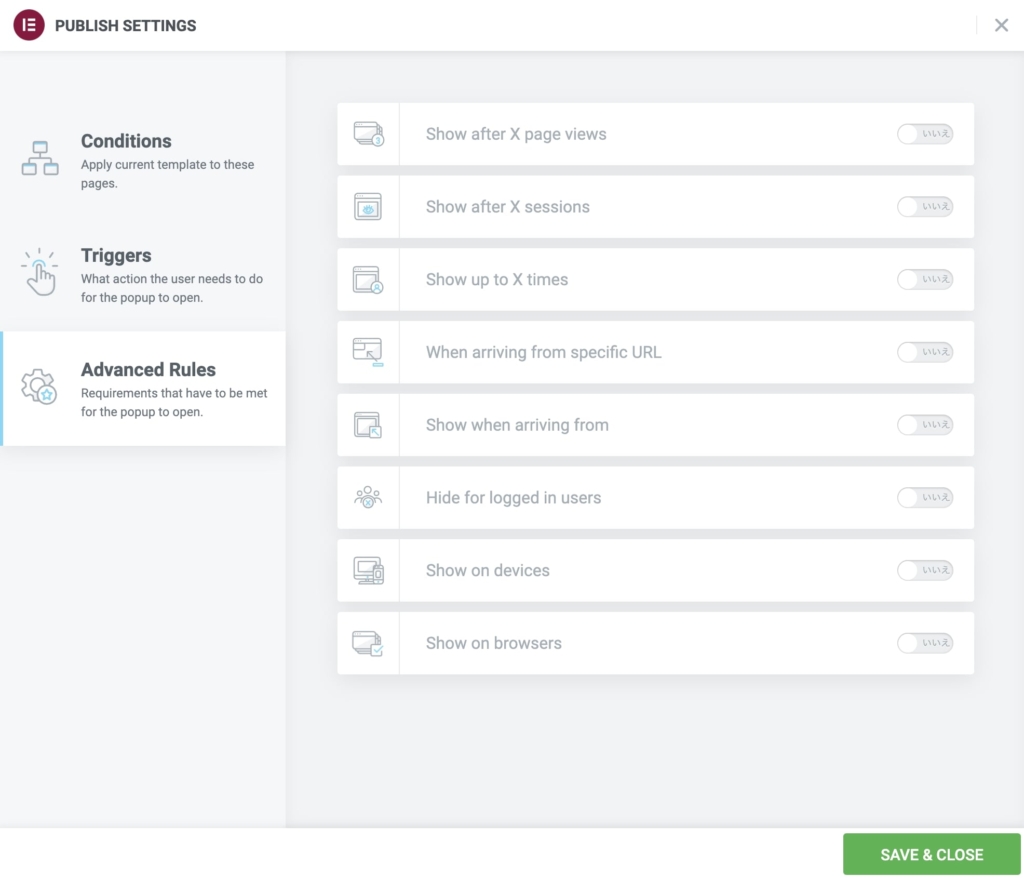
Advansed Rules

最後の「Advansed Rules」は、さらに詳細な設定ができます。
- Show after X page views(サイトのページを何回開いたかで表示)
- Show after X sessions(何回目のセッションで表示させるか)
- Show up ti X times(何回まで表示させるか)
- When arriving from specific URL(特定のページからのアクセスの場合表示させる)
- Show when arriving from(指定のブラウザから閲覧した場合に表示させる)
- Hide for logged in users(ログインユーザーには表示させない)
- Show on devices(表示させるデバイス)
- Show on browsers(表示させるブラウザの指定)
など、かなり細かい設定ができるところはこう思います。

Elementorすごいなー。
ただ、今回はここは特に何も設定しません。

最後に「更新」をクリックします。
これでポップアップの作成は完了です。実際にサイトを表示してきちんと動作しているかをチェックしてみましょう。






コメント